Tutoriel : Créer une application Node.js et React dans Visual Studio
Avec Visual Studio, vous pouvez facilement créer un projet Node.js et utiliser IntelliSense et d’autres fonctionnalités intégrées qui prennent en charge Node.js. Dans ce tutoriel, vous allez créer un projet d’application web Node.js à partir d’un modèle Visual Studio. Ensuite, vous créez une application simple à l’aide de React.
Dans ce tutoriel, vous allez apprendre à :
- Créer un projet Node.js
- Ajouter des packages npm
- Ajouter du code React à votre application
- Transpile JSX
- Connecter le débogueur
Important
À partir de Visual Studio 2022, vous pouvez alternativement créer un projet React à l’aide du type de projet CLI recommandé . Certaines informations de cet article s’appliquent uniquement au type de projet Node.js (.njsproj). Le modèle utilisé dans cet article n’est plus disponible à partir de Visual Studio 2022 version 17.8 Preview 2.
Avant de commencer, voici une FAQ rapide pour vous présenter quelques concepts clés :
Qu’est-ce que Node.js?
Node.js est un environnement d’exécution JavaScript côté serveur qui exécute du code JavaScript.
Qu’est-ce que npm ?
Le gestionnaire de package par défaut pour Node.js est npm. Un gestionnaire de package facilite la publication et le partage des bibliothèques de code source Node.js. Le gestionnaire de package npm simplifie l’installation de la bibliothèque, la mise à jour et la désinstallation.
Qu’est-ce que React ?
React est une infrastructure frontale pour la création d’une interface utilisateur.
Qu’est-ce que JSX ?
JSX est une extension de syntaxe JavaScript généralement utilisée avec React pour décrire les éléments d’interface utilisateur. Vous devez transpiler du code JSX en JavaScript brut avant de pouvoir s’exécuter dans un navigateur.
Qu’est-ce que webpack ?
Webpack regroupe des fichiers JavaScript afin qu’ils puissent s’exécuter dans un navigateur et peuvent également transformer ou empaqueter d’autres ressources et ressources. Webpack peut spécifier un compilateur, tel que Babel ou TypeScript, pour transpiler du code JSX ou TypeScript en JavaScript brut.
Conditions préalables
Ce tutoriel nécessite les prérequis suivants :
Visual Studio avec la charge de travail de développement Node.js installée.
Si vous n’avez pas encore installé Visual Studio :
Accédez à la page de téléchargement Visual Studio pour installer Visual Studio gratuitement.
Dans Visual Studio Installer, sélectionnez la charge de travail Développement Node.js, puis sélectionnez Installer.

Si Visual Studio est installé, mais avez besoin de la charge de travail Node.js :
Dans Visual Studio, accédez à Tools>Obtenir des outils et des fonctionnalités.
Dans Visual Studio Installer, choisissez la charge de travail de développement Node.js, puis sélectionnez Modifier pour télécharger et installer la charge de travail.
Le runtime Node.js installé :
Si le runtime Node.js n’est pas installé, installez la version LTS à partir du site web Node.js. La version LTS offre la meilleure compatibilité avec d’autres frameworks et bibliothèques.
Les outils Node.js de l'ensemble de travail Visual Studio Node.js prennent en charge les versions d’architecture 32 bits et 64 bits Node.js. Visual Studio ne nécessite qu’une seule version et le programme d’installation de Node.js ne prend en charge qu’une seule version à la fois.
Visual Studio détecte généralement automatiquement le runtime Node.js installé. Si ce n’est pas le cas, vous pouvez configurer votre projet pour référencer le runtime installé :
Après avoir créé un projet, cliquez avec le bouton droit sur le nœud du projet, puis sélectionnez Propriétés.
Dans le volet Propriétés, définissez le chemin d’accès Node.exe pour référencer une installation globale ou locale de Node.js. Vous pouvez spécifier le chemin d’accès à un interpréteur local dans chacun de vos projets Node.js.
Ce tutoriel a été testé avec Node.js 12.6.2.
Créer un projet
Tout d’abord, créez un projet d’application web Node.js.
