Tutoriel : Utiliser l’infrastructure web Django dans Visual Studio
Cet article est la première étape d’une série de didacticiels en cinq parties qui montre comment utiliser Django dans Visual Studio. Django est une infrastructure Python de haut niveau conçue pour un développement web rapide, sécurisé et évolutif. Visual Studio fournit des modèles de projet que vous pouvez utiliser pour simplifier la création d’applications web basées sur Django. Cette série de tutoriels explore l’infrastructure Django dans le contexte des modèles de projet Visual Studio.
À l’étape 1 du didacticiel, vous allez apprendre à :
- Créer un projet d’application web Django à l’aide du modèle projet web Django vide
- Examiner le code standard puis exécuter l'application
- Créer un référentiel Git pour l’application web Django
- Utiliser des contrôles de code source Git
- Créer un environnement virtuel pour l’application web Django
Conditions préalables
Visual Studio 2022 sur Windows avec les options suivantes sélectionnées dans Visual Studio Installer :
Sous l’onglet Charges de travail, sélectionnez l’option développement Python. Pour plus d’informations, consultez Installer la prise en charge de Python dans Visual Studio.
Sous l'onglet Composants individuels de Outils de code, sélectionnez l’option Git pour Windows.
Visual Studio 2017 ou version ultérieure sur Windows avec les options suivantes sélectionnées dans Visual Studio Installer :
Sous l’onglet Charges de travail, sélectionnez l’option développement Python. Pour plus d’informations, consultez Installer la prise en charge de Python dans Visual Studio.
Sous l’onglet Composants individuels sous outils Code, sélectionnez les options Git pour Windows et extension GitHub pour Visual Studio.
Les modèles de projet Django dans Visual Studio sont inclus avec toutes les versions antérieures de Python Tools pour Visual Studio. Les détails du modèle peuvent différer des descriptions de cette série de tutoriels, en particulier pour les versions antérieures de l’infrastructure web Django.
Visual Studio pour Mac n’est pas pris en charge. Pour plus d’informations, consultez Qu’est-ce qui se passe dans Visual Studio pour Mac ? Visual Studio Code sur Windows, Mac et Linux fonctionne correctement avec Python via des extensions disponibles.
Projets Visual Studio et projets Django
Dans la terminologie Django, un projet Django a plusieurs fichiers de configuration au niveau du site, ainsi qu’une ou plusieurs « applications ». Pour créer une application web complète, vous pouvez déployer ces applications sur un hôte web. Un projet Django peut contenir plusieurs applications, et la même application peut se trouver dans plusieurs projets Django.
Un projet Visual Studio peut contenir le projet Django avec plusieurs applications. Dans cette série de tutoriels, le terme « projet » fait référence au projet Visual Studio. Lorsque le contenu fait référence à la partie « Projet Django » de l’application web, il fait référence à un « projet Django » spécifiquement.
Créer un projet et une solution Visual Studio
À l’étape 1 de cette série de tutoriels, vous créez une solution Visual Studio unique pour contenir plusieurs projets Django. Chaque projet contient une application Django unique. Vous créez les projets à l’aide de différents modèles de projet Django inclus dans Visual Studio. En conservant les projets dans la même solution, vous pouvez facilement basculer entre différents fichiers à des fins de comparaison.
Lorsque vous travaillez avec Django à partir de la ligne de commande, vous démarrez généralement un projet en exécutant la commande django-admin startproject <project_name>. Dans Visual Studio, le modèle Projet web Django vide fournit la même structure dans un projet et dans une solution Visual Studio.
Suivez cette procédure pour créer la solution et le projet :
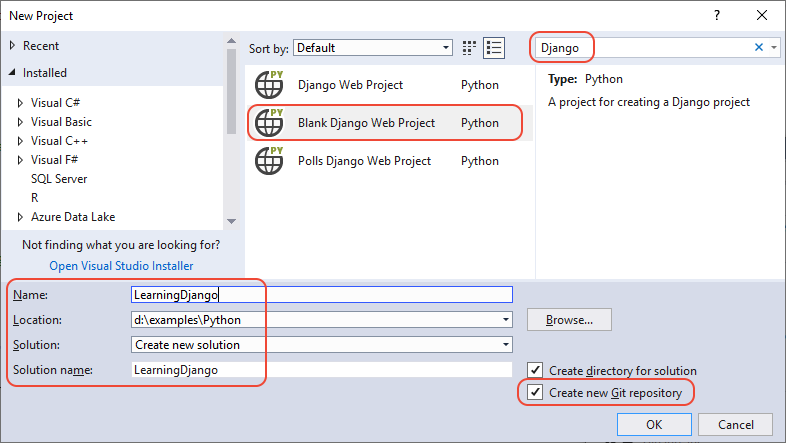
Dans Visual Studio, sélectionnez Fichier>Nouveau>Projet et recherchez « Django ». Ensuite, sélectionnez le modèle projet Web Django vide et sélectionnez suivant.
Configurez votre nouveau projet et votre nouvelle solution :
Définissez le Nom du projet Visual Studio sur BasicProject. Ce nom est également utilisé pour le projet Django.
Spécifiez l’emplacement pour Visual Studio afin d’enregistrer la solution et le projet.
Désactivez la solution Placez la solution et le projet dans le même répertoire option.
Définissez le nom de la solution sur LearningDjango. La solution sert de conteneur pour plusieurs projets dans cette série de tutoriels.
Sélectionnez Créer.
Après un instant, Visual Studio affiche l’invite fichier de spécification de package Python «requirements.txt» a été détecté dans le projet « BasicProject ».:
La boîte de dialogue indique que le modèle sélectionné inclut un fichier requirements.txt que vous pouvez utiliser pour créer un environnement virtuel pour le projet.
Sélectionnez le bouton X situé à droite pour fermer l’invite. Plus loin dans ce tutoriel, vous créez l’environnement virtuel et vérifiez que le contrôle de code source exclut l’environnement. (L’environnement peut toujours être créé ultérieurement à partir du fichier requirements.txt.)
Dans Visual Studio, sélectionnez Fichier>Nouveau>Projet et recherchez « Django ». Sélectionnez ensuite le modèle projet web Django vide. (Le modèle se trouve également dans la boîte de dialogue sous Python>web dans la liste à gauche.)
En bas de la boîte de dialogue, configurez votre nouveau projet et votre nouvelle solution :
Définissez le Nom du projet Visual Studio sur BasicProject. Ce nom est également utilisé pour le projet Django.
Spécifiez l’emplacement pour Visual Studio afin d’enregistrer la solution et le projet.
Définissez le Nom de la solution sur LearningDjango. La solution sert de conteneur pour plusieurs projets dans cette série de tutoriels.
Sélectionnez l’option Créer un répertoire pour la solution (par défaut).
Sélectionnez l’option Créer un dépôt Git. Visual Studio crée un dépôt Git local lorsqu’il crée la solution.
Si vous ne voyez pas cette option, exécutez Visual Studio Installer. Sous l’onglet Composants individuels sous Outils code, ajoutez les options Git pour Windows et l'extension GitHub pour Visual Studio.
Sélectionnez OK.
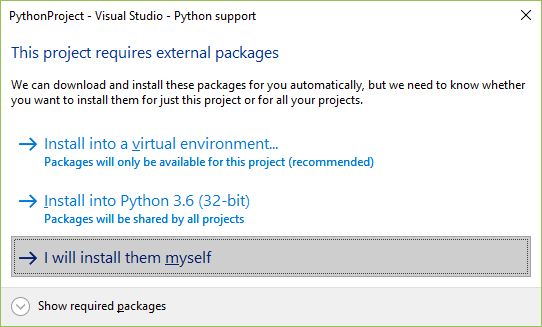
Après un instant, Visual Studio affiche l’invite Ce projet nécessite des packages externes:
La boîte de dialogue indique que le modèle sélectionné inclut un fichier requirements.txt qui fait référence au dernier package Django 1.x. Vous pouvez sélectionner Afficher les packages requis pour afficher les dépendances exactes.
Sélectionnez l’option je vais les installer moi-même pour fermer la boîte de dialogue. Plus loin dans ce tutoriel, vous créez l’environnement virtuel et vérifiez que le contrôle de code source exclut l’environnement. (L’environnement peut toujours être créé ultérieurement à partir du fichier requirements.txt.)
Examiner les contrôles Git
Dans la procédure suivante, vous vous familiarisez avec la prise en charge de Visual Studio pour le contrôle de code source Git.
Important
Dans Visual Studio 2019 et versions ultérieures, l’expérience de contrôle de version Git est activée par défaut. Si vous souhaitez en savoir plus sur la façon dont il se compare à Team Explorer, consultez la comparaison de Git et de Team Explorer côte à côte sur la page .
Si vous préférez continuer à utiliser Team Explorer dans les versions antérieures de Visual Studio, accédez à Tools>Options>Environment>Preview Features et activez la case à cocher Nouvelle expérience utilisateur Git.
Pour valider le projet dans votre contrôle de code source local, sélectionnez Ajouter au contrôle de code source en bas à droite dans la fenêtre principale de Visual Studio, puis sélectionnez Git:
La fenêtre Créer un dépôt Git s’ouvre, où vous pouvez créer et envoyer (push) un nouveau référentiel.
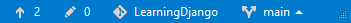
Une fois que vous avez créé un référentiel, la barre de contrôles Git apparaît en bas à droite dans la fenêtre principale de Visual Studio :
De gauche à droite, la barre de contrôles Git affiche le nombre de validations sortantes/entrantes (flèches #/#), le nombre de modifications non validées (crayon #), le nom de la branche actuelle et le nom du référentiel actuel. Les contrôles Git sont également disponibles dans le menu Git dans la barre d’outils principale.
Dans la barre de contrôles Git, sélectionnez les modifications (crayon #) pour ouvrir la fenêtre Modifications Git. Vous pouvez également sélectionner Afficher>modifications Git (Ctrl+O, Ctrl+G) :
Cette fenêtre affiche des détails sur les modifications non validées, y compris les modifications mises de côté. Étant donné que votre projet nouvellement créé est déjà validé automatiquement pour le contrôle de code source, vous ne voyez aucune modification en attente.
Dans la barre de contrôles Git, sélectionnez les validations (flèches #/#), puis sélectionnez Afficher toutes les validations:
La fenêtre référentiel Git s’ouvre. Vous pouvez également sélectionner afficher>référentiel Git (Ctrl+O, Ctrl+R) :
Cette fenêtre affiche les détails du référentiel actif dans le volet gauche et de la branche actuelle avec des validations sortantes/entrantes dans le volet droit.
Pour afficher l’affichage des différences pour le fichier, sélectionnez une validation dans le volet central. La version précédente s’affiche sur le côté gauche et la version révisée s’affiche sur le côté droit. Les détails contiennent également l’auteur des modifications, le commiteur de modification et le message de validation.
Étant donné que vous avez sélectionné l’option Créer un dépôt Git dans la boîte de dialogue nouveau projet, le projet est déjà validé dans le contrôle de code source local dès que le processus de création est terminé. Dans cette procédure, vous vous familiarisez avec les contrôles Git de Visual Studio et la fenêtre Team Explorer dans laquelle vous travaillez avec le contrôle de code source.
Examinez les contrôles Git dans le coin inférieur de la fenêtre principale de Visual Studio. De gauche à droite, ces contrôles affichent des validations non poussées (flèche #), des modifications non validées (crayon #), le nom du dépôt et la branche actuelle :
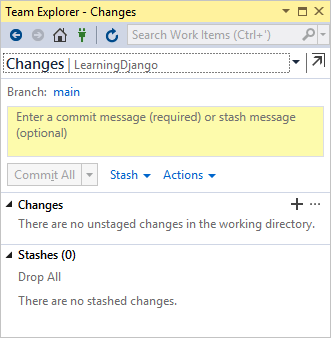
Sélectionnez les modifications (crayon #) et Visual Studio ouvre la fenêtre Team Explorer dans la page Modifications. Étant donné que le projet nouvellement créé a déjà été automatiquement validé dans le contrôle de code source, vous ne voyez aucune modification en attente.
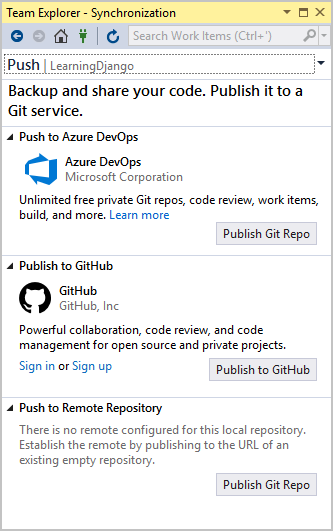
Dans la barre d’état de Visual Studio, sélectionnez les validations (flèche #) pour ouvrir la page Synchronisation dans Team Explorer. Étant donné que vous disposez uniquement d’un référentiel local, la page fournit des options simples pour publier le référentiel dans différents référentiels distants.
Vous pouvez sélectionner le service souhaité pour vos propres projets. Ce tutoriel montre l’utilisation de GitHub, où l’exemple de code terminé pour le didacticiel est conservé dans le référentiel Microsoft/python-sample-vs-learning-django.
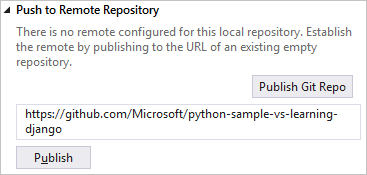
Lorsque vous sélectionnez l’un des contrôles Publier, Team Explorer vous invite à obtenir plus d’informations. Par exemple, lorsque vous publiez l’exemple pour ce didacticiel, le référentiel lui-même est créé en premier, où l’option Push vers le référentiel distant est utilisée avec l’URL du référentiel.
Si vous ne disposez pas d’un référentiel existant, les options Publier sur GitHub et Push vers Azure DevOps vous permettent de en créer une directement à partir de Visual Studio.
Conseil
Pour naviguer rapidement dans Team Explorer, sélectionnez l'Modifications ou l'en-tête Push pour afficher un menu contextuel des pages disponibles.
À mesure que vous parcourez cette série de tutoriels, prenez l’habitude d’utiliser régulièrement les contrôles Git dans Visual Studio pour valider et envoyer (push) les modifications. Les étapes du didacticiel vous rappellent les points appropriés.
Utiliser le contrôle de code source à partir du début
Il existe plusieurs avantages à l’utilisation du contrôle de code source à partir du début d’un projet. Lorsque vous utilisez le contrôle de code source à partir du début d’un projet, en particulier si vous utilisez également un référentiel distant, vous bénéficiez d’une sauvegarde hors site régulière de votre projet. Contrairement à la maintenance d’un projet uniquement sur un système de fichiers local, le contrôle de code source fournit également un historique des modifications complet et la possibilité facile de rétablir un fichier unique ou l’ensemble du projet à un état précédent. L’historique des modifications permet de déterminer la cause des régressions (échecs de test).
Le contrôle de code source est essentiel si plusieurs personnes travaillent sur un projet, car elle gère les remplacements et fournit une résolution des conflits. Le contrôle de code source est fondamentalement une forme d’automatisation, vous permet d’automatiser les builds, les tests et la gestion des mises en production. C’est la première étape de l’utilisation d’Azure DevOps pour un projet, et parce que les obstacles à l’entrée sont si faibles, il n’y a vraiment aucune raison de ne pas utiliser le contrôle de code source depuis le début.
Pour plus d’informations sur le contrôle de code source en tant qu’automatisation, consultez The Source of Truth : The Role of Repository in DevOps, un article de MSDN Magazine écrit pour les applications mobiles qui s’applique également aux applications web.
Empêcher Visual Studio de valider automatiquement des projets
Procédez comme suit pour empêcher Visual Studio de valider automatiquement un nouveau projet :
Sélectionnez Outils>Options>Contrôle de code source>Paramètres globaux Git.
Désactivez l’option Valider les modifications après la fusion par défaut, puis sélectionnez OK.
Ouvrez la page Paramètres dans Team Explorer, puis sélectionnez Paramètres globaux Git>.
Désactivez l’option Valider les modifications après la fusion par défaut, puis sélectionnez Mettre à jour.
Créer un environnement virtuel et exclure le contrôle de code source
Après avoir configuré le contrôle de code source pour votre projet, vous pouvez créer l’environnement virtuel avec les packages Django nécessaires dont le projet a besoin. Vous pouvez ensuite utiliser la fenêtre Modifications Git pour exclure le dossier de l’environnement du contrôle de code source.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nœud Environnements Python, puis sélectionnez Ajouter un environnement.
Dans la boîte de dialogue Ajouter un environnement, sélectionnez Créer pour accepter les valeurs par défaut. (Vous pouvez modifier le nom de l’environnement virtuel si vous le souhaitez, ce qui modifie le nom de son sous-dossier, mais
envest une convention standard.)Si Visual Studio demande des privilèges d’administrateur, fournissez votre consentement. Patientez plusieurs minutes pendant que Visual Studio télécharge et installe des packages. Pour Django et ses dépendances, le processus peut nécessiter un développement proche de 1 000 fichiers dans plus de 100 sous-dossiers. Vous pouvez afficher la progression dans la fenêtre Sortie de Visual Studio.
Dans la barre de contrôles Git, sélectionnez les modifications non validées (qui affichent désormais 99) pour ouvrir la fenêtre Modifications Git :
La création de l’environnement virtuel apporte des milliers de modifications, mais vous n’avez pas besoin de les inclure dans le contrôle de code source. Vous ou toute autre personne qui clone le projet peut toujours recréer l’environnement à l’aide du fichier requirements.txt.
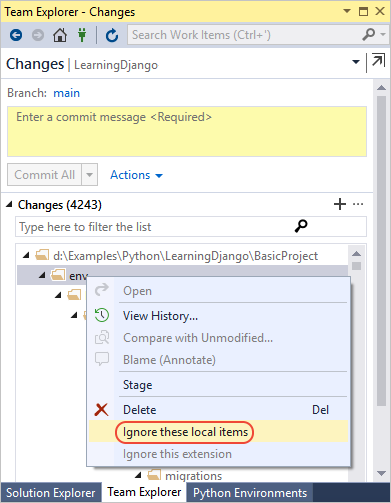
Pour exclure l’environnement virtuel du contrôle de code source, dans la fenêtre Modifications Git, cliquez avec le bouton droit sur le dossier env, puis sélectionnez Ignorer ces éléments locaux:
Après avoir exclu l’environnement virtuel, les seules modifications restantes sont apportées au fichier projet (.py) et au fichier .gitignore, qui contient une entrée ajoutée pour le dossier d’environnement virtuel.
Pour afficher la vue des différences pour le fichier .gitignore, dans la fenêtre Modifications Git, double-cliquez sur le fichier.
Dans la fenêtre Modifications Git, entrez un message de validation, tel que « Modifications initiales du projet » :
Dans le menu déroulant Validation, sélectionnez Validation intermédiaire et push.
Vous pouvez ouvrir la fenêtre du Référentiel Git et confirmer que les validations mises en scène s'affichent dans Historique local pour la branche actuelle.
Après avoir configuré le contrôle de code source pour votre projet, vous pouvez créer l’environnement virtuel avec les packages Django nécessaires dont le projet a besoin. Vous pouvez ensuite utiliser Team Explorer pour exclure le dossier de l’environnement du contrôle de code source.
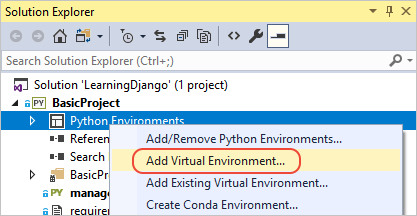
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nœud environnements Python, puis sélectionnez Ajouter un environnement virtuel:
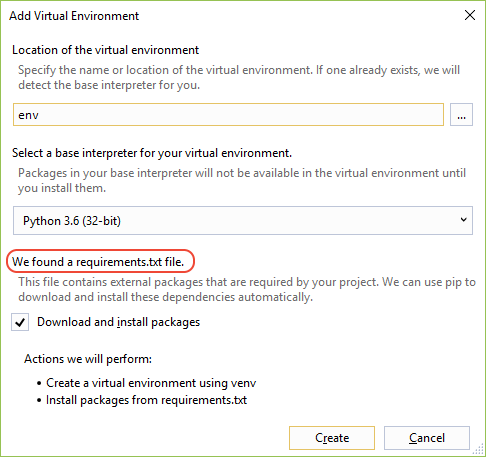
La boîte de dialogue Ajouter un environnement virtuel s’ouvre et affiche le message Nous avons trouvé un fichier requirements.txt. Le message indique que Visual Studio utilise le fichier pour configurer l’environnement virtuel :
Sélectionnez Créer pour accepter les valeurs par défaut. (Vous pouvez modifier le nom de l’environnement virtuel si vous le souhaitez, ce qui modifie le nom de son sous-dossier, mais
envest une convention standard.)Si Visual Studio demande des privilèges d’administrateur, fournissez votre consentement. Patientez plusieurs minutes pendant que Visual Studio télécharge et installe des packages. Pour Django et ses dépendances, le processus peut nécessiter un développement proche de 1 000 fichiers dans plus de 100 sous-dossiers. Vous pouvez afficher la progression dans la fenêtre Output de Visual Studio.
Dans la barre de contrôles Git, sélectionnez les modifications non validées (qui affichent désormais 99) pour ouvrir la page Git Modifications dans Team Explorer:
La création de l’environnement virtuel apporte des milliers de modifications, mais vous n’avez pas besoin de les inclure dans le contrôle de code source. Vous ou toute autre personne qui clone le projet peut toujours recréer l’environnement à l’aide du fichier requirements.txt.
Pour exclure l’environnement virtuel du contrôle de code source, dans la page Modifications, cliquez avec le bouton droit sur le dossier env, puis sélectionnez Ignorer ces éléments locaux:
Après avoir exclu l’environnement virtuel, les seules modifications restantes sont apportées au fichier projet (.py) et au fichier .gitignore, qui contient une entrée ajoutée pour le dossier d’environnement virtuel.
Pour afficher l’affichage des différences pour le fichier .gitignore, double-cliquez sur le fichier.
Entrez un message de validation, sélectionnez Valider tout, puis envoyez les validations à votre référentiel distant si vous le souhaitez.
Comprendre l’objectif des environnements virtuels
Un environnement virtuel est un excellent moyen d’isoler les dépendances exactes de votre application. Cette méthode d’isolation évite les conflits au sein d’un environnement Python global et facilite les tests et la collaboration. Au fil du temps, lorsque vous développez une application, vous apportez invariablement de nombreux packages Python utiles. En conservant les packages dans un environnement virtuel spécifique au projet, vous pouvez facilement mettre à jour le fichier requirements.txt du projet qui décrit cet environnement, qui est inclus dans le contrôle de code source. Lorsque vous copiez le projet sur d’autres ordinateurs, notamment des serveurs de build, des serveurs de déploiement et d’autres ordinateurs de développement, il est facile de recréer l’environnement. Vous pouvez recréer l’environnement en utilisant uniquement le fichier requirements.txt, c’est pourquoi l’environnement n’a pas besoin d’être dans le contrôle de code source. Pour plus d’informations, consultez Utiliser des environnements virtuels.
Supprimer un environnement virtuel sous contrôle de code source
Vous pouvez supprimer un environnement virtuel une fois qu’il est sous contrôle de code source. Procédez comme suit :
Modifiez votre fichier .gitignore pour exclure le dossier :
Ouvrez le fichier en sélectionnant Fichier>Ouvrir>fichier.
Vous pouvez également ouvrir le fichier à partir de Team Explorer. Sur la page Paramètres, sélectionnez Paramètres du référentiel. Accédez à la section Ignorer les attributs des fichiers & et sélectionnez le lien Modifier à côté de .gitignore.
Recherchez la section à la fin qui contient le commentaire
# Python Tools for Visual Studio (PTVS).Après cette section, ajoutez une nouvelle ligne pour le dossier d’environnement virtuel, par exemple
/BasicProject/env.
Ouvrez une fenêtre de commande et accédez au dossier (par exemple, BasicProject) qui contient le dossier d’environnement virtuel, tel que env.
Exécutez la commande
git rm -r envpour supprimer l’environnement virtuel actuellement sous contrôle de code source.Validez vos modifications avec la commande
git commit -m 'Remove venv', ou validez-les à partir de la page Modifications de Team Explorer.
Examiner le code réutilisable
Dans cette section, vous examinez le code standard dans le fichier projet (.py) que Visual Studio crée en fonction de votre sélection de modèle.
Remarque
Le code réutilisable est identique si vous créez le projet dans Visual Studio à partir du modèle Django ou générez le projet à l’aide de la commande CLI django-admin startproject <project_name>.
Ouvrez Explorateur de solutions pour afficher vos fichiers solution et projet. Le projet initial contient seulement deux fichiers, manage.py et requirements.txt:
Le fichier requirements.txt spécifie les dépendances du package Django. La présence de ce fichier est ce qui vous invite à créer un environnement virtuel lors de la première création du projet.
Le fichier manage.py est l’utilitaire d’administration de ligne de commande Django que Visual Studio définit automatiquement comme fichier de démarrage du projet. Vous exécutez l’utilitaire sur la ligne de commande à l’aide de
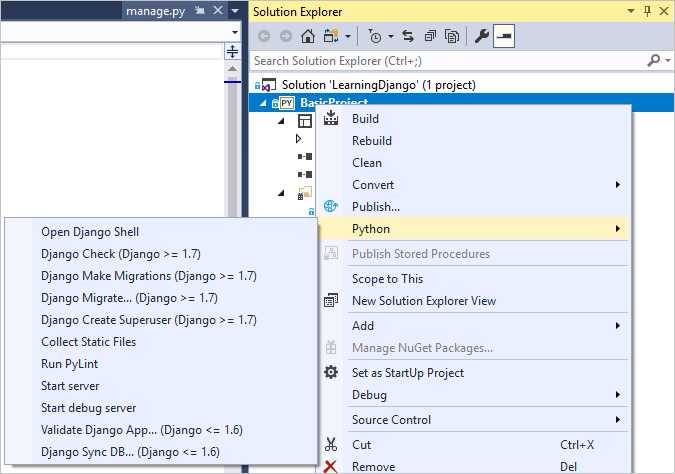
python manage.py <command> [options]commande.Pour les tâches Django courantes, Visual Studio fournit des commandes de menu pratiques. Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions, puis sélectionnez Python pour afficher la liste des commandes. Vous utilisez plusieurs de ces commandes dans cette série de tutoriels.
En plus des deux fichiers, le projet a également un sous-dossier portant le même nom que le projet. Ce dossier contient les fichiers projet Django de base :
- __init__.py: fichier vide qui indique à Python que ce dossier est un package Python.
- settings.py: paramètres du projet Django, que vous modifiez lorsque vous développez une application web.
- urls.py: table des matières du projet Django, que vous modifiez lors du développement de votre application web.
- wsgi.py: point d’entrée pour les serveurs web compatibles WSGI pour servir votre projet. Vous laissez généralement en place ce fichier as-is, car il fournit les points d'accroche pour les serveurs Web de production.
Générer des exigences après l’installation du package
Visual Studio peut générer un fichier requirements.txt à partir d’un environnement virtuel après avoir installé d’autres packages.
- Dans Explorateur de solutions, développez le nœud Environnements Python, cliquez avec le bouton droit sur votre environnement virtuel, puis sélectionnez Générer requirements.txt.
Il est recommandé d’utiliser cette commande régulièrement lorsque vous modifiez l’environnement. Validez les modifications apportées à votre fichier requirements.txt dans le contrôle de code source, ainsi que les autres modifications de code qui dépendent de cet environnement. Si vous configurez l’intégration continue sur un serveur de build, vous devez générer le fichier et valider les modifications chaque fois que vous modifiez l’environnement.
Exécuter le projet
Vous êtes maintenant prêt à exécuter votre projet dans Visual Studio en suivant cette procédure :
Dans Visual Studio, sélectionnez Déboguer>Démarrer le débogage (F5) ou sélectionnez Serveur Web dans la barre d’outils principale (le navigateur que vous voyez peut varier) :
L’une ou l’autre commande exécute le serveur à l’aide de la commande
manage.py runserver <port>, qui démarre le serveur web intégré dans Django.Le code démarre l’application à l’aide du port spécifié dans le serveur de développement Django.
Si Visual Studio publie le message Impossible de démarrer le débogueur et indique qu’aucun fichier de démarrage n’est trouvé, cliquez avec le bouton droit sur le fichier manage.py dans l’Explorateur de solutions et sélectionnez définir comme fichier de démarrage.
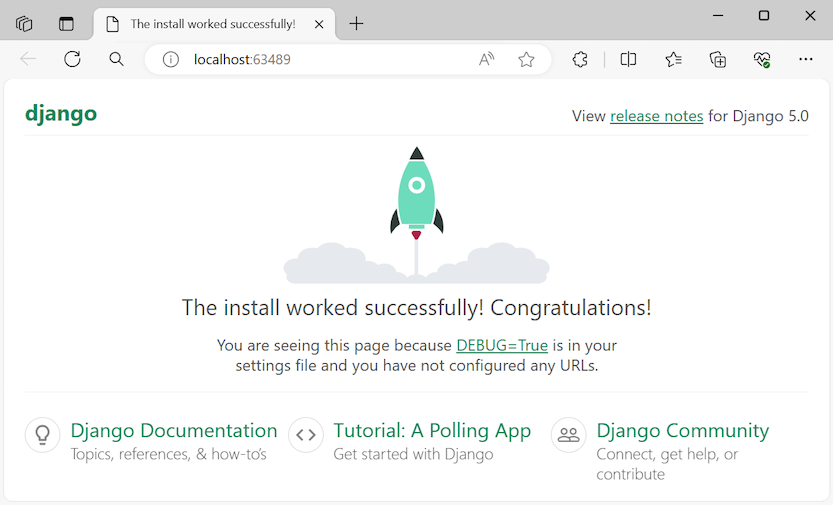
Au démarrage du serveur, une fenêtre de console s’ouvre pour afficher le journal du serveur. Visual Studio ouvre automatiquement un navigateur pour
http://localhost:<port>. Étant donné que votre projet Django n’a pas d’applications, Django affiche uniquement une page par défaut pour confirmer que le code actuel fonctionne comme prévu.Lorsque vous avez terminé, fermez la fenêtre de console, ce qui arrête le serveur de développement Django. Vous pouvez également sélectionner Déboguer>Arrêter le débogage.
Utiliser le serveur web et l’infrastructure Django
Django dispose d’un serveur web intégré que vous pouvez utiliser à des fins de développement. Lorsque vous exécutez votre application web Django localement, vous utilisez le serveur de développement web Django intégré. Voici un exemple de ce scénario lorsque vous déboguez votre application web Django dans Visual Studio.
Lorsque vous déployez votre application web Django sur un hôte web, vous utilisez le serveur web sur l’hôte plutôt que sur le serveur web Django intégré. Le module wsgi.py du projet Django s’occupe de se connecter aux serveurs de production.
Comparer les commandes Debug avec les commandes Python du projet,
Il existe une différence entre l’utilisation des commandes de menu de débogage et les commandes de serveur répertoriées dans le menu du sous-menu Python du projet.
Outre les commandes de menu de débogage et les boutons de barre d’outils, vous pouvez également lancer le serveur à l’aide des commandes Python>Démarrer le serveur ou Python>Démarrer le serveur de débogage dans le menu contextuel du projet.
Outre les commandes de menu de débogage et les boutons de la barre d’outils, vous pouvez également lancer le serveur en utilisant les commandes Python>Exécuter le serveur ou Python>Exécuter le serveur de débogage dans le menu contextuel du projet.
Les deux commandes ouvrent une fenêtre de console dans laquelle vous voyez l’URL locale (localhost:port) pour le serveur en cours d’exécution. Toutefois, vous devez ouvrir manuellement un navigateur avec cette URL et exécuter le serveur de débogage ne démarre pas automatiquement le débogueur Visual Studio. Vous pouvez attacher un débogueur au processus en cours d’exécution ultérieurement, si vous le souhaitez, en utilisant la commande Debug>Attach to Process.