Shape.StrokeDashArray Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
public:
property DoubleCollection ^ StrokeDashArray { DoubleCollection ^ get(); void set(DoubleCollection ^ value); };DoubleCollection StrokeDashArray();
void StrokeDashArray(DoubleCollection value);public DoubleCollection StrokeDashArray { get; set; }var doubleCollection = shape.strokeDashArray;
shape.strokeDashArray = doubleCollection;Public Property StrokeDashArray As DoubleCollection<object StrokeDashArray="strokeDashString"/>
Valeur de propriété
Collection de valeurs Double qui spécifie le modèle de tirets et d’écarts.
Exemples
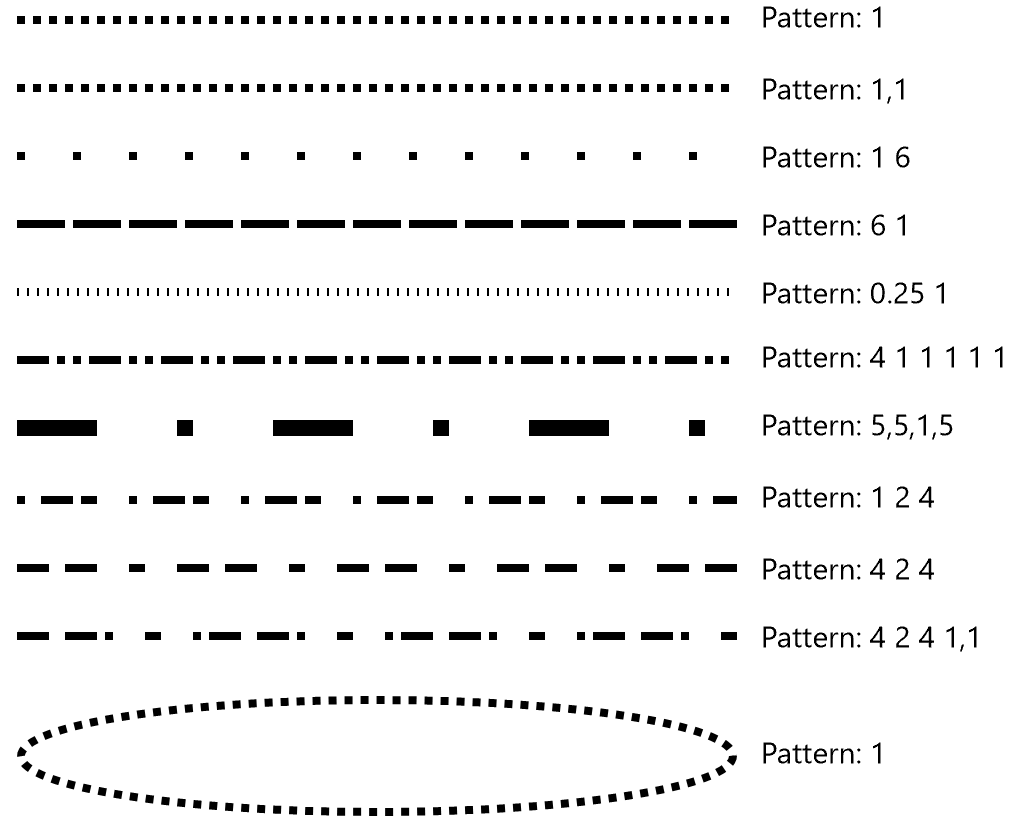
Ces exemples montrent les effets de différentes valeurs StrokeDashArray appliquées à Lines et à une Ellipse.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Line">
<Setter Property="X1" Value="0"/>
<Setter Property="X2" Value="360"/>
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="4"/>
<Setter Property="Margin" Value="12"/>
</Style>
</StackPanel.Resources>
<Line StrokeDashArray="1"/>
<Line StrokeDashArray="1,1"/>
<Line StrokeDashArray="1 6"/>
<Line StrokeDashArray="6 1"/>
<Line StrokeDashArray="0.25 1"/>
<Line StrokeDashArray="4 1 1 1 1 1"/>
<Line StrokeDashArray="5,5,1,5" StrokeThickness="8"/>
<Line StrokeDashArray="1 2 4"/>
<Line StrokeDashArray="4 2 4"/>
<Line StrokeDashArray="4 2 4 1,1"/>
<Ellipse Height="60" Width="360" Stroke="Black" StrokeThickness="4"
StrokeDashArray="1" HorizontalAlignment="Left" Margin="12"/>
</StackPanel>

Remarques
Un strokeDashString valide pour la propriété StrokeDashArray décrit un modèle répété de traits et d’intervalles. Chaque double de la collection spécifie la longueur d’un tiret ou d’un intervalle par rapport à l’épaisseur du stylet. Par exemple, la valeur 1 crée un tiret ou un espace qui a la même longueur que l’épaisseur du stylet (un carré). Vous pouvez utiliser un espace, une virgule ou un mélange des deux comme séparateur.
Étant donné que le modèle se répète, StrokeDashArray="1" a le même résultat que StrokeDashArray="1 1". Si la collection a un nombre impair de valeurs, le modèle alterne entre commencer par un trait et commencer par un intervalle, comme indiqué dans les exemples.
Vous devez généralement utiliser des valeurs numériques intégrales. Les valeurs non intégrales peuvent entraîner un rendu des sous-pixels et modifier la couleur apparente du trait.
S’applique à
Commentaires
Bientôt disponible : Tout au long de l’année 2024, nous abandonnerons progressivement le mécanisme de retour d’information GitHub Issues pour le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour