Exercice : Configurer votre environnement
Dans cette section, vous allez vérifier que votre organisation Azure DevOps est configurée pour effectuer les étapes restantes de ce module. Vous allez également créer les environnements Azure App Service dans lesquels vous effectuerez le déploiement.
Pour atteindre ces objectifs, effectuez les étapes suivantes :
- Ajoutez un utilisateur pour vérifier qu’Azure DevOps peut se connecter à votre abonnement Azure.
- Configurez un projet Azure DevOps pour ce module.
- Dans Azure Boards, déplacez l’élément de travail de ce module dans la colonne En cours d’exécution.
- Vérifiez que votre projet est configuré localement pour pouvoir pousser les changements vers le pipeline.
- Créez les environnements Azure App Service à l’aide de l’interface Azure CLI dans Azure Cloud Shell.
- Créer des variables de pipeline qui définissent les noms de vos environnements App Service.
- Créez une connexion de service qui permet à Azure Pipelines d’accéder de manière sécurisée à votre abonnement Azure.
- Effectuez un déploiement initial.
Ajouter un utilisateur à Azure DevOps
Pour effectuer ce module, vous devez avoir votre propre abonnement Azure. Vous pouvez commencer à utiliser Azure gratuitement.
Vous n’avez pas besoin d’un abonnement Azure pour utiliser Azure DevOps. Toutefois, ici, vous allez vous servir d’Azure DevOps pour effectuer un déploiement vers des ressources qui existent dans votre abonnement Azure. Pour simplifier le processus, utilisez le même compte Microsoft pour vous connecter à la fois à votre abonnement Azure et à votre organisation Azure DevOps.
Si vous utilisez des comptes Microsoft distincts pour vous connecter à Azure et Azure DevOps, ajoutez un utilisateur à votre organisation DevOps dans le compte Microsoft que vous utilisez pour vous connecter à Azure. Pour plus d’informations, consultez Ajouter des utilisateurs à votre organisation ou projet. Quand vous ajoutez l’utilisateur, choisissez le niveau d’accès De base.
Déconnectez-vous ensuite d’Azure DevOps et reconnectez-vous avec le compte Microsoft que vous utilisez pour vous connecter à votre abonnement Azure.
Obtenir le projet Azure DevOps
Vous vérifiez ici que votre organisation Azure DevOps est configurée pour effectuer les étapes restantes de ce module. Vous la configurez en exécutant un modèle qui crée un projet dans Azure DevOps.
Les modules de ce parcours d’apprentissage font partie d’une progression. Vous suivez l’équipe web de Tailspin à travers son parcours DevOps. Pour les besoins de l’apprentissage, chaque module est associé à un projet Azure DevOps.
Exécuter le modèle
Exécutez un modèle qui configure votre organisation Azure DevOps.
Sur le site Azure DevOps Demo Generator, suivez ces étapes pour exécuter le modèle :
Sélectionnez Sign In et acceptez les conditions d’utilisation.
Dans la page Create New Project, sélectionnez votre organisation Azure DevOps. Entrez ensuite un nom de projet, par exemple Space Game - web - Modèles de déploiement.

Sélectionnez Yes, I want to fork this repository. Sélectionnez ensuite Authorize.
Sélectionnez Create Project.
L’exécution du modèle prend quelques instants.
Sélectionnez Navigate to project pour accéder à votre projet dans Azure DevOps.
Important
La page Nettoyer votre environnement Azure DevOps de ce module contient des étapes de nettoyage importantes. Le nettoyage vous évite de vous retrouver à court de minutes de génération gratuites. Veillez à suivre les étapes de nettoyage même si vous n’allez pas au bout de ce module.
