Objet App dans Power Apps
S’applique à : Applications canevas
Applications pilotées par modèle
Fournit des informations sur l’application en cours d’exécution et un contrôle du comportement de l’application.
Description
Comme un contrôle, l’objet appli fournit des propriétés qui identifient l’écran affiché et qui invitent l’utilisateur à enregistrer les modifications afin qu’elles ne soient pas perdues. Chaque application a un objet de type Application.
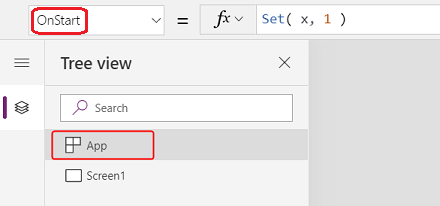
Vous pouvez écrire des formules pour certaines propriétés de l’objet appli. Au sommet du volet Arborescence, sélectionnez l’objet appli comme vous le feriez pour tout autre contrôle ou écran. Affichez et modifiez l’une des propriétés de l’objet en la sélectionnant dans la liste déroulante à gauche de la barre de formule.

Propriété ActiveScreen
La propriété ActiveScreen identifie l’écran qui s’affiche.
Cette propriété renvoie un objet d’écran. Utilisez-la pour référencer les propriétés de l’écran actuellement affiché, comme le nom avec la formule App.ActiveScreen.Name. Vous pouvez également comparer cette propriété à un autre objet d’écran, par exemple à la formule de comparaison App.ActiveScreen = Screen2 pour tester si Screen2 est l’écran actuellement affiché.
Utilisez la fonction Back ou Navigate pour changer l’écran qui s’affiche.
Propriété BackEnabled
La propriété BackEnabled modifie la façon dont l’application répond au mouvement de retour de l’appareil (balayer ou utiliser le bouton de retour matériel sur les appareils Android, balayer de gauche à droite sur les appareils iOS) lors de son exécution sur un mobile Power Apps. Lorsqu’elle est activée, le mouvement de retour de l’appareil renvoie à l’écran qui a été affiché le plus récemment, ce qui est similaire à la formule Back. Lorsqu’elle est désactivée, le mouvement de retour de l’appareil renvoie l’utilisateur à la liste des applications.
Propriétés ConfirmExit
Personne ne veut perdre des modifications non enregistrées. Utilisez les propriétés ConfirmExit et ConfirmExitMessage pour avertir l’utilisateur avant de fermer votre application.
Note
- ConfirmExit ne fonctionne pas dans les applications intégrées, par exemple, Power BI et SharePoint.
- Maintenant, ces propriétés peuvent référencer des contrôles uniquement sur le premier écran si la fonctionnalité en version préliminaire Chargement différé est activée (qui est la valeur par défaut pour les nouvelles applications). Si des références sont faites, Power Apps Studio n’affiche pas d’erreur, mais l’application publiée qui en résulte ne s’ouvre pas dans l’application mobile Power Apps ou un navigateur. Nous travaillons activement pour travailler à lever cette limitation. En attendant, vous pouvez désactiver Charge retardée dans Paramètres>Fonctionnalités à venir (sous Aperçu).
ConfirmExit
ConfirmExit est une propriété booléenne qui, lorsque définie sur true, ouvre une boîte de dialogue de confirmation avant la fermeture de l’application. Par défaut, cette propriété est false et aucune boîte de dialogue n’apparaît.
Dans les situations où l’utilisateur peut avoir des modifications non enregistrées dans l’application, utilisez cette propriété pour afficher une boîte de dialogue de confirmation avant de quitter l’application. Utilisez une formule qui peut vérifier les variables et contrôler les propriétés (par exemple, la propriété Unsaved du contrôle Edit Form).
La boîte de dialogue de confirmation apparaît dans toutes les situations où des données pourraient être perdues, comme dans ces exemples :
- Exécution de la fonction Exit.
- Si l’application s’exécute dans un navigateur :
- Fermer le navigateur ou l’onglet du navigateur dans lequel l’application s’exécute.
- Sélectionnez le bouton précédent du navigateur.
- Exécution de la fonction Launch avec un LaunchTargetSelf.
- Si l’application s’exécute dans Power Apps Mobile (iOS ou Android) :
- Glisser pour basculer vers une autre application dans l’application mobile Power Apps.
- Sélection du bouton de retour sur un dispositif Android.
- Exécution de la fonction Launch pour lancer une autre application canevas.
L’aspect exact de la boîte de dialogue de confirmation peut varier selon les appareils et les versions de Power Apps.
La boîte de dialogue de confirmation ne s’affiche pas dans Power Apps Studio.
ConfirmExitMessage
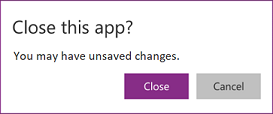
Par défaut, la boîte de dialogue de confirmation affiche un message générique, tel que « Vous avez peut-être des modifications non enregistrées. » dans la langue de l’utilisateur.
Utilisez ConfirmExitMessage pour fournir un message personnalisé dans la boîte de dialogue de confirmation. Si cette propriété est blank, la valeur par défaut est utilisée. Les messages personnalisés sont tronqués selon les besoins pour tenir dans la boîte de dialogue de confirmation. Conservez donc le message sur quelques lignes au maximum.
Dans un navigateur, la boîte de dialogue de confirmation peut apparaître avec un message générique du navigateur.
Note
L’objet App a deux autres propriétés OnMessage et BackEnabled qui sont expérimentales. Ces propriétés seront éventuellement supprimées de l’objet d’application. Nous vous recommandons de ne pas utiliser ces propriétés dans votre environnement de production.
Exemple
Créez une application qui contient deux contrôles de formulaire, AccountForm et ContactForm.
Définissez la propriété ConfirmExit de l’objet appli à cette expression :
AccountForm.Unsaved Or ContactForm.UnsavedCette boîte de dialogue s’affiche si l’utilisateur modifie les données dans l’un ou l’autre formulaire, puis essaie de fermer l’application sans enregistrer ces modifications.

Définissez la propriété ConfirmExitMessage de l’objet appli à cette formule :
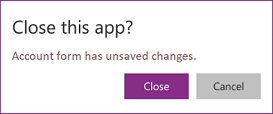
If( AccountsForm.Unsaved, "Accounts form has unsaved changes.", "Contacts form has unsaved changes." )Cette boîte de dialogue s’affiche si l’utilisateur modifie les données dans le formulaire Compte, puis essaie de fermer l’application sans enregistrer ces modifications.

Configurer la clé d’instrumentation pour Application Insights
Pour exporter les journaux d’application générés par le système vers Application Insights, vous devez configurer la clé d’instrument pour votre application canevas.
- Ouvrez votre application pour la modifier dans Power Apps Studio.
- Sélectionner objet Application depuis l’arborescence sur la arborescence de gauche.
- Saisissez la Clé d’instrument dans le volet des propriétés.
Si les données ne sont pas envoyées à App Insights, contactez votre Power Platform Administrateur et vérifiez si App Insights est désactivé au niveau du locataire.
Propriété des formules
Utilisez des formules nommées, dans la propriété Formules, pour définir une formule qui peut être réutilisée dans toute votre application.
Dans Power Apps, les formules déterminent la valeur des propriétés de contrôle. Par exemple, pour définir la couleur d’arrière-plan de manière cohérente dans une application, vous pouvez définir la propriété Fill pour chacun sur une formule commune :
Label1.Fill: ColorValue( Param( "BackgroundColor" ) )
Label2.Fill: ColorValue( Param( "BackgroundColor" ) )
Label3.Fill: ColorValue( Param( "BackgroundColor" ) )
Avec autant d’endroits où cette formule peut apparaître, il devient fastidieux et risqué en termes d’erreur de toutes les mettre à jour si une modification est nécessaire. Au lieu de cela, vous pouvez créer une variable globale dans OnStart pour définir la couleur une fois, puis réutiliser la valeur dans l’application :
App.OnStart: Set( BGColor, ColorValue( Param( "BackgroundColor" ) ) )
Label1.Fill: BGColor
Label2.Fill: BGColor
Label3.Fill: BGColor
Bien que cette méthode soit meilleure, elle dépend aussi de l’exécution de OnStart avant la définition de la valeur BGColor. BGColor peut également être manipulé dans un recoin de l’application que le fabricant ignore, une modification apportée par un tiers et qui peut être difficile à retrouver.
Les formules nommées offrent une alternative. Tout comme nous écrivons couramment control-property = expression, nous pouvons écrire à la place name = expression, puis réutiliser name dans notre application pour remplacer expression. Les définitions de ces formules sont faites dans la propriété Formulas :
App.Formulas: BGColor = ColorValue( Param( "BackgroundColor" ) );
Label1.Fill: BGColor
Label2.Fill: BGColor
Label3.Fill: BGColor
Les avantages de l’utilisation de formules nommées incluent :
- La valeur de la formule est toujours disponible. Il n’y a pas de dépendance temporelle, aucun OnStart qui doit s’exécuter avant que la valeur ne soit définie, aucun moment où la valeur de la formule est incorrecte. Les formules nommées peuvent se référer les unes aux autres dans n’importe quel ordre, tant qu’elles ne créent pas de référence circulaire. Elles peuvent être calculées en parallèle.
- La valeur de la formule est toujours à jour. La formule peut effectuer un calcul qui dépend des propriétés de contrôle ou des enregistrements de base de données, et à mesure qu’ils changent, la valeur de la formule est automatiquement mise à jour. Vous n’avez pas besoin de mettre à jour manuellement la valeur comme vous le faites avec une variable. Et les formules ne se recalculent que lorsque cela est nécessaire.
- La définition de la formule est immuable. La définition dans Formules est la seule source de vérité et la valeur ne peut pas être modifiée ailleurs dans l’application. Avec les variables, il est possible que du code modifie une valeur de manière inattendue, mais cette situation difficile à déboguer n’est pas possible avec les formules nommées.
