Créer des styles personnalisés pour les cartes d’intérieur (préversion)
Lorsque vous créez une carte d’intérieur à l’aide de Azure Maps Creator, les styles par défaut sont appliqués. Cet article explique comment personnaliser ces éléments de style.
Prérequis
- Compréhension des concepts de Creator.
- Un tileset Azure Maps Creator.
Créer des styles personnalisés à l’aide de l’éditeur visuel Creator
Bien qu’il soit possible de modifier vos styles de cartes d’intérieur à l’aide de l’API Rest Creator, Creator propose également un éditeur de style visuel pour créer des styles personnalisés qui ne nécessitent pas de codage. Cet article se concentre exclusivement sur la création de styles personnalisés à l’aide de cet éditeur de style.
Ouvrir le style
Lorsqu’une carte d'intérieur est créée dans votre service Azure Maps Creator, des styles par défaut sont automatiquement créés pour vous. Pour personnaliser les éléments de style de votre carte d'intérieur, ouvrez ce style par défaut.
Ouvrez l’éditeur de style et sélectionnez le bouton Ouvrir de la barre d’outils.

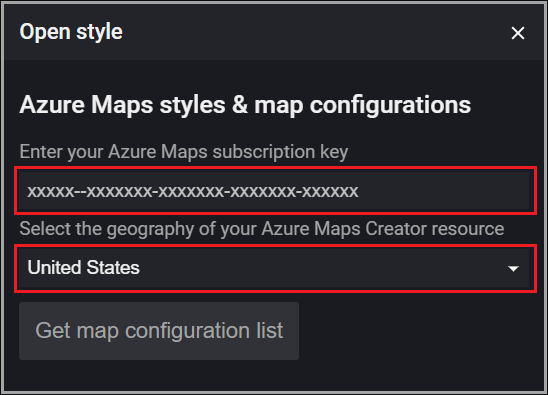
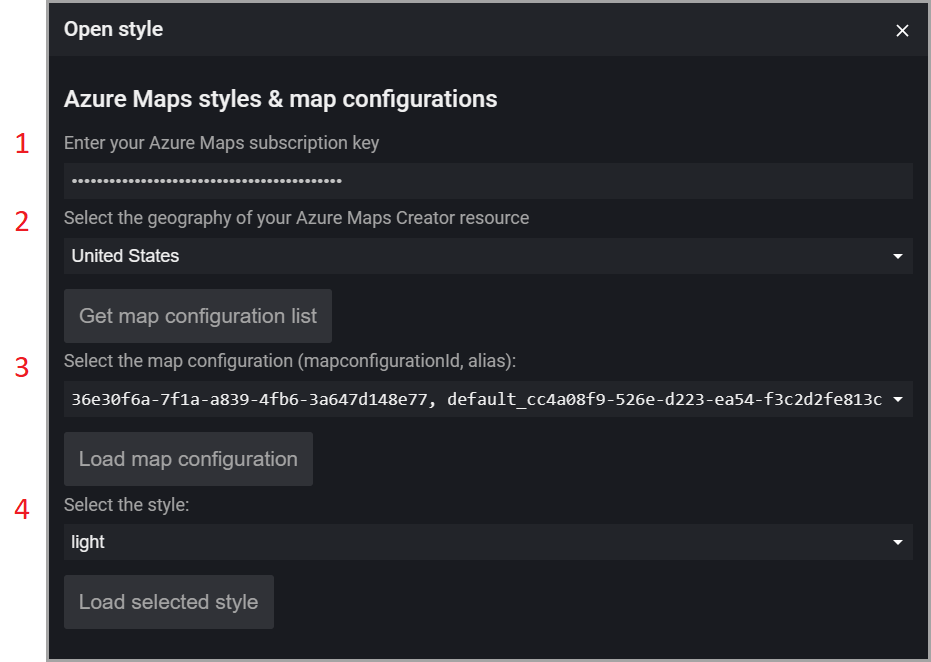
La boîte de dialogue Ouvrir le style s'affiche.
Entrez votre clé d’abonnement dans le champ Entrer votre clé d’abonnement Azure Maps.
Ensuite, sélectionnez la zone géographique associée à votre clé d’abonnement dans la liste déroulante.

