Personnaliser le portail Web
S’applique à : SQL Server 2016 (13.x) Reporting Services et versions ultérieures
Power BI Report Server
Découvrez comment personnaliser votre portail web SQL Server Reporting Services (SSRS) ou Power BI Report Server pour qu’il corresponde à la personnalisation de votre entreprise. En utilisant un package de marque chargé, vous pouvez modifier les couleurs, les logos et d’autres éléments de style sur votre portail web. Un package de marque se compose de trois éléments que vous empaquetez en tant que fichier zip. Les sections suivantes décrivent les éléments du package de marque et fournissent des exemples de contenu.
Prérequis
- SQL Server Reporting Services (SSRS) ou Power BI Report Server installé et configuré.
- Accédez au Portail Web Reporting Services.
- Connexion à une base de données du serveur de rapports.
Créer le package de marque
Pour créer le package de marque, vous pouvez utiliser la création de fichiers à partir de zéro ou télécharger des exemples à partir du site GitHub.
Si vous commencez à zéro, commencez par créer chaque fichier et nommer les fichiers dans votre package de marque comme suit :
metadata.xmlcolors.jsonlogo.png(fichier facultatif)
Le fichier zip peut être nommé comme vous le souhaitez.
Si vous choisissez d’utiliser un exemple de package de personnalisation, téléchargez le fichier zip et extrayez les fichiers afin de pouvoir les modifier en fonction de vos besoins.
Définir les métadonnées de marque (metadata.xml)
Le fichier metadata.xml spécifie le nom du package de marque et fait référence aux fichiers colors.json et logo.png.
Pour modifier le nom de votre package de marque, modifiez l’attribut nom de l’élément SystemResourcePackage .
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
</SystemResourcePackage>
Vous pouvez inclure un logo dans votre package de marque. Cet élément est contenu dans l’élément Contenus.
L’exemple suivant n’inclut pas de fichier logo :
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
</Contents>
</SystemResourcePackage>
L’exemple suivant inclut un fichier logo :
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
<Item key="logo" path="logo.png" />
</Contents>
</SystemResourcePackage>
Définir le jeu de couleurs (colors.json)
Le fichier colors.json définit le jeu de couleurs de votre package de marque. Lorsque vous téléchargez le package de marque, le serveur extrait les paires nom/valeur de ce fichier et les fusionne avec la feuille de style LESS principale, brand.less. Elle traite la feuille de style et sert le fichier CSS résultant au client. Toutes les couleurs de la feuille de style suivent la représentation hexadécimale à six caractères d'une couleur.
Voici un exemple du fichier colors.json :
{
"name": "Multicolored example brand",
"version": "1.0",
"interface": {
"primary": "#009900",
"primaryContrast": "#ffffff",
"secondary": "#042200",
"neutralPrimary": "#d8edff",
"neutralSecondary": "#e9d8eb",
"danger": "#ff0000",
"success": "#00ff00",
"warning": "#ff8800"
},
"theme": {
"dataPoints": ["#0072c6", "#f68c1f", "#269657"],
"good": "#85ba00",
"bad": "#e90000",
"neutral": "#edb327"
}
}
Fonctionnement des variables LESS
La feuille de style LESS contient des blocs qui font référence à des variables LESS prédéfinies. L’exemple suivant montre comment la feuille de style utilise des variables LESS :
/* primary buttons */
.btn-primary {
color:@primaryButtonColor;
background-color:@primaryButtonBg;
}
Bien que cela ressemble à la syntaxe CSS, les valeurs de couleur, précédées du symbole @, sont spécifiques à LESS. Le fichier colors.json définit ces variables.
Par exemple, le fichier colors.json peut inclure les valeurs suivantes :
"primary":"#009900",
"primaryContrast":"#ffffff"
En cas de traitement, les variables LESS sont mappées aux valeurs correspondantes dans le fichier colors.json. Le CSS résultant ressemble à l’exemple suivant :
.btn-primary {
color: #ffffff;
background-color: #009900;
}
Tous les boutons primaires apparaissent alors en vert foncé avec un texte blanc.
Objets dans colors.json
Le fichier colors.json comprend deux objets principaux :
- Interface : propriétés propres au portail web.
- Thème : propriétés spécifiques aux rapports mobiles que vous créez.
L’objet interface est divisé en propriétés suivantes :
| Section | Description |
|---|---|
| Principal | Couleurs du bouton et du curseur. |
| Secondary | Barre de titre, barre de recherche, menu de gauche (si affiché) et couleur du texte de ces éléments. |
| Principal neutre | Arrière-plans de la page d’accueil et des rapports. |
| Neutre secondaire | Arrière-plans de la zone de texte et des options de dossier, et menu des paramètres. |
| Neutre tertiaire | Arrière-plans des paramètres du site. |
| Messages de danger/avertissement/réussite | Couleurs de ces messages. |
| KPI | Contrôle les couleurs des états bon (1), neutre (0), neutre (-1) et aucun. |
L’objet theme est divisé en propriétés suivantes :
| Section | Description |
|---|---|
| Points de données | Couleurs des points de données dans les graphiques et les visualisations. |
| Bon/Mauvais/Neutre | Couleurs indiquant l’état. |
| Background | Couleur d'arrière-plan globale. |
| Premier plan | Couleur de premier plan globale. |
| Mapper la base | Couleur de base pour les cartes. |
| Arrière-plan du panneau/premier plan/accentuation | Couleurs des panneaux. |
| Accents de table | Couleurs d’accentuation pour les tableaux. |
La première fois que vous vous connectez à un serveur doté d'un Éditeur de rapports mobiles sur lequel un package de marque a été déployé, l'éditeur ajoute le thème à la liste des thèmes disponibles.

Vous pouvez ensuite utiliser ce thème pour les rapports mobiles que vous créez, même s’ils ne sont pas destinés au même serveur sur lequel vous avez déployé le thème.
Utiliser un logo (logo.png)
Si vous incluez un logo dans votre package de marque, il apparaît dans le portail web à la place du nom que vous avez défini à l'origine pour le portail web.
Veillez à ce que le logo soit au format de fichier PNG. Les dimensions du fichier sont mises à l'échelle une fois téléchargée sur le serveur. Le logo s’adapte à environ 290 x 60 pixels.
Appliquer le package de marque au portail Web
Accédez au portail web.
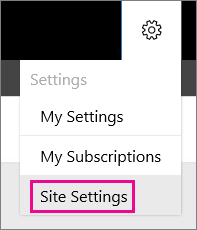
Sélectionnez l'icône engrenage en haut à droite, puis choisissez Paramètres du site.

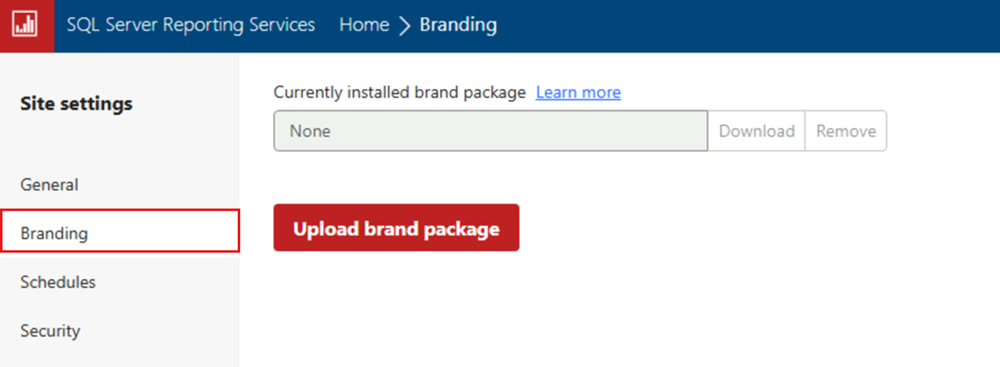
Sélectionnez Personnalisation.

Le package de marque actuellement installé affiche soit le nom du package téléchargé, soit Aucun.
Sélectionnez Charger le package de marque. Le package de marque se charge sur le serveur de rapports et le portail web affiche immédiatement la personnalisation mise à jour.
Télécharger ou supprimer le package de marque
Si vous voyez un package de marque répertorié dans la zone de package de marque actuellement installé, vous pouvez choisir de télécharger ou de supprimer le package. Vous pouvez télécharger le package si vous souhaitez apporter des ajustements au package existant et appliquer ces modifications. Si vous supprimez le package, le portail web reprend immédiatement la marque par défaut. Choisissez Télécharger ou Supprimer en fonction de l’action que vous souhaitez entreprendre.
D’autres questions ? Posez une question dans le forum Reporting Services.