Tutoriel : Créer une application multiniveau sécurisée dans Azure App Service
Nombreuses sont les applications comportant plusieurs composants. Par exemple, vous pouvez avoir un front-end accessible publiquement qui se connecte à une API back-end ou à une application web, laquelle se connecte à son tour à une base de données, un compte de stockage, un coffre de clés, une autre machine virtuelle ou une combinaison de ces ressources. Cette architecture constitue une application multiniveau. Il est important que de telles applications soient conçues pour protéger les ressources back-end dans toute la mesure du possible.
Dans ce tutoriel, vous apprenez à déployer une application multiniveau sécurisée, avec une application web front-end qui se connecte à une autre application web isolée du réseau. Tout le trafic est isolé au sein de votre réseau virtuel Azure à l'aide de l’intégration au Réseau virtuel et de points de terminaison privés. Pour obtenir des conseils plus complets, qui incluent d’autres scénarios, consultez :
Architecture du scénario
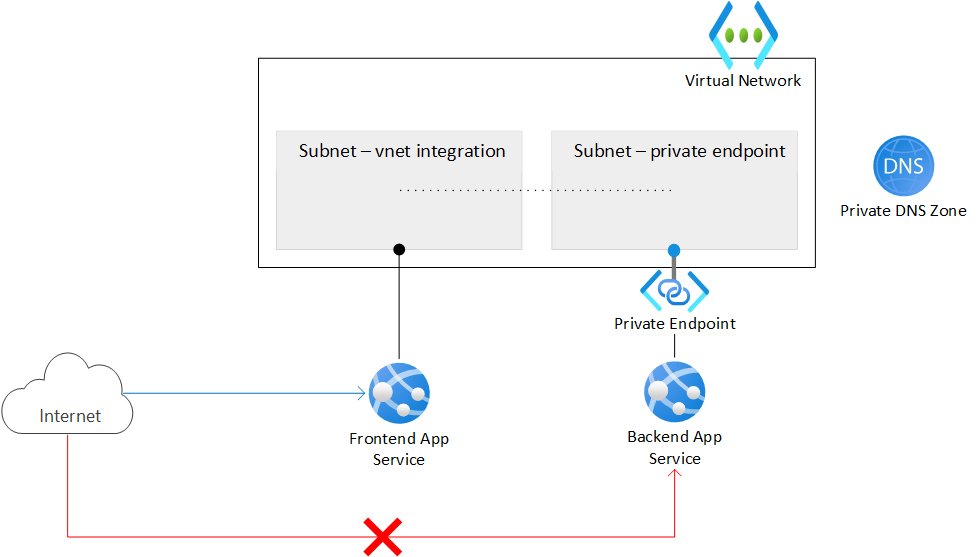
Le diagramme suivant montre l’architecture que vous créez dans ce tutoriel.

- Réseau virtuel Contient deux sous-réseaux, l’un est intégré à l’application web front-end, l’autre dispose d’un point de terminaison privé pour l’application web back-end. Le réseau virtuel bloque tout le trafic réseau entrant, à l’exception de l’application front-end qui y est intégrée.
- Application web front-end Intégrée au réseau virtuel et accessible à partir de l’Internet public.
- Application web back-end Accessible uniquement via le point de terminaison privé dans le réseau virtuel.
- Point de terminaison privé S’intègre à l’application web back-end et rend l’application web accessible à l’aide d’une adresse IP privée.
- Zone DNS privé Vous permet de résoudre un nom DNS en adresse IP du point de terminaison privé.
Notes
L’intégration au réseau virtuel et les points de terminaison privés sont disponibles jusqu’au niveau De base dans App Service. Le niveau Gratuit ne prend pas en charge ces fonctionnalités. Cette architecture présente les caractéristiques suivantes :
- Le trafic public vers l’application back-end est bloqué.
- Le trafic sortant d’App Service est acheminé sur le réseau virtuel et peut joindre l’application back-end.
- App Service est en mesure d’effectuer la résolution DNS sur l’application back-end.
Ce scénario montre un des scénarios multiniveaux possibles dans App Service. Vous pouvez utiliser les concepts abordés dans ce tutoriel pour créer des applications multiniveaux plus complexes.
Ce que vous allez apprendre :
- Créer un réseau virtuel et des sous-réseaux pour l’intégration au réseau virtuel App Service.
- Créer des zones DNS privé.
- Créer des points de terminaison privés.
- Configurer l’intégration au réseau virtuel dans App Service.
- Désactiver l’authentification de base dans App Service.
- Déployer en continu sur une application web back-end verrouillée.
Prérequis
Le tutoriel utilise deux exemples d’applications Node.js hébergées sur GitHub. Si vous n’avez pas encore de compte GitHub, créez-en un gratuitement.
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit Azure avant de commencer.
Pour suivre ce tutoriel :
Utilisez l’environnement Bash dans Azure Cloud Shell. Pour plus d’informations, consultez Démarrage rapide pour Bash dans Azure Cloud Shell.
Si vous préférez exécuter les commandes de référence de l’interface de ligne de commande localement, installez l’interface Azure CLI. Si vous exécutez sur Windows ou macOS, envisagez d’exécuter Azure CLI dans un conteneur Docker. Pour plus d’informations, consultez Guide pratique pour exécuter Azure CLI dans un conteneur Docker.
