Démarrage rapide : Utilisez Docker avec une application React Single-page dans Visual Studio
Avec Visual Studio, vous pouvez facilement créer, déboguer et exécuter des applications ASP.NET Core conteneurisées, y compris celles avec JavaScript côté client comme l'application monopage React.js (SPA), et les publier sur Azure Container Registry, Docker Hub, Azure App Service ou votre propre Container Registry. Dans cet article, nous montrons comment publier sur Azure Container Registry.
Prérequis
- Docker Desktop
- Visual Studio 2019 avec la charge de travail Développement web, Outils Azure et/ou la charge de travail Développement multiplateforme .NET Core installée
- Outils de développement .NET Core 3.1 pour le développement avec .NET Core 3.1
- Pour publier sur Azure Container Registry, un abonnement Azure. Inscrivez-vous pour un essai gratuit.
- Node.js
- Pour les conteneurs Windows, Windows 10 version 1809 ou ultérieure, pour utiliser les images Docker référencées dans cet article.
- Docker Desktop
- Visual Studio 2022 avec la charge de travail Développement web, Outils Azure et/ou la charge de travail Développement multiplateforme .NET Core installée
- Pour publier sur Azure Container Registry, un abonnement Azure. Inscrivez-vous pour un essai gratuit.
- Node.js
- Pour les conteneurs Windows, Windows 10 version 1809 ou ultérieure, pour utiliser les images Docker référencées dans cet article.
Installation et configuration
Pour l’installation Docker, commencez par passer en revue les informations contenues dans Docker Desktop for Windows: What to know before you install. Installez ensuite Docker Desktop.
Créer un projet et ajouter le support Docker
Créez un projet à l’aide du modèle ASP.NET Core avec React.js.

Sur l’écran Informations supplémentaires, vous ne pouvez pas sélectionner Activer le support Docker, mais ne vous inquiétez pas, vous pouvez ajouter ce support plus tard.

Cliquez avec le bouton de droite sur le nœud du projet, puis choisissez Ajouter>Support Docker pour ajouter un fichier Dockerfile à votre projet.

