UIElement.Transform3D Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit l’effet de transformation 3D à appliquer lors du rendu de cet élément.
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3DValeur de propriété
Effet de transformation 3D à appliquer lors du rendu de cet élément. La valeur par défaut est Null.
Remarques
Utilisez la propriété Transform3D pour appliquer une matrice de transformation 3D à un élément XAML. Cela vous permet de créer des effets où l’interface utilisateur à deux dimensions semble exister dans un espace 3D par rapport à l’utilisateur. Transform3D se comporte beaucoup comme RenderTransform, mais autorise les transformations dans un espace tridimensionnel et pas seulement deux dimensions.
PerspectiveTransform3D et CompositeTransform3D
Il existe deux sous-classes de Transform3D que vous pouvez utiliser pour remplir la propriété Transform3D. Vous devez toujours utiliser ces sous-classes ensemble pour créer une scène 3D. En termes très simples, vous appliquez une perspectiveTransform3D à l’élément racine de votre scène pour fournir une fenêtre d’affichage commune à tous les éléments qu’elle contient. Ensuite, vous appliquez un CompositeTransform3D à des éléments individuels de la scène pour les faire pivoter, les mettre à l’échelle et les déplacer par rapport à la fenêtre d’affichage commune.
PerspectiveTransform3D représente une matrice de transformation de perspective 3D et crée un cadre de référence et une fenêtre d’affichage pour une scène 3D. Sous un effet de perspective, les éléments plus éloignés de l’utilisateur semblent se réduire vers un point de fuite commun, comme s’ils étaient réellement vus dans un espace tridimensionnel. Étant donné que l’effet de perspective doit s’appliquer à tous les éléments d’une scène 3D partagée, il est généralement appliqué à la racine du contenu 3D tel que l’élément Page . L’effet est hérité par les enfants de cet élément. PerspectiveTransform3D conserve les coordonnées dans le plan Z=0, où se trouvent les éléments d’interface utilisateur par défaut. Par conséquent, PerspectiveTransform3D (hérité de l’élément racine) affecte l’apparence d’un élément uniquement si l’élément est également transformé par un CompositeTransform3D, qui le déplace hors du plan Z=0.
CompositeTransform3D représente un groupe de transformations affine 3D sur un élément, y compris la rotation, l’échelle et la traduction. Cette classe est utilisée pour positionner des éléments dans un espace 3D.
Voici un exemple d’utilisation des sous-classes Transform3D pour obtenir un effet 3D pour votre interface utilisateur :
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

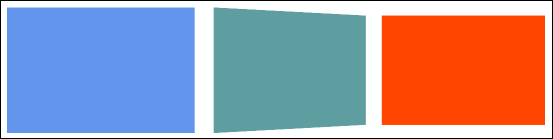
Dans cet exemple, une perspectiveTransform3D est attachée au StackPanel racine et fournit une fenêtre d’affichage de perspective partagée pour les enfants du panneau.
- Le rectangle sur la gauche n’a pas de transformation, il apparaît donc comme normal.
- Le rectangle au centre est pivoté de -30 degrés autour de son axe central et traduit en arrière 75 pixels, ce qui entraîne une coordonnée Z de -150 pixels sur son bord droit.
- Le rectangle à droite est converti en arrière de 150 pixels.
Les bords des trois rectangles semblent être contigus, car ils partagent une perspective commune.
Animation de CompositeTransform3D
Vous pouvez animer chaque propriété d’un CompositeTransform3D indépendamment. Pour plus d’informations sur les animations, consultez Animations de table de montage séquentiel et Animationsd’images clés et de fonctions d’accélération.
Dans cet exemple, les animations sont appliquées aux propriétés RotationY et TranslateZ pour faire apparaître le rectangle du milieu. Le résultat final lorsque les animations se sont arrêtées est le même que l’exemple précédent.
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D et PlaneProjection
Avant Windows 10, la seule façon de créer des effets 3D consistait à définir la propriété Projection. Lors de l’utilisation de Projection, les transformations 3D ne sont pas héritées dans l’arborescence XAML. Par conséquent, Projection ne convient que pour appliquer des effets où les éléments sont transformés en coordonnées locales, et non par rapport à une fenêtre d’affichage de perspective partagée. Ce même effet peut être obtenu en définissant PerspectiveTransform3D sur un élément local. Pour cette raison, nous vous recommandons d’utiliser Transform3D pour tous les effets 3D sauf les plus simples, et chaque fois que vous avez besoin d’une perspective partagée.
Notes
Transform3D n’affecte pas l’ordre dans lequel les éléments sont dessinés. Les éléments plus éloignés de la visionneuse le long de l’axe Z peuvent toujours être affichés au-dessus des éléments qui sont plus proches. Vous pouvez utiliser la propriété jointe Canvas.ZIndex et la position des éléments dans l’arborescence visuelle XAML pour gérer l’ordre de dessin des éléments dans votre interface utilisateur.