Barre de commandes
Les barres de commandes permettent aux utilisateurs d’accéder facilement aux tâches les plus courantes de votre application. Les barres de commandes peuvent donner accès à des commandes au niveau d’une application ou spécifiques d’une page, et peuvent être utilisées avec n’importe quel modèle de navigation.
![]()
Est-ce le contrôle approprié ?
Le contrôle CommandBar est un contrôle à usage général, flexible et léger qui peut afficher à la fois du contenu complexe, tel que des images ou des blocs de texte, ainsi que des commandes simples telles que AppBarButton, AppBarToggleButton et appBarSeparator.
Remarque
XAML fournit les contrôles AppBar et CommandBar. Vous devez utiliser appBar uniquement lorsque vous mettez à niveau une application Windows 8 universelle qui utilise AppBar et que vous devez réduire les modifications. Pour les nouvelles applications dans Windows 10, nous vous recommandons d’utiliser le contrôle CommandBar à la place. Ce document suppose que vous utilisez le contrôle CommandBar.
Anatomie
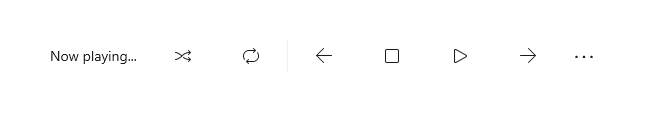
Par défaut, la barre de commandes affiche une ligne de boutons d’icône et un bouton facultatif « voir plus », qui est représenté par des points de suspension [...]. Voici la barre de commandes créée par l’exemple de code présenté ultérieurement. Il est affiché dans son état compact fermé.

La barre de commandes peut également être affichée dans un état minimal fermé qui ressemble à ceci. Pour plus d’informations, consultez la section États ouverts et fermés .

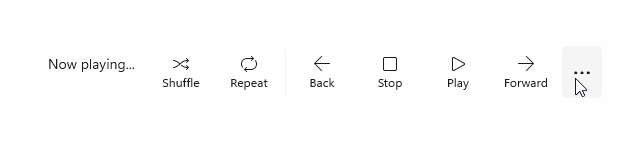
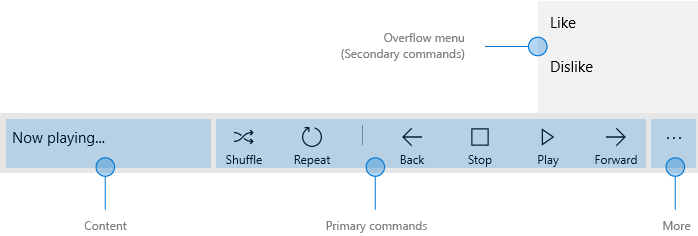
Voici la même barre de commandes dans son état ouvert. Les étiquettes identifient les parties principales du contrôle.

La barre de commandes est divisée en 4 zones principales :
- La zone de contenu est alignée sur le côté gauche de la barre. Elle s’affiche si la propriété Content est remplie.
- La zone de commande principale est alignée sur la droite de la barre. Elle s’affiche si la propriété PrimaryCommands est remplie.
- Le bouton « Voir plus » [...] s’affiche à droite de la barre. Appuyez sur le bouton « Voir plus » [...] affiche les étiquettes de commande principales et ouvre le menu de dépassement s’il existe des commandes secondaires. Le bouton n’est pas visible si aucun libellé de commande principale ou secondaire n’est présent. Pour modifier le comportement par défaut, utilisez la propriété OverflowButtonVisibility.
- Le menu de dépassement de capacité s’affiche uniquement lorsque la barre de commandes est ouverte et que la propriété SecondaryCommands est remplie. Lorsque l’espace est limité, les commandes principales se déplacent dans la zone SecondaryCommands. Pour modifier le comportement par défaut, utilisez la propriété IsDynamicOverflowEnabled.
La disposition est inversée lorsque FlowDirection est RightToLeft.
Placement
Les barres de commandes peuvent être placées en haut et en bas de la fenêtre d’application, et inline, en les incorporant dans un contrôle de disposition comme Grid.row.

- Pour les petits appareils portables, nous vous recommandons de positionner les barres de commande en bas de l’écran pour faciliter l’accessibilité.