Sélectionnez le type de conteneur.
L’étape suivante est différente selon que vous utilisez des conteneurs Linux ou Windows.
Remarque
Si vous utilisez les derniers modèles de projet dans Visual Studio 2022 ou version ultérieure, vous n’avez pas besoin de modifier le fichier Dockerfile.
Modifier le Dockerfile (conteneurs Linux)
Un fichier Docker, la recette permettant de créer une image Docker finale, est créé dans le projet. Reportez-vous à Informations de référence sur Dockerfile pour comprendre les commandes qu’il contient.
Le fichier Dockerfile par défaut utilise une image de base pour exécuter le conteneur, mais lorsque vous souhaitez également exécuter une application Node.js sur celle-ci, vous devez installer Node.js. Par conséquent, vous devez ajouter des commandes d'installation à quelques emplacements dans le fichier Dockerfile. Les commandes d'installation nécessitent des niveaux d'autorisations élevés, car les modifications affectent les fichiers et dossiers système privilégiés du conteneur.
Quand la case Configurer pour HTTPS de la boîte de dialogue du nouveau projet est cochée, le fichier Dockerfile expose deux ports. Un port est utilisé pour le trafic HTTP tandis que l’autre est utilisé pour HTTPS. Si la case n’est pas cochée, un seul port (80) est exposé pour le trafic HTTP.
Si vous ciblez .NET 8 ou une version ultérieure, le fichier Docker par défaut créé par Visual Studio utilise le compte d'utilisateur normal (recherchez la ligne USER app), mais ce compte ne dispose pas des autorisations élevées requises pour installer Node.js. Pour tenir compte de cette situation, procédez comme suit :
- Dans le fichier Dockerfile, supprimez la ligne
USER app. - Remplacez les ports exposés dans la première section du fichier Dockerfile par le port 80 pour les requêtes HTTP et (si vous avez choisi de prendre en charge HTTPS lors de la création du projet) 443 pour les requêtes HTTPS.
- Modifiez
launchSettings.jsonpour modifier les références de port à 80 et 443. Remplacez 8080 par 80 pour HTTP, et 8081 par 443 pour HTTPS.
Pour toutes les versions de .NET, procédez comme suit pour mettre à jour le fichier Dockerfile pour installer Node.js :
- Ajoutez les lignes suivantes pour installer curl, Node.js 14.x et certaines bibliothèques Node requises dans le conteneur. Veillez à ajouter ces lignes dans la première section, pour ajouter l’installation du gestionnaire de package de nœud
npm.exeà l’image de base, ainsi que dans la sectionbuild.
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
Le Dockerfile doit ressembler à ceci :
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
WORKDIR /src
COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"]
RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj"
COPY . .
WORKDIR "/src/ProjectSPA1"
RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]
Le Dockerfile précédent est basé sur l’image mcr.microsoft.com/dotnet/aspnet. Il comprend des instructions pour modifier l’image de base en générant votre projet et en l’ajoutant au conteneur.
Modifier le Dockerfile (conteneurs Windows)
Ouvrez le fichier projet en double-cliquant sur le nœud de projet, puis mettez à jour le fichier projet (*.csproj) en ajoutant la propriété suivante en tant qu’enfant de l’élément <PropertyGroup> :
<DockerfileFastModeStage>base</DockerfileFastModeStage>
Remarque
La modification apportée à DockerfileFastModeStage est requise, car le fichier Dockerfile ajoute ici une étape au début du fichier Dockerfile. Pour optimiser les performances, Visual Studio utilise le mode Rapide, qui fonctionne uniquement si l'étape appropriée est utilisée. La valeur par défaut est la première étape du fichier Dockerfile, qui, dans cet exemple, est remplacée de base vers une autre étape pour télécharger Node.js. Pour plus d'informations sur le mode Rapide, reportez-vous à Personnaliser les conteneurs Docker dans Visual Studio.
Mettez à jour le fichier Dockerfile en ajoutant les lignes suivantes. Ces lignes copient Node et « npm » dans le conteneur.
Ajoutez
# escape=`à la première ligne du fichier DockerfileAjoutez les lignes suivantes avant
FROM ... baseFROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; ` Expand-Archive nodejs.zip -DestinationPath C:\; ` Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejsAjoutez la ligne suivante avant et après
FROM ... buildCOPY --from=downloadnodejs C:\nodejs\ C:\Windows\system32\Le Dockerfile complet doit ressembler à ceci :
# escape=` #Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed. #For more information, please see https://aka.ms/containercompat FROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; \ Expand-Archive nodejs.zip -DestinationPath C:\; \ Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejs FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 AS base WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 WORKDIR /src COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"] RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj" COPY . . WORKDIR "/src/ProjectSPA1" RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]Mettez à jour le fichier
.dockerignoreen supprimant le fichier**/bin.
Suivez ces étapes si vous utilisez Visual Studio 2022 version 17.8 ou ultérieure :
Créez un projet à l'aide du modèle React et ASP.NET Core.
Dans l’écran Informations supplémentaires, sélectionnez Activer la prise en charge des conteneurs. Veillez à sélectionner l’option Dockerfile, car vous devrez apporter manuellement des modifications à ce fichier.
Remarque
Dans certaines versions de Visual Studio 2022, cette option n’est pas activée, mais vous pouvez ajouter la prise en charge ultérieurement.
Visual Studio crée deux projets : un pour le code client React JavaScript et un autre pour le code du serveur C# ASP.NET Core.
Si vous n’avez pas ajouté la prise en charge des conteneurs Docker lors de la création du projet, cliquez avec le bouton droit sur le nœud du projet serveur, puis choisissez Ajouter>Prise en charge de Docker et veillez à choisir l’option Dockerfile pour créer un fichier Dockerfile.
Sélectionnez le type de conteneur.
Procédez comme suit pour Visual Studio 2022 version 17.0 à 17.7 :
Créez un projet à l’aide du modèle ASP.NET Core avec React.js.

