Tutoriel : Créer un leaderboard de type Cache-Aside sur ASP.NET
Dans ce tutoriel, vous mettez à jour l’application web ASP.NET ContosoTeamStats, créée dans le guide de démarrage rapide ASP.NET pour Azure Cache pour Redis, afin d’inclure un leaderboard qui utilise le modèle Cache-Aside avec Azure Cache pour Redis. L’exemple d’application affiche une liste de statistiques d’équipe à partir d’une base de données. Il montre également les différentes façons d’utiliser Azure Cache pour Redis afin de stocker et de récupérer des données à partir du cache pour améliorer les performances. Une fois le tutoriel terminé, vous disposez d’une application web effectuant des opérations de lecture et d’écriture sur une base de données, optimisée avec Azure Cache pour Redis et hébergée dans Azure.
Dans ce tutoriel, vous allez apprendre à :
- Améliorer le débit des données et réduire la charge de la base de données en stockant et en récupérant des données à l’aide de Cache Azure pour Redis.
- Utiliser un ensemble trié Redis pour récupérer les cinq meilleures équipes.
- Approvisionner des ressources Azure pour l’application à l’aide d’un modèle Resource Manager.
- Publier l’application sur Azure avec Visual Studio.
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit Azure avant de commencer.
Prérequis
Pour suivre ce didacticiel, vous devez disposer des éléments suivants :
- Ce tutoriel se poursuit là où vous l’avez laissé dans le guide de démarrage rapide ASP.NET pour Cache Azure pour Redis. Si vous ne l’avez pas encore fait, commencez par suivre ce guide de démarrage rapide.
- Installez Visual Studio 2019 avec les charges de travail suivantes :
- Développement web et ASP.NET
- Développement Azure
- Développement de bureau .NET avec la base de données locale SQL Server Express ou l’édition SQL Server 2017 Express.
Ajouter un leaderboard au projet
Dans cette section du didacticiel, vous configurez le projet ContosoTeamStats avec un leaderboard qui signale les statistiques de gain, de perte et de lien pour obtenir une liste des équipes fictives.
Ajouter Entity Framework au projet
Dans Visual Studio, ouvrez la solution ContosoTeamStats que vous avez créée dans le guide de démarrage rapide ASP.NET pour Cache Azure pour Redis.
Sélectionnez Outils > Gestionnaire de package NuGet > Console du gestionnaire de package.
Exécutez la commande suivante dans la fenêtre Console du Gestionnaire de package pour installer EntityFramework :
Install-Package EntityFramework
Pour plus d’informations sur ce package, consultez la page NuGet EntityFramework.
Ajouter le modèle d’équipe
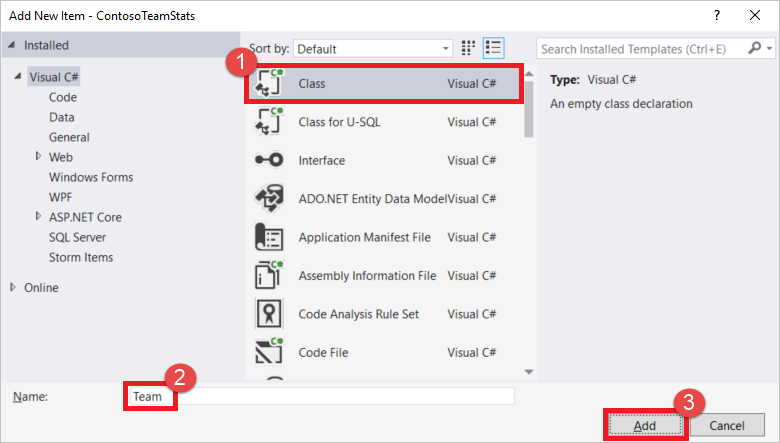
Cliquez avec le bouton droit sur Modèles dans l’Explorateur de solutions et sélectionnez Ajouter, Classe.
Entrez le nom de la classe
Teamet sélectionnez Ajouter.
Remplacez les instructions
usingau début du fichier Team.cs par les instructionsusingsuivantes :using System; using System.Collections.Generic; using System.Data.Entity; using System.Data.Entity.SqlServer;Remplacez la définition de la classe
Teampar l’extrait de code suivant, qui contient une définition de classeTeammise à jour et d’autres classes d’assistance Entity Framework. Ce didacticiel utilise l’approche Code First avec Entity Framework. Cette approche permet à Entity Framework de créer la base de données à partir de votre code. Pour plus d’informations sur l’approche Code First d’Entity Framework utilisée dans ce didacticiel, consultez Code First pour une nouvelle base de données.public class Team { public int ID { get; set; } public string Name { get; set; } public int Wins { get; set; } public int Losses { get; set; } public int Ties { get; set; } static public void PlayGames(IEnumerable<Team> teams) { // Simple random generation of statistics. Random r = new Random(); foreach (var t in teams) { t.Wins = r.Next(33); t.Losses = r.Next(33); t.Ties = r.Next(0, 5); } } } public class TeamContext : DbContext { public TeamContext() : base("TeamContext") { } public DbSet<Team> Teams { get; set; } } public class TeamInitializer : CreateDatabaseIfNotExists<TeamContext> { protected override void Seed(TeamContext context) { var teams = new List<Team> { new Team{Name="Adventure Works Cycles"}, new Team{Name="Alpine Ski House"}, new Team{Name="Blue Yonder Airlines"}, new Team{Name="Coho Vineyard"}, new Team{Name="Contoso, Ltd."}, new Team{Name="Fabrikam, Inc."}, new Team{Name="Lucerne Publishing"}, new Team{Name="Northwind Traders"}, new Team{Name="Consolidated Messenger"}, new Team{Name="Fourth Coffee"}, new Team{Name="Graphic Design Institute"}, new Team{Name="Nod Publishers"} }; Team.PlayGames(teams); teams.ForEach(t => context.Teams.Add(t)); context.SaveChanges(); } } public class TeamConfiguration : DbConfiguration { public TeamConfiguration() { SetExecutionStrategy("System.Data.SqlClient", () => new SqlAzureExecutionStrategy()); } }Dans l’Explorateur de solutions, double-cliquez sur le fichier Web.config pour l’ouvrir.

Ajoutez la section
connectionStringssuivante dans la sectionconfiguration. Le nom de la chaîne de connexion doit correspondre au nom de la classe de contexte de base de données Entity Framework, qui estTeamContext.Cette chaîne de connexion part du principe que les prérequis sont remplis et que vous avez installé la base de données locale SQL Server Express, qui fait partie de la charge de travail de développement de bureau .NET installée avec Visual Studio 2019.
<connectionStrings> <add name="TeamContext" connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\Teams.mdf;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings>L’exemple suivant montre la nouvelle section
connectionStringssuivantconfigSectionsà l’intérieur de la sectionconfiguration:<configuration> <configSections> <section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" /> </configSections> <connectionStrings> <add name="TeamContext" connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\Teams.mdf;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings> ...
Ajouter les TeamsController et les vues
Dans Visual Studio, créez le projet.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le dossier Contrôleurs. Cliquez ensuite sur Ajouter puis sur Contrôleur.
Choisissez Contrôleur MVC 5 avec vues, utilisant Entity Framework, puis sélectionnez sur Ajouter. Si vous obtenez une erreur après avoir sélectionné Ajouter, vérifiez que vous avez déjà généré le projet.

Sélectionnez Team (ContosoTeamStats.Models) dans la liste déroulante Classe de modèle. Sélectionnez TeamContext (ContosoTeamStats.Models) dans la liste déroulante Classe du contexte de données. Tapez
TeamsControllerdans la zone de texte du nom du Contrôleur (si elle n’est pas remplie automatiquement). Sélectionnez Ajouter pour créer la classe de contrôleur et ajouter les vues par défaut.
Dans l’Explorateur de solutions, développez Global.asax, puis double-cliquez sur Global.asax.cs pour l’ouvrir.

Ajoutez les deux instructions
usingsuivantes au début du fichier, sous les autres instructionsusing:using System.Data.Entity; using ContosoTeamStats.Models;Ajoutez la ligne de code ci-après à la fin de la méthode
Application_Start:Database.SetInitializer<TeamContext>(new TeamInitializer());Dans l’Explorateur de solutions, développez
App_Startet double-cliquez surRouteConfig.cs.
