Guide des développeurs du SDK REST JavaScript/TypeScript (préversion)
Le Kit de développement logiciel (SDK) REST TypeScript (SDK JavaScript)/JavaScript Azure Maps prend en charge la recherche en utilisant le service Search d’Azure Maps, comme la recherche d’une adresse, la recherche des limites d’une ville ou d’un pays et la recherche par coordonnées. Cet article vous aidera à créer des applications qui intègrent la puissance d’Azure Maps.
Notes
Le SDK JavaScript Azure Maps prend en charge la version LTS de Node.js. Pour plus d’informations, consultez Groupe de travail de la mise en production Node.js.
Prérequis
- Compte Azure Maps.
- Clé d’abonnement ou autre forme d’authentification avec Azure Maps.
- Node.js.
Conseil
Vous pouvez créer un compte Azure Maps par programmation. Voici un exemple qui utilise Azure CLI :
az maps account create --kind "Gen2" --account-name "myMapAccountName" --resource-group "<resource group>" --sku "G2"
Créer un projet Node.js
L’exemple suivant crée un répertoire, puis un programme Node.js nommé mapsDemo en utilisant npm :
mkdir mapsDemo
cd mapsDemo
npm init
Installer le package de recherche
Pour utiliser le SDK JavaScript Azure Maps, vous devez installer le package de recherche. Chacun des services Azure Maps, y compris la recherche, le routage, le rendu et la géolocalisation, se trouve dans son propre package.
npm install @azure-rest/maps-search
Une fois le package installé, créez un fichier search.js dans le répertoire mapsDemo :
mapsDemo
+-- package.json
+-- package-lock.json
+-- node_modules/
+-- search.js
Services Azure Maps
Créer et authentifier un objet MapsSearchClient
Vous avez besoin d’un objet credential pour l’authentification lors de la création de l’objet MapsSearchClient utilisé pour accéder aux API de recherche Azure Maps. Vous pouvez utiliser des informations d’identification Microsoft Entra ou une clé d’abonnement Azure pour vous authentifier. Pour plus d’informations sur l’authentification, consultez Authentification avec Azure Maps.
Conseil
MapsSearchClient est l’interface principale pour les développeurs qui utilisent la bibliothèque de recherche Azure Maps. Pour en découvrir plus sur les méthodes de recherche disponibles, consultez bibliothèque de client Recherche Azure Maps.
Utilisation des informations d'identification Microsoft Entra
Vous pouvez vous authentifier auprès de Microsoft Entra ID à l’aide de la bibliothèque Azure Identity. Pour utiliser le fournisseur DefaultAzureCredential, vous devez installer le package @azure/identity :
npm install @azure/identity
Vous devez inscrire la nouvelle application Microsoft Entra et accorder l’accès à Azure Maps en attribuant le rôle nécessaire à votre principal de service. Pour plus d’informations, consultez Héberger un démon sur des ressources non-Azure. L’ID d’application (client), un ID de répertoire (locataire) et une clé secrète client sont retournés. Copiez ces valeurs et stockez-les dans un endroit sécurisé. Vous en aurez besoin dans les étapes qui suivent.
Définissez les valeurs de l’ID d’application (client), de l’ID de répertoire (tenant) et de la clé secrète client de votre application Microsoft Entra, ainsi que l’ID client de la ressource de carte en tant que variables d’environnement :
| Variable d’environnement | Description |
|---|---|
| AZURE_CLIENT_ID | ID d’application (client) dans votre application inscrite |
| AZURE_CLIENT_SECRET | Valeur de la clé secrète client dans votre application inscrite |
| AZURE_TENANT_ID | ID d’annuaire (locataire) dans votre application inscrite |
| MAPS_CLIENT_ID | ID client dans votre compte Azure Map |
Vous pouvez utiliser un fichier .env pour ces variables. Vous devez installer le package dotenv :
npm install dotenv
Ensuite, ajoutez un fichier .env dans le répertoire mapsDemo et spécifiez les propriétés suivantes :
AZURE_CLIENT_ID="<client-id>"
AZURE_CLIENT_SECRET="<client-secret>"
AZURE_TENANT_ID="<tenant-id>"
MAPS_CLIENT_ID="<maps-client-id>"
Une fois vos variables d’environnement créées, vous pouvez y accéder dans votre code JavaScript :
const MapsSearch = require("@azure-rest/maps-search").default;
const { DefaultAzureCredential } = require("@azure/identity");
require("dotenv").config();
const credential = new DefaultAzureCredential();
const client = MapsSearch(credential, process.env.MAPS_CLIENT_ID);
Utilisation d’informations d’identification de clé d’abonnement
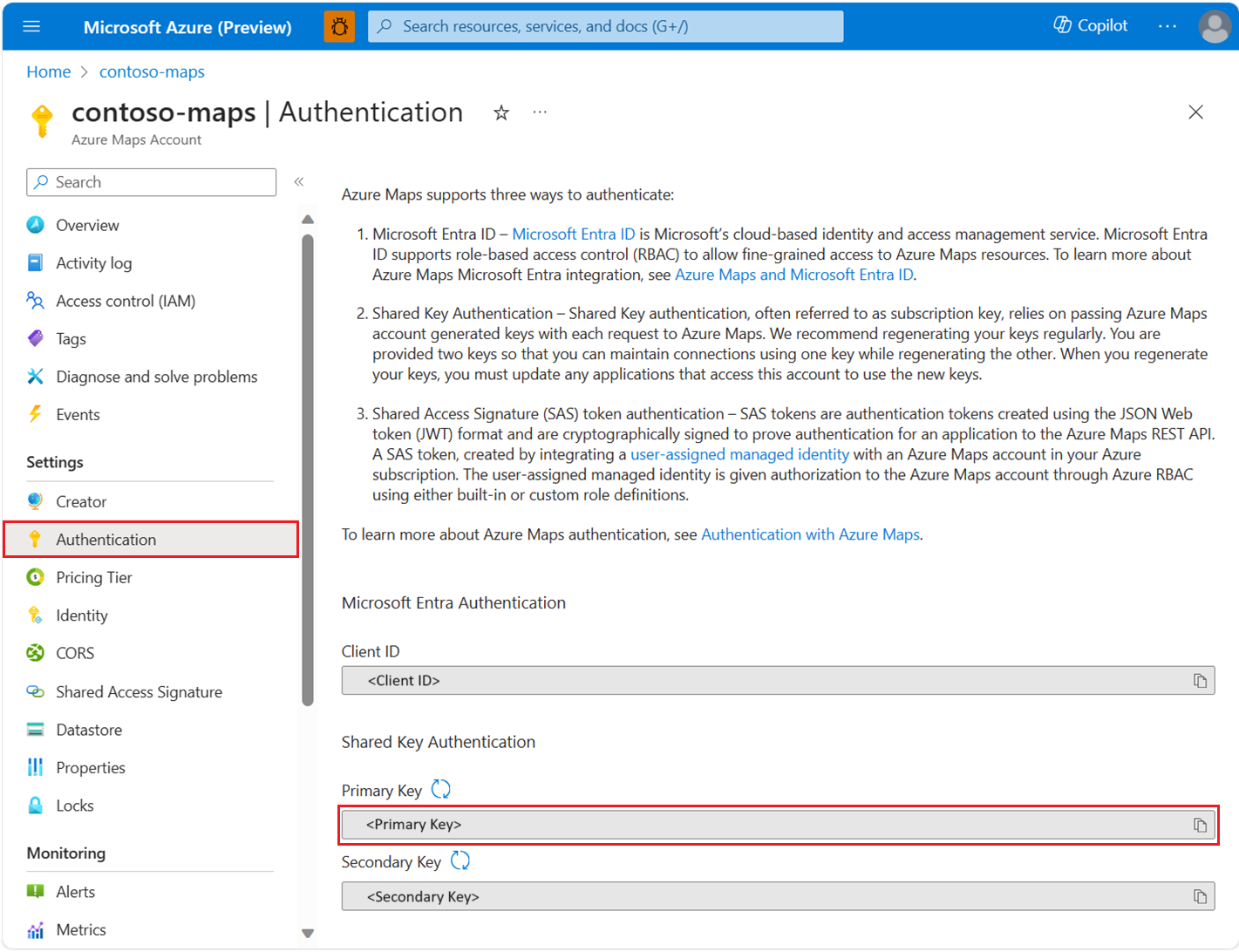
Vous pouvez vous authentifier avec votre clé d’abonnement Azure Maps. Votre clé d’abonnement se trouve dans la section Authentification du compte Azure Maps, comme illustré dans la capture d’écran suivante :
Vous devez passer la clé d’abonnement à la classe AzureKeyCredential fournie par le Package d’authentification Azure Core. Pour des raisons de sécurité, il est préférable de spécifier la clé en tant que variable d’environnement plutôt que de l’inclure dans votre code source.
Pour ce faire, utilisez un fichier .env pour stocker la variable de clé d’abonnement. Vous devez installer le package dotenv pour récupérer la valeur :
npm install dotenv
Ensuite, ajoutez un fichier .env dans le répertoire mapsDemo et spécifiez la propriété :
MAPS_SUBSCRIPTION_KEY="<subscription-key>"
Une fois votre variable d’environnement créée, vous pouvez y accéder dans votre code JavaScript :
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
Utilisation d’informations d’identification de jeton de signature d’accès partagé (SAP)
Les jetons SAS (signature d’accès partagé) sont des jetons d’authentification créés à l’aide du format JWT (JSON Web Token). Ils sont signés par chiffrement pour prouver l’authentification d’une application auprès de l’API REST Azure Maps.
Vous pouvez obtenir le jeton SAP à l’aide du package AzureMapsManagementClient.accounts.listSas. Suivez la section Créer et authentifier une configuration AzureMapsManagementClient pour commencer.
Ensuite, suivez les identités managées pour Azure Maps pour créer une identité managée pour votre compte Azure Maps. Copiez l’ID principal (ID d’objet) de l’identité managée.
Ensuite, installez le package d’authentification Azure Core pour utiliser AzureSASCredential:
npm install @azure/core-auth
Enfin, vous pouvez utiliser le jeton SAP pour authentifier le client :
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureSASCredential } = require("@azure/core-auth");
const { DefaultAzureCredential } = require("@azure/identity");
const { AzureMapsManagementClient } = require("@azure/arm-maps");
const subscriptionId = "<subscription ID of the map account>"
const resourceGroupName = "<resource group name of the map account>";
const accountName = "<name of the map account>";
const mapsAccountSasParameters = {
start: "<start time in ISO format>", // e.g. "2023-11-24T03:51:53.161Z"
expiry: "<expiry time in ISO format>", // maximum value to start + 1 day
maxRatePerSecond: 500,
principalId: "<principle ID (object ID) of the managed identity>",
signingKey: "primaryKey",
};
const credential = new DefaultAzureCredential();
const managementClient = new AzureMapsManagementClient(credential, subscriptionId);
const {accountSasToken} = await managementClient.accounts.listSas(
resourceGroupName,
accountName,
mapsAccountSasParameters
);
if (accountSasToken === undefined) {
throw new Error("No accountSasToken was found for the Maps Account.");
}
const sasCredential = new AzureSASCredential(accountSasToken);
const client = MapsSearch(sasCredential);
Géocodage
L’extrait de code suivant montre comment, dans une application console simple, importer le @azure-rest/maps-search package et obtenir les coordonnées d’une adresse à l’aide de la requête GetGeocoding :
const MapsSearch = require("@azure-rest/maps-search").default;
const { isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(
process.env. MAPS_SUBSCRIPTION_KEY
);
const client = MapsSearch(credential);
const response = await client.path("/geocode", "json").get({
queryParameters: {
query: "1301 Alaskan Way, Seattle, WA 98101, US",
},
});
if (isUnexpected(response)) {
throw response.body.error;
}
const [ lon, lat ] = response.body.features[0].geometry.coordinates;
console.log(`The coordinate is: (${lat}, ${lon})`);
}
main().catch((err) => {
console.error(err);
});
L’extrait de code montre comment utiliser la méthode MapsSearch de la bibliothèque de client Azure Maps Search pour créer un objet client avec vos informations d’identification Azure. Vous pouvez utiliser votre clé d’abonnement Azure Maps ou les informations d’identification Microsoft Entra. Le path paramètre spécifie le point de terminaison de l’API, qui dans ce cas est « /geocode ». La méthode get envoie une requête HTTP GET avec les paramètres de requête. La requête recherche la coordonnée « 1301 Alaskan Way, Seattle, WA 98101, US ». Le SDK retourne les résultats sous la forme d’un objet GeocodingResponseOutput et les écrit dans la console. Les résultats sont classés par score de confiance dans cet exemple et seul le premier résultat s’affiche à l’écran. Pour plus d’informations, consultez GetGeocoding.
Exécutez search.js avec Node.js :
node search.js
Géocodage inversé per lots
La Recherche Azure Maps fournit également des méthodes de requête par lots. L’exemple suivant montre comment appeler une méthode de recherche inversée par lots :
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
Dans cet exemple, trois coordonnées sont incluses dans le corps de la requête batchItems. La premier élément n’est pas valide. Consultez Remise des requêtes ayant échoué pour obtenir un exemple montrant comment gérer l’élément non valide.
Une fois que vous avez obtenu la réponse, vous pouvez la journaliser :
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
Gestion des requêtes ayant échoué
Gérez les demandes ayant échoué en vérifiant la propriété error dans l’élément de lot de réponse. Consultez la fonction logResponseBody dans l’exemple de recherche inversée par lots terminé suivant.
Exemple de recherche inversée par lots terminé
Exemple de code complet de la recherche inversée d’adresses par lots :
const MapsSearch = require("@azure-rest/maps-search").default,
{ isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
if (isUnexpected(response)) {
throw response.body.error;
}
logResponseBody(resumeResponse.body);
}
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
main().catch(console.error);
Utilisation du SDK V1
Nous travaillons à rendre toutes les fonctionnalités V1 disponibles dans V2. En attendant, veuillez installer les packages SDK V1 suivants si nécessaire :
npm install @azure-rest/map-search-v1@npm:@azure-rest/map-search@^1.0.0
npm install @azure-rest/map-search-v2@npm:@azure-rest/map-search@^2.0.0
Vous pouvez ensuite importer les deux packages :
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
L’exemple suivant illustre la création d’une fonction qui accepte une adresse et des POI de recherche autour de celle-ci. Utilisez le SDK V2 pour obtenir les coordonnées de l’adresse (/geocode) et le SDK V1 pour rechercher des POI autour de celui-ci (/search/nearby).
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
const { AzureKeyCredential } = require("@azure/core-auth");
const { isUnexpected: isUnexpectedV1 } = require("@azure-rest/maps-search-v1");
const { isUnexpected: isUnexpectedV2 } = require("@azure-rest/maps-search-v2");
require("dotenv").config();
/** Initialize the MapsSearchClient */
const clientV1 = MapsSearchV1(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
const clientV2 = MapsSearchV2(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
async function searchNearby(address) {
/** Make a request to the geocoding API */
const geocodeResponse = await clientV2
.path("/geocode")
.get({ queryParameters: { query: address } });
/** Handle error response */
if (isUnexpectedV2(geocodeResponse)) {
throw geocodeResponse.body.error;
}
const [lon, lat] = geocodeResponse.body.features[0].geometry.coordinates;
/** Make a request to the search nearby API */
const nearByResponse = await clientV1.path("/search/nearby/{format}", "json").get({
queryParameters: { lat, lon },
});
/** Handle error response */
if (isUnexpectedV1(nearByResponse)) {
throw nearByResponse.body.error;
}
/** Log response body */
for(const results of nearByResponse.body.results) {
console.log(
`${result.poi ? result.poi.name + ":" : ""} ${result.address.freeformAddress}. (${
result.position.lat
}, ${result.position.lon})\n`
);
}
}
async function main(){
searchNearBy("15127 NE 24th Street, Redmond, WA 98052");
}
main().catch((err) => {
console.log(err);
})