Sur l’écran Informations supplémentaires, vous ne pouvez pas sélectionner Activer le support Docker, mais ne vous inquiétez pas, vous pouvez ajouter ce support plus tard.

Cliquez avec le bouton de droite sur le nœud du projet, puis choisissez Ajouter>Support Docker pour ajouter un fichier Dockerfile à votre projet.

Sélectionnez le type de conteneur.
Déboguer
Avec Visual Studio 2022 version 17.9 ou ultérieure et le modèle React et ASP.NET Core qui utilise vite.js, les projets sont déjà configurés pour démarrer les projets client et serveur avec prise en charge du débogage, mais vous devez configurer le bon port pour le proxy d'application à page unique (SPA) à utiliser pour accéder au serveur ASP.NET Core qui s'exécute dans le conteneur. Vous pouvez obtenir le port hôte à partir de la fenêtre Conteneurs dans Visual Studio et le définir dans le projet React, comme décrit dans Créer une application React - Docker.
Vous pouvez également désactiver le lancement dans le navigateur pour le serveur, qui est configuré pour s’ouvrir avec Swagger, ce qui n’est pas nécessaire pour ce scénario. Pour désactiver le lancement du navigateur, ouvrez les Propriétés (Alt+Entrée), allez dans l'onglet Débogage, et cliquez sur le lien Ouvrir l'interface de lancement des profils de débogage, et décochez la case Lancer le navigateur.
Si vous utilisez une version antérieure de Visual Studio 2022, poursuivez la lecture pour configurer le débogage avec le serveur proxy d’application monopage SPA.
Le projet utilise le proxy SPA pendant le débogage. Consultez Modèles d’application monopage (SPA) améliorés. Lors du débogage, le client JavaScript s’exécute sur l’ordinateur hôte, mais le code du serveur ASP.NET Core s’exécute dans le conteneur. Une fois publié, le proxy n'est pas exécuté et le code client s'exécute sur le même serveur que le code ASP.NET Core. Vous disposez déjà d’un profil de débogage *Docker que vous pouvez utiliser pour déboguer le code du serveur. Pour déboguer le code client JavaScript, vous pouvez créer un profil de débogage supplémentaire. Vous devez également démarrer le proxy manuellement à partir d'une invite de commandes lors du débogage de JavaScript. Vous pouvez le laisser s’exécuter lors de plusieurs sessions de débogage.
Générez le projet, s’il ne l’est pas déjà.
Ouvrez une invite de commandes de développement Visual Studio, accédez au dossier ClientApp de votre projet, puis exécutez la commande
npm run start. Un résultat semblable à celui-ci doit s’afficher :Compiled successfully! You can now view project3_spa in the browser. Local: https://localhost:44407 On Your Network: https://192.168.1.5:44407 Note that the development build isn't optimized. To create a production build, use npm run build. webpack compiled successfullyRemarque
Notez l’URL locale. Vous devez le fournir dans un profil de lancement de débogage, qui est stocké dans votre fichier
launchSettings.json.Ouvrez la liste déroulante qui contient des profils de débogage (en regard de l’icône de triangle vert ou du bouton Démarrer), choisissez Propriétés de débogage de {ProjectName}, puis choisissez le profil Docker.
Vérifiez la section Variables d’environnement et ajoutez les variables d’environnement suivantes si elles ne sont pas déjà présentes :
ASPNETCORE_ENVIRONMENT=Development,ASPNETCORE_HOSTINGSTARTUPASSEMBLIES=Microsoft.AspNetCore.SpaProxyDéfinissez URL sur
https://localhost:{proxy-port}où{proxy-port}est le port du serveur proxy (à l’étape 1).
Cette action modifie l’entrée Docker dans le fichier
launchSettings.jsonet lance l’URL appropriée pour le proxy local s’exécutant sur l’hôte. Recherchez le fichierlaunchSettings.jsondans l'explorateur de solutions sous Propriétés.Vous devriez voir quelque chose qui ressemble au code qui suit :
"profiles": { "Docker": { "commandName": "Docker", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development", "ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy" }, "launchUrl": "https://localhost:44407", "useSSL": true } }Important
Ne définissez pas l'option de paramètres de lancement
publishAllPortssurtruesi vous utilisez un proxy. Cette option publie tous les ports exposés sur un port aléatoire, ce qui ne fonctionne pas lorsque vous définissez un port spécifique dans le proxy SPA.Ouvrez le fichier ClientApp/src/setupProxy.js et modifiez la ligne qui définit la cible pour utiliser l’adresse et le port
localhostsur le conteneur. Vous trouverez le port sous l’onglet Ports de la fenêtre Conteneurs.const target = 'https://localhost:{container-port}';Si vous utilisez HTTPS, veillez à choisir le port approprié pour HTTPS, qui est 443 dans ce tutoriel.
Lancez l’application avec le débogage (F5).