Si vous utilisez une installation locale, connectez-vous à Azure CLI à l’aide de la commande az login. Pour finir le processus d’authentification, suivez les étapes affichées dans votre terminal. Pour connaître les autres options de connexion, consultez Se connecter avec Azure CLI.
Lorsque vous y êtes invité, installez l’extension Azure CLI lors de la première utilisation. Pour plus d’informations sur les extensions, consultez Utiliser des extensions avec Azure CLI.
Exécutez az version pour rechercher la version et les bibliothèques dépendantes installées. Pour effectuer une mise à niveau vers la dernière version, exécutez az upgrade.
1. Créer deux instances d’une application web
Vous avez besoin de deux instances d’une application web, l’une pour le front-end, l’autre pour le back-end. Vous devez utiliser au moins le niveau De base pour avoir recours à l’intégration au réseau virtuel, et aux points de terminaison privés. Vous configurerez l’intégration au réseau virtuel et procéderez à d’autres configurations plus tard.
Créez un groupe de ressources pour gérer toutes les ressources que vous créez dans ce tutoriel.
# Save resource group name and region as variables for convenience groupName=myresourcegroup region=eastus az group create --name $groupName --location $regionCréer un plan App Service. Remplacez
<app-service-plan-name>par un nom unique. Modifiez le paramètre--skusi vous devez utiliser un autre SKU. Veillez à ne pas utiliser le niveau gratuit, car ce SKU ne prend pas en charge les fonctionnalités réseau demandées.# Save App Service plan name as a variable for convenience aspName=<app-service-plan-name> az appservice plan create --name $aspName --resource-group $groupName --is-linux --location $region --sku P1V3Créez les applications web. Remplacez
<frontend-app-name>et<backend-app-name>par deux noms globaux uniques (les caractères valides sonta-z,0-9et-). Pour ce tutoriel, des exemples d’applications Node.js vous sont fournis. Si vous souhaitez utiliser vos propres applications, modifiez le paramètre--runtimeen conséquence. Exécutezaz webapp list-runtimespour obtenir la liste des runtimes disponibles.az webapp create --name <frontend-app-name> --resource-group $groupName --plan $aspName --runtime "NODE:18-lts" az webapp create --name <backend-app-name> --resource-group $groupName --plan $aspName --runtime "NODE:18-lts"
2. Créer une infrastructure réseau
Vous créez les ressources réseau suivantes :
- Un réseau virtuel.
- Un sous-réseau pour l’intégration au réseau virtuel App Service.
- Un sous-réseau pour le point de terminaison privé.
- Une zone DNS privé.
- Un point de terminaison privé.
Créez un réseau virtuel. Remplacez
<virtual-network-name>par un nom unique.# Save vnet name as variable for convenience vnetName=<virtual-network-name> az network vnet create --resource-group $groupName --location $region --name $vnetName --address-prefixes 10.0.0.0/16Créez un sous-réseau pour l’intégration au réseau virtuel App Service.
az network vnet subnet create --resource-group $groupName --vnet-name $vnetName --name vnet-integration-subnet --address-prefixes 10.0.0.0/24 --delegations Microsoft.Web/serverfarms --disable-private-endpoint-network-policies falsePour App Service, le sous-réseau de l’intégration au réseau virtuel doit disposer au minimum d’un bloc CIDR de
/26./24est plus que suffisant.--delegations Microsoft.Web/serverfarmsspécifie que le sous-réseau est délégué pour l’intégration de réseau virtuel App Service.Créez un autre sous-réseau pour les points de terminaison privés.
az network vnet subnet create --resource-group $groupName --vnet-name $vnetName --name private-endpoint-subnet --address-prefixes 10.0.1.0/24 --disable-private-endpoint-network-policies truePour les sous-réseaux du point de terminaison privé, vous devez désactiver les stratégies réseau du point de terminaison privé en définissant
--disable-private-endpoint-network-policiessurtrue.Créez la zone DNS privé.
az network private-dns zone create --resource-group $groupName --name privatelink.azurewebsites.netPour plus d’informations sur ces paramètres, consultez Configuration DNS des points de terminaison privés Azure.
Notes
Si vous créez le point de terminaison privé par le biais du portail, une zone DNS privé est créée automatiquement pour vous, et vous n’avez pas besoin de la créer séparément. Pour maintenir la cohérence dans ce tutoriel, vous créez la zone DNS privé et le point de terminaison privé séparément à l’aide de l’interface Azure CLI.
Liez la zone DNS privé au réseau virtuel.
az network private-dns link vnet create --resource-group $groupName --name myDnsLink --zone-name privatelink.azurewebsites.net --virtual-network $vnetName --registration-enabled FalseDans le sous-réseau du point de terminaison privé de votre réseau virtuel, créez un point de terminaison privé pour votre application web back-end. Remplacez
<backend-app-name>par le nom de votre application web back-end.# Get backend web app resource ID resourceId=$(az webapp show --resource-group $groupName --name <backend-app-name> --query id --output tsv) az network private-endpoint create --resource-group $groupName --name myPrivateEndpoint --location $region --connection-name myConnection --private-connection-resource-id $resourceId --group-id sites --vnet-name $vnetName --subnet private-endpoint-subnetLiez le point de terminaison privé à la zone DNS privé à l’aide d’un groupe de zones DNS pour le point de terminaison privé de l’application web back-end. Ce groupe de zones DNS vous permet de mettre à jour automatiquement la zone DNS privé lorsqu’il existe une mise à jour du point de terminaison privé.
