Exercice – Déployer l’application web dans Azure App Service
Dans ce module, vous créez un pipeline multiphase pour générer et déployer votre application sur Azure App Service. Vous allez apprendre à effectuer les actions suivantes :
- Créez une instance App Service pour héberger votre application web.
- Créer un pipeline multiphase.
- Déployer sur Azure App Service.
Créer l’instance App Service
Connectez-vous au portail Azure.
Sélectionnez App Services dans le volet gauche.
Sélectionnez Créer>Application web pour créer une application web.
Sous l’onglet Général, entrez les valeurs suivantes.
Paramètre Valeur Détails du projet Abonnement votre abonnement Groupe de ressources Sélectionnez Créer nouveau, puis entrez tailspin-space-game-rg et sélectionnez OK. Détails de l’instance Nom Indiquez un nom unique, tel que tailspin-space-game-web-1234. Ce nom doit être unique au sein d’Azure. Il devient partie intégrante du nom de domaine. Dans la pratique, choisissez un nom qui décrit votre service. Notez le nom. Il sera utile plus tard. Publier Code Pile d’exécution .NET 6 (LTS) Système d'exploitation Linux Région Sélectionnez une région, de préférence proche de vous. Plans tarifaires Plan Linux Acceptez la valeur par défaut. Plan tarifaire Sélectionnez le niveau tarifaire B1 de base dans le menu déroulant. Sélectionnez Vérifier + créer, passez en revue le formulaire, puis sélectionnez Créer. Le déploiement prend quelques instants.
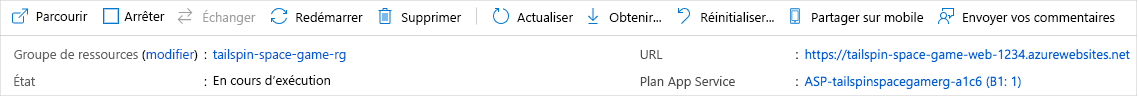
Une fois le déploiement effectué, sélectionnez Accéder à la ressource. App Service Essentials affiche les détails relatifs à votre déploiement.
Sélectionnez l’URL pour vérifier l’état de votre App Service.

Important
La page Nettoyer votre environnement Azure DevOps de ce module vous explique comment désactiver votre instance App Service une fois que vous avez fini de l’utiliser. Le nettoyage est la garantie qu’aucune ressource Azure ne vous sera facturée une fois ce module terminé. Veillez à suivre les étapes de nettoyage même si vous n’effectuez pas le module en totalité.
Créer une connexion de service
Important
Vérifiez que vous êtes connecté à Azure et à Azure DevOps avec le même compte Microsoft.
Dans Azure DevOps, accédez à votre projet Space Game - web - Release.
Dans le coin inférieur gauche de la page, sélectionnez Paramètres du projet.
Sous Pipelines, sélectionnez Connexions de service.
Sélectionnez Nouvelle connexion de service, Azure Resource Manager, puis Suivant.
Sélectionnez Principal du service (automatique), puis Suivant.
Renseignez les champs obligatoires comme suit. Si vous y êtes invité, connectez-vous à votre compte Microsoft.
Champ Valeur Niveau de portée Abonnement Abonnement Votre abonnement Azure Groupe de ressources tailspin-space-game-rg Nom de la connexion de service Resource Manager - Tailspin - Space Game Vérifiez que l’option Accorder une autorisation d’accès à tous les pipelines est sélectionnée.
Cliquez sur Enregistrer.
Ajouter la phase de génération à votre pipeline
Un pipeline multiphase vous permet de définir des phases distinctes par lesquelles passe votre modification dès qu’elle est promue via le pipeline. Chaque phase définit l'agent, les variables et les étapes nécessaires à l'exécution de cette phase du pipeline. Dans cette section, vous définissez une phase pour effectuer la génération. Vous définirez une deuxième phase pour déployer l’application web dans App Service.
Pour convertir votre configuration de build existante en pipeline multiphase, vous devez ajouter une section stages à votre configuration, puis ajouter une ou plusieurs sections stage pour chaque phase de votre pipeline. Les phases se décomposent en travaux, qui sont une série d’étapes qui s’exécutent de manière séquentielle en tant qu’unité.
À partir de votre projet dans Visual Studio Code, ouvrez azure-pipelines.yml, puis remplacez son contenu par ce code :
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: dropÀ partir du terminal intégré, exécutez les commandes suivantes pour indexer, valider, puis pousser (push) vos modifications vers votre branche distante.
git add azure-pipelines.yml git commit -m "Add a build stage" git push origin release-pipelineDans Azure Pipelines, accédez à votre pipeline pour afficher les journaux.
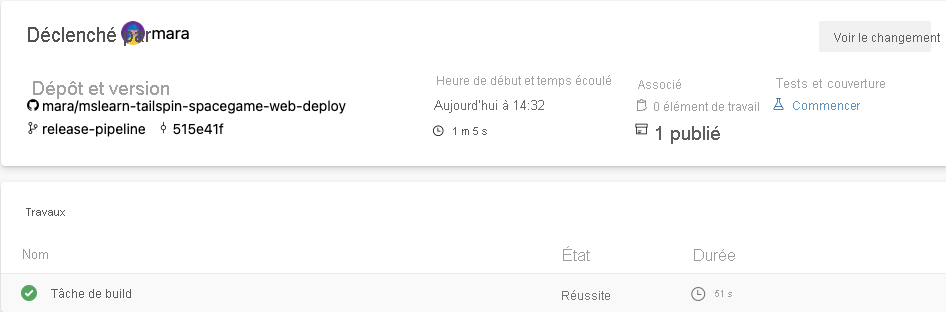
Une fois la génération terminée, sélectionnez le bouton Précédent pour revenir à la page récapitulative, et vérifiez l’état de votre pipeline et de l’artefact publié.

Créer l'environnement de développement
Un environnement est une représentation abstraite de votre environnement de déploiement. Les environnements peuvent être utilisés pour définir des critères spécifiques pour votre mise en production, tels que le pipeline dont le déploiement est autorisé dans l’environnement. Les environnements peuvent également être utilisés pour configurer des approbations manuelles, dans le but d’approuver un utilisateur/groupe spécifique avant la reprise du déploiement.
Dans Azure Pipelines, sélectionnez Environnements.

Sélectionnez Créer un environnement.
Sous Nom, entrez dev.
Laissez les valeurs par défaut dans les champs restants.
Sélectionnez Créer.
Stocker le nom de votre application web dans une variable de pipeline
La phase Déployer que nous allons créer utilisera le nom pour identifier l’instance App Service sur laquelle effectuer le déploiement, par exemple : tailspin-space-game-web-1234.
Vous pourriez coder ce nom en dur dans la configuration du pipeline, mais en le définissant sous forme de variable, votre configuration est plus facile à réutiliser.
Dans Azure DevOps, sélectionnez Pipelines puis Bibliothèque.

Sélectionnez + Groupe de variables pour créer un groupe de variables.
Entrez Release comme nom du groupe de variables.
Sélectionnez Ajouter sous Variables pour ajouter une nouvelle variable.
Entrez WebAppName comme nom de la variable et le nom de votre instance App Service comme valeur : par exemple, tailspin-space-game-web-1234.
Cliquez sur Enregistrer.
Ajouter la phase de déploiement à votre pipeline
Nous étendons notre pipeline en ajoutant une phase de déploiement pour déployer Space Game sur App Service, en utilisant les tâches download et AzureWebApp@1 pour télécharger l’artefact de build puis le déployer.
À partir de Visual Studio Code, remplacez le contenu de azure-pipelines.yml par le code yaml suivant :
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Deploy' displayName: 'Deploy the web application' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppName)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Notez la section mise en évidence et la façon dont nous utilisons les tâches
downloadetAzureWebApp@1. Le pipeline extrait le$(WebAppName)depuis le groupe de variables que nous avons créé.Notez également comment nous utilisons
environmentpour déployer dans l’environnement de développement.À partir du terminal intégré, ajoutez azure-pipelines.yml à l’index. Commitez ensuite la modification et poussez-la vers GitHub.
git add azure-pipelines.yml git commit -m "Add a deployment stage" git push origin release-pipelineDans Azure Pipelines, accédez à votre pipeline pour afficher les journaux.
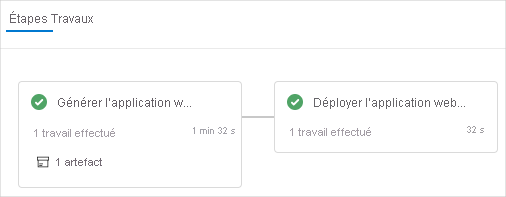
Une fois la génération terminée, sélectionnez le bouton Précédent pour revenir à la page récapitulative et vérifiez l’état de vos phases. Les deux phases se sont terminées avec succès dans notre cas.

Voir le site web déployé sur App Service
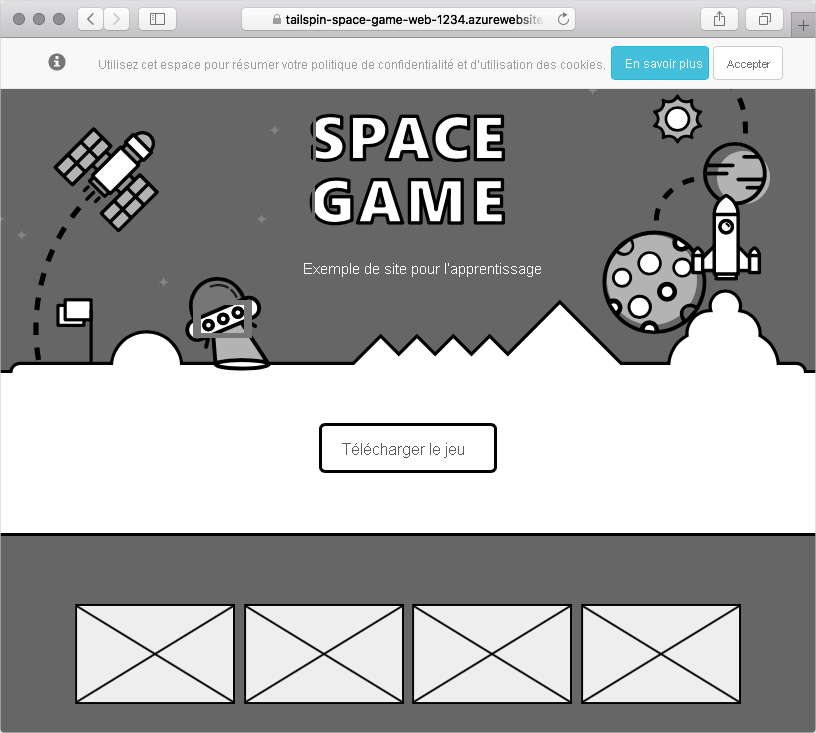
Si l’onglet App Service est toujours ouvert, actualisez la page. Sinon, accédez à votre instance Azure App Service dans le Portail Azure et sélectionnez l’URL de l’instance, par exemple
https://tailspin-space-game-web-1234.azurewebsites.net
Le site web Space Game est déployé avec succès sur Azure App Service.

Félicitations ! Vous avez déployé le site web Space Game dans Azure App Service en utilisant Azure Pipelines.