Définir la visibilité de votre projet
Initialement, votre duplication (fork) du référentiel Space Game sur GitHub est définie sur public, et le projet créé par le modèle Azure DevOps sur privé. Un référentiel public sur GitHub est accessible à tout le monde, tandis qu’un référentiel privé n’est accessible qu’à vous et aux personnes avec lesquelles vous choisissez de le partager. De même, sur Azure DevOps, les projets publics fournissent un accès en lecture seule aux utilisateurs non authentifiés ; dans les projets privés à l’inverse, les utilisateurs doivent se voir accorder un accès et une authentification pour pouvoir accéder aux services.
Il n’est pour le moment pas nécessaire de modifier ces paramètres pour les besoins de ce module. Dans le cadre de vos projets personnels toutefois, vous devez déterminer la visibilité et l’accès que vous souhaitez accorder aux autres. Par exemple, si votre projet est open source, vous pouvez décider de rendre publics votre référentiel GitHub et votre projet Azure DevOps. S’il s’agit au contraire d’un projet privé, il sera pertinent de définir votre référentiel GitHub et votre projet Azure DevOps comme privés.
Vous trouverez peut-être les ressources suivantes utiles par la suite pour déterminer la solution la mieux adaptée à votre projet :
- Utiliser des projets privés et publics
- Démarrage rapide : Rendre public votre projet privé
- Définition de la visibilité du dépôt
Faire passer l’élément de travail à l’état En cours d’exécution
Dans cette partie, vous vous attribuez un élément de travail lié à ce module dans Azure Boards. Vous allez également faire passer l’élément de travail à l’état En cours d’exécution. Dans la pratique, votre équipe crée des éléments de travail au début de chaque sprint ou itération de travail.
En attribuant un travail de cette manière, vous disposez d’une check-list. Cela permet à votre équipe d’avoir une visibilité sur le travail en cours et la quantité de travail restante. Ceci aide aussi l’équipe à mettre en place des limites sur le travail en cours de façon à ne pas endosser trop de travaux en même temps.
Rappelez-vous que l’équipe a fixé ces principaux problèmes pour le sprint actuel :

Remarque
Dans une organisation Azure DevOps, les éléments de travail sont numérotés de manière séquentielle. Dans votre projet, la numérotation de chaque élément de travail ne correspond pas forcément à ce que vous voyez ici.
Ici, vous déplacez le cinquième élément, Améliorer la cadence des mises en production, vers la colonne En cours d’exécution. Vous vous affectez ensuite l’élément de travail. Améliorer la cadence des mises en production fait référence au choix d’un modèle de déploiement qui vous permet de mettre rapidement en production les changements destinés aux utilisateurs.
Pour configurer l’élément de travail :
Dans Azure DevOps, accédez à Tableaux, puis sélectionnez Tableaux dans le menu.

Au bas de l’élément de travail Améliorer la cadence des mises en production, sélectionnez la flèche vers le bas. Ensuite, attribuez-vous l’élément de travail.

Déplacez l’élément de travail de la colonne À faire vers la colonne En cours d’exécution.

À la fin de ce module, vous allez déplacer la carte vers la colonne Terminé une fois que vous aurez terminé la tâche.
Configurer le projet localement
Ici, vous chargez ici le projet Space Game dans Visual Studio Code, vous configurez Git, vous clonez votre dépôt localement, puis vous définissez le dépôt distant en amont afin de pouvoir télécharger le code de démarrage.
Notes
Si vous avez déjà effectué la configuration avec le projet mslearn-tailspin-spacegame-web-deploy localement, vous pouvez passer à la section suivante.
Ouvrir le terminal intégré
Visual Studio Code est fourni avec un terminal intégré. Ici, vous pouvez à la fois modifier des fichiers et utiliser la ligne de commande.
Démarrez Visual Studio Code.
Dans le menu Affichage, sélectionnez Terminal.
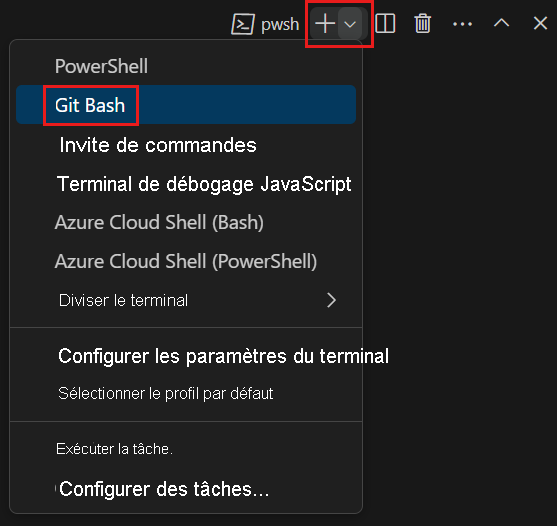
Dans la liste déroulante, sélectionnez Git Bash. Si vous préférez utiliser un autre interpréteur de commandes Unix, n’hésitez pas à le sélectionner.

Dans la fenêtre du terminal, choisissez un interpréteur de commandes installé sur votre système. Par exemple, vous pouvez choisir Git Bash, PowerShell ou un autre interpréteur de commandes.
Ici, vous allez utiliser Git Bash, qui fait partie de Git pour Windows, ce qui facilite l’exécution des commandes Git.
Remarque
Sur Windows, si Git Bash n’est pas listé en tant qu’option, vérifiez que vous avez installé Git, puis redémarrez Visual Studio Code.
Exécutez la commande
cdpour accéder au répertoire à utiliser. Choisissez votre répertoire de base (~) ou un autre répertoire si vous le souhaitez.cd ~
Configurer Git
Si vous ne connaissez pas encore Git et GitHub, commencez par exécuter quelques commandes pour associer votre identité à Git et vous authentifier auprès de GitHub. Pour plus d’informations, consultez Set up Git.
Vous devez effectuer au moins les étapes suivantes. Exécutez les commandes à partir du terminal intégré.
- Définissez votre nom d’utilisateur.
- Définissez votre adresse e-mail de validation.
- Mettez en cache votre mot de passe GitHub.
Notes
Si vous utilisez déjà l’authentification à 2 facteurs avec GitHub, créez un jeton d’accès personnel. Quand vous y êtes invité, utilisez le jeton à la place de votre mot de passe.
Considérez le jeton d’accès comme un mot de passe. Conservez-le en lieu sûr.
Configurer votre projet dans Visual Studio Code
Dans le parcours d’apprentissage Générer des applications avec Azure DevOps, vous avez dupliqué, puis cloné un dépôt Git. Le dépôt contient le code source du site web Space Game. La duplication a été connectée à vos projets dans Azure DevOps pour que la build s’exécute quand vous poussez des changements vers GitHub.
Important
Dans ce parcours d’apprentissage, nous allons basculons sur un autre dépôt Git, mslearn-tailspin-spacegame-web-deploy. Quand vous avez exécuté le modèle pour configurer votre projet Azure DevOps, le processus a dupliqué automatiquement le dépôt.
Dans cette partie, vous clonez votre duplication localement pour pouvoir modifier et générer votre configuration de pipeline.
Cloner votre duplication (fork) localement
Vous disposez maintenant d’une copie du projet web Space Game dans votre compte GitHub. Vous allez maintenant télécharger, ou cloner, une copie sur votre ordinateur pour pouvoir l’utiliser.
Un clone, tout comme une duplication, est une copie d’un dépôt. Quand vous clonez un dépôt, vous pouvez apporter des changements, vérifier qu’ils fonctionnent comme prévu, puis les charger sur GitHub. Vous pouvez également synchroniser votre copie locale avec les changements apportés par d’autres utilisateurs authentifiés à la copie GitHub de votre dépôt.
Pour cloner le projet web Space Game sur votre ordinateur :
Accédez à votre duplication du projet web Space Game (mslearn-tailspin-spacegame-web-deploy) sur GitHub.
