Panneaux de disposition
Les panneaux de disposition sont des conteneurs qui vous permettent d’organiser et de regrouper des éléments d’interface utilisateur dans votre application. Les panneaux de disposition XAML intégrés incluent RelativePanel, StackPanel, Grid, VariableSizedWrapGrid et Canvas. Ici, nous décrivons chaque panneau et montrons comment l’utiliser pour mettre en page des éléments d’interface utilisateur XAML.
Il existe plusieurs éléments à prendre en compte lors du choix d’un panneau de disposition :
- Comment le panneau positionne ses éléments enfants.
- Comment le panneau dimensionne ses éléments enfants.
- Comment les éléments enfants qui se chevauchent sont superposés les uns sur les autres (ordre z).
- Nombre et complexité des éléments de panneau imbriqués nécessaires pour créer votre disposition souhaitée.
Exemples
| Galerie WinUI 2 | |
|---|---|
 |
Si l’application Galerie WinUI 2 est installée, consultez l’application RelativePanel, StackPanel, Grid, VariableSizedWrapGrid et Canvas en action. |
Propriétés des panneaux
Avant d’aborder les panneaux individuels, étudions certaines propriétés communes à tous les panneaux.
Propriétés jointes du panneau
La plupart des panneaux de disposition XAML utilisent des propriétés jointes pour permettre à leurs éléments enfants d’informer le panneau parent de la façon dont ils doivent être positionnés dans l’interface utilisateur. Les propriétés jointes utilisent la syntaxe AttachedPropertyProvider.PropertyName. Si vous avez des panneaux imbriqués à l’intérieur d’autres panneaux, les propriétés jointes sur les éléments d’interface utilisateur qui spécifient des caractéristiques de disposition à un parent sont interprétées par le panneau parent le plus immédiat uniquement.
Voici un exemple de la façon dont vous pouvez définir la propriété jointe Canvas.Left sur un contrôle Button en XAML. Cela informe le canevas parent que le bouton doit être positionné 50 pixels effectifs à partir du bord gauche du canevas.
<Canvas>
<Button Canvas.Left="50">Hello</Button>
</Canvas>
Pour plus d’informations sur les propriétés jointes, consultez l’article Vue d’ensemble des propriétés jointes.
Bordures du panneau
Les panneaux RelativePanel, StackPanel et Grid définissent des propriétés de bordure qui vous permettent de dessiner une bordure autour du panneau sans les encapsuler dans un élément Border supplémentaire. Les propriétés de bordure sont BorderBrush, BorderThickness, CornerRadius et Padding.
Voici un exemple de définition des propriétés de bordure sur une grille.
<Grid BorderBrush="Blue" BorderThickness="12" CornerRadius="12" Padding="12">
<TextBlock Text="Hello World!"/>
</Grid>

L’utilisation des propriétés de bordure intégrées réduit le nombre d’éléments XAML, ce qui peut améliorer les performances de l’interface utilisateur de votre application. Pour plus d’informations sur les panneaux de disposition et les performances de l’interface utilisateur, consultez Optimiser votre disposition XAML.
RelativePanel
Le panneau RelativePanel vous permet de disposer des éléments d’interface utilisateur en spécifiant leur emplacement en fonction d’autres éléments et par rapport au panneau. Par défaut, un élément est positionné dans le coin supérieur gauche du panneau. Vous pouvez utiliser RelativePanel avec VisualStateManager et AdaptiveTrigger pour réorganiser votre interface utilisateur pour différentes tailles de fenêtre.
Ce tableau indique les propriétés jointes que vous pouvez utiliser pour aligner un élément par rapport au panneau ou à d’autres éléments.
| Alignement du panneau | Alignement frère | Position frère |
|---|---|---|
| AlignTopWithPanel | AlignTopWith | Above |
| AlignBottomWithPanel | AlignBottomWith | Below |
| AlignLeftWithPanel | AlignLeftWith | LeftOf |
| AlignRightWithPanel | AlignRightWith | RightOf |
| AlignHorizontalCenterWithPanel | AlignHorizontalCenterWith | |
| AlignVerticalCenterWithPanel | AlignVerticalCenterWith |
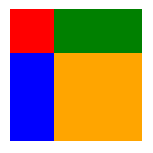
Ce code XAML montre comment organiser des éléments dans un RelativePanel.
<RelativePanel BorderBrush="Gray" BorderThickness="1">
<Rectangle x:Name="RedRect" Fill="Red" Height="44" Width="44"/>
<Rectangle x:Name="BlueRect" Fill="Blue"
Height="44" Width="88"
RelativePanel.RightOf="RedRect" />
<Rectangle x:Name="GreenRect" Fill="Green"
Height="44"
RelativePanel.Below="RedRect"
RelativePanel.AlignLeftWith="RedRect"
RelativePanel.AlignRightWith="BlueRect"/>
<Rectangle Fill="Orange"
RelativePanel.Below="GreenRect"
RelativePanel.AlignLeftWith="BlueRect"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignBottomWithPanel="True"/>
</RelativePanel>
Le résultat ressemble à ceci.

Voici quelques informations à noter concernant le dimensionnement des rectangles :
- Le rectangle rouge est donné une taille explicite de 44 x 44. Il est placé dans le coin supérieur gauche du panneau, qui est la position par défaut.
- Le rectangle vert reçoit une hauteur explicite de 44. Son côté gauche est aligné avec le rectangle rouge, et son côté droit est aligné avec le rectangle bleu, qui détermine sa largeur.
- Le rectangle orange n’a pas de taille explicite attribuée. Son côté gauche est aligné avec le rectangle bleu. Ses bords droit et inférieur sont alignés avec le bord du panneau. Sa taille est déterminée par ces alignements et elle sera redimensionnée à mesure que le panneau est redimensionné.
StackPanel
StackPanel organise ses éléments enfants sur une seule ligne orientable horizontalement ou verticalement. StackPanel est généralement utilisé pour organiser une petite sous-section de l’interface utilisateur sur une page.
Vous pouvez utiliser la propriété Orientation pour spécifier la direction des éléments enfants. L’orientation par défaut est Vertical.
Le code XAML suivant montre comment créer un StackPanel vertical d’éléments.
<StackPanel>
<Rectangle Fill="Red" Height="44"/>
<Rectangle Fill="Blue" Height="44"/>
<Rectangle Fill="Green" Height="44"/>
<Rectangle Fill="Orange" Height="44"/>
</StackPanel>
Le résultat ressemble à ceci.

Dans un StackPanel, si la taille d’un élément enfant n’est pas définie explicitement, elle s’étend pour remplir la largeur disponible (ou la hauteur si l’orientation est horizontale). Dans cet exemple, la largeur des rectangles n’est pas définie. Les rectangles s’étendent pour remplir toute la largeur du StackPanel.
Grille
Le panneau Grid prend en charge les dispositions fluides et vous permet d’organiser des contrôles dans des dispositions constituées de plusieurs lignes et colonnes. Vous pouvez spécifier les lignes et les colonnes d’un panneau Grid à l’aide des propriétés RowDefinitions et ColumnDefinitions.
Pour positionner les objets dans des cellules spécifiques du panneau Grid, utilisez les propriétés jointes Grid.Column et Grid.Row.
Pour forcer le contenu à s’étendre sur plusieurs lignes et colonnes, utilisez les propriétés jointes Grid.RowSpan et Grid.ColumnSpan.
Cet exemple XAML montre comment créer une grille avec deux lignes et deux colonnes.
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="44"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Rectangle Fill="Red" Width="44"/>
<Rectangle Fill="Blue" Grid.Row="1"/>
<Rectangle Fill="Green" Grid.Column="1"/>
<Rectangle Fill="Orange" Grid.Row="1" Grid.Column="1"/>
</Grid>
Le résultat ressemble à ceci.

Dans cet exemple, le dimensionnement fonctionne comme suit :
- La deuxième ligne a une hauteur explicite de 44 pixels effectifs. Par défaut, la hauteur de la première ligne remplit l’espace restant.
- La largeur de la première colonne est définie sur Auto, de sorte qu’elle est aussi large que nécessaire pour ses enfants. Dans ce cas, il est large de 44 pixels effectifs pour prendre en charge la largeur du rectangle rouge.
- Il n’existe aucune autre contrainte de taille sur les rectangles. Chacun d’eux s’étire pour remplir la cellule de grille dans laquelle il se trouve.
Vous pouvez distribuer de l’espace dans une colonne ou une ligne à l’aide du dimensionnement automatique ou en étoile. Vous utilisez le dimensionnement automatique pour permettre aux éléments de l’interface utilisateur de redimensionner en fonction de leur contenu ou de leur conteneur parent. Vous pouvez également utiliser le dimensionnement automatique avec les lignes et les colonnes d’une grille. Pour utiliser le dimensionnement automatique, définissez la hauteur et/ou la largeur des éléments d’interface utilisateur sur Auto.
Vous utilisez le dimensionnement proportionnel, également appelé dimensionnement en étoile, pour répartir l’espace disponible entre les lignes et les colonnes d’une grille par proportions pondérées. En XAML, les valeurs en étoile sont exprimées en * (ou n* pour le dimensionnement pondéré des étoiles). Par exemple, pour spécifier qu’une colonne est 5 fois plus large que la deuxième colonne dans une disposition de 2 colonnes, utilisez « 5* » et « * » pour les propriétés Width dans les éléments ColumnDefinition.
Cet exemple combine le dimensionnement fixe, automatique et proportionnel dans une grille avec 4 colonnes.
| Colonne | Calibrage | Description |
|---|---|---|
| Column_1 | Automatique | La colonne sera dimensionner pour qu’elle corresponde à son contenu. |
| Column_2 | * | Une fois les colonnes automatiques calculées, la colonne obtient une partie de la largeur restante. Column_2 sera d’une moitié aussi large que Column_4. |
| Column_3 | 44 | La colonne sera de 44 pixels de large. |
| Column_4 | 2* | Une fois les colonnes automatiques calculées, la colonne obtient une partie de la largeur restante. Column_4 sera deux fois plus large que Column_2. |
La largeur de colonne par défaut est « * », vous n’avez donc pas besoin de définir explicitement cette valeur pour la deuxième colonne.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
<ColumnDefinition Width="44"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Column 1 sizes to its content." FontSize="24"/>
</Grid>
Dans le concepteur XAML Visual Studio, le résultat ressemble à ceci.

VariableSizedWrapGrid
VariableSizedWrapGrid est un panneau de disposition de style Grid dans lequel les lignes ou les colonnes sont automatiquement renvoyées à la ligne ou dans une nouvelle colonne lorsque la valeur MaximumRowsOrColumns est atteinte.
La propriété Orientation spécifie si la grille ajoute ses éléments dans des lignes ou des colonnes avant d’encapsuler. L’orientation par défaut est Vertical, ce qui signifie que la grille ajoute des éléments de haut en bas jusqu’à ce qu’une colonne soit pleine, puis s’encapsule dans une nouvelle colonne. Lorsque la valeur est Horizontale, la grille ajoute des éléments de gauche à droite, puis s’encapsule à une nouvelle ligne.
Les dimensions de cellule sont spécifiées par ItemHeight et ItemWidth. Chaque cellule est de la même taille. Si ItemHeight ou ItemWidth n’est pas spécifié, la première cellule doit correspondre à son contenu et chaque autre cellule est la taille de la première cellule.
Vous pouvez utiliser les propriétés jointes VariableSizedWrapGrid.ColumnSpan et VariableSizedWrapGrid.RowSpan pour spécifier le nombre de cellules adjacentes qu’un élément enfant doit remplir.
Voici comment utiliser une variableSizedWrapGrid en XAML.
<VariableSizedWrapGrid MaximumRowsOrColumns="3" ItemHeight="44" ItemWidth="44">
<Rectangle Fill="Red"/>
<Rectangle Fill="Blue"
VariableSizedWrapGrid.RowSpan="2"/>
<Rectangle Fill="Green"
VariableSizedWrapGrid.ColumnSpan="2"/>
<Rectangle Fill="Orange"
VariableSizedWrapGrid.RowSpan="2"
VariableSizedWrapGrid.ColumnSpan="2"/>
</VariableSizedWrapGrid>
Le résultat ressemble à ceci.

Dans cet exemple, le nombre maximal de lignes de chaque colonne est de 3. La première colonne contient seulement 2 éléments (les rectangles rouges et bleus), car le rectangle bleu s’étend sur 2 lignes. Le rectangle vert s’encapsule ensuite en haut de la colonne suivante.
Canevas
Le panneau Canvas positionne ses éléments enfants à l’aide de points de coordonnées fixes et ne prend pas en charge les dispositions fluides. Vous spécifiez les points sur les éléments enfants individuels en définissant canvas.Left et Canvas.Top propriétés jointes sur chaque élément. L’élément Canvas parent lit les valeurs des propriétés jointes de ses enfants pendant la transmission de disposition Arrange.
Les objets d’un canevas peuvent se chevaucher, où un objet est dessiné au-dessus d’un autre objet. Par défaut, le canevas affiche les objets enfants dans l’ordre dans lequel ils sont déclarés. Par conséquent, le dernier enfant est rendu en haut (chaque élément a un index z par défaut de 0). Il s’agit de la même chose que d’autres panneaux intégrés. Toutefois, Canvas prend également en charge la propriété jointe Canvas.ZIndex que vous pouvez définir sur chacun des éléments enfants. Vous pouvez définir cette propriété dans le code pour modifier l’ordre de dessin des éléments pendant l’exécution. L’élément avec la valeur Canvas.ZIndex la plus élevée dessine en dernier et dessine donc sur tous les autres éléments qui partagent le même espace ou se chevauchent de quelque manière que ce soit. Notez que la valeur alpha (transparence) est respectée. Par conséquent, même si les éléments se chevauchent, le contenu affiché dans les zones de chevauchement peut être fusionné si le haut a une valeur alpha non maximale.
Le canevas ne fait aucun dimensionnement de ses enfants. Chaque élément doit spécifier sa taille.
Voici un exemple de canevas en XAML.
<Canvas Width="120" Height="120">
<Rectangle Fill="Red" Height="44" Width="44"/>
<Rectangle Fill="Blue" Height="44" Width="44" Canvas.Left="20" Canvas.Top="20"/>
<Rectangle Fill="Green" Height="44" Width="44" Canvas.Left="40" Canvas.Top="40"/>
<Rectangle Fill="Orange" Height="44" Width="44" Canvas.Left="60" Canvas.Top="60"/>
</Canvas>
Le résultat ressemble à ceci.

Utilisez le panneau Canevas avec discrétion. Bien qu’il soit pratique de pouvoir contrôler précisément les positions des éléments dans l’interface utilisateur pour certains scénarios, un panneau de disposition positionné fixe entraîne l’adaptation de cette zone de votre interface utilisateur aux modifications globales de la taille des fenêtres d’application. Le redimensionnement de la fenêtre d’application peut provenir des modifications d’orientation de l’appareil, du fractionnement des fenêtres d’application, de la modification des moniteurs et d’un certain nombre d’autres scénarios utilisateur.
Panneaux pour ItemsControl
Il existe plusieurs panneaux à usage spécial qui peuvent être utilisés uniquement en tant que ItemsPanel pour afficher des éléments dans un ItemsControl. Il s’agit de ItemsStackPanel, ItemsWrapGrid, VirtualizingStackPanel et WrapGrid. Vous ne pouvez pas utiliser ces panneaux pour la disposition générale de l’interface utilisateur.
Obtenir l’exemple de code
- Exemple de la galerie WinUI 2 : consultez tous les contrôles XAML dans un format interactif.
Windows developer
