Exercice - Créer un pipeline pour votre package
Ici, vous allez obtenir le nouveau code de l’équipe pour le projet Tailspin.SpaceGame.Web.Models qui est désormais distinct du projet Tailspin.SpaceGame.Web. Vous allez créer un projet Azure Pipelines pour le projet Models, et voir l’artefact dans Azure Artifacts avec un numéro de version de 1.0.0 dans votre flux.
Quelles sont les modifications qui ont été apportées au projet ?
Rappelez-vous que le site web Space Game est une application ASP.NET Core. Il utilise le modèle Model-View-Controller (MVC) pour séparer les données de la façon dont ces données sont affichées dans l’interface utilisateur. Andy et Mara souhaitent déplacer les classes de modèle vers une bibliothèque distincte afin que plusieurs projets puissent utiliser ces classes.
Pour ce faire, ils créent un projet C#, nommé Tailspin.SpaceGame.Web.Models, qui contient uniquement les classes de modèle. En même temps, ils suppriment les classes de modèle de leur projet existant, Tailspin.SpaceGame.Web. Ils remplacent les classes de modèle dans leur projet existant par une référence au projet Tailspin.SpaceGame.Web.Models.
Pour générer ces projets, Andy et Mara utilisent deux pipelines, un pour chaque projet. Vous avez déjà le premier projet et sa configuration Azure Pipelines associée. Ici, vous allez dupliquer le deuxième projet sur GitHub et créer une configuration Azure Pipelines pour le générer. Vous allez publier le package obtenu sur Azure Artifacts.
Préparer Visual Studio Code
Précédemment, vous avez configuré Visual Studio Code pour utiliser le projet Tailspin.SpaceGame.Web. Ici, vous allez ouvrir une deuxième instance de Visual Studio Code pour pouvoir utiliser le projet Tailspin.SpaceGame.Web.Models.
Ouvrez une deuxième instance de Visual Studio Code.
Dans Visual Studio Code, ouvrez le terminal intégré.
Accédez au répertoire parent où se trouve votre projet mslearn-tailspin-spacegame-web. Voici un exemple pour retourner à votre répertoire de départ :
cd ~
Obtenir le code source
Obtenez le code source du projet Tailspin.SpaceGame.Web.Models à partir de GitHub et configurer Visual Studio Code pour utiliser les fichiers.
Créer une duplication (fork)
La première étape consiste à créer une branche du dépôt mslearn-tailspin-spacegame-web-models afin de pouvoir utiliser et modifier les fichiers sources. Rappelez-vous que Mara a placé le répertoire Models dans un nouveau projet et l’a supprimé du projet web.
Pour dupliquer le projet mslearn-tailspin-spacegame-web-models dans votre compte GitHub
- Dans un navigateur web, accédez à GitHub et connectez-vous.
- Accédez au projet mslearn-tailspin-spacegame-web-models.
- Sélectionnez Fork.
- Pour dupliquer (fork) le dépôt dans votre compte, suivez les instructions.
Cloner votre duplication (fork) localement
Pour cloner les projets mslearn-tailspin-spacegame-web-models sur votre ordinateur
Sur GitHub, accédez à votre duplication du projet mslearn-tailspin-spacegame-web-models.
Sélectionnez Code. Sous l’onglet HTTPS, sélectionnez ensuite le bouton à côté de l’URL indiquée pour copier cette URL dans votre Presse-papiers.

