Déployer une application web Node.js + MongoDB sur Azure
Azure App Service fournit un service d’hébergement web hautement évolutif et appliquant des mises à jour correctives automatiques en utilisant le système d’exploitation Linux. Ce tutoriel montre comment créer, dans Azure App Service, une application Node.js sécurisée et connectée à une base de Azure Cosmos DB for MongoDB. Quand vous aurez terminé, vous disposerez d’une application Express.js s’exécutant sur Azure App Service sur Linux.
Cet article suppose que vous êtes déjà familiarisé avec le développement Node.js et que vous avez installé Node et MongoDB localement. Vous avez aussi besoin d’un compte Azure avec un abonnement actif. Si vous ne possédez pas de compte Azure, vous pouvez créer un compte gratuit.
Exemple d’application
Pour suivre ce tutoriel, vous pouvez cloner ou télécharger l’exemple d’application à partir du dépôt https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app.
git clone https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app.git
Si vous souhaitez exécuter l’application localement, effectuez les étapes suivantes :
- Installez les dépendances des packages en exécutant
npm install. - Copiez le fichier
.env.sampledans.envet renseignez la valeur DATABASE_URL avec votre URL MongoDB (par exemple, mongodb://localhost:27017/). - Démarrez l’application à l’aide de
npm start. - Pour visualiser l’application, accédez à
http://localhost:3000.
1. Créer App Service et Azure Cosmos DB
Dans cette étape, vous créez les ressources Azure. La procédure indiquée dans ce tutoriel permet de créer un ensemble de ressources sécurisées par défaut qui incluent App Service et Azure Cosmos DB for MongoDB. Pour le processus de création, vous devez spécifier :
- Le nom de l’application web. Il s’agit du nom utilisé dans le cadre du nom DNS de votre application web sous la forme
https://<app-name>.azurewebsites.net. - La Région du monde où l’application sera physiquement exécutée.
- La Pile du runtime de l’application. C’est là que vous sélectionnez la version de Node à utiliser pour votre application.
- Le Plan d’hébergement de l’application. Il s’agit du niveau tarifaire qui inclut l’ensemble des fonctionnalités et la scalabilité de l’application.
- Le groupe de ressources pour l’application. Un groupe de ressources vous permet de regrouper (dans un conteneur logique) toutes les ressources Azure nécessaires à l’application.
Connectez-vous au portail Azure et procédez comme suit pour créer vos ressources Azure App Service.
Étape 1 : Dans le Portail Azure :
- Entrez « base de données d’application web » dans la barre de recherche située en haut du portail Azure.
- Sélectionnez l’élément intitulé Application web + Base de données sous le titre Place de marché. Vous pouvez également accéder directement à l’Assistant de création.
Étape 2 : Dans la page Créer une application web + base de données, remplissez le formulaire comme suit.
- Groupe de ressources → Sélectionnez Créer nouveau et utilisez un nom comme msdocs-expressjs-mongodb-tutorial.
- Région → Toute région Azure près de chez vous.
- Nom → msdocs-expressjs-mongodb-XYZ, où XYZ représente trois caractères aléatoires quelconques. Ce nom doit être unique au sein d’Azure.
- Pile du runtime → Node 16 LTS.
- Plan d’hébergement → De base. Vous pourrez ultérieurement effectuer un scale-up vers un niveau tarifaire de production.
- Azure Cosmos DB for MongoDB est sélectionné par défaut comme moteur de base de données. Azure Cosmos DB est une base de données native Cloud qui propose une API 100 % compatible avec MongoDB. Notez le nom de la base de données qui est généré pour vous (<app-name>-database). Vous en aurez besoin ultérieurement.
- Sélectionnez Revoir + créer.
- Une fois la validation terminée, sélectionnez Créer.