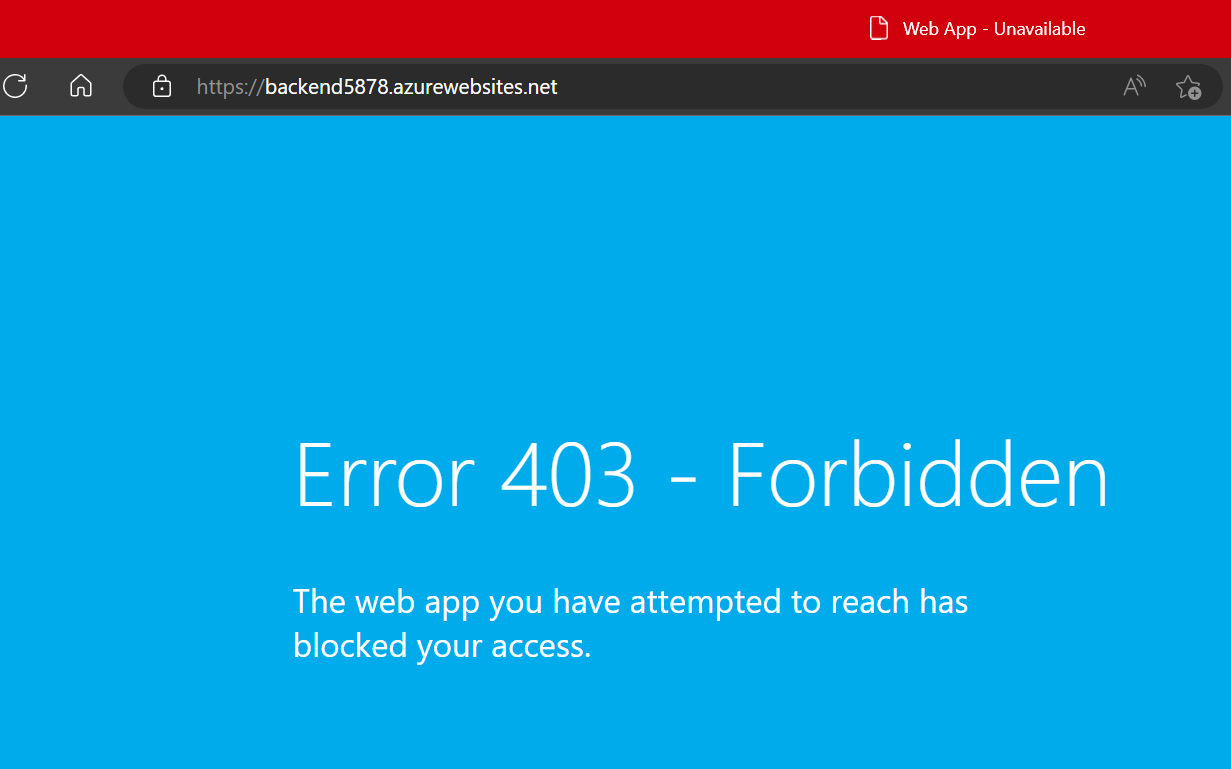
az network private-endpoint dns-zone-group create --resource-group $groupName --endpoint-name myPrivateEndpoint --name myZoneGroup --private-dns-zone privatelink.azurewebsites.net --zone-name privatelink.azurewebsites.netLorsque vous créez un point de terminaison privé pour une instance App Service, l’accès public est implicitement désactivé. Si vous essayez d’accéder à votre application web back-end à l’aide de son URL par défaut, votre accès est refusé. À partir d’un navigateur, accédez à
<backend-app-name>.azurewebsites.netpour confirmer ce comportement.
Pour plus d’informations sur les restrictions d’accès App Service avec des points de terminaison privés, consultez Restrictions d’accès Azure App Service.
3. Configurer l’intégration au réseau virtuel dans votre application web front-end
Activez l’intégration du réseau virtuel sur votre application. Remplacez <frontend-app-name> par le nom de votre application web front-end.
az webapp vnet-integration add --resource-group $groupName --name <frontend-app-name> --vnet $vnetName --subnet vnet-integration-subnet
L’intégration du réseau virtuel permet au trafic sortant de circuler directement dans le réseau virtuel. Par défaut, seul le trafic IP local défini dans RFC-1918 est acheminé vers le réseau virtuel, ce dont vous avez besoin pour les points de terminaison privés. Pour acheminer tout votre trafic vers le réseau virtuel, consultez Gérer le routage de l' intégration du réseau virtuel. Le routage de tout le trafic peut également être utilisé si vous souhaitez acheminer le trafic Internet via votre réseau virtuel, par exemple via un NAT VNet Azure ou un Pare-feu Azure.
4. Activer le déploiement sur l’application web back-end à partir d’Internet
Étant donné que votre application web back-end n’est pas accessible publiquement, vous devez laisser votre outil de déploiement continu joindre votre application en rendant le site SCM accessible publiquement. L’application web principale elle-même peut continuer à refuser tout trafic.
Activez l’accès public pour l’application web back-end.
az webapp update --resource-group $groupName --name <backend-app-name> --set publicNetworkAccess=EnabledDéfinissez l’action de règle sans correspondance destinée à l’application web back-end pour refuser tout le trafic. Ce paramètre refuse l’accès public à l’application web principale, même si le paramètre d’accès général à l’application est défini pour autoriser l’accès public.
az resource update --resource-group $groupName --name <backend-app-name> --namespace Microsoft.Web --resource-type sites --set properties.siteConfig.ipSecurityRestrictionsDefaultAction=DenyDéfinissez l’action de règle sans correspondance destinée au site SCM pour autoriser tout le trafic.
az resource update --resource-group $groupName --name <backend-app-name> --namespace Microsoft.Web --resource-type sites --set properties.siteConfig.scmIpSecurityRestrictionsDefaultAction=Allow
5. Verrouiller l’accès FTP et SCM
À présent que le site SCM back-end est accessible publiquement, vous devez le verrouiller avec une meilleure sécurité.
Désactivez l’accès FTP pour les applications web front-end et back-end. Remplacez
<frontend-app-name>et<backend-app-name>par les noms de vos applications.az resource update --resource-group $groupName --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<frontend-app-name> --set properties.allow=false az resource update --resource-group $groupName --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<backend-app-name> --set properties.allow=falseDésactivez l’accès de l’authentification de base aux ports WebDeploy et aux sites des outils SCM/avancés pour les deux applications web. Remplacez
<frontend-app-name>et<backend-app-name>par les noms de vos applications.az resource update --resource-group $groupName --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<frontend-app-name> --set properties.allow=false az resource update --resource-group $groupName --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<backend-app-name> --set properties.allow=false
La désactivation de l’authentification de base sur App Service limite aux utilisateurs Microsoft Entra ID l’accès aux points de terminaison FTP et SCM, ce qui renforce la sécurité de vos applications. Pour plus d’informations sur la désactivation de l’authentification de base, notamment le test et le monitoring des connexions, consultez Désactivation de l’authentification de base sur App Service.
6. Configurer le déploiement continu avec GitHub Actions
Accédez à l’exemple d’application back-end Node.js. Cette application est une application Hello World simple.
Sélectionnez le bouton Fork en haut à droite sur la page GitHub.
Sélectionnez le Propriétaire et laissez le nom de dépôt par défaut.
Sélectionnez Créer la duplication (fork).
Répétez le même processus pour l’exemple d’application front-end Node.js. Cette application est une application web de base qui accède à une URL distante.
Créez un principal de service. Remplacez
<subscription-id>,<frontend-app-name>et<backend-app-name>par vos valeurs.az ad sp create-for-rbac --name "myApp" --role contributor --scopes /subscriptions/<subscription-id>/resourceGroups/$groupName/providers/Microsoft.Web/sites/<frontend-app-name> /subscriptions/<subscription-id>/resourceGroups/$groupName/providers/Microsoft.Web/sites/<backend-app-name> --sdk-authLa sortie est un objet JSON avec les informations d’identification de l’attribution de rôle qui fournit l’accès à vos applications App Service. Copiez cet objet JSON pour l’étape suivante. Il comprend votre secret client, visible seulement à ce stade. Il est toujours conseillé d’accorder un accès minimal. L’étendue dans cet exemple est limitée aux applications uniquement, et pas à tout le groupe de ressources.
Pour stocker les informations d’identification du principal de service sous forme de secrets GitHub, accédez à l’un des exemples de dépôt dupliqué (fork) dans GitHub et accédez à Paramètres>Sécurité> Secrets et variables>Actions.
Sélectionnez Nouveau secret de dépôt et créez un secret pour chacune des valeurs suivantes. Les valeurs se trouvent dans la sortie json que vous avez copiée précédemment.
Nom Valeur AZURE_APP_ID <application/client-id>AZURE_PASSWORD <client-secret>AZURE_TENANT_ID <tenant-id>AZURE_SUBSCRIPTION_ID <subscription-id>Répétez ce processus pour l’autre exemple de dépôt dupliqué.
Pour configurer un déploiement continu avec GitHub Actions, connectez-vous au portail Azure.
Accédez à la page Vue d’ensemble de votre application web front-end.
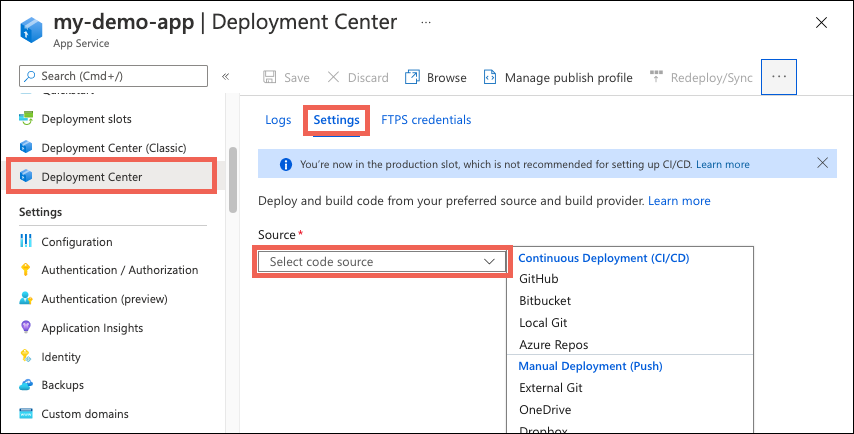
Dans le volet gauche, sélectionnez Centre de déploiement. Sélectionnez ensuite Paramètres.
Dans la zone Source, sélectionnez « GitHub » dans les options CI/CD.

La première fois que vous effectuez un déploiement à partir de GitHub, sélectionnez Autoriser et suivez les invites d’autorisation. Si vous souhaitez effectuer un déploiement à partir d’un autre dépôt d’utilisateur, sélectionnez Changer de compte.
Si vous utilisez l’exemple d’application Node.js qui a été dupliqué (fork) pour satisfaire aux conditions préalables, utilisez les paramètres suivants pour Organisation, Dépôt et Branche.
Paramètre Valeur Organisation <your-GitHub-organization>Référentiel nodejs-frontend Branche main Sélectionnez Enregistrer.
Répétez les mêmes étapes pour votre application web back-end. Les paramètres du Centre de déploiement sont indiqués dans le tableau suivant.
Paramètre Valeur Organisation <your-GitHub-organization>Référentiel nodejs-backend Branche main
7. Utiliser un principal de service pour le déploiement GitHub Actions
La configuration de votre Centre de déploiement a créé un fichier de workflow par défaut dans chacun de vos exemples de dépôt, mais elle utilise un profil de publication par défaut, qui utilise l’authentification de base. Étant donné que vous avez désactivé l’authentification de base, si vous cochez l’onglet Journaux dans le Centre de déploiement, vous verrez que le déploiement déclenché automatiquement génère une erreur. Vous devez modifier le fichier de workflow pour utiliser le principal de service et vous authentifier auprès d’App Service. Pour obtenir des exemples de flux de travail, consultez Ajouter le fichier de flux de travail à votre référentiel GitHub.
Ouvrez l’un de vos dépôts GitHub dupliqués (fork) et accédez au répertoire
<repo-name>/.github/workflows/.Sélectionnez le fichier de workflow généré automatiquement, puis le bouton du « crayon », en haut à droite, afin de modifier le fichier. Remplacez le contenu par le texte suivant, qui suppose que vous avez créé les secrets GitHub précédemment pour vos informations d’identification. Mettez à jour l’espace réservé de
<web-app-name>sous la section « env », puis commitez directement dans la branche primaire. Ce commit déclenche la réexécution de GitHub Actions qui déploie votre code, cette fois en utilisant le principal de service pour l’authentification.name: Build and deploy Node.js app to Azure Web App on: push: branches: - main workflow_dispatch: env: AZURE_WEBAPP_NAME: <web-app-name> # set this to your application's name NODE_VERSION: '18.x' # set this to the node version to use AZURE_WEBAPP_PACKAGE_PATH: '.' # set this to the path to your web app project, defaults to the repository root jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Set up Node.js version uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: npm install, build run: | npm install npm run build --if-present - name: Upload artifact for deployment job uses: actions/upload-artifact@v2 with: name: node-app path: . deploy: runs-on: ubuntu-latest needs: build environment: url: ${{ steps.deploy-to-webapp.outputs.webapp-url }} steps: - name: Download artifact from build job uses: actions/download-artifact@v2 with: name: node-app - uses: azure/login@v1 with: creds: | { "clientId": "${{ secrets.AZURE_APP_ID }}", "clientSecret": "${{ secrets.AZURE_PASSWORD }}", "subscriptionId": "${{ secrets.AZURE_SUBSCRIPTION_ID }}", "tenantId": "${{ secrets.AZURE_TENANT_ID }}" } - name: 'Deploy to Azure Web App' id: deploy-to-webapp uses: azure/webapps-deploy@v2 with: app-name: ${{ env.AZURE_WEBAPP_NAME }} package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }} - name: logout run: | az logoutRépétez ce processus pour le fichier de workflow dans votre autre dépôt GitHub dupliqué (fork).
Les nouveaux commits GitHub déclenchent un autre déploiement pour chacune de vos applications. Cette fois, le déploiement doit réussir, car le workflow utilise le principal de service pour s’authentifier auprès des sites SCM des applications.
Pour obtenir des instructions détaillées sur la configuration du déploiement continu avec des fournisseurs comme GitHub Actions, consultez Déploiement continu vers Azure App Service.
8. Valider les connexions et l’accès aux applications
Accédez à l’application web front-end à l’aide de son URL :
https://<frontend-app-name>.azurewebsites.net.Dans la zone de texte, entrez l’URL de votre application web back-end :
https://<backend-app-name>.azurewebsites.net. Si vous configurez correctement les connexions, vous devez recevoir le message « Hello from the backend web app! » (Bonjour, de l’application web back-end), qui correspond à l’intégralité du contenu de l’application web back-end. Tout le trafic sortant de l’application web front-end est routé via le réseau virtuel. Votre application web front-end se connecte en toute sécurité à votre application web back-end via le point de terminaison privé. En cas de problème avec vos connexions, votre application web front-end se bloque.Essayez de naviguer directement sur votre application web back-end à l’aide de son URL :
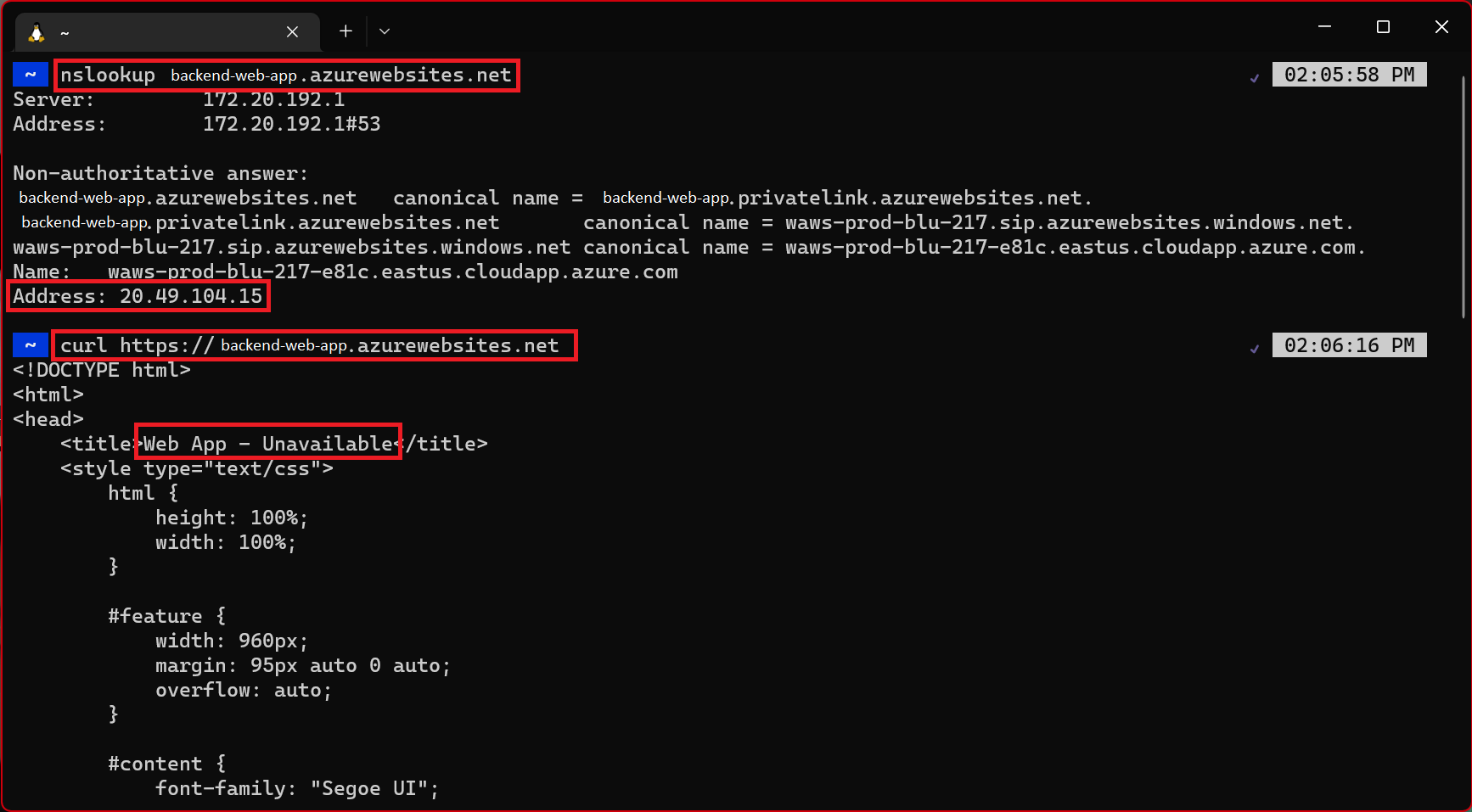
https://<backend-app-name>.azurewebsites.net. Vous devriez voir le messageWeb App - Unavailable. Si vous pouvez joindre l’application, vérifiez que vous avez configuré le point de terminaison privé, et que la définition des restrictions d’accès de votre application refuse tout trafic pour l’application web principale.Pour vérifier de manière plus approfondie que l’application web front-end joint l’application web back-end via une liaison privée, utilisez le protocole SSH sur l’une des instances de votre front-end. Pour le protocole SSH, exécutez la commande suivante, qui établit une session SSH sur le conteneur web de votre application et ouvre un interpréteur de commandes distant dans votre navigateur.