- Pour les écrans de plus grande taille, le fait de placer les barres de commandes près du haut de la fenêtre les rend plus détectables et plus accessibles.
Utilisez l’API DiagonalSizeInches pour déterminer la taille de l’écran physique.
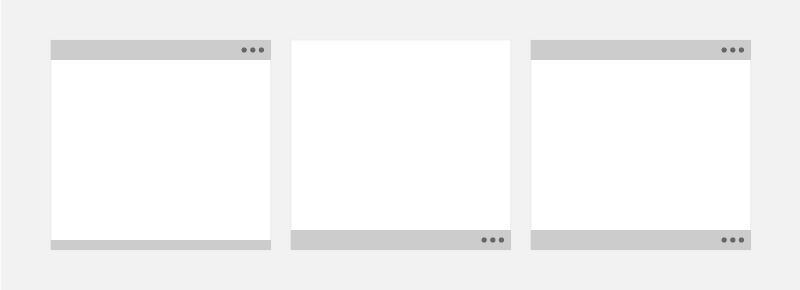
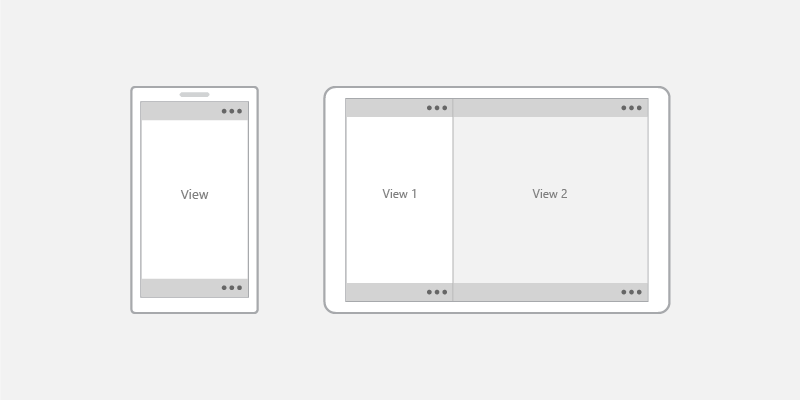
Les barres de commandes peuvent être placées dans les régions d’écran suivantes sur des écrans à affichage unique (exemple de gauche) et sur des écrans à affichage multiple (exemple droit). Les barres de commandes inline peuvent être placées n’importe où dans l’espace d’action.

Appareils tactiles : si la barre de commandes doit rester visible par un utilisateur lorsque le clavier tactile ou le panneau d’entrée réversible (SIP), apparaît, vous pouvez affecter la barre de commandes à la propriété BottomAppBar d’une page et rester visible lorsque sip est présent. Sinon, vous devez placer la barre de commandes insérée et positionnée par rapport au contenu de votre application.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP : classe CommandBar, classe AppBarButton, classe AppBarToggleButton, classe AppBarSeparator
- Ouvrez l’application galerie WinUI 2 et consultez la barre de commandes en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Le style automatique d’un SplitButton dans une barre de commandes nécessite que vous utilisiez le contrôle SplitButton à partir de WinUI 2.6 ou version ultérieure.
Créer une barre de commandes
- API importantes : classe CommandBar, classe AppBarButton, classe AppBarToggleButton, classe AppBarSeparator
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Cet exemple crée la barre de commandes affichée précédemment.
<CommandBar>
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" Click="AppBarButton_Click" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" Click="AppBarButton_Click"/>
<AppBarSeparator/>
<AppBarButton Icon="Back" Label="Back" Click="AppBarButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="AppBarButton_Click"/>
<AppBarButton Icon="Play" Label="Play" Click="AppBarButton_Click"/>
<AppBarButton Icon="Forward" Label="Forward" Click="AppBarButton_Click"/>
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" Click="AppBarButton_Click"/>
<AppBarButton Label="Dislike" Click="AppBarButton_Click"/>
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<TextBlock Text="Now playing..." Margin="12,14"/>
</CommandBar.Content>
</CommandBar>
Commandes et contenu
Le contrôle CommandBar a 3 propriétés que vous pouvez utiliser pour ajouter des commandes et du contenu : PrimaryCommands, SecondaryCommands et Content.