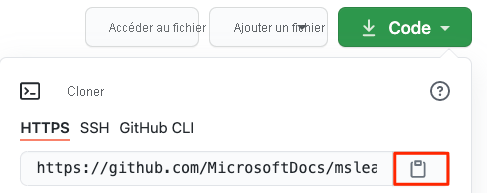
Sélectionnez Code. Sous l’onglet HTTPS, sélectionnez ensuite le bouton à côté de l’URL indiquée pour copier cette URL dans votre Presse-papiers.

Dans Visual Studio Code, accédez à la fenêtre de terminal.
Dans le terminal, accédez au répertoire à utiliser. Choisissez votre répertoire de base (
~) ou un autre répertoire si vous le souhaitez.cd ~Exécutez la commande
git clone. Remplacez l’URL indiquée ici par le contenu du Presse-papiers :git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitAccédez au répertoire
mslearn-tailspin-spacegame-web-deploy. Il s’agit du répertoire racine de votre dépôt.cd mslearn-tailspin-spacegame-web-deploy
Configurer le dépôt distant amont
Un dépôt distant est un dépôt Git dans lequel les membres de l’équipe collaborent (comme dans un dépôt sur GitHub). Vous répertoriez ici vos éléments distants et en ajoutez un qui pointe vers la copie Microsoft du référentiel pour vous permettre d'obtenir le dernier exemple de code.
Exécutez cette commande
git remotepour lister vos dépôts distants :git remote -vVous voyez que vous avez à la fois un accès en récupération (téléchargement) et en poussée (chargement) à votre dépôt :
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin spécifie votre dépôt sur GitHub. Quand vous dupliquez du code depuis un autre dépôt, le dépôt distant d’origine (celui à partir duquel vous avez dupliqué) est souvent nommé upstream (amont).
Exécutez cette commande
git remote addpour créer un dépôt distant nommé upstream qui pointe vers le dépôt Microsoft :git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitRéexécutez
git remotepour voir les changements :git remote -vVous voyez que vous avez toujours à la fois un accès en récupération (téléchargement) et en poussée (chargement) à votre dépôt. Maintenant, vous avez aussi un accès en récupération au dépôt Microsoft :
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Ouvrez le projet dans l’Explorateur de fichiers
Dans Visual Studio Code, votre fenêtre de terminal pointe vers le répertoire racine du projet web Space Game. Pour voir la structure du projet et travailler avec des fichiers, vous allez maintenant ouvrir le projet à partir de l’Explorateur de fichiers.
Le moyen le plus simple d’ouvrir le projet est de rouvrir Visual Studio Code dans le répertoire actuel. Pour ce faire, exécutez la commande suivante dans le terminal intégré :
code -r .Le répertoire et l’arborescence des fichiers s’affichent dans l’Explorateur de fichiers.
Rouvrez le terminal intégré. Le terminal vous place à la racine de votre projet web.
Si la commande code échoue, vous devez ajouter Visual Studio Code à la variable PATH de votre système. Pour ce faire :
- Dans Visual Studio Code, sélectionnez F1, ou sélectionnez Affichage>Palette de commandes pour accéder à la palette de commandes.
- Dans la palette de commandes, entrez Commande Shell : Installer la commande 'code' dans PATH.
- Répétez la procédure précédente pour ouvrir le projet dans l’Explorateur de fichiers.
Vous êtes maintenant prêt à utiliser le code source de Space Game et la configuration Azure Pipelines à partir de votre environnement de développement local.
Créer les environnements Azure App Service
Ici, vous créez ici les environnements qui définissent les phases du pipeline. Vous créez une instance App Service qui correspond à chaque phase : Dev, Test et Préproduction.
Dans les modules précédents, vous avez utilisé Azure CLI pour créer vos instances App Service. Vous allez faire de même ici.
Important
Vous devez disposer de votre propre abonnement Azure pour effectuer les exercices de ce module.
Afficher Cloud Shell via le portail Azure
- Accédez au portail Azure et connectez-vous.
- Dans le menu, sélectionnez Cloud Shell. Quand vous y êtes invité, sélectionnez l’expérience Bash.
Sélectionner une région Azure
Vous spécifiez ici la région par défaut ou l’emplacement géographique où vos ressources Azure doivent être créées.
Dans Cloud Shell, exécutez la commande
az account list-locationssuivante pour lister les régions disponibles à partir de votre abonnement Azure.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableDans la colonne Nom de la sortie, choisissez une région proche de vous. Par exemple, choisissez eastasia ou westus2.
Exécutez
az configurepour définir votre région par défaut. Remplacez <REGION> par le nom de la région que vous avez choisie.az configure --defaults location=<REGION>Cet exemple définit westus2 en tant que région par défaut :
az configure --defaults location=westus2
Créer les instances d’App Service
Vous créez ici les instances d’App Service pour les trois phases où vous allez effectuer le déploiement : Développement, Test et Préproduction. Vous allez ajouter un emplacement de déploiement à Préproduction plus loin dans ce module.
Notes
Pour les besoins de cette formation, vous allez ici utiliser les paramètres réseau par défaut. Ces paramètres rendent votre site accessible à partir d’Internet. En pratique, vous pouvez configurer un réseau virtuel Azure qui place votre site web dans un réseau non routable à partir d’Internet mais accessible uniquement à votre équipe. Plus tard, quand vous serez prêt, vous pourrez reconfigurer votre réseau pour rendre le site web accessible aux utilisateurs.
Dans Cloud Shell, générez un nombre aléatoire qui rend le nom de domaine de votre application web unique :
webappsuffix=$RANDOMExécutez la commande
az group createsuivante pour créer un groupe de ressources nommé tailspin-space-game-rg.az group create --name tailspin-space-game-rgExécutez les commandes suivantes pour créer deux plans App Service.
az appservice plan create \ --name tailspin-space-game-test-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linux az appservice plan create \ --name tailspin-space-game-prod-asp \ --resource-group tailspin-space-game-rg \ --sku P1V2 \ --is-linuxImportant
Si la référence SKU B1 n’est pas disponible dans votre abonnement Azure, choisissez un autre plan, par exemple S1 (Standard).
Rappelez-vous qu’un plan App Service définit les ressources relatives au processeur, à la mémoire et au stockage pour l’exécution de votre application web.
La première commande spécifie le plan B1. Ce plan s’exécute au niveau De base. Les environnements App Service utilisent ce plan pour les phases Développement et Test. Le plan De base B1 est destiné aux applications qui n’ont pas besoin d’un trafic important, par exemple dans le cadre d’un environnement de développement ou de test.
La deuxième commande spécifie le plan P1V2, qui s’exécute au niveau Premium. Ce plan est utilisé pour la phase Préproduction. Le plan Premium P1V2 est destiné aux charges de travail de production. Il s’exécute sur des instances de machine virtuelle dédiées.
Le niveau de plan De base n’offre aucun emplacement de déploiement supplémentaire. Contrairement au plan Premium, qui en offre. C’est la raison pour laquelle vous avez besoin du plan Premium pour votre environnement de Préproduction.
Exécutez les commandes
az webapp createsuivantes pour créer les trois instances App Service, une pour chacun des environnements Dev, Test et Préproduction.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-test-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-test-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-prod-asp \ --runtime "DOTNET|6.0"Notez que vous appliquez ici le même plan App Service, De base (B1), aux instances d’App Service pour Développement et Test. Vous appliquez le plan App Service Premium P1V2 à l’instance d’App Service pour la phase Préproduction.
Exécutez la commande
az webapp listsuivante pour lister le nom d’hôte et l’état de chaque instance d’App Service.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableNotez le nom d’hôte pour chaque service en cours d’exécution. Vous aurez besoin de ces noms d’hôtes plus tard quand vous procéderez à la vérification de votre travail. Voici un exemple de noms d’hôtes :
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningEn guise d’étape facultative, accédez à un ou plusieurs noms. Vérifiez qu’ils sont en cours d’exécution et que la page d’accueil par défaut s’affiche.
Vous voyez cette page dans chaque environnement :

Important
La page Nettoyer votre environnement Azure DevOps de ce module contient des étapes de nettoyage importantes. Le nettoyage est la garantie qu’aucune ressource Azure ne vous sera facturée une fois ce module terminé. Veillez à effectuer les étapes de nettoyage même si vous n’allez pas au bout de ce module.
Créer des variables de pipeline dans Azure Pipelines
Dans Créer un pipeline multiphase à l’aide d’Azure Pipelines, vous avez ajouté une variable pour chacune des instances d’App Service correspondant aux phases Développement, Test et Préproduction dans votre pipeline. Vous allez en faire autant ici.
Chaque phase de la configuration de votre pipeline utilise ces variables pour identifier l’instance d’App Service sur laquelle effectuer le déploiement.
Pour ajouter les variables :
Dans Azure DevOps, accédez à votre projet Space Game - web - Modèles de déploiement.
Sous Pipelines, sélectionnez Bibliothèque.

Sélectionnez + Groupe de variables.
Sous Propriétés, pour le nom du groupe de variables, entrez Release.
Sous Variables, sélectionnez + Ajouter.
Pour le nom de la variable, entrez WebAppNameDev. Pour sa valeur, entrez le nom de l’instance d’App Service qui correspond à votre environnement de Développement, par exemple tailspin-space-game-web-dev-1234.
Répétez les étapes 5 et 6 à deux reprises supplémentaires pour créer des variables pour vos environnements Test et Préproduction, comme indiqué dans ce tableau :
Nom de la variable Valeur d'exemple WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Veillez à remplacer chaque exemple de valeur par l’instance App Service qui correspond à votre environnement.
Important
Définissez le nom de l’instance App Service et pas son nom d’hôte. Dans cet exemple, entrez tailspin-space-game-web-dev-1234 et non tailspin-space-game-web-dev-1234.azurewebsites.net.
Dans la partie supérieure de la page, sélectionnez Enregistrer pour enregistrer votre variable dans le pipeline.
Votre groupe de variables ressemble à celui-ci :

Créer les environnements de développement, de test et de préproduction
Dans les modules précédents, vous avez créé des environnements pour les environnements de développement, de test et de préproduction (dev, test et staging). Vous devez ici répéter ce processus.
Pour créer les environnements de développement, de test et de préproduction (dev, testet staging) :
Dans Azure Pipelines, sélectionnez Environnements.

Pour créer l'environnement de développement (dev) :
- Sélectionnez Créer un environnement.
- Sous Nom, entrez dev.
- Laissez les valeurs par défaut dans les champs restants.
- Sélectionnez Créer.
Pour créer l'environnement de test :
- Revenez à la page Environnements.
- Sélectionnez Nouvel environnement.
- Sous Nom, entrez test.
- Sélectionnez Créer.
Pour créer l’environnement de préproduction :
- Revenez à la page Environnements.
- Sélectionnez Nouvel environnement.
- Sous Nom, entrez préproduction.
- Sélectionnez Créer.
Créer une connexion de service
Vous allez créer ici une connexion de service qui permet à Azure Pipelines d’accéder à votre abonnement Azure. Azure Pipelines utilise cette connexion de service pour déployer le site web dans App Service. Vous avez créé une connexion de service similaire dans le module précédent.
Important
Vérifiez que vous êtes connecté au portail Azure et à Azure DevOps avec le même compte Microsoft.
Dans Azure DevOps, accédez à votre projet Space Game - web - Modèles de déploiement.
Dans le coin inférieur de la page, sélectionnez Paramètres du projet.
Sous Pipelines, sélectionnez Connexions de service.
Sélectionnez Nouvelle connexion de service, choisissez Azure Resource Manager, puis sélectionnez Suivant.