Dans Visual Studio Code, accédez à la fenêtre de terminal et exécutez cette commande
git clone. Remplacez l’URL affichée par le contenu du Presse-papiers.git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-models.gitAccédez au répertoire mslearn-tailspin-spacegame-web-models. Il s’agit du répertoire racine de votre dépôt.
cd mslearn-tailspin-spacegame-web-models
Ouvrir le projet et examiner la configuration
Dans Visual Studio Code, la fenêtre de terminal pointe vers le répertoire racine du projet mslearn-tailspin-spacegame-web-models. Ouvrez le projet à partir de l’Explorateur de fichiers pour voir sa structure et pouvoir travailler avec les fichiers.
Le moyen le plus simple d’ouvrir le projet est de rouvrir Visual Studio Code dans le répertoire actuel. Pour ce faire, exécutez la commande suivante dans le terminal intégré :
code -r .Le répertoire et l’arborescence des fichiers s’affichent dans l’Explorateur de fichiers.
Rouvrez le terminal intégré. Le terminal vous place à la racine de votre projet web.
Ouvrez le fichier azure-pipelines.yml.
Vous voyez alors les étapes durant lesquelles le package est créé, la version est définie et le package est ajouté à Azure Artifacts.
Cette tâche
DotNetCoreCLI@2génère le projet :- task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj'Cette tâche
DotNetCoreCLI@2empaquette le projet avec la version 1.0.0 :- task: DotNetCoreCLI@2 displayName: 'Pack the project - $(buildConfiguration)' inputs: command: 'pack' projects: '**/*.csproj' arguments: '--no-build --configuration $(buildConfiguration)' versioningScheme: byPrereleaseNumber majorVersion: '1' minorVersion: '0' patchVersion: '0'Lors du développement d’un package, il est courant d’utiliser le schéma de gestion de versions
byPrereleaseNumber. Cela ajoute un suffixe unique de préversion, tel que « -CI-20190621-042647 », à la fin du numéro de version. Avec cet exemple, le numéro de version complet serait « 1.0.0-CI-20190621-042647 ».Cette tâche
NuGetCommand@2pousse (push) le package vers votre flux Azure Artifacts Tailspin.SpaceGame.Web.Models :- task: NuGetCommand@2 displayName: 'Publish NuGet package' inputs: command: push feedPublish: '$(System.TeamProject)/Tailspin.SpaceGame.Web.Models' allowPackageConflicts: true condition: succeeded()feedPublishspécifie le nom du flux à utiliser pour la publication. Le format du nom est<projectName>/<feedName>, où :$(System.TeamProject)est une variable prédéfinie qui fait référence au nom de votre projet, par exemple : « Space Game - web - Dependencies ».Tailspin.SpaceGame.Web.Modelsest le nom de flux que vous avez fourni dans l'exercice précédent.
Définir des autorisations
Avant de pouvoir configurer et exécuter votre pipeline, vous devez accorder au service Build les autorisations appropriées.
- Accédez à votre projet dans Azure DevOps.
- Sélectionnez Artefacts dans le menu de gauche.
- Sélectionnez l’icône Paramètres en haut à droite de l’écran, puis sélectionnez l’onglet Autorisations.
- Sélectionnez le bouton Ajouter des utilisateurs/groupes.
- Dans le champ Utilisateurs/groupes, entrez Space Game - web - Service build des dépendances, sélectionnez le rôle Contributeur, puis Enregistrer.
Créer le pipeline dans Azure Pipelines
Vous avez appris à configurer Azure Pipelines dans un module antérieur. Si vous avez besoin de vous rafraîchir la mémoire, consultez Créer un pipeline de build avec Azure Pipelines.
Ici, vous configurez un deuxième pipeline pour générer le package et le charger dans Azure Artifacts.
À partir d’Azure DevOps, accédez au projet Space Game - web - Dépendances.
Dans le menu de gauche, sélectionnez Pipelines.
Sélectionnez Nouveau pipeline.
Sous l’onglet Connecter, sélectionnez GitHub.
Sous l’onglet Sélectionner, sélectionnez mslearn-tailspin-spacegame-web-models.
À l’invite, entrez vos informations d’identification GitHub. Faites défiler la page qui s’affiche vers le bas pour sélectionner Approuver et installer.
Sous l’onglet Review, vous pouvez voir le nouveau pipeline azure-pipelines.yml.
Sélectionnez Exécuter.
Observez l’exécution du pipeline.
Accédez à l’onglet Artefacts.
Dans la liste déroulante en haut, sélectionnez Tailspin.SpaceGame.Web.Models.

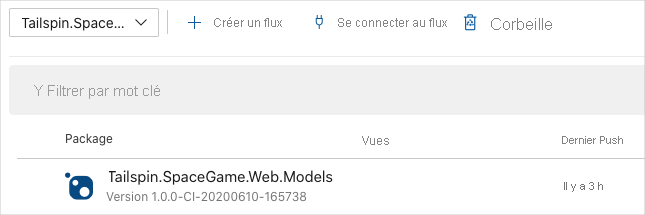
Vous voyez le package résultant, Tailspin.SpaceGame.Web.Models, dans Azure Artifacts.

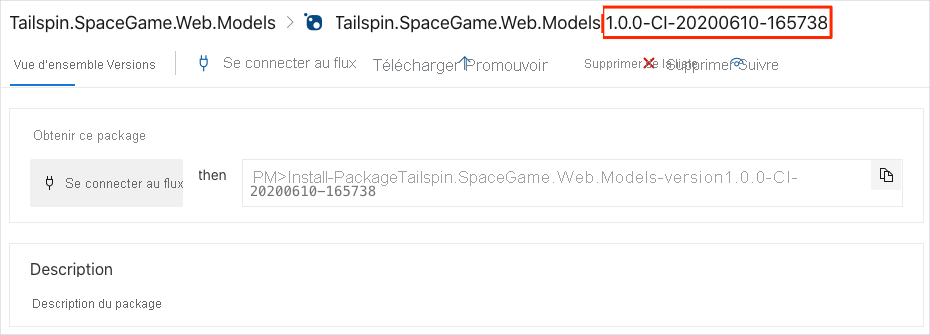
Sélectionnez le package pour accéder à la page des détails. Ensuite, copiez le numéro de version à un emplacement facilement accessible.

Vous allez utiliser ce numéro de version dans l’unité suivante.