Si vous recevez une erreur de build lors de la tentative d’écriture des assemblys de sortie, vous devrez peut-être arrêter un conteneur en cours d’exécution pour déverrouiller les fichiers.
Vérifiez que vous pouvez atteindre un point d’arrêt dans le code JavaScript côté client en définissant un point d’arrêt dans ClientApp/src/components/Counter.js dans la fonction incrementCounter, puis essayez d’atteindre le point d’arrêt en cliquant sur le bouton Incrémenter de la page Compteurs.

Ensuite, essayez d’atteindre un point d’arrêt dans le code ASP.NET Core côté serveur. Placez un point d'arrêt en
WeatherController.csdans la méthodeGetet essayez d'ajouter/weatherforecastà la baselocalhostet à l'URL du port pour activer ce code.
Si le port du conteneur change, ce qui peut se produire si vous apportez une modification significative, par exemple la mise à jour de
launchSettings.jsonou du profil de lancement de débogage dans l'IDE, vous devez mettre à jour le port danssetupProxy.jset redémarrer également le proxy. Arrêtez le proxy actuel (Ctrl+C dans la fenêtre de commande où il s’exécute), puis redémarrez-le à l’aide de la même commandenpm run start.
Sélectionnez Docker dans la liste déroulante de débogage dans la barre d’outils et démarrez le débogage de l’application. Vous pouvez être amené à voir s’afficher un message vous invitant à approuver un certificat. Choisissez d’approuver le certificat pour continuer. La première fois que vous générez, Docker télécharge les images de base, ce qui peut prendre un peu plus de temps.
L’option Outil conteneur dans la fenêtre Sortie indique les actions en cours. Vous devez voir les étapes d’installation associés à npm.exe.
Le navigateur affiche la page d’accueil de l’application.

Fenêtre Conteneurs
Ouvrez la fenêtre d’outils Conteneurs. Vous pouvez la trouver dans le menu sous Affichage>Autres fenêtres>Conteneurs, ou en appuyant sur Ctrl+Q et en commençant à taper containers dans la zone de recherche ; choisissez ensuite la fenêtre Conteneurs dans les résultats. Lorsque la fenêtre s’affiche, ancrez-la en bas sous le volet de l’éditeur.
La fenêtre Conteneurs affiche les conteneurs en cours d’exécution et vous permet d’afficher des informations les concernant. Vous pouvez afficher les variables d’environnement, les étiquettes, les ports, les volumes, le système de fichiers et les journaux. Les boutons de la barre d’outils vous permettent de créer un terminal (invite shell) à l’intérieur du conteneur, d’attacher le débogueur ou d’élaguer les conteneurs inutilisés. Voir Utiliser la fenêtre Conteneurs.