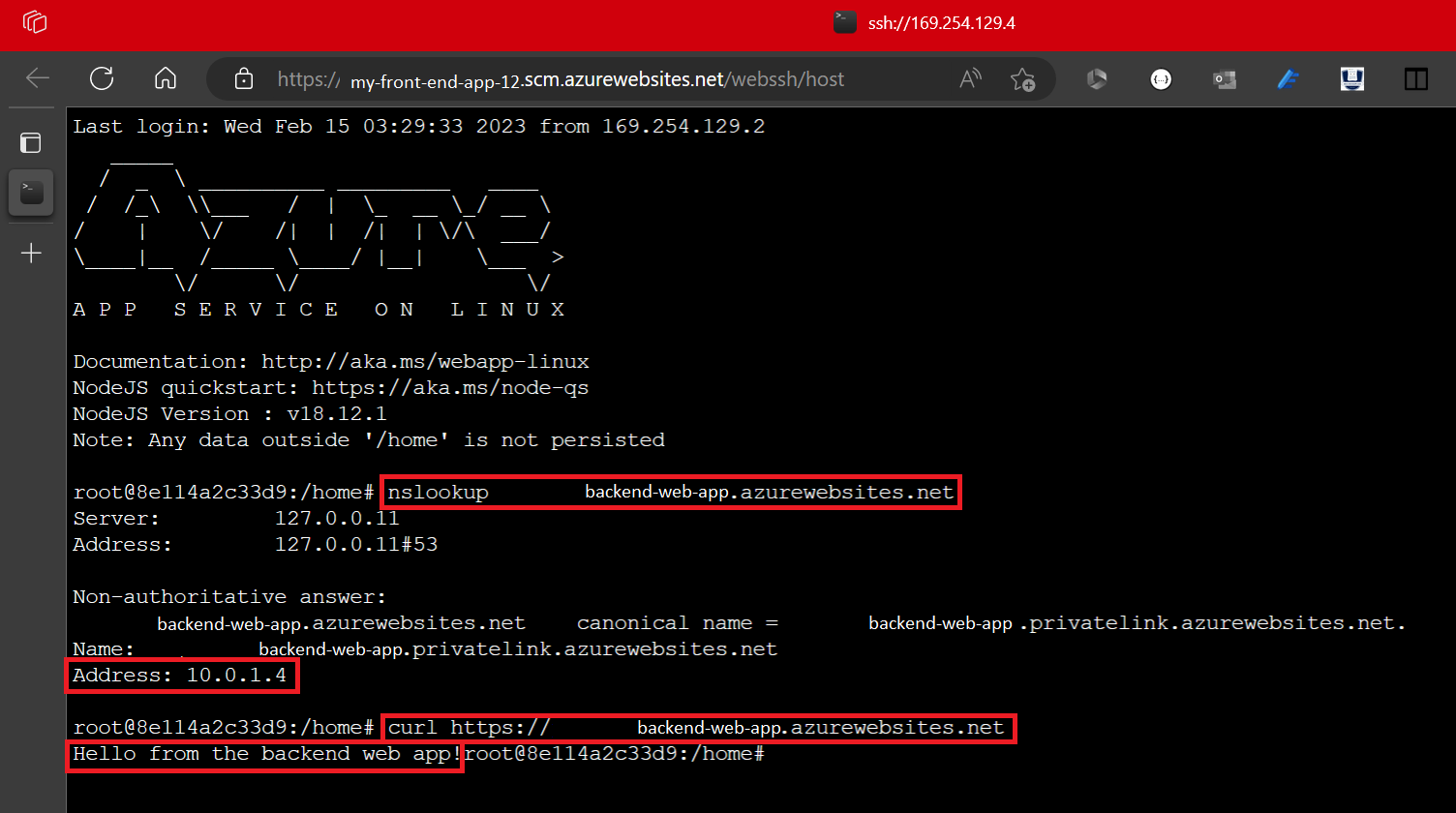
az webapp ssh --resource-group $groupName --name <frontend-app-name>Lorsque l’interpréteur de commandes s’ouvre dans le navigateur, exécutez
nslookuppour contrôler que votre application web back-end est jointe à l’aide de l’adresse IP privée de votre application web back-end. Vous pouvez également exécutercurlpour valider à nouveau le contenu du site. Remplacez<backend-app-name>par le nom de votre application web back-end.nslookup <backend-app-name>.azurewebsites.net curl https://<backend-app-name>.azurewebsites.net
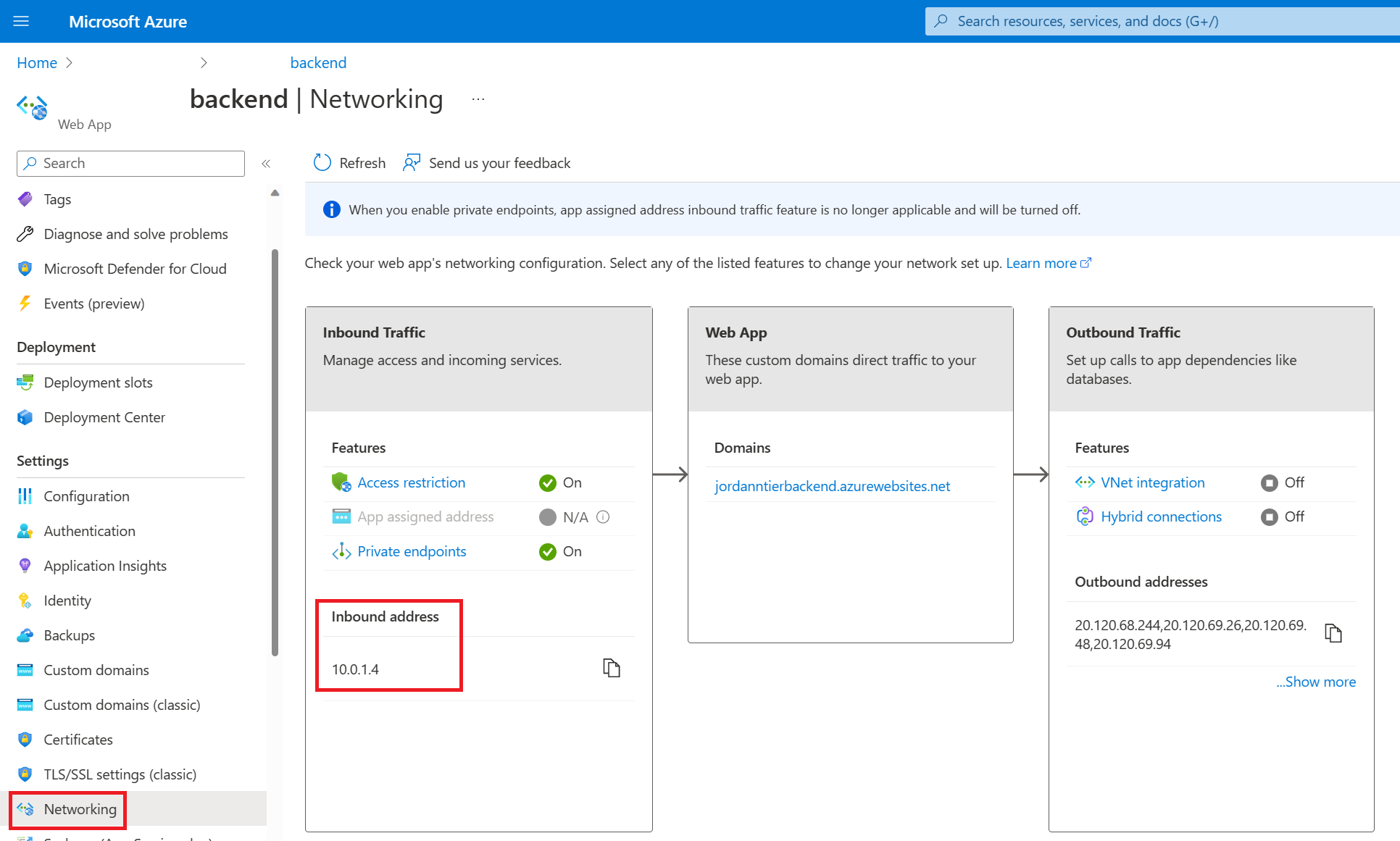
nslookupdoit se résoudre en adresse IP privée de votre application web back-end. L’adresse IP privée doit être une adresse provenant de votre réseau virtuel. Pour confirmer votre adresse IP privée, accédez à la page Réseau de votre application web back-end.
Répétez les mêmes commandes
nslookupetcurldepuis un autre terminal (qui n’est pas une session SSH sur les instances de votre front-end).
nslookupretourne l’adresse IP publique de l’application web back-end. Étant donné que l’accès public à l’application web back-end est désactivé, si vous essayez de joindre l’IP publique, vous obtenez une erreur d’accès refusé. Cette erreur signifie que ce site n’est pas accessible depuis l’Internet public, ce qui correspond au comportement prévu.nslookupne résout pas en IP privée, car cette résolution ne peut être obtenue qu’à partir du réseau virtuel via la zone DNS privé. Seule l’application web front-end se trouve dans le réseau virtuel. Si vous essayez d’exécutercurlsur l’application web back-end depuis le terminal externe, le code HTML retourné contientWeb App - Unavailable. Cette erreur affiche le code HTML pour la page d’erreur que vous avez vue précédemment lorsque vous avez essayé d’accéder à l’application web back-end dans votre navigateur.
9. Nettoyer les ressources
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, supprimez le groupe de ressources en exécutant la commande suivante dans Cloud Shell.
az group delete --name myresourcegroup
L’exécution de cette commande peut prendre quelques minutes.
Forum aux questions
- Existe-t-il une alternative au déploiement utilisant un principal de service ?
- Que se passe-t-il lorsque je configure le déploiement de GitHub Actions dans App Service ?
- Est-il sûr de laisser le site SCM back-end accessible publiquement ?
- Existe-t-il un moyen de déployer sans jamais ouvrir le site SCM back-end ?
- Comment déployer cette architecture avec ARM/Bicep ?
Existe-t-il une alternative au déploiement utilisant un principal de service ?
Étant donné que dans ce tutoriel vous avez désactivé l’authentification de base, vous ne pouvez pas vous authentifier auprès du site SCM back-end avec un nom d’utilisateur et un mot de passe, et vous ne pouvez pas le faire non plus avec un profil de publication. À la place d’un principal de service, vous pouvez également utiliser OpenID Connect.
Que se passe-t-il lorsque je configure le déploiement de GitHub Actions dans App Service ?
Azure génère automatiquement un fichier de workflow dans votre dépôt. Les nouvelles validations correspondant au dépôt et à la branche sélectionnés sont déployées en continu dans votre application App Service. Vous pouvez suivre les validations et les déploiements sous l’onglet Journaux.
Un fichier de workflow par défaut qui utilise un profil de publication pour s’authentifier sur App Service est ajouté à votre dépôt GitHub. Vous pouvez voir ce fichier en accédant au répertoire <repo-name>/.github/workflows/.
Est-il sûr de laisser le site SCM back-end accessible publiquement ?
Lorsque vous verrouillez l’accès FTP et SCM, seuls les principaux Microsoft Entra peuvent accéder au point de terminaison SCM, même s’il est accessible publiquement. Ce paramètre vous garantit que votre application web back-end est toujours sécurisée.
Existe-t-il un moyen de déployer sans jamais ouvrir le site SCM back-end ?
Si vous êtes préoccupé par l’activation de l’accès public au site SCM, ou si vous êtes limité par une stratégie, envisagez d’autres options de déploiement App Service, comme l’exécution à partir d’un package ZIP.
Comment déployer cette architecture avec ARM/Bicep ?
Les ressources que vous avez créées dans ce tutoriel peuvent être déployées avec un modèle ARM/Bicep. L’application connectée à un modèle Bicep d’application web back-end vous permet de créer une solution d’application multiniveau sécurisée.
Pour savoir comment déployer des modèles ARM/Bicep, consultez Comment déployer des ressources avec Bicep et Azure CLI.
Étapes suivantes
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