Commandes
Par défaut, les éléments de la barre de commandes sont ajoutés à la collection PrimaryCommands. Vous devez ajouter les commandes par ordre d’importance afin que les commandes les plus importantes soient toujours visibles. Quand la barre de commandes change de largeur, par exemple, quand des utilisateurs redimensionnent la fenêtre de leur application, les commandes principales se déplacent de façon dynamique entre la barre de commandes et le menu de dépassement aux points d’arrêt. Pour modifier ce comportement par défaut, utilisez la propriété IsDynamicOverflowEnabled.
Sur les écrans les plus petits (largeur de 320 epx), la barre de commandes peut contenir au maximum 4 commandes principales.
Vous pouvez également ajouter des commandes à la collection SecondaryCommands. Celles-ci s’affichent dans le menu de dépassement.
![]()
Vous pouvez déplacer par programmation des commandes entre PrimaryCommands et SecondaryCommands en fonction des besoins.
- S’il existe une commande qui s’affiche de façon cohérente sur plusieurs pages, il est préférable de la laisser à un emplacement cohérent.
- Nous recommandons de placer les commandes Accepter, Oui et OK à gauche des commandes Rejeter, Non et Annuler. La cohérence permet aux utilisateurs de se déplacer en toute confiance dans le système et de réutiliser leur connaissance de navigation d’une application à l’autre.
Boutons de la barre des applications
PrimaryCommands et SecondaryCommands ne peuvent être renseignés qu’avec des types qui implémentent l’interface ICommandBarElement, qui inclut AppBarButton, AppBarToggleButton et les éléments de commande AppBarSeparator.
Si vous souhaitez inclure un autre type d’élément dans vos PrimaryCommands ou SecondaryCommands, vous pouvez utiliser la classe AppBarElementContainer . Cela servira de wrapper pour votre élément et permet à l’élément d’afficher dans une barre de commandes.
Les contrôles des boutons de la barre de l’application sont caractérisés par une icône et une étiquette avec un libellé. Ces contrôles sont optimisés pour une utilisation dans une barre de commandes, et leur apparence change selon qu’ils sont utilisés dans la barre de commandes ou dans le menu de dépassement.
Icônes
La taille des icônes lorsqu’elles sont affichées dans la zone de commande principale est de 20x20px, alors qu’elle est de 16x16px dans le menu de dépassement de capacité. Si vous utilisez SymbolIcon, FontIcon ou PathIcon, la taille de l’icône s’ajuste automatiquement sans perte de fidélité lorsque la commande entre dans la zone de commande secondaire.
Pour plus d’informations et des exemples sur la définition des icônes, consultez la documentation de la classe AppBarButton.
Étiquettes
La propriété IsCompact d’AppBarButton détermine si l’étiquette s’affiche. Dans un contrôle CommandBar, la barre de commandes remplace automatiquement la propriété IsCompact du bouton lorsque la barre de commandes est ouverte et fermée.
Pour positionner les étiquettes des boutons de la barre de l’application, utilisez la propriété DefaultLabelPosition du contrôle CommandBar.
<CommandBar DefaultLabelPosition="Right">
<AppBarToggleButton Icon="Edit" Label="Edit"/>
<AppBarToggleButton Icon="Share" Label="Share"/>
</CommandBar>

Sur les fenêtres de plus grande taille, envisagez de déplacer les étiquettes à droite des icônes de bouton de la barre de l’application pour améliorer la lisibilité. Les étiquettes en bas nécessitent que les utilisateurs ouvrent la barre de commandes pour afficher les étiquettes, tandis que les étiquettes situées à droite sont visibles même lorsque la barre de commandes est fermée.
Dans les menus de dépassement, les étiquettes sont positionnées à droite des icônes par défaut, et la valeur LabelPosition est ignorée. Vous pouvez ajuster les styles en définissant la propriété CommandBarOverflowPresenterStyle sur un Style qui cible CommandBarOverflowPresenter.