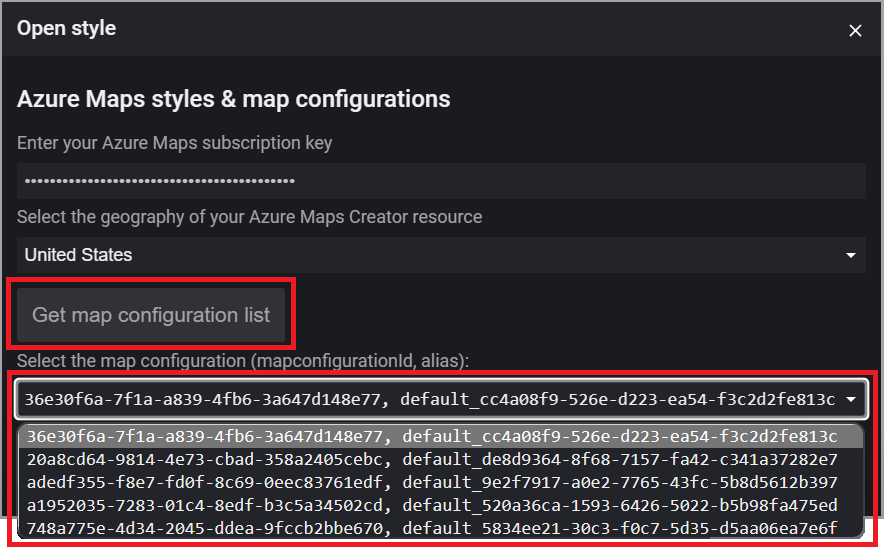
Sélectionnez le bouton Obtenir la liste de configuration de carte pour obtenir une liste de chaque configuration de carte associée à la ressource Creator active.

Remarque
Si la configuration de carte a été créée dans le cadre d’un style personnalisé et dispose d’un alias fourni par l’utilisateur, ceci s’affiche dans la liste déroulante de configuration de carte, sinon seulement le mapConfigurationId s’affichera. Vous trouverez l’ID de configuration de carte par défaut pour n’importe quel ensemble de vignettes (tileset) en utilisant la requête HTTP tileset get et en lui transférant l’ID du tileset :
https://{geography}.atlas.microsoft.com/tilesets/{tilesetId}?2023-03-01-preview
Le mapConfigurationId est retourné dans le corps de la réponse, par exemple :
"defaultMapConfigurationId": "68d74ad9-4f84-99ce-06bb-19f487e8e692"
Une fois la configuration de carte souhaitée sélectionnée, la liste déroulante des styles s’affichera.
Une fois que vous avez sélectionné le style souhaité, sélectionnez le bouton Charger le style sélectionné.
À propos de la boîte de dialogue Ouvrir le style