- Le calcul de la formule peut être différé. Parce que sa valeur est immuable, elle peut toujours être calculée en cas de besoin, ce qui signifie qu’elle n’a pas besoin d’être calculée tant qu’elle n’est pas nécessaire. Les valeurs de formule qui ne sont pas utilisées jusqu’à ce que screen2 d’une application soit affiché n’ont pas besoin d’être calculées jusqu’à ce que screen2 soit visible. Différer ce travail peut améliorer le temps de chargement de l’application. Les formules nommées sont déclaratives et permettent au système d’optimiser comment et quand elles sont calculées.
- Les formules nommées sont un concept Excel. Power Fx utilise les concepts Excel dans la mesure du possible, car de nombreuses personnes connaissent bien Excel. Les formules nommées sont l’équivalent des cellules nommées et des formules nommées dans Excel, gérées avec le gestionnaire de noms. Elles recalculent automatiquement comme le font les cellules d’une feuille de calcul et les propriétés de contrôle.
Les formules nommées sont définies les unes après les autres dans la propriété Formulas, chacune se terminant par un point-virgule. Le type de la formule est déduit des types des éléments qu’elle contient et de la façon dont ils sont utilisés ensemble. Par exemple, ces formules nommées récupèrent des informations utiles sur l’utilisateur actuel à partir de Dataverse :
UserEmail = User().Email;
UserInfo = LookUp( Users, 'Primary Email' = User().Email );
UserTitle = UserInfo.Title;
UserPhone = Switch( UserInfo.'Preferred Phone',
'Preferred Phone (Users)'.'Mobile Phone', UserInfo.'Mobile Phone',
UserInfo.'Main Phone' );
Si la formule pour UserTitle doit être mise à jour, cela peut être fait facilement à cet endroit. Si UserPhone n’est pas nécessaire dans l’application, alors ces appels à la table Utilisateurs dans Dataverse ne sont pas faits. Il n’y a pas de pénalité pour inclure une définition de formule qui n’est pas utilisée.
Certaines limitations des formules nommées :
- Elles ne peuvent pas utiliser les fonctions de comportement ou provoquer des effets secondaires dans l’application.
- Elles ne peuvent pas créer de référence circulaire. Avoir a = b; et b = a; dans la même application n’est pas autorisé.
Fonctions définies par l’utilisateur
Important
- Les fonctions définies par l’utilisateur sont expérimentales.
- Les fonctionnalités expérimentales ne sont pas destinées à une utilisation en production et ne sont peut-être pas complètes. Ces fonctionnalités sont disponibles avant une publication officielle afin que vous puissiez y accéder en avant-première et fournir des commentaires. En savoir plus : Comprendre les fonctionnalités expérimentales, en version préliminaire et retirées dans les applications canevas
- Le comportement décrit dans cet article n’est disponible que lorsque la fonctionnalité expérimentale Fonctions définies par l’utilisateur dans Paramètres > Fonctionnalités à venir > Expérimental est activée (elle est désactivée par défaut).
- Vos commentaires nous sont très utiles. Donnez-nous votre avis sur le forum de la communauté des fonctionnalités expérimentales Power Apps.
Power Fx inclut une longue liste de fonctions intégrées, telles que If, Text et Set. Les fonctions définies par l’utilisateur vous permettent d’écrire vos propres fonctions qui prennent des paramètres et renvoient une valeur, tout comme le font les fonctions intégrées. Vous pouvez considérer les fonctions définies par l’utilisateur comme une extension des formules nommées qui ajoute des paramètres et prend en charge les formules de comportement.
Par exemple, vous pouvez définir une formule nommée qui renvoie les livres de fiction d’une bibliothèque :
Library = [ { Title: "The Hobbit", Author: "J. R. R. Tolkien", Genre: "Fiction" },
{ Title: "Oxford English Dictionary", Author: "Oxford University", Genre: "Reference" } ];
LibraryFiction = Filter( Library, Genre = "Fiction" );
Sans paramètres, nous devrions définir des formules nommées distinctes pour chaque genre. Mais au lieu de cela, paramétrons notre formule nommée :
LibraryType := Type( [ { Title: Text, Author: Text, Genre: Text } ] );
LibraryGenre( SelectedGenre: Text ): LibraryType = Filter( Library, Genre = SelectedGenre );
Maintenant, nous pouvons appeler LibraryGenre( "Fiction" ), LibraryGenre( "Reference" ) ou filtrer sur d’autres genres avec une seule fonction définie par l’utilisateur.
La syntaxe est la suivante :
FunctionName( [ ParameterName1: ParameterType1 [ , ParameterName2: ParameterType2 ... ] ] ) : ReturnType = Formula;
- FunctionName : obligatoire. Nom de la fonction définie par l’utilisateur.
- ParameterName(s) – Facultatif. Nom d’un paramètre de fonction.
- ParameterType(s) : facultatif. Nom d’un type, qu’il s’agisse d’un nom de type de données intégré, d’un nom de source de données ou d’un type défini avec la fonction Type.
- ReturnType : obligatoire. Type de la valeur de retour de la fonction.
- Formula : obligatoire. Formule qui calcule la valeur de la fonction en fonction des paramètres.
Chaque paramètre et la sortie de la fonction définie par l’utilisateur doivent être saisis. Dans cet exemple, SelectedGenre: Text définit le premier paramètre de notre fonction comme étant de type Texte et SelectedGenre est le nom du paramètre utilisé dans le corps pour l’opération Filtrer. Voir Types de données pour les noms de type pris en charge. La fonction Type est utilisée pour créer un type d’agrégation pour notre bibliothèque, afin que nous puissions renvoyer une table de livres à partir de notre fonction.
Nous avons défini LibraryType comme une table plurielle de type d’enregistrements. Si nous souhaitons transmettre un seul livre à une fonction, nous pouvons extraire le type de l’enregistrement de cette table avec la fonction RecordOf :
BookType := Type( RecordOf( LibraryType ) );
IsGenre( Book: BookType, SelectedGenre: Text ): Boolean = (Book.Genre = SelectedGenre);
La correspondance des enregistrements pour les paramètres de fonction est plus stricte que dans d’autres parties de Power Fx. Les champs d’une valeur d’enregistrement doivent être un sous-ensemble correct de la définition de type et ne peuvent pas inclure de champs supplémentaires. Par exemple, IsGenre( { Title: "My Book", Published: 2001 }, "Fiction" ) générera une erreur.
Notez que la récursivité n’est pas encore prise en charge par les fonctions définies par l’utilisateur.
Fonctions de comportement définies par l'utilisateur
Les formules nommées et la plupart des fonctions définies par l’utilisateur ne prennent pas en charge les fonctions de comportement avec des effets secondaires, comme Set ou Notify. En général, il est préférable d’éviter de mettre à jour l’état si vous le pouvez, au lieu de vous baser sur des modèles de programmation fonctionnels et d’autoriser Power Fx à recalculer automatiquement les formules selon les besoins. Mais, il y a des cas où c’est inévitable. Pour inclure la logique de comportement dans une fonction définie par l’utilisateur, entourez le corps d’accolades :
Spend( Amount: Number ) : Void = {
If( Amount > Savings,
Error( $"{Amount} is more than available savings" ),
Set( Savings, Savings - Amount );
Set( Spent, Spent + Amount)
);
}
Maintenant, nous pouvons appeler Spend( 12 ) pour vérifier si nous avons 12 dans notre épargne et, si tel est le cas, la débiter de 12 et ajouter 12 à la variable Dépenses. Le type de retour de cette fonction est Void car elle ne renvoie pas de valeur.
La syntaxe d’une fonction de comportement définie par l’utilisateur est la suivante :
FunctionName( [ ParameterName1: ParameterType1 [ , ParameterName2: ParameterType2 ... ] ] ) : ReturnType = { Formula1 [ ; Formula2 ... ] };
- FunctionName : obligatoire. Nom de la fonction définie par l’utilisateur.
- ParameterName(s) – Facultatif. Nom d’un paramètre de fonction.
- ParameterType(s) : facultatif. Nom d’un type, qu’il s’agisse d’un nom de type de données intégré, d’un nom de source de données ou d’un type défini avec la fonction Type.
- ReturnType : obligatoire. Type de la valeur de retour de la fonction. Utilisez Void si la fonction ne renvoie pas de valeur.
- Formule(s) – Obligatoire(s). Formule qui calcule la valeur de la fonction en fonction des paramètres.
Comme pour toutes les formules Power Fx, l’exécution ne se termine pas lorsqu’une erreur se produit. Une fois que la fonction Error a été appelée, la fonction If empêche les modifications apportées à Savings et Spent de se produire. La fonction IfError peut également être utilisée pour empêcher toute exécution ultérieure après une erreur. Même si elle renvoie Void, la formule peut toujours renvoyer une erreur en cas de problème.
Types définis par l’utilisateur
Important
- Types définis par l’utilisateur est une fonctionnalité expérimentale.
- Les fonctionnalités expérimentales ne sont pas destinées à une utilisation en production et ne sont peut-être pas complètes. Ces fonctionnalités sont disponibles avant une publication officielle afin que vous puissiez y accéder en avant-première et fournir des commentaires. En savoir plus : Comprendre les fonctionnalités expérimentales, en version préliminaire et retirées dans les applications canevas
- Le comportement décrit dans cet article n’est disponible que lorsque la fonctionnalité expérimentale Types définis par l’utilisateur dans Paramètres > Fonctionnalités à venir > Expérimental est activée (elle est désactivée par défaut).
- Vos commentaires nous sont très utiles. Donnez-nous votre avis sur le forum de la communauté des fonctionnalités expérimentales Power Apps.
Les formules nommées peuvent être utilisées avec la fonction Type pour créer des types définis par l’utilisateur. Utilisez := au lieu de = pour définir un type défini par l’utilisateur, par exemple Book := Type( { Title: Text, Author: Text } ). Voir la fonction Type pour obtenir plus d’informations et des exemples.
Propriété OnError
Utilisez OnError pour prendre des mesures lorsqu’une erreur se produit n’importe où dans l’application. Elle offre une opportunité globale d’intercepter une bannière d’erreur avant qu’elle ne soit affichée à l’utilisateur final. Cela peut être également utilisé pour enregistrer une erreur avec la fonction Trace ou écrire dans une base de données ou un service Web.
Dans les applications canevas, le résultat de chaque évaluation de formule est vérifié pour rechercher une erreur. Si une erreur se produit, OnError est évalué avec les mêmes variables d’étendue FirstError et AllErrors qui auraient été utilisées si la formule entière avait été encapsulée dans une fonction IfError.
Si OnError est vide, une bannière d’erreur par défaut s’affiche avec FirstError.Message de l’erreur. Définir une formule OnError remplace ce comportement, permettant au fabricant de gérer le rapport d’erreurs comme bon lui semble. Le comportement par défaut peut être demandé dans la fonction OnError en relançant l’erreur avec la fonction Error. Utilisez l’approche de relance si certaines erreurs doivent être filtrées ou traitées d’une autre manière, tandis que d’autres doivent être transmises.
OnError ne peut pas remplacer une erreur de calcul de la façon dont IfError peut le faire. Si OnError est appelé, l’erreur s’est déjà produite et elle a déjà été traitée via des calculs de formule comme IfError ; OnError contrôle uniquement les rapports d’erreurs.
Les formules OnError sont évaluées simultanément et il est possible que leur évaluation chevauche le traitement d’autres erreurs. Par exemple, si vous définissez une variable globale en haut d’une OnError et la lisez ultérieurement dans la même formule, la valeur peut avoir changé. Utilisez la fonction With pour créer une valeur nommée locale à la formule.
Bien que chaque erreur soit traitée individuellement par OnError, la bannière d’erreur par défaut peut ne pas s’afficher pour chaque erreur individuellement. Pour éviter d’avoir trop de bannières d’erreur affichées en même temps, la même bannière d’erreur ne déclenchera pas à nouveau si elle a été affichée récemment.
Exemple
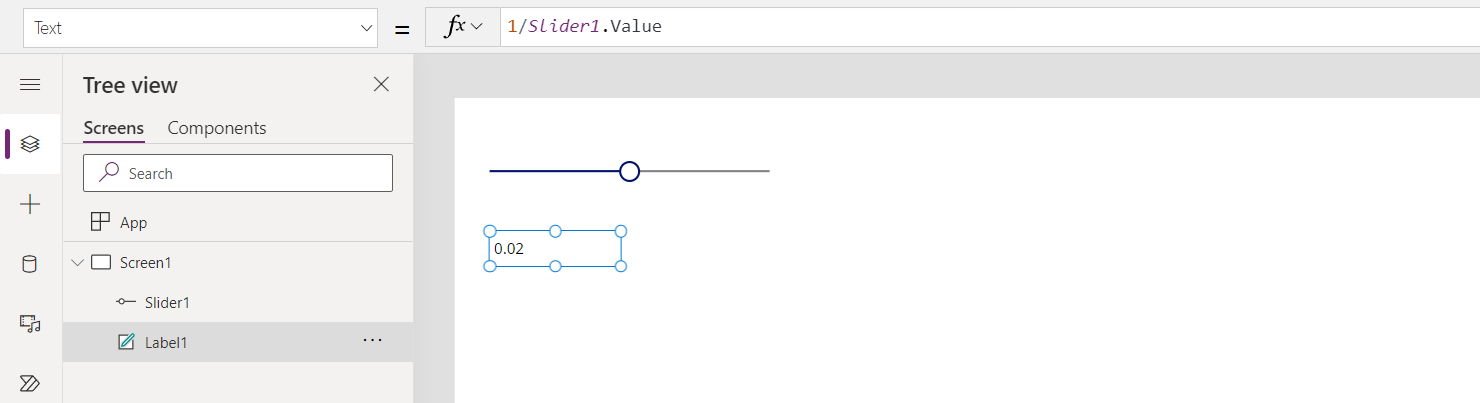
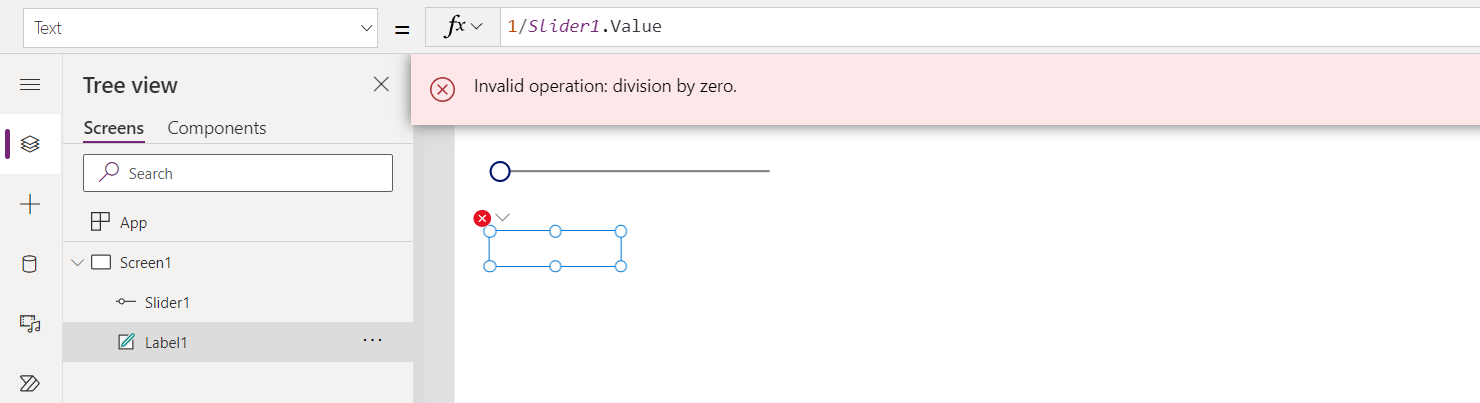
Envisagez des contrôles Label et Slider qui sont liés par la formule :
Label1.Text = 1/Slider1.Value

La valeur par défaut du curseur est 50. Si le curseur est déplacé vers 0, Label1 n’affichera aucune valeur et une bannière d’erreur s’affichera :

Voyons en détail ce qu’il s’est passé :
- L’utilisateur a déplacé la diapositive vers la gauche et la propriété Slide1.Value est passée sur 0.
- Label1.Text a été automatiquement réévaluée. Une division par zéro s’est produite, générant une erreur.
- Il n’y a pas IfError dans cette formule. L’erreur de division par zéro est renvoyée par l’évaluation de la formule.
- Label1.Text ne peut rien montrer pour cette erreur, donc il montre un état vide.
- OnError est invoqué. Puisqu’il n’y a pas de gestionnaire, la bannière d’erreur standard s’affiche avec les informations d’erreur.
Si nécessaire, nous pourrions également modifier la formule pour Label1.Text = IfError( 1/Slider1.Value, 0 ). L’utilisation d’IfError ne générera aucune erreur ou bannière d’erreur. Nous ne pouvons pas modifier la valeur d’une erreur OnError puisqu’à ce stade, l’erreur s’est déjà produite, il ne s’agit que de savoir comment elle sera signalée.
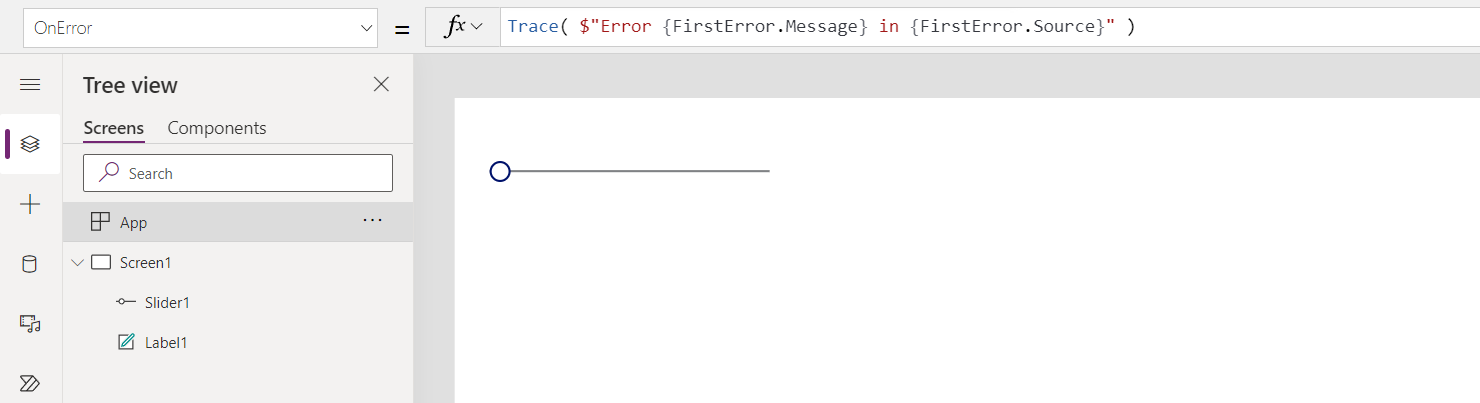
Si nous ajoutons un gestionnaire OnError, cela n’a aucun impact avant l’étape 5, mais cela peut avoir un impact sur la façon dont l’erreur est signalée :
Trace( $"Error {FirstError.Message} in {FirstError.Source}" )

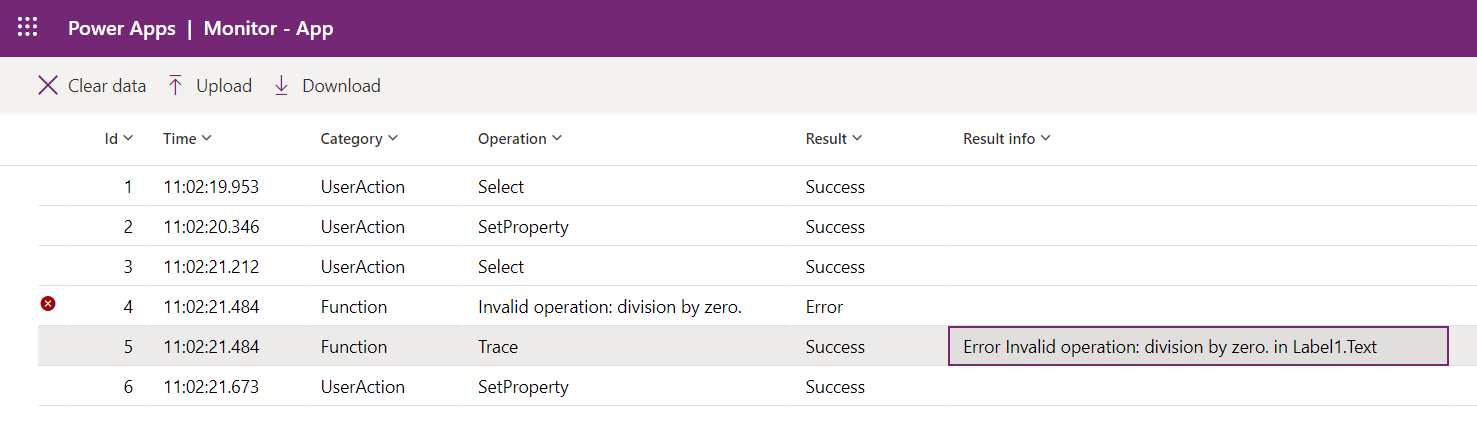
Avec ce gestionnaire OnError en place, du point de vue de l’utilisateur de l’application, il n’y aura aucune erreur. Toutefois, l’erreur sera ajoutée à la trace de Monitor, avec la source des informations d’erreur de FirstError :

Si nous voulions également avoir la même bannière d’erreur par défaut affichée en plus de la trace, nous pourrions relancer l’erreur avec la fonction Error après l’appel Trace comme il ce fut le cas si Trace n’était pas là :
Trace( $"Error {FirstError.Message} in {FirstError.Source}" );
Error( FirstError )
Propriété OnStart
Note
L’utilisation de la propriété OnStart peut entraîner des problèmes de performances lors du chargement d’une application. Nous sommes en train de créer des alternatives pour les deux principales raisons d’utiliser la propriété : la mise en cache des données et la configuration des variables globales. Nous avons déjà créé une alternative pour définir le premier écran à afficher avec Navigate. Selon votre contexte, cette propriété peut être désactivée par défaut. Si vous ne le voyez pas et que vous devez l’utiliser, vérifiez les paramètres avancés de l’application pour un commutateur pour l’activer. La propriété OnVisible d’un écran peut également être utilisée. Par défaut, lorsque la règle OnStart non bloquante est activée, elle permet à la fonction OnStart de s’exécuter simultanément avec d’autres règles d’application. Par conséquent, si les variables référencées dans d’autres règles d’application sont initialisées dans la fonction OnStart , il se peut qu’elles ne soient pas encore entièrement initialisées. En outre, il est possible qu’un écran s’affiche et devienne interactif avant que les fonctions Screen.OnVisible ou App.OnStart ne finissent de s’exécuter, en particulier si elles prennent beaucoup de temps à s’exécuter.
La propriété OnStart s’exécute lorsque l’utilisateur démarre l’application. Cette propriété est souvent utilisée pour effectuer les tâches suivantes :
- Récupérez et mettez en cache les données dans des collections à l’aide de la fonction Collect.
- Paramétrez des variables globales à l’aide de la fonction Set.
Cette formule est évaluée avant l’apparition du premier écran. Aucun écran n’est chargé, vous ne pouvez donc pas définir de variables de contexte avec la fonction UpdateContext. Cependant, vous pouvez transmettre des variables de contexte avec la fonction Navigate.
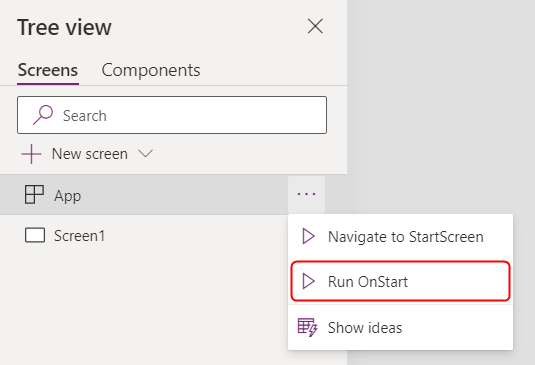
Après avoir modifié la propriété OnStart, testez-la en survolant l’objet Application dans le volet Vue arborescente, en sélectionnant les points de suspension (...), puis en sélectionnant Exécuter OnStart. Contrairement au premier chargement de l’application, les collections et variables existantes seront déjà définies. Pour commencer avec de nouvelles collections, utilisez la fonction ClearCollect au lieu de la fonction Collect.

Note
- La fonction Navigate dans la propriété OnStart a été mise hors service. Les applications existantes continueront de fonctionner. Pour une durée limitée, vous pouvez toujours l’activer dans les paramètres de l’application (disponible sous Mis hors service). Cependant, l’utilisation de la fonction Navigate de cette manière peut entraîner des retards de chargement de l’application car cela oblige le système à terminer l’évaluation de la propriété OnStart avant d’afficher le premier écran. Utilisez plutôt la propriété StartScreen pour calculer le premier écran affiché.
- Le commutateur retiré sera désactivé pour les applications créées avant mars 2021 où vous avez ajouté Navigate à OnStart entre mars 2021 et maintenant. Lorsque vous modifiez de telles applications dans Power Apps Studio, une erreur peut s’afficher. Activez le commutateur retiré pour effacer cette erreur.
Propriété StartScreen
La propriété StartScreen détermine quel écran sera affiché en premier. L’évaluation s’effectue lorsque l’application est chargée et renvoie l’objet d’écran à afficher. Par défaut, cette propriété est vide et le premier écran de l’arborescence Studio s’affiche en premier.
StartScreen est une propriété de flux de données qui ne peut pas contenir de fonctions de comportement. Toutes les fonctions de flux de données sont disponibles, en particulier utilisez ces fonctions et signaux pour déterminer quel écran afficher en premier :
- Fonction Param pour lire les paramètres utilisés pour démarrer l’application.
- Fonction User pour lire les informations sur l’utilisateur actuel.
- Fonctions LookUp, Filter, CountRows, Max et autres qui lisent à partir d’une source de données.
- Tout appel d’API via un connecteur, mais veillez à ce qu’il revienne rapidement.
- Des signaux tels que Connection, Compass et App.
Note
Les collections et variables globales, y compris celles créées dans OnStart ne sont pas disponibles dans StartScreen. Des formules nommées sont disponibles et constituent souvent une meilleure alternative pour la réutilisation des formules dans l’application.
Si StartScreen renvoie une erreur, le premier écran de l’arborescence Studio s’affichera comme si StartScreen n’avait pas été défini. Utilisez la fonction IfError pour détecter les erreurs et rediriger vers un écran d’erreur approprié.
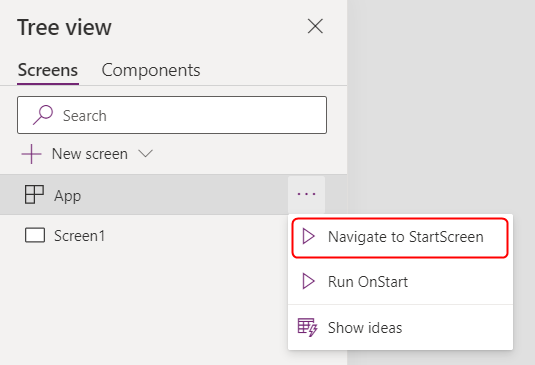
Après avoir changé la propriété StartScreen dans Studio, testez-la en survolant l’objet Application dans le volet Arborescence, en sélectionnant les points de suspension (...), puis en sélectionnant Accéder à StartScreen. L’écran changera comme si l’application avait été simplement chargée.

Exemples
Screen9
Indique que Screen9 doit être affiché en premier à chaque démarrage de l’application.
If( Param( "admin-mode" ) = 1, HomeScreen, AdminScreen )
Vérifie si le paramètre "admin-mode" a été défini par l’utilisateur et l’utilise pour décider si HomeScreen ou AdminScreen doit être affiché en premier.
If( LookUp( Attendees, User = User().Email ).Staff, StaffPortal, HomeScreen )
Vérifie si un participant à une conférence est un membre du personnel et le dirige vers l’écran approprié au démarrage.
IfError( If( CustomConnector.APICall() = "Forest",
ForestScreen,
OceanScreen
),
ErrorScreen
)
Dirige l’application en fonction d’un appel d’API vers soit ForestScreen, soit OceanScreen. Si l’API échoue pour une raison quelconque, ErrorScreen est utilisé à la place.
Propriété StudioVersion
Utilisez la propriété StudioVersion pour afficher ou enregistrer la version de Power Apps Studio qui a été utilisée pour publier une application. Cela peut être utile lors du débogage et pour garantir que votre application a été republiée avec une version récente de Power Apps Studio.
StudioVersion est renvoyé sous forme de texte. Le format du texte peut changer avec le temps et doit être traité dans son ensemble ; évitez d’extraire des portions individuelles.