Dans la méthode
controller = "Home", remplacezRegisterRoutespar la routeDefaultaveccontroller = "Teams"comme indiqué dans l’exemple suivant :routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Teams", action = "Index", id = UrlParameter.Optional } );
Configurer l’affichage de la mise en page
Dans l’Explorateur de solutions, développez le dossier Vues puis le dossier Partagé et double-cliquez sur _Layout.cshtml.

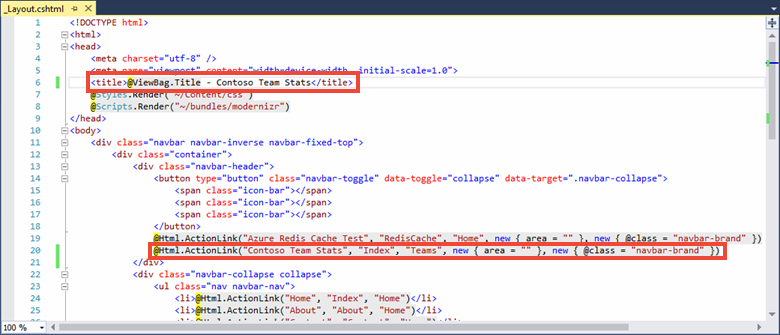
Modifiez le contenu de l’élément
titleet remplacezMy ASP.NET ApplicationparContoso Team Stats, comme indiqué dans l’exemple suivant :<title>@ViewBag.Title - Contoso Team Stats</title>Dans la section
body, ajoutez la nouvelle instructionHtml.ActionLinksuivante pour les statistiques d’équipe Contoso juste en dessous du lien pour le test Cache Azure pour Redis.@Html.ActionLink("Contoso Team Stats", "Index", "Teams", new { area = "" }, new { @class = "navbar-brand" })`
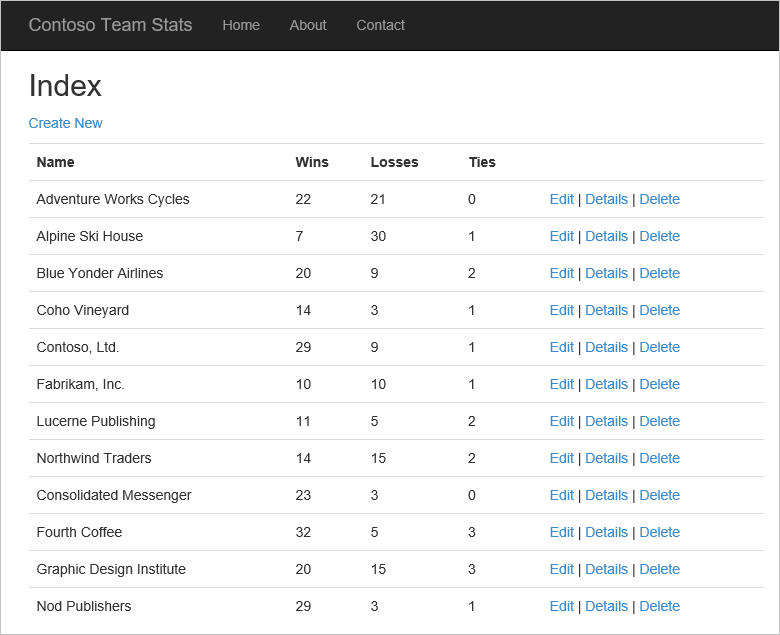
Appuyez sur Ctrl+F5 pour générer et exécuter l’application. Cette version de l’application lit les résultats directement à partir de la base de données. Notez les actions Créer, Modifier, Détails et Supprimer qui ont été automatiquement ajoutées à l’application par le modèle automatique Contrôleur MVC 5 avec vues, en utilisant Entity Framework. Dans la section suivante du tutoriel, vous allez ajouter Azure Cache pour Redis afin d’optimiser l’accès aux données et de fournir des fonctionnalités supplémentaires à l’application.

Configurer l’application pour Cache Azure pour Redis
Dans cette section du tutoriel, vous allez configurer l’exemple d’application pour stocker et récupérer des statistiques d’équipe Contoso à partir d’une instance de Cache Azure pour Redis à l’aide du client de cache StackExchange.Redis.
Ajoutez une connexion de cache au contrôleur Teams
Vous avez déjà installé le package de bibliothèque de client StackExchange.Redis dans le démarrage rapide. Vous avez également déjà configuré le paramètre d’application CacheConnection à utiliser localement et avec le service d’application publié. Utilisez cette même bibliothèque cliente et les informations CacheConnection contenues dans le TeamsController.
Dans l’Explorateur de solutions, développez le dossier Contrôleurs et double-cliquez sur TeamsController.cs pour l’ouvrir.

Ajoutez les deux instructions
usingsuivantes à TeamsController.cs :using System.Configuration; using StackExchange.Redis;Ajoutez les deux propriétés suivantes à la classe
TeamsController:// Redis Connection string info private static Lazy<ConnectionMultiplexer> lazyConnection = new Lazy<ConnectionMultiplexer>(() => { string cacheConnection = ConfigurationManager.AppSettings["CacheConnection"].ToString(); return ConnectionMultiplexer.Connect(cacheConnection); }); public static ConnectionMultiplexer Connection { get { return lazyConnection.Value; } }
Mettre à jour les contrôleurs Teams pour lire à partir du cache ou de la base de données
Dans cet exemple, les statistiques d’équipe peuvent être récupérées à partir de la base de données ou à partir du cache. Les statistiques d’équipe sont stockées dans le cache comme List<Team>sérialisé et comme ensemble trié à l’aide des types de données Redis. Lors de la récupération des éléments d’un ensemble trié, vous pouvez récupérer certains éléments, récupérer tous les éléments ou effectuer une requête sur certains éléments. Dans cet exemple, vous allez interroger l’ensemble trié pour trouver les cinq meilleures équipes, classées par nombre de victoires.
Il n’est pas nécessaire de stocker les statistiques d’équipe dans plusieurs formats dans le cache pour utiliser Azure Cache pour Redis. Ce didacticiel utilise plusieurs formats pour illustrer certaines façons de mettre des données en cache et les différents types de données que vous pouvez utiliser à cette fin.
Ajoutez les instructions
usingsuivantes au début du fichierTeamsController.cs, avec les autres instructionsusing:using System.Diagnostics; using Newtonsoft.Json;Remplacez la méthode d’implémentation
public ActionResult Index()actuelle par l’implémentation suivante :// GET: Teams public ActionResult Index(string actionType, string resultType) { List<Team> teams = null; switch(actionType) { case "playGames": // Play a new season of games. PlayGames(); break; case "clearCache": // Clear the results from the cache. ClearCachedTeams(); break; case "rebuildDB": // Rebuild the database with sample data. RebuildDB(); break; } // Measure the time it takes to retrieve the results. Stopwatch sw = Stopwatch.StartNew(); switch(resultType) { case "teamsSortedSet": // Retrieve teams from sorted set. teams = GetFromSortedSet(); break; case "teamsSortedSetTop5": // Retrieve the top 5 teams from the sorted set. teams = GetFromSortedSetTop5(); break; case "teamsList": // Retrieve teams from the cached List<Team>. teams = GetFromList(); break; case "fromDB": // Retrieve results from the database. default: teams = GetFromDB(); break; } sw.Stop(); double ms = sw.ElapsedTicks / (Stopwatch.Frequency / (1000.0)); // Add the elapsed time of the operation to the ViewBag.msg. ViewBag.msg += " MS: " + ms.ToString(); return View(teams); }Ajoutez les trois méthodes suivantes à la classe
TeamsControllerpour implémenter les types d’actionplayGames,clearCacheetrebuildDBde l’instruction switch ajoutée dans l’extrait de code précédent.La méthode
PlayGamesmet à jour les statistiques d’équipe en simulant une saison de jeux, enregistre les résultats dans la base de données et efface les données désormais obsolètes à partir du cache.void PlayGames() { ViewBag.msg += "Updating team statistics. "; // Play a "season" of games. var teams = from t in db.Teams select t; Team.PlayGames(teams); db.SaveChanges(); // Clear any cached results ClearCachedTeams(); }La méthode
RebuildDBréinitialise la base de données avec l’ensemble d’équipes par défaut, génère des statistiques pour ces équipes et efface les données désormais obsolètes à partir du cache.void RebuildDB() { ViewBag.msg += "Rebuilding DB. "; // Delete and re-initialize the database with sample data. db.Database.Delete(); db.Database.Initialize(true); // Clear any cached results ClearCachedTeams(); }La méthode
ClearCachedTeamssupprime du cache toutes les statistiques d’équipe mises en cache.void ClearCachedTeams() { IDatabase cache = Connection.GetDatabase(); cache.KeyDelete("teamsList"); cache.KeyDelete("teamsSortedSet"); ViewBag.msg += "Team data removed from cache. "; }Ajoutez les quatre méthodes suivantes à la classe
TeamsControllerpour implémenter les différentes façons de récupérer les statistiques d’équipe à partir du cache et de la base de données. Chacune de ces méthodes retourne unList<Team>qui est ensuite affiché par la vue.La méthode
GetFromDBlit les statistiques d’équipe à partir de la base de données.List<Team> GetFromDB() { ViewBag.msg += "Results read from DB. "; var results = from t in db.Teams orderby t.Wins descending select t; return results.ToList<Team>(); }La méthode
GetFromListlit les statistiques d’équipe à partir du cache en tant queList<Team>sérialisé. Si les statistiques ne sont pas présentes dans le cache, une absence dans le cache se produit. Pour une absence dans le cache, les statistiques d’équipe sont lues à partir de la base de données, puis stockées dans le cache pour la prochaine requête. Dans cet exemple, la sérialisation JSON.NET est utilisée pour sérialiser les objets .NET vers et depuis le cache. Pour plus d’informations, consultez Guide pratique pour utiliser des objets .NET dans Cache Azure pour Redis.List<Team> GetFromList() { List<Team> teams = null; IDatabase cache = Connection.GetDatabase(); string serializedTeams = cache.StringGet("teamsList"); if (!String.IsNullOrEmpty(serializedTeams)) { teams = JsonConvert.DeserializeObject<List<Team>>(serializedTeams); ViewBag.msg += "List read from cache. "; } else { ViewBag.msg += "Teams list cache miss. "; // Get from database and store in cache teams = GetFromDB(); ViewBag.msg += "Storing results to cache. "; cache.StringSet("teamsList", JsonConvert.SerializeObject(teams)); } return teams; }La méthode
GetFromSortedSetlit les statistiques d’équipe à partir d’un ensemble trié en cache. En cas d’absence dans le cache, les statistiques d’équipe sont lues à partir de la base de données, puis stockées dans le cache en tant qu’ensemble trié.List<Team> GetFromSortedSet() { List<Team> teams = null; IDatabase cache = Connection.GetDatabase(); // If the key teamsSortedSet is not present, this method returns a 0 length collection. var teamsSortedSet = cache.SortedSetRangeByRankWithScores("teamsSortedSet", order: Order.Descending); if (teamsSortedSet.Count() > 0) { ViewBag.msg += "Reading sorted set from cache. "; teams = new List<Team>(); foreach (var t in teamsSortedSet) { Team tt = JsonConvert.DeserializeObject<Team>(t.Element); teams.Add(tt); } } else { ViewBag.msg += "Teams sorted set cache miss. "; // Read from DB teams = GetFromDB(); ViewBag.msg += "Storing results to cache. "; foreach (var t in teams) { Console.WriteLine("Adding to sorted set: {0} - {1}", t.Name, t.Wins); cache.SortedSetAdd("teamsSortedSet", JsonConvert.SerializeObject(t), t.Wins); } } return teams; }La méthode
GetFromSortedSetTop5lit les cinq meilleures équipes à partir de l’ensemble trié en cache. Elle commence par vérifier l’existence de la cléteamsSortedSetdans le cache. Si cette clé n’est pas présente, la méthodeGetFromSortedSetest appelée pour lire les statistiques d’équipe et les stocker dans le cache. Ensuite, l’ensemble trié mis en cache est interrogé de façon à trouver les cinq meilleures équipes, qui sont retournées.List<Team> GetFromSortedSetTop5() { List<Team> teams = null; IDatabase cache = Connection.GetDatabase(); // If the key teamsSortedSet is not present, this method returns a 0 length collection. var teamsSortedSet = cache.SortedSetRangeByRankWithScores("teamsSortedSet", stop: 4, order: Order.Descending); if(teamsSortedSet.Count() == 0) { // Load the entire sorted set into the cache. GetFromSortedSet(); // Retrieve the top 5 teams. teamsSortedSet = cache.SortedSetRangeByRankWithScores("teamsSortedSet", stop: 4, order: Order.Descending); } ViewBag.msg += "Retrieving top 5 teams from cache. "; // Get the top 5 teams from the sorted set teams = new List<Team>(); foreach (var team in teamsSortedSet) { teams.Add(JsonConvert.DeserializeObject<Team>(team.Element)); } return teams; }
Mettre à jour les méthodes Create, Edit et Delete pour utiliser le cache
Le code de génération de modèles automatique qui a été généré dans le cadre de cet exemple inclut des méthodes permettant d’ajouter, modifier et supprimer des équipes. Chaque fois qu’une équipe est ajoutée, modifiée ou supprimée, les données dans le cache deviennent obsolètes. Dans cette section, vous allez modifier ces trois méthodes pour effacer les équipes en cache, de sorte que le cache soit actualisé.
Accédez à la méthode
Create(Team team)dans la classeTeamsController. Ajoutez un appel à la méthodeClearCachedTeams, comme indiqué dans l’exemple suivant :// POST: Teams/Create // To protect from overposting attacks, please enable the specific properties you want to bind to, for // more details see https://go.microsoft.com/fwlink/?LinkId=317598. [HttpPost] [ValidateAntiForgeryToken] public ActionResult Create([Bind(Include = "ID,Name,Wins,Losses,Ties")] Team team) { if (ModelState.IsValid) { db.Teams.Add(team); db.SaveChanges(); // When a team is added, the cache is out of date. // Clear the cached teams. ClearCachedTeams(); return RedirectToAction("Index"); } return View(team); }Accédez à la méthode
Edit(Team team)dans la classeTeamsController. Ajoutez un appel à la méthodeClearCachedTeams, comme indiqué dans l’exemple suivant :// POST: Teams/Edit/5 // To protect from overposting attacks, please enable the specific properties you want to bind to, for // more details see https://go.microsoft.com/fwlink/?LinkId=317598. [HttpPost] [ValidateAntiForgeryToken] public ActionResult Edit([Bind(Include = "ID,Name,Wins,Losses,Ties")] Team team) { if (ModelState.IsValid) { db.Entry(team).State = EntityState.Modified; db.SaveChanges(); // When a team is edited, the cache is out of date. // Clear the cached teams. ClearCachedTeams(); return RedirectToAction("Index"); } return View(team); }Accédez à la méthode
DeleteConfirmed(int id)dans la classeTeamsController. Ajoutez un appel à la méthodeClearCachedTeams, comme indiqué dans l’exemple suivant :// POST: Teams/Delete/5 [HttpPost, ActionName("Delete")] [ValidateAntiForgeryToken] public ActionResult DeleteConfirmed(int id) { Team team = db.Teams.Find(id); db.Teams.Remove(team); db.SaveChanges(); // When a team is deleted, the cache is out of date. // Clear the cached teams. ClearCachedTeams(); return RedirectToAction("Index"); }
Ajouter des méthodes de mise en cache à la vue Index des équipes
Dans l’Explorateur de solutions, développez le dossier Vues puis le dossier Équipes, et double-cliquez sur Index.cshtml.

Au début du fichier, recherchez l’élément de paragraphe suivant :

Ce lien crée une nouvelle équipe. Remplacez l’élément de paragraphe par la table suivante. Cette table contient des liens d’action pour créer une nouvelle équipe, jouer une nouvelle saison de jeux, effacer le cache, récupérer les équipes à partir du cache dans plusieurs formats, récupérer les équipes à partir de la base de données et reconstruire la base de données avec de nouvelles données d’exemple.
<table class="table"> <tr> <td> @Html.ActionLink("Create New", "Create") </td> <td> @Html.ActionLink("Play Season", "Index", new { actionType = "playGames" }) </td> <td> @Html.ActionLink("Clear Cache", "Index", new { actionType = "clearCache" }) </td> <td> @Html.ActionLink("List from Cache", "Index", new { resultType = "teamsList" }) </td> <td> @Html.ActionLink("Sorted Set from Cache", "Index", new { resultType = "teamsSortedSet" }) </td> <td> @Html.ActionLink("Top 5 Teams from Cache", "Index", new { resultType = "teamsSortedSetTop5" }) </td> <td> @Html.ActionLink("Load from DB", "Index", new { resultType = "fromDB" }) </td> <td> @Html.ActionLink("Rebuild DB", "Index", new { actionType = "rebuildDB" }) </td> </tr> </table>Faites défiler le fichier Index.cshtml vers le bas pour visualiser la fin du fichier, puis ajoutez l’élément
trsuivant, de sorte qu’il s’agisse de la dernière ligne de la dernière table du fichier :<tr><td colspan="5">@ViewBag.Msg</td></tr>Cette ligne affiche la valeur
ViewBag.Msgqui contient un rapport d’état sur l’opération en cours. La valeurViewBag.Msgest définie quand vous cliquez sur l’un des liens d’action à l’étape précédente.
Appuyez sur F6 pour générer le projet.
Exécutez l’application localement.
Exécutez l’application localement sur votre machine pour vérifier la fonctionnalité ajoutée pour prendre en charge les équipes.
Dans ce test, l’application et les bases de données s’exécutent localement. Azure Cache pour Redis n’est pas local. Il est hébergé à distance dans Azure. C’est pourquoi le cache risque de réduire légèrement les performances de la base de données. Pour de meilleures performances, l’application cliente et l’instance de Cache Azure pour Redis doivent se trouver au même emplacement.
Dans la section suivante, vous déployez toutes les ressources sur Azure pour constater l’amélioration des performances grâce à l’utilisation d’un cache.
Pour exécuter l’application localement :
Appuyez sur Ctrl+F5 pour exécuter l’application.

Testez chacune des nouvelles méthodes ajoutées à la vue. Étant donné que le cache est distant dans ces tests, la base de données doit subir une légère baisse de performances du cache.
Publier et exécuter l’application dans Azure
Provisionner une base de données pour l’application
Dans cette section, vous allez provisionner une nouvelle base de données dans SQL Database que l’application utilisera pendant son hébergement dans Azure.
Dans le portail Azure, sélectionnez Créer une ressource en haut à gauche dans le portail Azure.
Dans la page Nouveau, sélectionnez Bases de données>Base de données SQL.
Utilisez les paramètres suivants pour la nouvelle base de données SQL :
Paramètre Valeur suggérée Description Nom de la base de données ContosoTeamsDatabase Pour les noms de base de données valides, consultez Database Identifiers (Identificateurs de base de données). Abonnement Votre abonnement Sélectionnez l’abonnement que vous avez utilisé pour créer le cache et héberger le service d’application. Groupe de ressources TestResourceGroup Sélectionnez Utiliser existant et utilisez le groupe de ressources où vous avez placé votre cache et App Service. Sélectionner une source Base de données vide Commencez avec une base de données vide. Sous Serveur, sélectionnez Configurer les paramètres requis>Créer un nouveau serveur et fournissez les informations suivantes, puis utilisez le bouton Sélectionner :
Paramètre Valeur suggérée Description Nom du serveur Nom globalement unique Pour les noms de serveur valides, consultez Naming conventions (Conventions d’affectation de nom). Connexion d’administrateur du serveur Nom valide Pour les noms de connexion valides, consultez Database Identifiers (Identificateurs de base de données). Mot de passe Mot de passe valide Votre mot de passe doit comporter au moins 8 caractères et contenir des caractères appartenant à trois des catégories suivantes : caractères en majuscules, caractères en minuscules, chiffres et caractères non alphanumériques. Lieu USA Est Sélectionnez la région où vous avez créée le cache et le service d’applications. Sélectionnez Épingler au tableau de bord, puis Créer pour créer la base de données et le serveur.
Une fois la base de données créée, sélectionnez Afficher les chaînes de connexion de la base de données et copiez la chaîne de connexion ADO.NET.

Dans le portail Azure, accédez à votre App Service et sélectionnez Paramètres d’application, puis Ajouter une nouvelle chaîne de connexion dans la section Chaînes de connexion.
Ajouter une nouvelle chaîne de connexion nommée TeamContext pour correspondre à la classe de contexte de base de données Entity Framework. Collez la chaîne de connexion de votre nouvelle base de données comme valeur. Veillez à remplacer les espaces réservés suivants dans la chaîne de connexion et sélectionnez Enregistrer :
Espace réservé Valeur suggérée {your_username} Utilisez les informations de connexion d’administrateur de serveur pour le serveur que vous venez de créer. {your_password} Utilisez le mot de passe pour le serveur que vous venez de créer. En ajoutant le nom d’utilisateur et un mot de passe comme paramètre d’application, votre nom d’utilisateur et votre mot de passe ne sont pas inclus dans votre code. Cette approche permet de protéger les informations d’identification.
Publier les mises à jour d'application dans Azure
Dans cette étape du didacticiel, vous allez publier les mises à jour de l’application sur Azure pour l’exécuter dans le cloud.
Avec le bouton droit, sélectionnez le projet ContosoTeamStats dans Visual Studio, puis choisissez Publier.

Sélectionnez Publier pour utiliser le profil de publication que vous avez créé dans le démarrage rapide.
Une fois la publication terminée, Visual Studio lance l’application dans votre navigateur par défaut.

Le tableau suivant décrit chaque lien d’action de l’exemple d’application :
Action Description Création Crée une équipe. Play Season Joue une saison de jeux, met à jour les statistiques d’équipe et efface les données d’équipe obsolètes du cache. Clear Cache Efface les statistiques d’équipe du cache. List from Cache Récupère les statistiques d’équipe à partir cache. En cas d’absence dans le cache, charge les statistiques à partir de la base de données et les enregistre dans le cache pour la prochaine fois. Sorted Set from Cache Récupère les statistiques d’équipe du cache à l’aide d’un ensemble trié. En cas d’absence dans le cache, charge les statistiques à partir de la base de données et les enregistre dans le cache à l’aide d’un ensemble trié. Top 5 Teams from Cache Récupère les 5 meilleures équipes à partir du cache à l’aide d’un ensemble trié. En cas d’absence dans le cache, charge les statistiques à partir de la base de données et les enregistre dans le cache à l’aide d’un ensemble trié. Load from DB Récupère les statistiques d’équipe à partir de la base de données. Rebuild DB Reconstruit la base de données et la recharge avec les exemples de données d’équipe. Edit / Details / Delete Modifie une équipe, affiche les détails d’une équipe, supprime une équipe.
Sélectionnez certaines actions et essayez de récupérer les données à partir de différentes sources. Notez que le temps nécessaire pour récupérer les données à partir de la base de données et du cache varie selon la méthode utilisée.
Nettoyer les ressources
Quand vous avez fini d’utiliser l’exemple d’application du tutoriel, vous pouvez supprimer les ressources Azure pour réduire les coûts et préserver les ressources. Toutes vos ressources doivent être contenues dans le même groupe de ressources. Vous pouvez les supprimer simultanément en une seule opération en supprimant le groupe de ressources. Les instructions de cet article ont utilisé un groupe de ressources nommé TestResources.
Important
La suppression d’un groupe de ressources est définitive ; le groupe de ressources et l’ensemble des ressources qu’il contient sont supprimés de manière permanente. Veillez à ne pas supprimer accidentellement des ressources ou un groupe de ressources incorrects. Si vous avez créé les ressources pour l’hébergement de cet exemple dans un groupe de ressources existant contenant des ressources que vous souhaitez conserver, vous pouvez supprimer chaque ressource individuellement sur la gauche.
Connectez-vous au portail Azure, puis sélectionnez Groupes de ressources.
Tapez le nom de votre groupe de ressources dans la zone de texte Filtrer des éléments... .
Cliquez sur ... à droite de votre groupe de ressources et sélectionnez Supprimer le groupe de ressources.

Vous êtes invité à confirmer la suppression du groupe de ressources. Saisissez le nom de votre groupe de ressources à confirmer, puis sélectionnez Supprimer.
Après quelques instants, le groupe de ressources et toutes les ressources qu’il contient sont supprimés.