Dans la partie supérieure de la page, sélectionnez Principal de service (automatique). Sélectionnez ensuite Suivant.
Renseignez ces champs :
Champ Valeur Niveau de portée Abonnement Abonnement Votre abonnement Azure Groupe de ressources tailspin-space-game-rg Nom de la connexion de service Resource Manager - Tailspin - Space Game Pendant le processus, vous pouvez être invité à vous connecter à votre compte Microsoft.
Vérifiez que l’option Accorder une autorisation d’accès à tous les pipelines est sélectionnée.
Sélectionnez Enregistrer.
Azure DevOps effectue un test de connexion pour vérifier qu’il peut se connecter à votre abonnement Azure. Si Azure DevOps ne parvient pas à établir la connexion, vous pouvez vous connecter une deuxième fois.
Récupérer (fetch) la branche à partir de GitHub
Ici, vous récupérez la branche blue-green à partir de GitHub. Vous effectuez ensuite un basculement vers cette branche.
Cette branche contient le projet Space Game que vous avez utilisé dans les modules précédents ainsi qu’une configuration Azure Pipelines de départ.
Dans Visual Studio Code, ouvrez le terminal intégré.
Exécutez les commandes
gitsuivantes pour récupérer une branche nomméeblue-greendans le dépôt de Microsoft et basculer vers cette branche.git fetch upstream blue-green git checkout -B blue-green upstream/blue-greenLe format de ces commandes vous permet d’obtenir le code de démarrage du dépôt GitHub de Microsoft appelé
upstream. Dans quelques instants, vous pousserez (push) cette branche vers votre dépôt GitHub appeléorigin.En guise d’étape facultative, ouvrez azure-pipelines.yml à partir de Visual Studio Code. Familiarisez-vous avec la configuration initiale.
La configuration ressemble à celles que vous avez créées dans les modules précédents de ce parcours d’apprentissage. Elle repose uniquement sur la configuration Release de l’application. Par souci de concision, la configuration omet les déclencheurs, les approbations manuelles et les tests que vous avez configurés dans les modules précédents.
À des fins pédagogiques, cette configuration effectue la promotion des changements de toutes les branches vers les phases Développement, Test et Préproduction. Une approche plus robuste peut promouvoir les changements à partir d’une seule branche de mise en production ou
main. Vous avez utilisé cette approche robuste dans le module Créer un pipeline multiphase à l’aide d’Azure Pipelines.
Exécuter le pipeline et voir le site web déployé
Ici, vous poussez la configuration initiale vers GitHub pour être à jour par rapport à l’équipe. Plus tard, vous ajouterez un emplacement à l’environnement Préproduction pour pouvoir implémenter un déploiement bleu-vert.
Dans Visual Studio Code, ouvrez le terminal intégré.
Exécutez la commande
git commitsuivante pour ajouter une entrée vide à votre historique des commits.git commit --allow-empty -m "Trigger the pipeline"Cette étape est nécessaire à des fins pédagogiques. Elle n’est pas courante. Nous fournissons du code de démarrage que vous n’avez pas besoin de modifier pour le moment. L’indicateur
--allow-emptygarantit que l’étape suivante pousse correctement la branche vers GitHub et déclenche l’exécution d’Azure Pipelines.Si vous avez omis cette étape, la commande
git pushque vous exécutez à l’étape suivante n’effectue aucune action. Elle ne déclenche donc pas l’exécution d’Azure Pipelines.Exécutez la commande
git pushsuivante pour charger la branche sur votre dépôt GitHub.git push origin blue-greenDans Azure Pipelines, accédez à la build. Suivez ensuite la build pendant qu’elle s’exécute. Quand vous y êtes invité, sélectionnez Autoriser pour accorder des autorisations de déploiement aux différentes phases.
Une fois l’exécution de votre pipeline terminée, accédez à la page récapitulative pour voir l’état de votre pipeline.

Accédez à l’URL qui correspond à chaque phase. Votre application web doit être déployée sur chaque environnement.