Ouvrez Visual Studio.
Créez un projet.
Appuyez sur Échap pour fermer la fenêtre de démarrage. Tapez Ctrl + Q pour ouvrir la zone de recherche, tapez Node.js, puis choisissez Application web vide Node.js - JavaScript. (Bien que ce didacticiel utilise le compilateur TypeScript, les étapes nécessitent que vous commencez par le modèle JavaScript.)
Dans la boîte de dialogue qui s’affiche, choisissez Créer.
Si vous ne voyez pas le modèle de projet Application web Node.js vide, vous devez ajouter la charge de travail Développement Node.js. Pour obtenir des instructions détaillées, consultez les Conditions préalables.
Visual Studio crée la nouvelle solution et ouvre votre projet.
Capture d’écran

(1) Votre projet est mis en gras, avec le nom que vous avez donné dans la boîte de dialogue Nouveau projet. Dans le système de fichiers, ce projet est représenté par un fichier
.njsprojdans votre dossier de projet. Vous pouvez définir des propriétés et des variables d’environnement associées au projet en cliquant avec le bouton droit sur le projet et en choisissant Propriétés (ou appuyez sur Alt + Entrer). Vous pouvez effectuer un aller-retour avec d’autres outils de développement, car le fichier projet n’apporte pas de modifications personnalisées à la source du projet Node.js.(2) Au niveau supérieur est une solution, qui a par défaut le même nom que votre projet. Une solution, représentée par un fichier
.slnsur le disque, est un conteneur pour un ou plusieurs projets associés.(3) Le nœud npm affiche tous les packages npm installés. Vous pouvez cliquer avec le bouton droit sur le nœud npm pour rechercher et installer des packages npm à l’aide d’une boîte de dialogue ou installer et mettre à jour des packages à l’aide des paramètres de
package.jsonet cliquer avec le bouton droit dans les options du nœud npm.(4)
package.jsonest un fichier utilisé par npm pour gérer les dépendances de package et les versions de package pour les packages installés localement. Pour plus d’informations, consultez Gérer les packages npm.(5) Les fichiers projet tels que
server.jss’affichent sous le nœud du projet.server.jsest le fichier de démarrage du projet et c’est pourquoi il apparaît en gras . Vous pouvez définir le fichier de démarrage en cliquant avec le bouton droit sur un fichier dans le projet et en sélectionnant Définir en tant que fichier de démarrage Node.js.
Ajouter des packages npm
Cette application nécessite que les modules npm suivants s’exécutent correctement :
- réagir
- react-dom
- express
- path
- ts-loader
- typescript
- webpack
- webpack-cli
Pour installer un package :
Dans l’Explorateur de solutions, faites un clic droit sur le nœud npm, puis sélectionnez Installer de nouveaux packages npm.
Dans la boîte de dialogue Installer d' nouveaux packages npm, recherchez le package react, puis sélectionnez Installer le package pour l’installer.

Dans la boîte de dialogue Installer de nouveaux packages npm, vous pouvez choisir d’installer la version du package la plus récente ou de spécifier une version. Si vous choisissez d’installer les versions actuelles, mais que vous rencontrez des erreurs inattendues ultérieurement, essayez d’installer les versions exactes du package répertoriées à l’étape suivante.
La fenêtre Sortie dans le volet inférieur de Visual Studio affiche la progression de l’installation du package. Ouvrez la fenêtre Sortie en sélectionnant Affichage>Sortie ou en appuyant sur Ctrl+Alt+O. Dans le champ Afficher la sortie à partir de la fenêtre Sortie, sélectionnez Npm.
Une fois installé, le package react apparaît sous le nœud npm dans l’Explorateur de solutions .
Le fichier
package.jsondu projet est mis à jour avec les nouvelles informations de package, y compris la version du package.
Au lieu d’utiliser l’interface utilisateur pour rechercher et ajouter le reste des packages un par un, vous pouvez coller le code de package requis dans package.json.
À partir de de l’Explorateur de solutions, ouvrez package.json dans l’éditeur Visual Studio. Ajoutez la section
dependenciessuivante avant la fin du fichier :"dependencies": { "express": "^4.18.2", "path": "^0.12.7", "react": "^18.2.0", "react-dom": "^18.2.0", "ts-loader": "^9.4.2", "typescript": "^5.0.2", "webpack": "^5.76.3", "webpack-cli": "^5.0.1" },Si le fichier a déjà une section
dependencies, remplacez-la par le code JSON précédent. Pour plus d’informations sur l’utilisation du fichierpackage.json, consultez package.json configuration.Appuyez sur Ctrl+S ou sélectionnez Fichier>Enregistrer package.json pour enregistrer les modifications.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nœud npm dans votre projet, puis sélectionnez Installer les packages npm.
Cette commande exécute directement la commande npm install pour installer tous les packages répertoriés dans packages.json.
Sélectionnez la fenêtre Sortie dans le volet inférieur pour afficher la progression de l’installation. L’installation peut prendre quelques minutes et vous risquez de ne pas voir les résultats immédiatement. Veillez à sélectionner Npm dans le champ Afficher la sortie à partir de la fenêtre Sortie.
Après l’installation, les modules npm apparaissent dans le nœud npm dans l’Explorateur de solutions .

Remarque
Vous pouvez également installer des packages npm à l’aide de la ligne de commande. Dans l’Explorateur de solutions, faites un clic droit sur le nom du projet, puis sélectionnez Ouvrir une invite de commandes ici. Utilisez des commandes Node.js standard pour installer des packages.
Ajouter des fichiers projet
Ensuite, ajoutez quatre nouveaux fichiers à votre projet.
- app.tsx
- webpack-config.js
- index.html
- tsconfig.json
Pour cette application simple, vous ajoutez les nouveaux fichiers projet à la racine du projet. Pour la plupart des applications, vous ajoutez les fichiers aux sous-dossiers et ajustez les références de chemin d’accès relatifs en conséquence.
Dans l’Explorateur de solutions, sélectionnez le nom du projet, puis appuyez sur Ctrl+Maj+A, ou cliquez avec le bouton droit sur le nom du projet, puis sélectionnez Ajouter>Nouvel élément.
Si vous ne voyez pas tous les modèles d’élément, choisissez Afficher tous les modèles, puis choisissez le modèle d’élément.
Dans la boîte de dialogue Ajouter un nouvel élément, choisissez fichier JSX TypeScript, tapez le nom app.tsx, puis sélectionnez Ajouter ou OK.
Répétez ces étapes pour ajouter un fichier JavaScript nommé webpack-config.js.
Répétez ces étapes pour ajouter un fichier HTML nommé index.html.
Répétez ces étapes pour ajouter un fichier de configuration JSON typeScript nommé tsconfig.json.
Ajouter du code d’application
Dans Explorateur de solutions, ouvrez server.js et remplacez le code existant par le code suivant :
'use strict'; var path = require('path'); var express = require('express'); var app = express(); var staticPath = path.join(__dirname, '/'); app.use(express.static(staticPath)); // Allows you to set port in the project properties. app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { console.log('listening'); });Le code précédent utilise Express pour démarrer Node.js en tant que serveur d’applications web. Le code définit le port sur le numéro de port configuré dans les propriétés du projet, qui est par défaut 1337. Si vous devez ouvrir les propriétés du projet, cliquez avec le bouton droit sur le nom du projet dans Explorateur de solutions, puis sélectionnez Propriétés.
Ouvrez app.tsx et ajoutez le code suivant :
declare var require: any var React = require('react'); var ReactDOM = require('react-dom'); export class Hello extends React.Component { render() { return ( <h1>Welcome to React!!</h1> ); } } ReactDOM.render(<Hello />, document.getElementById('root'));Le code précédent utilise la syntaxe JSX et React pour afficher un message.
Ouvrez index.html et remplacez la section
bodypar le code suivant :<body> <div id="root"></div> <!-- scripts --> <script src="./dist/app-bundle.js"></script> </body>Cette page HTML charge app-bundle.js, qui contient le code JSX et React transpilé en JavaScript brut. Actuellement, app-bundle.js est un fichier vide. Dans la section suivante, vous allez configurer des options pour transpiler le code.
Configurer les options du compilateur Webpack et TypeScript
Ensuite, vous ajoutez du code de configuration webpack à webpack-config.js. Vous ajoutez une configuration webpack simple qui spécifie un fichier d’entrée, app.tsx, et un fichier de sortie, app-bundle.js, pour regrouper et transpiler JSX en JavaScript brut. Pour la transpilation, vous configurez également certaines options du compilateur TypeScript. Ce code de configuration de base est une introduction au webpack et au compilateur TypeScript.
Dans l’Explorateur de solutions, ouvrez webpack-config.js et ajoutez le code suivant.
module.exports = { devtool: 'source-map', entry: "./app.tsx", mode: "development", output: { filename: "./app-bundle.js" }, resolve: { extensions: ['.Webpack.js', '.web.js', '.ts', '.js', '.jsx', '.tsx'] }, module: { rules: [ { test: /\.tsx$/, exclude: /(node_modules|bower_components)/, use: { loader: 'ts-loader' } } ] } }Le code de configuration webpack indique à webpack d’utiliser le chargeur TypeScript pour transpiler le JSX.
Ouvrez tsconfig.json et remplacez le contenu par le code suivant, qui spécifie les options du compilateur TypeScript :
{ "compilerOptions": { "noImplicitAny": false, "module": "commonjs", "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "jsx": "react" }, "exclude": [ "node_modules" ], "files": [ "app.tsx" ] }Le code spécifie
app.tsxcomme fichier source.Appuyez sur Ctrl+Maj+S, ou sélectionnez Fichier>Tout enregistrer pour enregistrer tous les changements.
Transpiler le code JSX
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nom du projet, puis sélectionnez Ouvrir une invite de commandes ici.
Dans l’invite de commandes, entrez la commande webpack suivante :
node_modules\.bin\webpack --config webpack-config.jsLa fenêtre d’invite de commandes affiche le résultat.

Si vous voyez des erreurs au lieu de la sortie précédente, vous devez les résoudre avant que votre application fonctionne. Si vos versions de package npm sont différentes des versions spécifiées par ce didacticiel, cela peut entraîner des erreurs. Pour corriger les erreurs, essayez ce qui suit :
Utilisez les versions exactes indiquées à l’étape précédente, si vous ne l’avez pas déjà fait
Ou, si vous voyez toujours des erreurs :
Installez les versions les plus récentes des packages npm en cliquant avec le bouton droit sur le nœud npm dans l’Explorateur de solutions et en choisissant Installer les packages npm.
Si une ou plusieurs versions de package sont déconseillées et entraînent une erreur, vous devrez peut-être installer une version plus récente pour corriger les erreurs. Pour plus d’informations sur l’utilisation de
package.jsonpour contrôler les versions du package npm, consultez package.json configuration.Dans Explorateur de solutions, cliquez avec le bouton droit sur le nœud du projet et sélectionnez Ajouter>Dossier existant.
Sélectionnez le dossier dist, puis sélectionnez Sélectionner un dossier.
Visual Studio ajoute le dossier dist, qui contient app-bundle.js et app-bundle.js.map , au projet.
Ouvrez app-bundle.js pour afficher le code JavaScript transpilé.
Si vous devez indiquer si vous souhaitez recharger les fichiers modifiés de manière externe, sélectionnez Oui pour tout.

Chaque fois que vous apportez des modifications à app.tsx, vous devez réexécuter la commande webpack. Pour automatiser cette étape, vous pouvez ajouter un script de build pour transpiler le JSX.
Ajouter un script de build pour transpiler le JSX
Les versions de Visual Studio commençant par Visual Studio 2019 nécessitent un script de build. Au lieu de transpiler JSX sur la ligne de commande, comme indiqué dans la section précédente, vous pouvez transpiler JSX lors de la génération à partir de Visual Studio.