Les étiquettes des boutons doivent être courtes, en ne comptant de préférence qu’un seul mot. Les libellés plus longs sous une icône s’étalent sur plusieurs lignes, ce qui augmente la hauteur totale de la barre de commandes ouverte. Vous pouvez inclure un caractère de trait d’union souple (0x00AD) dans le texte d’une étiquette pour indiquer la limite de caractère où un saut de mot doit se produire. En XAML, vous l’exprimez à l’aide d’une séquence d’échappement, comme suit :
<AppBarButton Icon="Back" Label="Areally­longlabel"/>
Lorsque l’étiquette est encapsulée à l’emplacement indiqué, elle ressemble à ceci.

SplitButton
Vous pouvez afficher un SplitButton dans un CommandBar à l’aide du composant intégré SplitButtonCommandBarStyle et de la classe AppBarElementContainer . SplitButtonCommandBarStyle fournit des visuels pour qu’un SplitButton ressemble à un AppBarButton, tandis AppBarElementContainer qu’il s’agit d’une classe wrapper qui fournit les fonctionnalités dont SplitButton a besoin pour agir comme un AppBarButton.
Lorsque vous encapsulez un SplitButton dans un AppBarElementContainer objet CommandBar et placez-le dans une barre de commandes, la SplitButtonCommandBarStyle ressource est appliquée automatiquement.
Cet exemple de code crée et affiche un SplitButton à l’intérieur d’une barre de commandes :
<CommandBar>
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy" Label="Copy"/>
<AppBarElementContainer>
<muxc:SplitButton ToolTipService.ToolTip="Insert" Content="Insert">
<muxc:SplitButton.Flyout>
<MenuFlyout Placement="RightEdgeAlignedTop">
<MenuFlyoutItem Text="Insert above"/>
<MenuFlyoutItem Text="Insert between"/>
<MenuFlyoutItem Text="Insert below"/>
</MenuFlyout>
</muxc:SplitButton.Flyout>
</muxc:SplitButton>
</AppBarElementContainer>
<AppBarButton Label="Select all"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBar>
Menus et menus volants
Considérez les regroupements logiques pour les commandes, telles que le placement de la réponse, de la réponse tout et du transfert dans un menu Répondre. Bien qu’un bouton de barre d’application active généralement une seule commande, un bouton de barre d’application peut être utilisé pour afficher un MenuFlyout ou un menu volant avec du contenu personnalisé.


Autre contenu
Vous pouvez ajouter tous les éléments XAML à la zone de contenu en définissant la propriété Content . Si vous souhaitez ajouter plusieurs éléments, vous devez les placer dans un conteneur de panneau et rendre le panneau l’enfant unique de la propriété Content.
Quand le dépassement dynamique est activé, le contenu n’est pas tronqué car les commandes principales peuvent se déplacer dans le menu de dépassement. Dans le cas contraire, les commandes principales sont prioritaires et peuvent provoquer la troncature du contenu.
Lorsque ClosedDisplayMode est défini sur Compact, le contenu peut être tronqué s’il est plus grand que la taille compacte de la barre de commandes. Vous devez gérer les événements Ouverture et Fermeture pour afficher ou masquer des parties de l’interface utilisateur dans la zone de contenu afin qu’elles ne soient pas clippées. Pour plus d’informations, consultez la section États ouverts et fermés .
États ouverts et fermés
La barre de commandes peut être ouverte ou fermée. Lorsqu’elle est ouverte, elle affiche les boutons de commande principaux avec des étiquettes de texte, et ouvre le menu de dépassement (s’il y a des commandes secondaires). La barre de commandes ouvre le menu de dépassement vers le haut (au-dessus des commandes principales) ou vers le bas (sous les commandes principales). Le sens d’ouverture par défaut est vers le haut mais, s’il n’y a pas suffisamment d’espace, la barre de commandes s’ouvre vers le bas.
Un utilisateur peut basculer entre ces états en appuyant sur le bouton « Voir plus ». Vous pouvez basculer entre eux par programmation en définissant la propriété IsOpen .
Vous pouvez utiliser les événements Ouverture, Ouverture, Fermeture et Fermeture pour répondre à la barre de commandes ouverte ou fermée.
- Les événements d’ouverture et de fermeture se produisent avant le début de l’animation de transition.
- Les événements Ouverts et Fermés se produisent une fois la transition terminée.
Dans cet exemple, les événements d’ouverture et de fermeture sont utilisés pour modifier l’opacité de la barre de commandes. Lorsque la barre de commandes est fermée, elle est semi-transparente afin que l’arrière-plan de l’application s’affiche. Lorsque la barre de commandes est ouverte, la barre de commandes est rendue opaque afin que l’utilisateur puisse se concentrer sur les commandes.
<CommandBar Opening="CommandBar_Opening"
Closing="CommandBar_Closing">
<AppBarButton Icon="Accept" Label="Accept"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarButton Icon="Save" Label="Save"/>
<AppBarButton Icon="Cancel" Label="Cancel"/>
</CommandBar>
private void CommandBar_Opening(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 1.0;
}
private void CommandBar_Closing(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 0.5;
}
IsSticky
Si un utilisateur interagit avec d’autres parties d’une application quand une barre de commandes est ouverte, cette dernière se ferme automatiquement. C’est ce qu’on appelle un abandon interactif. Vous pouvez contrôler le comportement d’abandon interactif en définissant la propriété IsSticky. Lorsque IsSticky="true", la barre reste ouverte jusqu’à ce que l’utilisateur appuie sur le bouton « Voir plus » [...] ou sélectionne un élément dans le menu de dépassement de capacité.
Nous vous recommandons d’éviter les barres de commandes rémanentes, car elles ne répondent pas aux attentes des utilisateurs pour le comportement d’abandon interactif et des éléments sélectionnés au clavier.
Mode d’affichage
Vous pouvez contrôler la façon dont la barre de commandes est affichée dans son état fermé en définissant la propriété ClosedDisplayMode . Il existe trois modes d’affichage fermés parmi lesquels choisir :
- Compact : mode par défaut. Affiche le contenu, les icônes de commande principale sans étiquettes et le bouton « Voir plus ».
- Minimal : affiche uniquement une barre mince qui agit comme le bouton « voir plus » [...] . L’utilisateur peut appuyer n’importe où sur la barre pour l’ouvrir.
- Masqué : la barre de commandes n’est pas affichée lorsqu’elle est fermée. Cela peut être utile pour afficher des commandes contextuelles avec une barre de commandes inline. Dans ce cas, vous devez ouvrir la barre de commandes par programmation en définissant la propriété IsOpen ou en modifiant closedDisplayMode sur Minimal ou Compact.
Ici, une barre de commandes est utilisée pour contenir des commandes de mise en forme simples pour un RichEditBox. Lorsque la zone d’édition n’a pas le focus, les commandes de mise en forme peuvent être distraites, de sorte qu’elles sont masquées. Lorsque la zone d’édition est utilisée, le ClosedDisplayMode de la barre de commandes est remplacé par Compact afin que les commandes de mise en forme soient visibles.
<StackPanel Width="300"
GotFocus="EditStackPanel_GotFocus"
LostFocus="EditStackPanel_LostFocus">
<CommandBar x:Name="FormattingCommandBar" ClosedDisplayMode="Hidden">
<AppBarButton Icon="Bold" Label="Bold" ToolTipService.ToolTip="Bold"/>
<AppBarButton Icon="Italic" Label="Italic" ToolTipService.ToolTip="Italic"/>
<AppBarButton Icon="Underline" Label="Underline" ToolTipService.ToolTip="Underline"/>
</CommandBar>
<RichEditBox Height="200"/>
</StackPanel>
private void EditStackPanel_GotFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Compact;
}
private void EditStackPanel_LostFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Hidden;
}
Remarque
L’implémentation des commandes d’édition dépasse la portée de cet exemple. Pour plus d’informations, consultez l’article RichEditBox .
Bien que les modes Minimal et Hidden soient utiles dans certaines situations, gardez à l’esprit que le masquage de toutes les actions peut confondre les utilisateurs.
La modification du ClosedDisplayMode pour fournir plus ou moins d’indicateur à l’utilisateur affecte la disposition des éléments environnants. En revanche, lorsque commandBar passe entre fermé et ouvert, il n’affecte pas la disposition d’autres éléments.
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
- Exemple de commandes XAML
Articles connexes
Windows developer
Commentaires
Bientôt disponible : Tout au long de l’année 2024, nous abandonnerons progressivement le mécanisme de retour d’information GitHub Issues pour le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour
