Contrôles de texte
Les contrôles de texte se composent de zones de saisie de texte, de zones de mot de passe, de zones de suggestion automatique et de blocs de texte. L’infrastructure XAML fournit plusieurs contrôles pour le rendu, l’entrée et la modification du texte, ainsi qu’un ensemble de propriétés pour la mise en forme du texte.
- Les contrôles permettant d’afficher du texte en lecture seule sont TextBlock et RichTextBlock.
- Les contrôles pour l’entrée de texte et la modification sont : TextBox, RichEditBox, AutoSuggestBox et PasswordBox.
API importantes : classe TextBlock, classe RichTextBlock, classe TextBox, classe RichEditBox, classe AutoSuggestBox, classe PasswordBox
Est-ce le contrôle approprié ?
Le contrôle de texte que vous utilisez dépend de votre scénario. Utilisez ces informations pour sélectionner le contrôle de texte approprié à utiliser dans votre application.
Afficher le texte en lecture seule
Utilisez un TextBlock pour afficher le texte le plus en lecture seule dans votre application. Vous pouvez l’utiliser pour afficher du texte à ligne unique ou multiligne, des liens hypertexte inline et du texte avec une mise en forme telle que gras, italique ou souligné.
TextBlock est généralement plus facile à utiliser et offre de meilleures performances de rendu de texte que RichTextBlock. Il est donc préférable pour la plupart du texte de l’interface utilisateur de l’application. Vous pouvez facilement accéder et utiliser du texte à partir d’un TextBlock dans votre application en obtenant la valeur de la propriété Text .
Il fournit également de nombreuses options de mise en forme identiques pour personnaliser le rendu de votre texte. Même si vous pouvez insérer des sauts de ligne dans le texte, TextBlock est conçu pour n’afficher qu’un seul paragraphe et ne prend pas en charge la mise en retrait du texte.
Utilisez un RichTextBlock lorsque vous avez besoin de la prise en charge de plusieurs paragraphes, du texte à plusieurs colonnes ou d’autres dispositions de texte complexes ou d’éléments d’interface utilisateur inline tels que des images. RichTextBlock fournit plusieurs fonctionnalités pour la disposition avancée du texte.
La propriété de contenu de RichTextBlock est la propriété Blocks , qui prend en charge le texte basé sur des paragraphes via l’élément Paragraph . Il n’a pas de propriété Text que vous pouvez utiliser pour accéder facilement au contenu texte du contrôle dans votre application.
Saisie de texte
Utilisez un contrôle TextBox si vous voulez permettre à un utilisateur de saisir et de modifier du texte sans mise en forme, par exemple dans un formulaire. Vous pouvez utiliser la propriété Text pour obtenir et définir le texte d’un contrôle TextBox.
Vous avez la possibilité de définir un contrôle TextBox en lecture seule, mais il doit s’agir d’un état conditionnel temporaire. Si le texte ne doit jamais être modifiable, envisagez plutôt d’utiliser un contrôle TextBlock.
Si vous voulez recueillir un mot de passe ou d’autres données confidentielles, comme un numéro de sécurité sociale, utilisez un contrôle PasswordBox. Une zone de mot de passe est une zone d’entrée de texte qui masque les caractères tapés dans celui-ci pour la confidentialité. Une zone de mot de passe ressemble à une zone de saisie de texte, à la différence qu’elle affiche des puces à la place du texte entré. Le caractère à puces peut être personnalisé.
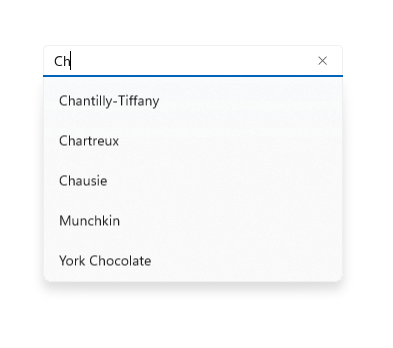
Utilisez un contrôle AutoSuggestBox pour afficher à l’utilisateur une liste de suggestions à choisir au fur et à mesure qu’il tape. Une zone de suggestion automatique est une zone d’entrée de texte qui déclenche une liste de suggestions de recherche de base. Les termes suggérés peuvent tirer d’une combinaison de termes de recherche populaires et de termes entrés par l’utilisateur historique.
Vous devez également utiliser un contrôle AutoSuggestBox pour implémenter une zone de recherche.
Utilisez un RichEditBox pour afficher et modifier des fichiers texte. Vous n’utilisez pas de RichEditBox pour obtenir une entrée utilisateur dans votre application de la façon dont vous utilisez d’autres zones de saisie de texte standard. Au lieu de cela, vous l’utilisez pour utiliser des fichiers texte distincts de votre application. Vous enregistrez généralement du texte entré dans un richEditBox dans un fichier .rtf.
La saisie de texte est-elle la meilleure option ?
Il existe de nombreuses façons d’obtenir une entrée utilisateur dans votre application. Ces questions vous aideront à répondre si l’une des zones d’entrée de texte standard ou un autre contrôle est la meilleure solution pour obtenir une entrée utilisateur.
- L’énumération efficace de l’ensemble des valeurs valides est-elle faisable ? Si c’est le cas, envisagez d’utiliser l’un des contrôles de sélection, comme une case à cocher, une liste déroulante, une zone de liste, une case d’option, un curseur, un commutateur bascule, un sélecteur de dates ou un sélecteur d’heure.
- L’ensemble de valeurs valides est-il restreint ? Si c’est le cas, envisagez une liste déroulante ou une zone de liste, en particulier si les valeurs sont plus de quelques caractères.
- Les données valides sont entièrement sans contraintes ? Ou sont-elles limitées par le format (contraintes de longueur ou portant sur les types de caractère) ? Dans ce cas, utilisez un contrôle d’entrée de texte. Vous pouvez limiter le nombre de caractères qui peuvent être entrés et vous pouvez valider le format dans votre code d’application.
- La valeur représente-t-elle un type de données auquel correspond un contrôle courant spécialisé ? Dans ce cas, utilisez le contrôle approprié au lieu d’un contrôle d’entrée de texte. Par exemple, utilisez un DatePicker au lieu d’un contrôle d’entrée de texte pour accepter une entrée de date.
- Si les données sont strictement numériques :
- La valeur à entrer est-elle approximative et/ou relative à une autre quantité spécifiée sur la même page ? Dans ce cas, utilisez un curseur.
- L’utilisateur va-t-il bénéficier d’un feedback instantané sur l’effet des modifications apportées aux paramètres ? Si c’est le cas, utilisez un curseur, éventuellement avec un contrôle associé.
- La valeur entrée risque-t-elle d’être ajustée en fonction du résultat obtenu (par exemple le volume ou la luminosité) ? Dans ce cas, utilisez un curseur.
Exemples
| Galerie WinUI 2 | |
|---|---|
|
Si l’application Galerie WinUI 2 est installée, cliquez ici pour ouvrir l’application et voir les contrôles de texte en action. |
Text box

Boîte de suggestion automatique

Zone de mot de passe

Créer un contrôle de texte
Consultez ces articles pour obtenir des informations et des exemples spécifiques à chaque contrôle de texte.
Recommandations en matière de police et de style
Consultez les articles suivants pour obtenir des instructions sur la police :
Saisie effectuée à l’aide du stylet
S’applique à : TextBox, RichEditBox, AutoSuggestBox
À partir de Windows 10, version 1803, les zones de saisie de texte XAML ont une prise en charge intégrée de la saisie effectuée à l’aide du stylet avec Windows Ink. Quand un utilisateur appuie sur une zone de texte avec un stylet Windows, la zone de texte se transforme pour permettre à l’utilisateur d’écrire dedans directement avec un stylet, au lieu d’ouvrir un panneau de saisie distinct.

Pour plus d’informations, consultez Entrée de texte avec la vue d’écriture manuscrite.
Choisir le clavier adapté à votre contrôle de texte
S’applique à : TextBox, PasswordBox RichEditBox
Pour faciliter la saisie de données par les utilisateurs au moyen du clavier tactile, ou panneau de saisie, définissez l’étendue des entrées du contrôle de texte de sorte qu’elle corresponde au type de données attendu de la part de l’utilisateur.
Pourboire, ces informations s’appliquent uniquement au protocole SIP. Il ne s’applique pas aux claviers matériels ou au clavier visuel disponible dans les options De facilité d’accès Windows.
Le clavier tactile permet d’entrer du texte quand l’application est exécutée sur un appareil disposant d’un écran tactile. Le clavier tactile est appelé quand l’utilisateur appuie sur un champ d’entrée modifiable, comme un contrôle TextBox ou RichEditBox. Vous pouvez grandement faciliter et accélérer la saisie de données par les utilisateurs dans votre application, en définissant l’étendue des entrées du contrôle de texte afin qu’elle corresponde au type de données attendu de la part de l’utilisateur. L’étendue des entrées fournit au système une indication sur le type d’entrée de texte attendu par le contrôle, afin que le système puisse fournir une disposition de clavier tactile spécialisée pour le type d’entrée.
Par exemple, si une zone de texte est utilisée uniquement pour la saisie d’un code PIN à 4 chiffres, définissez la propriété InputScope sur Number. Ceci indique au système qu’il doit afficher la disposition du pavé numérique, ce qui permet à l’utilisateur d’entrer plus facilement le code PIN.
Important
ImportantL’étendue des entrées ne déclenche aucune validation et n’empêche pas l’utilisateur d’entrer des données via un clavier matériel ou un autre dispositif d’entrée. Vous restez responsable de la validation d’une entrée dans votre code, si nécessaire.
Pour plus d’informations, consultez Utiliser l’étendue d’entrée pour modifier le clavier tactile.
Polices de couleur
S’applique à : TextBlock, RichTextBlock, TextBox, RichEditBox
Windows a la possibilité pour les polices d’inclure plusieurs couches colorées pour chaque glyphe. Par exemple, la police Segoe UI Emoji définit les versions de couleur de l’émoticône et d’autres caractères Emoji.
Les contrôles de texte enrichi et standard prennent en charge les polices de couleur d’affichage. Par défaut, la propriété IsColorFontEnabled est vraie et les polices avec ces couches supplémentaires sont rendues en couleur. La police de couleur par défaut sur le système est Segoe UI Emoji et les contrôles revient à cette police pour afficher les glyphes en couleur.
<TextBlock FontSize="30">Hello ☺⛄☂♨⛅</TextBlock>
Le texte rendu ressemble à ceci :

Pour plus d’informations, consultez la propriété IsColorFontEnabled .
Instructions pour les séparateurs de lignes et de paragraphes
S’applique à : TextBlock, RichTextBlock, TextBox à plusieurs lignes, RichEditBox
Utilisez le caractère de séparateur de ligne (0x2028) et le caractère séparateur de paragraphe (0x2029) pour diviser le texte brut. Une nouvelle ligne est commencée après chaque séparateur de ligne. Un nouveau paragraphe est commencé après chaque séparateur de paragraphe.
Il n’est pas nécessaire de démarrer la première ligne ou le paragraphe d’un fichier avec ces caractères ou de terminer la dernière ligne ou le dernier paragraphe avec eux ; cela indique qu’il existe une ligne ou un paragraphe vide à cet emplacement.
Votre application peut utiliser le séparateur de ligne pour indiquer une fin de ligne inconditionnelle. Toutefois, les séparateurs de lignes ne correspondent pas aux caractères de retour chariot et de saut de ligne distincts, ou à une combinaison de ces caractères. Les séparateurs de ligne doivent être traités séparément des caractères de retour chariot et de saut de ligne.
Votre application peut insérer un séparateur de paragraphes entre des paragraphes de texte. L’utilisation de ce séparateur permet de créer des fichiers texte brut qui peuvent être mis en forme avec différentes largeurs de ligne sur différents systèmes d’exploitation. Le système cible peut ignorer les séparateurs de lignes et interrompre les paragraphes uniquement aux séparateurs de paragraphes.
Recommandations sur la vérification orthographique
S’applique à : TextBox, RichEditBox
Lors de l’entrée de texte et de la modification, la vérification orthographique informe l’utilisateur qu’un mot est mal orthographié en le mettant en surbrillance avec unquiggle rouge et permet à l’utilisateur de corriger l’orthographe incorrecte.
Voici un exemple de vérificateur d’orthographe intégré :

Utilisez la vérification orthographique avec les contrôles d’entrée de texte à ces deux fins :
Pour corriger automatiquement les fautes d’orthographe
Le moteur de vérification orthographique corrige automatiquement les mots mal orthographiés lorsqu’il est sûr de la correction. Par exemple, le moteur remplace automatiquement « the » par « the ».
Pour montrer d’autres orthographes
Lorsque le moteur de vérification orthographique n’est pas sûr des corrections, il ajoute une ligne rouge sous le mot mal orthographié et affiche les alternatives dans un menu contextuel lorsque vous appuyez ou cliquez avec le bouton droit sur le mot.
Utilisez la vérification orthographique pour aider les utilisateurs à entrer des mots ou des phrases dans des contrôles d’entrée de texte. La vérification orthographique fonctionne avec les entrées tactiles, souris et clavier.
N’utilisez pas la vérification orthographique lorsqu’un mot n’est pas susceptible d’être dans le dictionnaire ou si les utilisateurs ne valeurraient pas la vérification orthographique. Par exemple, ne l’activez pas si la zone de texte est destinée à capturer un numéro de téléphone ou un nom.
Ne désactivez pas la vérification orthographique, car le moteur de vérification orthographique actuel ne prend pas en charge la langue de votre application. Lorsque le vérificateur orthographique ne prend pas en charge une langue, il ne fait rien, il n’y a donc aucun mal à laisser l’option activée. En outre, certains utilisateurs peuvent utiliser un éditeur de méthode d’entrée (IME) pour entrer une autre langue dans votre application, et cette langue peut être prise en charge. Par exemple, lors de la création d’une application de langue japonaise, même si le moteur de vérification orthographique peut ne pas reconnaître cette langue, ne désactivez pas la vérification orthographique. L’utilisateur peut basculer vers un IME anglais et taper l’anglais dans l’application ; si la vérification orthographique est activée, l’anglais obtient la vérification orthographique.
Pour les contrôles TextBox et RichEditBox, la vérification orthographique est activée par défaut. Vous pouvez le désactiver en définissant la propriété IsSpellCheckEnabled sur false.
Articles connexes
Pour les concepteurs
- Instructions en matière de typographie
- Liste des icônes Segoe MDL2 et recommandations
- Ajout de la fonctionnalité de recherche
Pour les développeurs (XAML)
Windows developer