Cliquez sur l’onglet Fichiers, puis développez le dossier app pour afficher vos fichiers d’application publiés.
Vous pouvez également afficher les images et inspecter les informations les concernant. Choisissez l’onglet Images, recherchez celui de votre projet, puis choisissez l’onglet Détails pour afficher un fichier json qui contient des informations sur une image.

Notes
L’image dev ne contient pas les fichiers binaires de l’application ni aucun autre contenu. En effet, les configurations Debug utilisent le montage de volume pour fournir l’expérience de modification et de débogage itérative. Pour créer une image de production incluant tout le contenu, utilisez la configuration Release.
Publier des images Docker
Une fois le cycle de développement et de débogage de l’application effectué, vous pouvez créer une image de production de l’application.
Changez la liste déroulante de configuration en Libérer et générez l’application.
Cliquez avec le bouton droit sur votre projet dans l’Explorateur de solutions et choisissez Publier.
Dans la boîte de dialogue de la cible de publication, sélectionnez l’onglet Docker Container Registry.

Ensuite, choisissez Azure Container Registry.

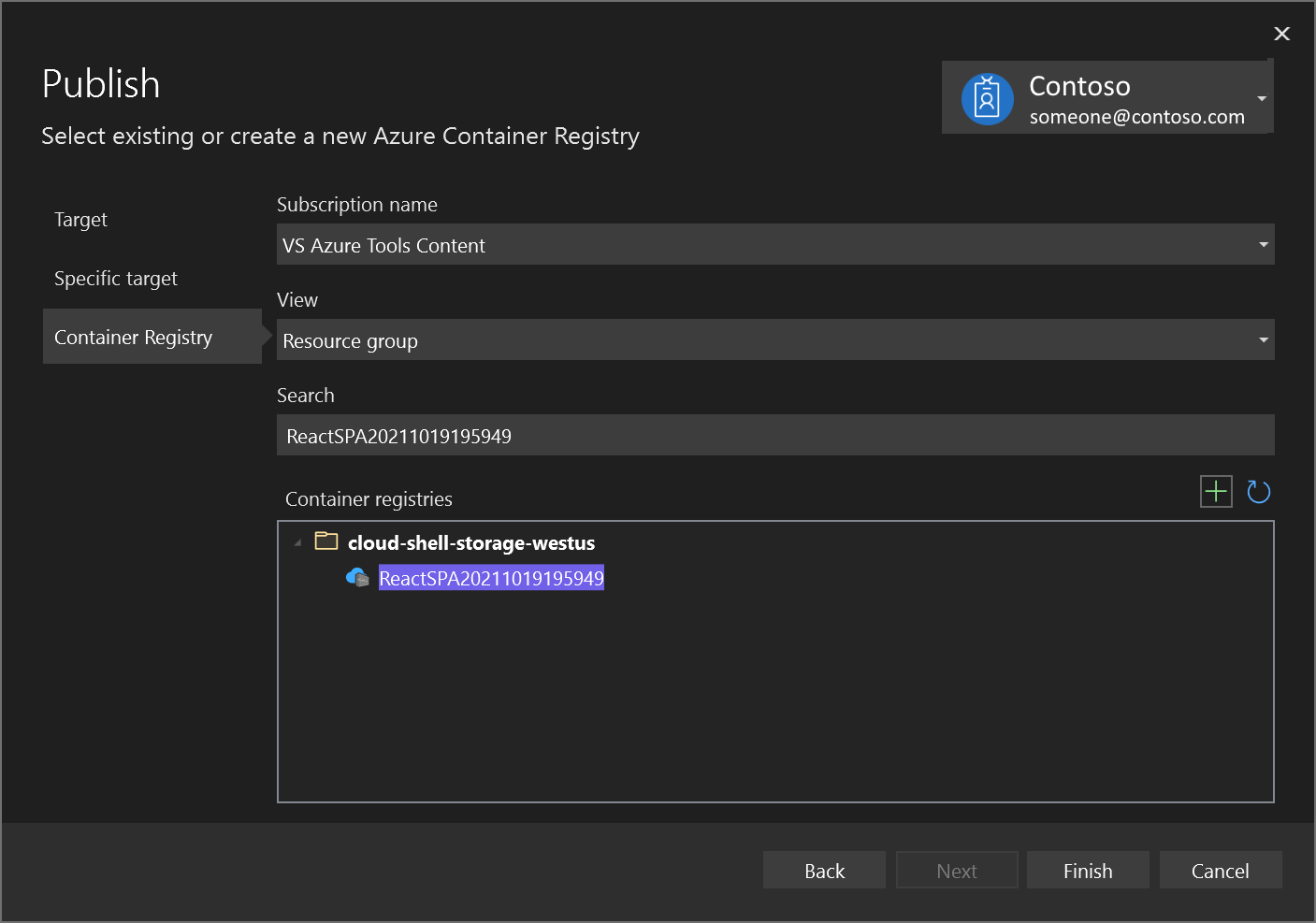
Choisissez Créer une instance Azure Container Registry.
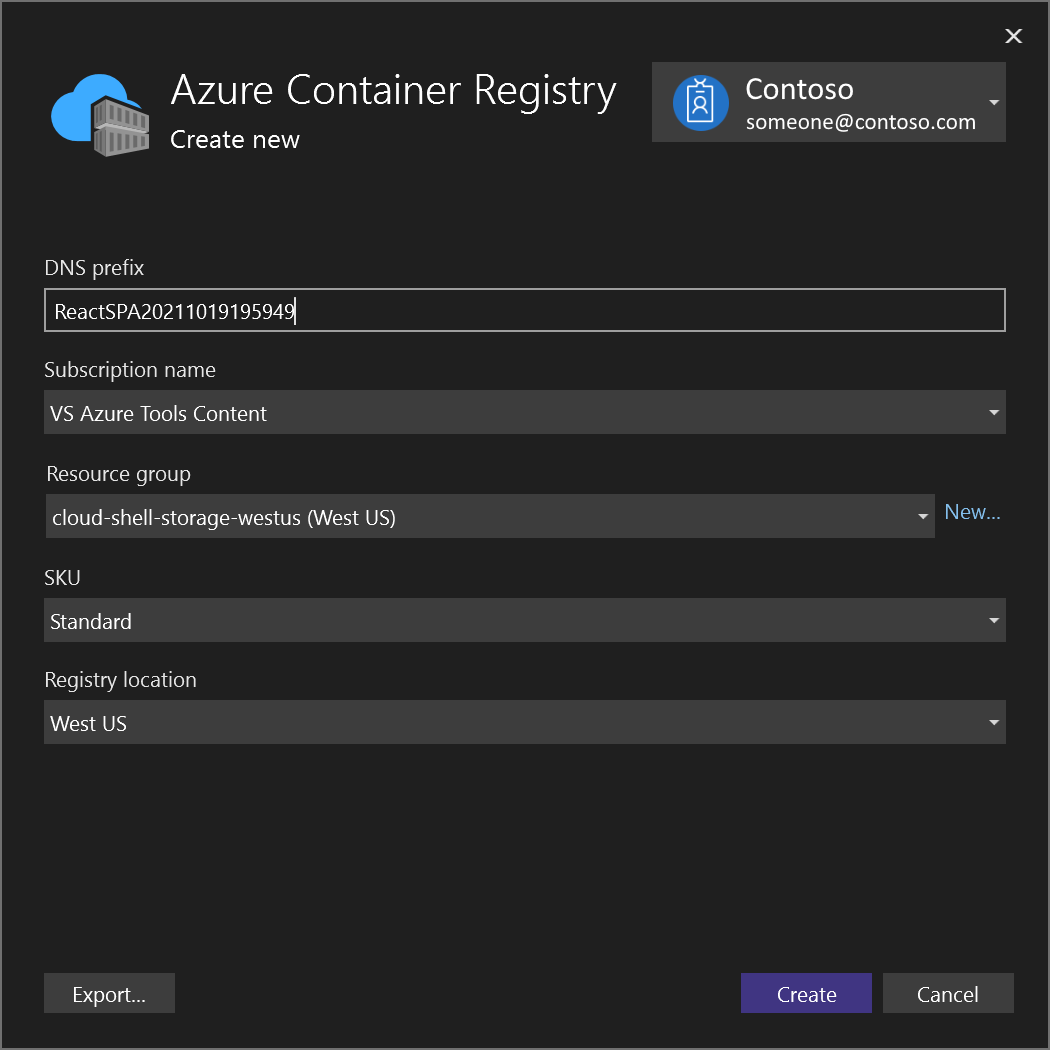
Renseignez les valeurs souhaitées dans l’écran Créer un registre de conteneurs Azure.
Paramètre Valeur suggérée Description Préfixe DNS Nom globalement unique Nom qui identifie uniquement votre registre de conteneurs. Abonnement Choisir votre abonnement Sélectionnez l’abonnement Azure à utiliser. Groupe de ressources myResourceGroup Nom du groupe de ressources où créer votre registre de conteneurs. Choisissez Nouveau pour créer un groupe de ressources. Référence SKU Standard Niveau de service du registre de conteneurs Emplacement du registre Un emplacement proche de vous Choisissez un emplacement dans une région près de chez vous ou près d'autres services qui peuvent utiliser votre registre de conteneurs. 
Sélectionnez Créer, puis Terminer.

Lorsque le processus de publication se termine, vous pouvez passer en revue les paramètres de publication et les modifier, si nécessaire, ou publier à nouveau l’image à l’aide du bouton Publier.

Pour recommencer avec la boîte de dialogue Publier, supprimez le profil de publication à l’aide du lien Supprimer sur cette page, puis choisissez à nouveau Publier.
Changez la liste déroulante de configuration en Libérer et générez l’application.
Cliquez avec le bouton droit sur votre projet dans l’Explorateur de solutions et choisissez Publier.
Dans la boîte de dialogue de la cible de publication, sélectionnez l’onglet Docker Container Registry.

Ensuite, choisissez Azure Container Registry.

Choisissez Créer une instance Azure Container Registry.
Renseignez les valeurs souhaitées dans l’écran Créer un registre de conteneurs Azure.
Paramètre Valeur suggérée Description Préfixe DNS Nom globalement unique Nom qui identifie uniquement votre registre de conteneurs. Abonnement Choisir votre abonnement Sélectionnez l’abonnement Azure à utiliser. Groupe de ressources myResourceGroup Nom du groupe de ressources où créer votre registre de conteneurs. Choisissez Nouveau pour créer un groupe de ressources. Référence SKU Standard Niveau de service du registre de conteneurs Emplacement du registre Un emplacement proche de vous Choisissez un emplacement dans une région près de chez vous ou près d'autres services qui peuvent utiliser votre registre de conteneurs. 
Sélectionnez Créer, puis Terminer.

Lorsque le processus de publication se termine, vous pouvez passer en revue les paramètres de publication et les modifier, si nécessaire, ou publier à nouveau l’image à l’aide du bouton Publier.
Pour recommencer avec la boîte de dialogue Publier, supprimez le profil de publication à l’aide du lien Supprimer sur cette page, puis choisissez à nouveau Publier.
Étapes suivantes
Vous pouvez désormais extraire le conteneur à partir du registre sur tout hôte en mesure d’exécuter des images Docker, par exemple Azure Container Instances.