Étape 3 : Le déploiement prend quelques minutes. Une fois le déploiement terminé, sélectionnez le bouton Accéder à la ressource. L’application App Service s’ouvre automatiquement, mais les ressources suivantes sont créées :
- Groupe de ressources → Conteneur pour toutes les ressources créées.
- Plan App Service → Définit les ressources de calcul pour App Service. Un plan Linux est créé sur le niveau De base.
- App Service → Représente votre application et s’exécute dans le plan App Service.
- Réseau virtuel → Intégré à l’application App Service, isole le trafic réseau principal.
- Point de terminaison privé → point de terminaison d’accès de la ressource de base de données dans le réseau virtuel.
- Interface réseau → représente une adresse IP privée pour le point de terminaison privé.
- Azure Cosmos DB for MongoDB → accessible uniquement derrière le point de terminaison privé. Une base de données et un utilisateur sont créés pour vous sur le serveur.
- Zone DNS privée → active la résolution DNS du serveur Azure Cosmos DB dans le réseau virtuel.
2. Configurer la connectivité de la base de données
L’Assistant Création a déjà généré l’URI MongoDB. Cependant, votre application a besoin d’une variable DATABASE_URL et d’une variable DATABASE_NAME. Dans cette étape, vous allez créer les paramètres d’application dans le format dont votre application a besoin.
Étape 1 : Dans le menu de gauche, dans la page App Service, sélectionnez Configuration.
Étape 2 : Sous l’onglet Paramètres de l’application de la page Configuration, créez un paramètre DATABASE_NAME :
- Sélectionnez Nouveau paramètre d’application.
- Dans le champ Nom, entrez DATABASE_NAME.
- Dans le champ Valeur, entrez le nom de base de données généré automatiquement dans l’Assistant Création, sous la forme msdocs-expressjs-mongodb-XYZ-database.
- Sélectionnez OK.
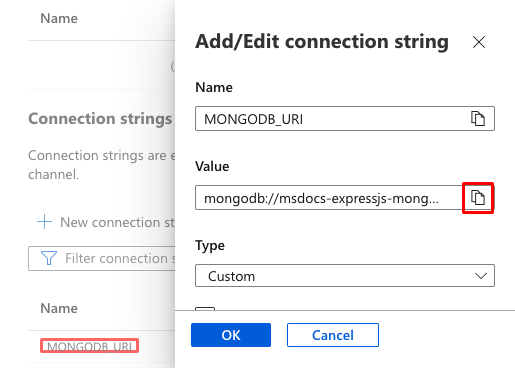
Étape 3 :
- Faites défiler la page vers le bas et sélectionnez la chaîne de connexion MONGODB_URI. Elle a été générée par l’Assistant Création.
- Dans le champ Valeur, sélectionnez le bouton Copier et collez la valeur dans un fichier texte pour l’étape suivante. Elle est exprimée au format URI de chaîne de connexion MongoDB.
- Sélectionnez Annuler.
Étape 4 :
- En suivant la procédure de l’étape 2, créez un paramètre d’application nommé DATABASE_URL et donnez-lui la valeur que vous avez copiée à partir de la chaîne de connexion
MONGODB_URI(par exemplemongodb://...). - Dans la barre de menu située en haut, sélectionnez Enregistrer.
- Lorsque vous y êtes invité, sélectionnez Continuer.
3. Déployer l’exemple de code
Dans cette étape, vous allez configurer le déploiement GitHub avec GitHub Actions. Cette méthode fait partie des nombreuses façons de déployer sur App Service, mais elle permet également de bénéficier d’une intégration continue dans votre processus de déploiement. Par défaut, chaque git push dans votre dépôt GitHub lance l’action de build et de déploiement.
Étape 1 : Dans une nouvelle fenêtre de navigateur :
- Connectez-vous à votre compte GitHub.
- Accédez à https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app.
- Sélectionnez Fork.
- Sélectionnez Créer la duplication.
Étape 2 : Dans la page GitHub, ouvrez Visual Studio Code dans le navigateur en appuyant sur la touche ..
Étape 3 : Lancez le navigateur dans Visual Studio Code, puis ouvrez config/connection.js dans l’explorateur.
Comme vous pouvez le constater, les paramètres d’application que vous avez créés précédemment pour la connexion MongoDB sont utilisés (DATABASE_URL et DATABASE_NAME) dans la fonction getConnectionInfo.
Étape 4 : De retour dans la page App Service, sélectionnez Centre de déploiement dans le menu de gauche.
Étape 5 : Dans la page Centre de déploiement :
- Dans Source, sélectionnez GitHub. Par défaut, GitHub Actions est sélectionné en tant que fournisseur de build.
- Connectez-vous à votre compte GitHub et suivez l’invite pour autoriser Azure.
- Dans Organisation, sélectionnez votre compte.
- Dans Référentiel, sélectionnez msdocs-nodejs-mongodb-azure-sample-app.
- Dans Branche, sélectionnez principal.
- Dans le menu principal, sélectionnez Enregistrer. App Service valide un fichier de flux de travail dans le référentiel GitHub choisi, au sein du répertoire
.github/workflows.
Étape 6 : Dans la page Centre de déploiement :
- Sélectionnez Journaux d’activité. Une exécution de déploiement a déjà démarré.
- Dans l’élément de journal de l’exécution du déploiement, sélectionnez Générer/Déployer des journaux.
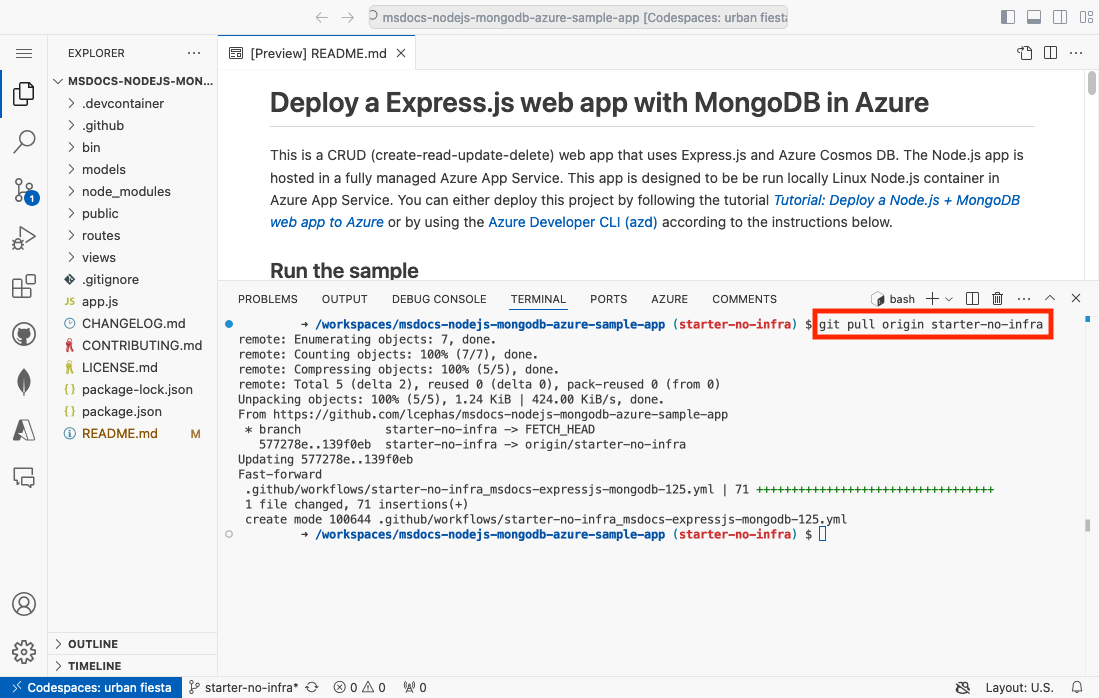
Étape 7 : Vous êtes dirigé vers votre référentiel GitHub où vous voyez que l’action GitHub est en cours d’exécution. Le fichier de workflow définit deux étapes distinctes : la build et le déploiement. Attendez que l’exécution de GitHub affiche l’état Terminé. Cela prend environ 15 minutes.
4. Accéder à l’application
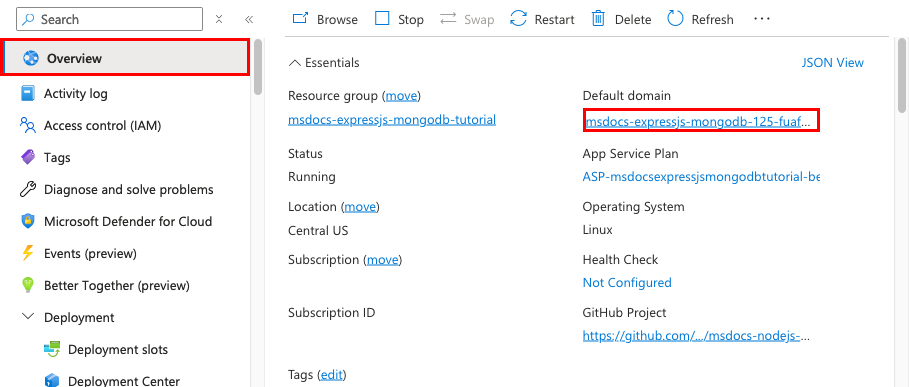
Étape 1 : Dans la page App Service :
- Dans le menu de gauche, sélectionnez Vue d’ensemble.
- Sélectionnez l’URL de votre application. Vous pouvez également naviguer directement vers
https://<app-name>.azurewebsites.net.
Étape 2 : Ajoutez quelques tâches à la liste. Félicitations ! Vous exécutez une application Node.js sécurisée et axée sur des données dans Azure App Service.
5. Diffuser en continu les journaux de diagnostic
Azure App Service capture tous les messages consignés dans la console pour vous aider à diagnostiquer les problèmes liés à votre application. L’exemple d’application sort les messages du journal de la console dans chacun de ses points de terminaison pour illustrer cette capacité. Par exemple, le point de terminaison get génère un message sur le nombre de tâches récupérées dans la base de données et un message d’erreur s’affiche en cas de problème.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
Étape 1 : Dans la page App Service :
- Dans le menu de gauche, sélectionnez Journaux App Service.
- Sous Application Logging, sélectionnez Système de fichiers.
Étape 2 : Dans le menu de gauche, sélectionnez Flux de journaux. Les journaux de votre application (notamment les journaux de plateforme et ceux issus de l’intérieur du conteneur) apparaissent.
6. Inspecter les fichiers déployés à l’aide de Kudu
Azure App Service fournit une console de diagnostic web nommée Kudu qui vous permet d’examiner l’environnement d’hébergement du serveur pour votre application web. Grâce à Kudu, vous pouvez visualiser les fichiers déployés sur Azure, passer en revue l’historique de déploiement de l’application et même ouvrir une session SSH dans l’environnement d’hébergement.
Étape 1 : Dans la page App Service :
- Dans le menu de gauche, sélectionnez Outils avancés.
- Sélectionnez Go. Vous pouvez également naviguer directement vers
https://<app-name>.scm.azurewebsites.net.
Étape 2 : Sur la page Kudu, sélectionnez Déploiements.
Si vous avez déployé du code sur App Service à l’aide de Git ou de zip-deploy, un historique des déploiements de votre application web apparaît.
Étape 3 : Revenez sur la page d’accueil Kudu et sélectionnez Site wwwroot.
Vous pouvez voir la structure de dossiers déployée, puis cliquer dessus pour parcourir et afficher les fichiers.
7. Nettoyer les ressources
Lorsque vous avez terminé, vous pouvez supprimer toutes les ressources de votre abonnement Azure en supprimant le groupe de ressources.
Étape 1 : Dans la barre de recherche située en haut du Portail Microsoft Azure :
- Entrez le nom du groupe de ressources.
- Sélectionnez le groupe de ressources.
Étape 2 : Sur la page Groupe de ressources, sélectionnez Supprimer un groupe de ressources.
Étape 3 :
- Entrer le nom du groupe de ressources pour confirmer la suppression.
- Sélectionnez Supprimer.
Forum aux questions
- Quel est le coût de cette configuration ?
- Comment se connecter au serveur Azure Cosmos DB sécurisé derrière le réseau virtuel avec d’autres outils ?
- Comment le développement d’applications locales fonctionne-t-il avec GitHub Actions ?
- Pourquoi le déploiement GitHub Actions est-il si lent ?
Quel est le coût de cette configuration ?
Le prix des ressources de création est calculé comme suit :
- Le plan App Service est créé au niveau De base. Il peut faire l’objet d’un scale-up ou d’un scale-down. Consultez la tarification App Service.
- Le serveur Azure Cosmos DB est créé dans une seule région et peut être distribué dans d’autres régions (cf. Tarification d’Azure Cosmos DB).
- Le réseau virtuel n’entraîne pas de frais, sauf si vous configurez des fonctionnalités supplémentaires, telles que le peering. Consultez Tarification du réseau virtuel Azure.
- La zone DNS privée entraîne des frais minimes. Consultez la tarification d’Azure DNS.
Comment se connecter au serveur Azure Cosmos DB sécurisé derrière le réseau virtuel avec d’autres outils ?
- Pour un accès de base à partir d’un outil en ligne de commande, vous pouvez exécuter
mongoshà partir du terminal SSH de l’application. Le conteneur de l’application n’est pas équipé demongosh. Vous devez donc l’installer manuellement. N’oubliez pas que le client installé ne persiste pas après redémarrage de l’application. - Pour vous connecter à partir d’un client GUI MongoDB, vous devez placer votre ordinateur dans le réseau virtuel. Par exemple, il peut s’agir d’une machine virtuelle Azure connectée à l’un des sous-réseaux ou d’une machine dans un réseau local disposant d’une connexion VPN de site à site avec le réseau virtuel Azure.
- Si vous souhaitez vous connecter à partir de l’interpréteur de commandes MongoDB sur la page de gestion Azure Cosmos DB du portail, votre machine doit également se trouver dans le réseau virtuel. Vous pouvez sinon ouvrir le pare-feu du serveur Azure Cosmos DB pour l’adresse IP de votre ordinateur local, mais cela augmente la surface d’attaque de votre configuration.
Comment le développement d’applications locales fonctionne-t-il avec GitHub Actions ?
Prenez le fichier de workflow généré automatiquement à partir d’App Service comme exemple, chaque git push lance une nouvelle exécution de build et de déploiement. À partir d’un clone local du dépôt GitHub, vous faites en sorte que les mises à jour souhaitées le poussent vers GitHub. Par exemple :
git add .
git commit -m "<some-message>"
git push origin main
Pourquoi le déploiement GitHub Actions est-il si lent ?
Le fichier de workflow généré automatiquement à partir d’App Service divise l’exécution en deux tâches : la build et le déploiement. Étant donné que chaque tâche s’exécute dans son environnement propre, le fichier de workflow garantit que la tâche deploy a accès aux fichiers à partir de la tâche build :
- À la fin de la tâche
build, chargez les fichiers en tant qu’artefacts. - Au début de la tâche
deploy, téléchargez les artefacts.
La majeure partie du temps pris par le processus à deux tâches est consacrée au chargement et au téléchargement des artefacts. Si vous le souhaitez, vous pouvez simplifier le fichier de workflow en combinant les deux travaux en un, ce qui élimine les étapes de chargement et de téléchargement.