| # | Description |
|---|---|
| 1 | Votre clé d’abonnement du compte Azure Maps |
| 2 | Sélectionnez la zone géographique du compte Azure Maps. |
| 3 | Une liste des alias et des IDs de configuration de carte . |
| 4 | Une liste des styles associés à la configuration de carte sélectionnée. |
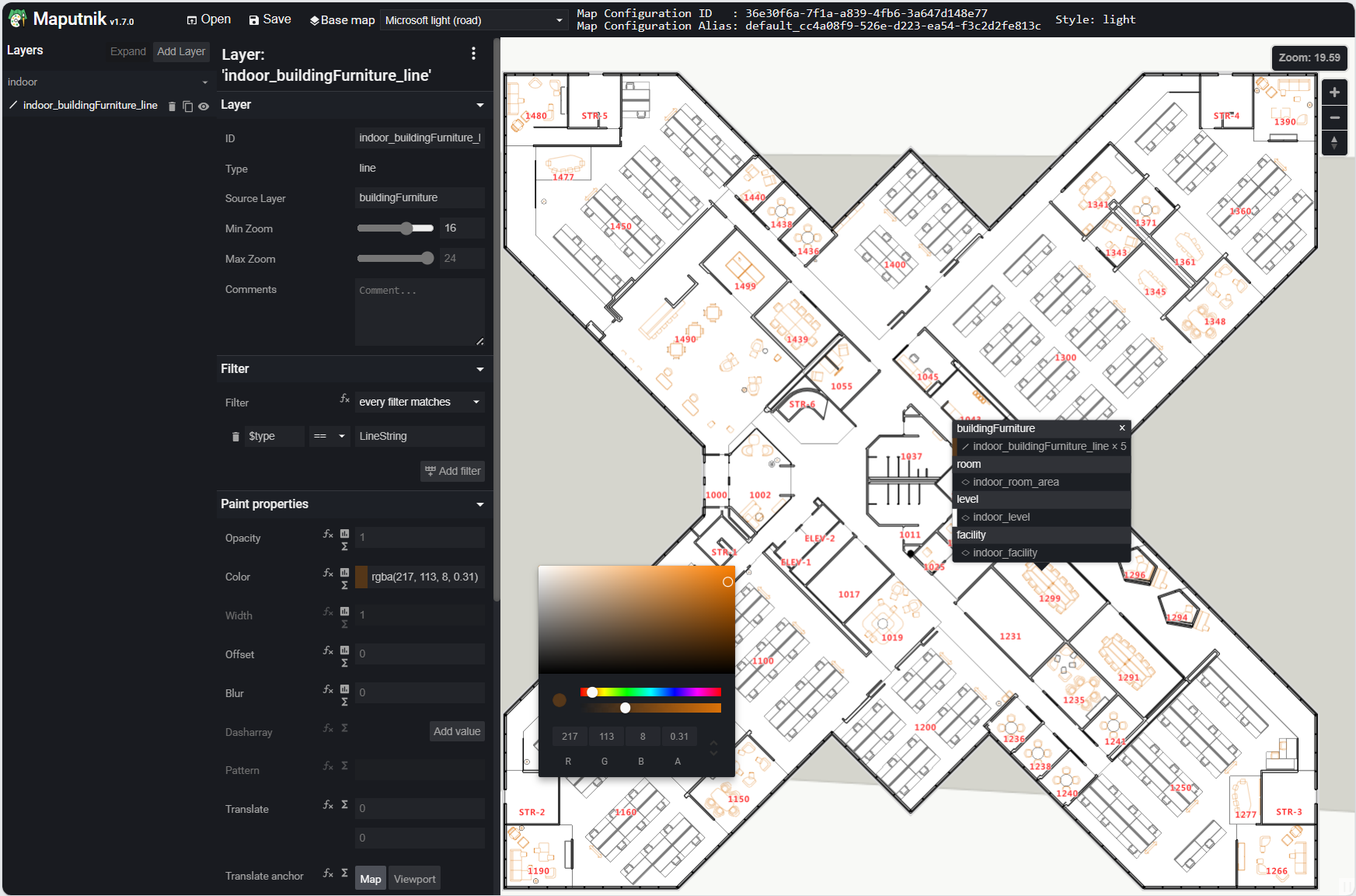
Modifier le style
Une fois votre style ouvert dans l’éditeur visuel, vous pouvez commencer à modifier les différents éléments de votre carte d'intérieur, tels que la modification des couleurs d’arrière-plan des salles de conférence, des bureaux ou des salles de repos. Vous pouvez également modifier la taille de police des étiquettes, telles que les numéros de bureau, et définir ce qui s’affiche à différents niveaux de zoom.
Modifier la couleur d'arrière-plan
Pour modifier la couleur d’arrière-plan de toutes les unités du calque spécifié, placez le pointeur de votre souris sur l’unité souhaitée et sélectionnez-la à l’aide du bouton gauche de la souris. Vous verrez apparaître un menu contextuel montrant les calques associés aux catégories auxquelles l'unité est associée. Une fois que vous avez sélectionné le calque sur lequel vous souhaitez mettre à jour les propriétés de style, vous verrez que ce calque est prêt à être mis à jour dans le volet gauche.
Ouvrez la palette de couleurs et sélectionnez la couleur en laquelle vous souhaitez modifier l’unité sélectionnée.
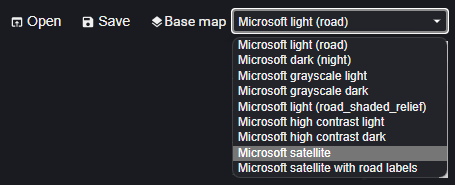
Carte de base
La liste déroulante de la carte de base dans la barre d'outils de l'éditeur visuel présente une liste de styles de carte de base qui affectent les attributs de style de la carte de base dont fait partie votre carte d'intérieur. Cela n’affecte pas les éléments de style de votre carte d'intérieur, mais vous permet de voir comment votre carte d'intérieur ressemble aux différentes cartes de base.

Enregistrer les styles personnalisés
Une fois que vous avez apporté les modifications souhaitées à vos styles, enregistrez les modifications apportées à votre ressource Creator. Vous pouvez remplacer votre style avec les modifications ou créer un nouveau style.
Pour enregistrer vos modifications, sélectionnez le bouton Enregistrer dans la barre d’outils.

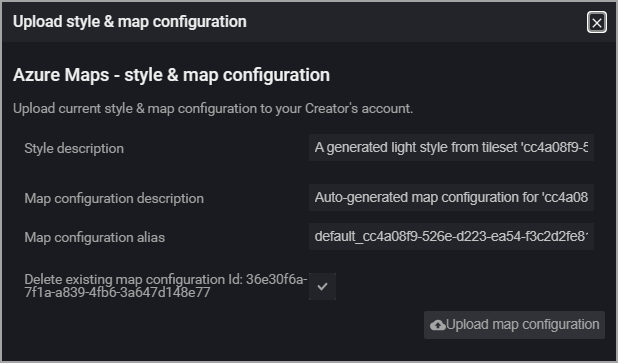
La boîte de dialogue Charger le style et configuration de carte s’affiche :

Le tableau suivant décrit les quatre champs qui vous sont présentés.
| Propriété | Description |
|---|---|
| Description du style | Une description définie par l’utilisateur pour ce style. |
| Description de la configuration de carte | Une description définie par l’utilisateur pour cette configuration de carte. |
| Alias de configuration de carte | Un alias utilisé pour référencer cette configuration de carte. Lors du référencement par programmation, la configuration de la carte est référencée par l’ID de configuration de carte si aucun alias n’est fourni. |
Informations importantes à connaître sur les alias :
- Peuvent être nommés à l’aide de caractères alphanumériques (0-9, a-z, A-Z), traits d’union (-) et traits de soulignement (_).
- Ils peuvent être utilisés pour référencer la configuration de carte sous-jacente à la place de l’ID de cet objet. Cela est particulièrement important, car la configuration de carte ne peut être mise à jour, ce qui signifie que chaque fois qu’une modification est enregistrée, un nouvel ID est généré, mais l’alias peut rester le même, ce qui rend le référencement moins sujet à erreur une fois qu’il a été modifié plusieurs fois.
Avertissement
Les alias en double ne sont pas autorisés. Si l'alias d'une configuration de carte existante est utilisé, la configuration de carte vers laquelle l'alias pointe sera remplacée et la configuration de carte existante sera supprimée et les références à cet ID entraîneront des erreurs. Pour plus d’informations, consultez Configuration de carte dans l’article sur les concepts.
Une fois que vous avez entré des valeurs dans chaque champ requis, sélectionnez le bouton Charger la configuration de la carte pour enregistrer le style et mapper les données de configuration dans votre ressource Creator.
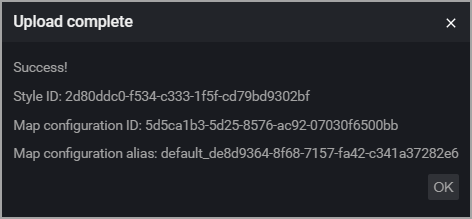
Une fois que vous avez correctement chargé vos styles personnalisés, la boîte de dialogue Charger terminé s’affichera et montrera les valeurs de l’ID de style, de l’ID de configuration de la carte et de l’alias de configuration de la carte. Pour plus d’informations, consultez Styles personnalisés et Configuration de carte.