Ouvrez
package.jsonet ajoutez la section suivante après la sectiondependencies:"scripts": { "build": "webpack-cli --config webpack-config.js" }Enregistrez vos modifications.
Exécuter l’application
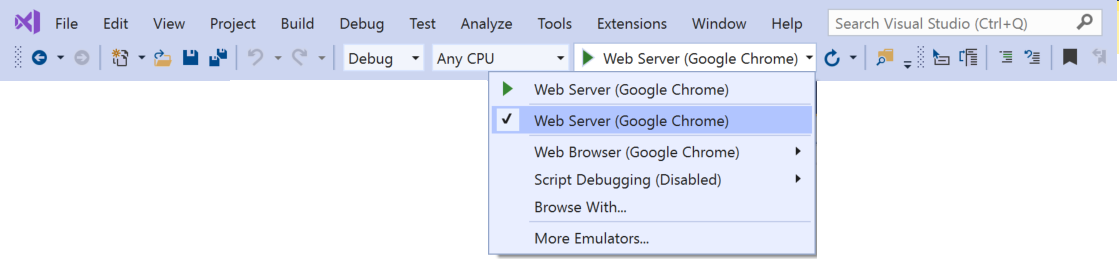
Dans la barre d'outils Debug, sélectionnez soit Web Server (Microsoft Edge) ou Web Server (Google Chrome) comme cible de débogage.

Si vous savez que votre cible de débogage préférée est disponible sur votre ordinateur, mais qu’elle n’apparaît pas en tant qu’option, sélectionnez Parcourir avec dans la liste déroulante cible de débogage. Sélectionnez votre cible de navigateur par défaut dans la liste, puis sélectionnez Définir par défaut.
Pour exécuter l’application, appuyez sur F5, sélectionnez le bouton flèche verte ou sélectionnez Déboguer>Démarrer le débogage.
Une fenêtre de console Node.js s’ouvre qui affiche le port d’écoute du débogueur.
Visual Studio démarre l’application en lançant le fichier de démarrage, server.js.

Fermez les fenêtres du navigateur et de la console.
Définir un point d’arrêt et exécuter l’application
Les points d'arrêt constituent une fonctionnalité élémentaire et essentielle de toute procédure de débogage fiable. Un point d’arrêt indique où Visual Studio doit suspendre votre code en cours d’exécution. Vous pouvez ensuite observer des valeurs variables, un comportement de mémoire ou si une branche de code est en cours d’exécution.
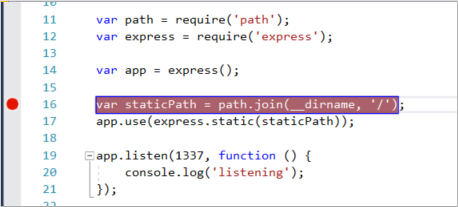
Dans server.js, cliquez dans la marge à gauche de la déclaration
staticPathpour définir un point d’arrêt :
Pour exécuter l’application, appuyez sur F5 ou sélectionnez Déboguer>Démarrer le débogage.
Le débogueur s’interrompt au point d’arrêt que vous avez défini, l’instruction active étant mise en surbrillance. Vous pouvez maintenant inspecter l’état de votre application en plaçant le curseur sur les variables situées dans l’étendue et en utilisant les fenêtres du débogueur, notamment les fenêtres Variables locales et Espion.
Pour continuer à exécuter l’application, appuyez sur F5, sélectionnez Continuer dans la barre d’outils de débogage, ou sélectionnez Déboguer>Continuer.
Si vous souhaitez utiliser les outils de développement Chrome ou les outils F12 pour Microsoft Edge, appuyez sur F12. Vous pouvez utiliser ces outils pour examiner le DOM et interagir avec l’application à l’aide de la console JavaScript.
Fermez les fenêtres du navigateur et de la console.
Définir et atteindre un point d’arrêt dans le code React côté client
Dans la section précédente, vous avez attaché le débogueur au code Node.js côté serveur. Pour attacher des points d’arrêt dans le code React côté client et les atteindre ensuite, vous devez attacher le débogueur au processus approprié. Voici un moyen d’activer un navigateur et d’attacher un processus de débogage.
Activer le navigateur pour le débogage
Vous pouvez utiliser Microsoft Edge ou Google Chrome. Fermez toutes les fenêtres du navigateur cible. Pour Microsoft Edge, arrêtez également toutes les instances de Chrome. Étant donné que les deux navigateurs partagent la base de code Chromium, l’arrêt des deux navigateurs donne les meilleurs résultats.
D’autres instances de navigateur peuvent empêcher l’ouverture du navigateur avec le débogage activé. Les extensions de navigateur peuvent empêcher le mode de débogage complet. Vous devrez peut-être utiliser le Gestionnaire des tâches pour rechercher et mettre fin à toutes les instances Chrome en cours d’exécution.
Pour démarrer votre navigateur avec le débogage activé :
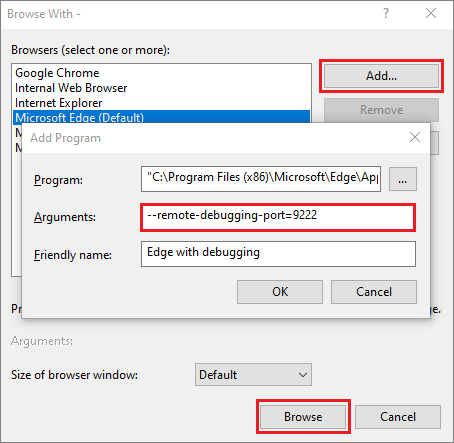
Sélectionnez Naviguer avec dans la liste déroulante de la barre d’outils Débogage.
Dans l’écran Parcourir avec, avec votre navigateur préféré mis en surbrillance, sélectionnez Ajouter.
Entrez l’indicateur --remote-debugging-port=9222 dans le champ Arguments.
Donnez au navigateur un nouveau nom convivial tel que Edge avec le débogage ou Chrome avec le débogage, puis sélectionnez OK.
Dans l’écran Naviguer avec, sélectionnez Parcourir.

Vous pouvez également ouvrir la commande Exécuter en cliquant avec le bouton droit sur le bouton Démarrer de Windows, puis entrer :
msedge --remote-debugging-port=9222ou
chrome.exe --remote-debugging-port=9222
Le navigateur démarre avec le débogage activé. L’application n’est pas encore en cours d’exécution. La page du navigateur est donc vide.
Attacher le débogueur au script côté client
Dans l’éditeur Visual Studio, définissez un point d’arrêt dans le code source app-bundle.js ou
app.tsx.Pour app-bundle.js, définissez le point d’arrêt dans la fonction
render(). Pour rechercher la fonctionrender()dans le fichier app-bundle.js, appuyez sur Ctrl+F, ou sélectionnez Modifier>Rechercher et remplacer>Recherche rapide, puis entrez render dans le champ de recherche.
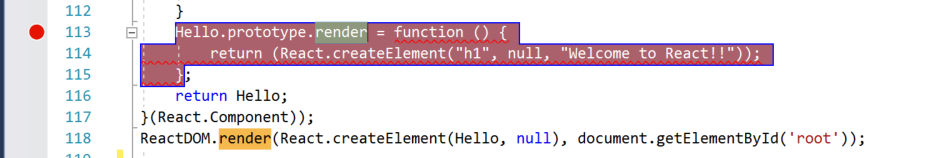
Pour app.tsx, définissez le point d’arrêt dans la fonction
render()au niveau de l’instructionreturn.
Si vous définissez le point d’arrêt dans app.tsx, mettez également à jour webpack-config.js pour remplacer le code suivant et enregistrez vos modifications.
Remplacez ce code :
output: { filename: "./app-bundle.js", },Avec ce code :
output: { filename: "./app-bundle.js", devtoolModuleFilenameTemplate: '[resource-path]' // removes the webpack:/// prefix },Ce paramètre destiné au développement uniquement active le débogage dans Visual Studio. Par défaut, les références webpack dans le fichier de mappage source incluent le préfixe webpack:///, ce qui empêche Visual Studio de trouver le fichier source app.tsx. Ce paramètre remplace les références générées dans le fichier de mappage source, app-bundle.js.map, lors de la génération de l’application. Plus précisément, ce paramètre modifie la référence au fichier source de webpack:///./app.tsx à ./app.tsx, ce qui permet le débogage.
Sélectionnez votre navigateur cible comme cible de débogage dans Visual Studio, puis appuyez sur Ctrl+F5, ou sélectionnez Déboguer>Démarrer sans débogage, pour exécuter l’application dans le navigateur.
Si vous avez créé une configuration de navigateur prenant en charge le débogage avec un nom convivial, choisissez ce navigateur comme cible de débogage.
L’application s’ouvre dans un nouvel onglet de navigateur.
Sélectionnez Débogage>Attacher au processus, ou appuyez surCtrl+Alt+P.
Conseil
Une fois que vous avez effectué l’attachement au processus pour la première fois, vous pouvez réeffectuer rapidement l’attachement au même processus en sélectionnant Débogage>Rattacher au processus, ou en appuyant sur Maj+Alt+P.
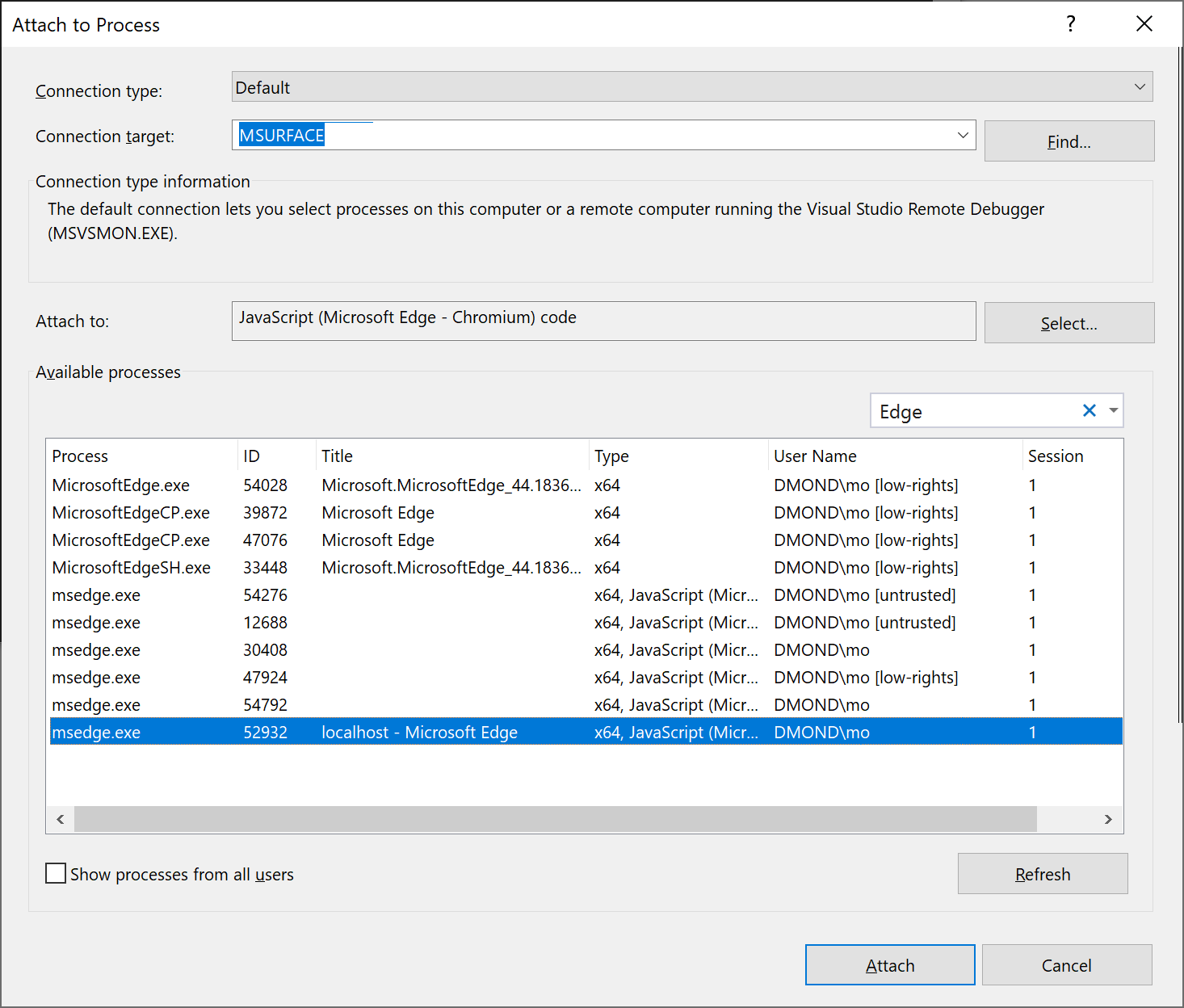
Dans la boîte de dialogue Attacher au processus, obtenez une liste filtrée d’instances de navigateur auxquelles vous pouvez vous attacher.
Vérifiez que le débogueur approprié pour votre navigateur cible, JavaScript (Chrome) ou JavaScript (Microsoft Edge - Chromium), apparaît dans le champ Attacher à. Tapez chrome ou Edge dans la zone de filtre pour filtrer les résultats.
Sélectionnez le processus de navigateur avec le port hôte approprié,
localhostdans cet exemple. Le numéro de port 1337 oulocalhostpeut également apparaître dans le champ Titre pour vous aider à sélectionner le processus approprié.Sélectionnez Joindre.
L’exemple suivant montre une fenêtre Attacher au processus pour le navigateur Microsoft Edge.

Conseil
Si le débogueur n’effectue pas d’attachement, et si vous voyez le message Impossible de s’attacher au processus. Une opération n’est pas légale dans l’état actuel., utilisez le Gestionnaire des tâches pour fermer toutes les instances du navigateur cible avant de démarrer le navigateur en mode débogage. Les extensions de navigateur peuvent être en cours d’exécution et empêcher le mode de débogage complet.
Dans la mesure où le code avec le point d’arrêt s’est déjà exécuté, actualisez la page de votre navigateur pour atteindre le point d’arrêt.
Selon votre environnement, l’état du navigateur et les étapes que vous avez suivies précédemment, vous pouvez atteindre le point d’arrêt dans app-bundle.js ou son emplacement mappé dans app.tsx. Dans les deux cas, vous pouvez parcourir le code et examiner des variables.
Pendant que le débogueur est suspendu, vous pouvez examiner l’état de votre application en pointant sur des variables et en utilisant des fenêtres de débogueur. Pour parcourir le code, appuyez sur F11 ou sélectionnez Débogage>Effectuer un pas à pas détaillé. Vous pouvez également appuyer sur F10 ou sélectionner Débogage>Pas à pas. Pour continuer à exécuter le code, appuyez sur F5 ou sélectionnez Continuer. Pour plus d’informations sur les fonctionnalités de débogage de base, consultez Premier aperçu du débogueur.
Si vous n’arrivez pas à arrêter l’exécution du code dans app.tsx, réessayez d’utiliser Attacher au processus pour attacher le débogueur, comme indiqué dans les étapes précédentes. Vérifiez que votre environnement est configuré correctement :
Fermez toutes les instances de navigateur, y compris les extensions Chrome, à l’aide du Gestionnaire de tâches. Veillez à démarrer le navigateur en mode débogage.
Assurez-vous que votre fichier de carte source inclut une référence à ./app.tsx et non webpack:///./app.tsx, ce qui empêche le débogueur Visual Studio de localiser app.tsx.
Ou essayez d’utiliser l’instruction
debugger;dans app.tsx, ou définissez des points d’arrêt dans les outils de développement Chrome ou les outils F12 pour Microsoft Edge à la place.Si vous ne pouvez pas décomposer le code dans app-bundle.js, supprimez le fichier de mappage source, app-bundle.js.map.