Conseil
Notez la valeur alias de la configuration de carte, elle sera nécessaire lorsque vous instancierez le gestionnaire d’intérieur d'un objet Map lors du développement d'applications dans Azure Maps. Notez également l’ID de style, qui peut être réutilisé pour d’autres tilesets.
Catégories personnalisées
Azure Maps Creator a défini une liste de catégories. Lorsque vous créez votre manifeste, vous associez chaque unité de votre installation à l’une de ces catégories dans l’objet unitProperties .
Il peut arriver que vous souhaitiez créer une nouvelle catégorie. Par exemple, vous souhaiterez peut-être appliquer différents attributs de style à toutes les salles avec des aménagements spéciaux pour les personnes handicapées, comme une salle téléphonique avec des téléphones qui ont des écrans montrant ce que l’appelant dit pour les personnes atteintes de déficiences auditives.
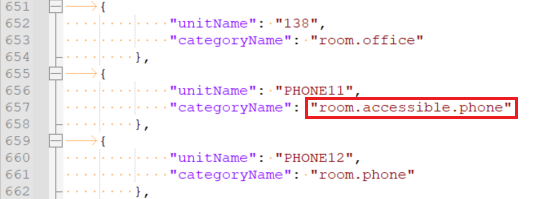
Pour ce faire, entrez la valeur souhaitée dans le categoryName pour la unitName souhaitée dans le fichier JSON du manifeste avant de charger votre package de dessin.

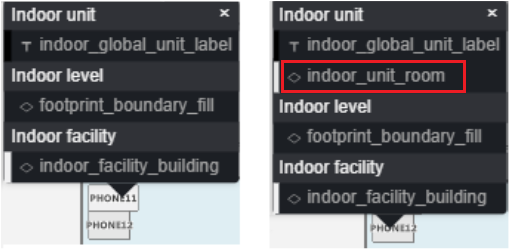
Le nom de catégorie n’est associé à aucune couche lorsqu’il est consulté dans un éditeur visuel et n’a pas de style par défaut. Pour appliquer un style à celui-ci, créez un nouveau calque et ajouter la nouvelle catégorie à celui-ci.

Pour créer un nouveau calque, sélectionnez le bouton dupliquer sur un calque existant. Cela crée une copie du calque sélectionné que vous pouvez modifier en fonction de vos besoins. Ensuite, renommez le calque en tapant un nouveau nom dans le champ ID. Pour cet exemple, nous avons entré indoor_unit_room_accessible.

Une fois que vous avez créé un calque, vous devez associer votre nouveau nom de catégorie à celui-ci. Pour ce faire, modifiez le calque copié pour supprimer les catégories existantes et ajouter la nouvelle.
Par exemple, le JSON peut ressembler à ceci :
{
"id": "indoor_unit_room_accessible",
"type": "fill",
"filter": [
"all",
["has", "floor0"],
[
"any",
[
"case",
[
"==",
[
"typeof",
["get", "categoryName"]
],
"string"
],
[
"==",
["get", "categoryName"],
"room.accessible.phone"
],
false
]
]
],
"layout": {"visibility": "visible"},
"metadata": {
"microsoft.maps:layerGroup": "unit"
},
"minzoom": 16,
"paint": {
"fill-antialias": true,
"fill-color": [
"string",
["feature-state", "color"],
"rgba(230, 230, 230, 1)"
],
"fill-opacity": 1,
"fill-outline-color": "rgba(120, 120, 120, 1)"
},
"source-layer": "Indoor unit",
"source": "{tilesetId}"
}
Seules les fonctionnalités qui correspondent au filtre sont affichées sur la carte. Vous devez modifier le filtre pour supprimer les catégories que vous ne souhaitez pas afficher sur la carte et ajouter la nouvelle catégorie.
Par exemple, le filtre JSON peut ressembler à ceci :
[
"all",
["has", "floor0"],
[
"any",
[
"case",
[
"==",
[
"typeof",
["get", "categoryName"]
],
"string"
],
[
"==",
["get", "categoryName"],
"room.accessible.phone"
],
false
]
]
]
Maintenant, lorsque vous sélectionnez cette unité dans la carte, le menu contextuel a le nouvel ID de calque, ce qui, si vous suivez cet exemple, serait indoor_unit_room_accessible. Une fois sélectionné, vous pouvez apporter des modifications de style.

Étapes suivantes
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour