Injecter un modèle de données personnalisé dans la bibliothèque d’interface utilisateur d’une application
Azure Communication Services utilise un modèle indépendant des identités dans lequel les développeurs peuvent apporter leurs propres identités. Les développeurs peuvent obtenir leur modèle de données et le lier aux identités Azure Communication Services. Le modèle de données d’un utilisateur inclut probablement des informations telles que le nom d’affichage, l’image de profil ou l’avatar, ainsi que d’autres détails. Les développeurs utilisent ces informations pour créer leurs applications et plateformes.
La bibliothèque d’interface utilisateur vous permet d’injecter un modèle de données utilisateur dans les composants de l’interface utilisateur. Lorsque vous affichez les composants de l’interface utilisateur, ils affichent aux utilisateurs les informations fournies plutôt que les informations génériques d’Azure Communication Services.
Prérequis
- Compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Une ressource Communication Services déployée. Créez une ressource Communication Services.
- Un jeton d’accès utilisateur pour activer le client d’appel. Obtenez un jeton d’accès utilisateur.
- Facultatif : fin du guide de démarrage rapide pour la prise en main des composites de la bibliothèque d’interface utilisateur.
Configurer l’injection
Pour obtenir une documentation détaillée et des guides de démarrage rapide sur la bibliothèque d’interface utilisateur web, consultez le Storybook de la bibliothèque d’interface utilisateur web.
Pour plus d’informations, consultez Le modèle de données utilisateur personnalisé dans la bibliothèque d’interface utilisateur web.
Pour plus d’informations, consultez la bibliothèque d’interface utilisateur Android open source et l’exemple de code d’application.
Personnalisation de l’affichage des participants locaux
La bibliothèque d’interface utilisateur permet aux développeurs de fournir une expérience personnalisée concernant les informations des participants. Au lancement, vous pouvez éventuellement injecter des données de participant local. Ces données locales ne sont pas partagées avec le serveur et vous pouvez l’utiliser pour personnaliser le nom d’affichage et l’avatar de l’utilisateur local.
Options locales
CallCompositeLocalOptions est le modèle de données qui peut avoir CallCompositeParticipantViewData et CallCompositeSetupScreenViewData. Il représente le participant local.
Par défaut, pour les participants distants, la bibliothèque d’interface utilisateur affiche displayName les informations injectées dans RemoteOptions. Ces informations sont envoyées au serveur principal Azure Communication Services. Si CallCompositeParticipantViewData elle est injectée, le participant displayName et avatar les informations sont affichées dans tous les composants d’avatar localement.
De même, pour CallCompositeSetupScreenViewData, title et subtitle en CallCompositeSetupScreenViewData remplacement du titre et du sous-titre de la barre de navigation sur l’écran de prémétrage, respectivement. Par défaut, la bibliothèque d’interface utilisateur affiche le programme d’installation comme titre et rien comme sous-titre.
Données d’affichage des participants locaux
CallCompositeParticipantViewData est une classe qui définit displayName, avatarBitmapet scaleType pour le contrôle avatar. Cette classe est transmise pour CallCompositeLocalOptions personnaliser les informations d’affichage des participants locaux. Cette classe est conservée dans l’objet CallCompositeLocalOptions qui représente les options utilisées localement sur l’appareil qui effectue l’appel.
Cette instance diffère displayName des displayName informations transmises via CallCompositeRemoteOptions:
- L’instance
CallCompositeParticipantViewDatadedisplayNamen’est utilisée localement qu’en tant que remplacement. - L’instance
CallCompositeRemoteOptionsdedisplayNamece dernier est passée au serveur et partagée avec d’autres participants.
Si vous ne fournissez pas l’instance CallCompositeParticipantViewData de displayName, l’application utilise l’instance CallCompositeRemoteOptions de displayName.
Configurer les données d’affichage d’écran
CallCompositeSetupScreenViewData est un objet qui définit title et subtitle pour la barre de navigation sur l’écran de configuration des appels. Si subtitle ce n’est pas défini, le sous-titre est masqué. Ici, title il est nécessaire de définir subtitle, mais subtitle est facultatif quand title il est défini. Cette classe est stockée localement et ses informations ne sont pas envoyées au serveur.
Utilisation
Pour utiliser CallCompositeLocalOptions, passez l’instance de CallCompositeParticipantViewData et/ou CallCompositeSetupScreenViewData, puis injectez CallCompositeLocalOptions vers callComposite.launch.
val participantViewData: CallCompositeParticipantViewData = CallCompositeParticipantViewData()
.setAvatarBitmap((Bitmap) avatarBitmap)
.setScaleType((ImageView.ScaleType) scaleType)
.setDisplayName((String) displayName)
val setupScreenViewData: CallCompositeSetupScreenViewData = CallCompositeSetupScreenViewData()
.setTitle((String) title)
.setSubtitle((String) subTitle)
val localOptions: CallCompositeLocalOptions = CallCompositeLocalOptions()
.setParticipantViewData(participantViewData)
.setSetupScreenViewData(setupScreenViewData)
callComposite.launch(callLauncherActivity, remoteOptions, localOptions)
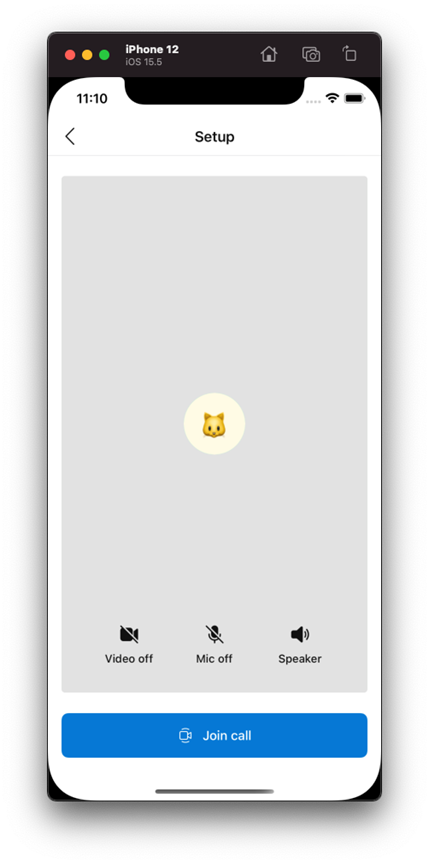
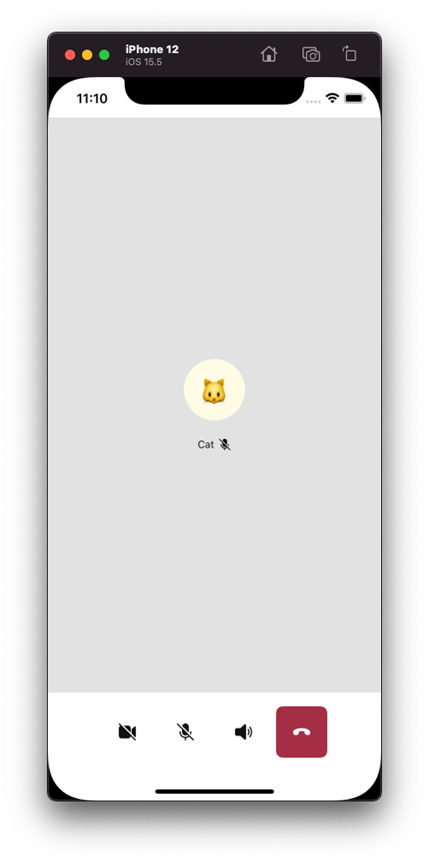
| Vue d’installation | Affichage de l’expérience d’appel |
|---|---|

|

|
Personnalisation de l’affichage des participants distants
Dans certains cas, vous souhaiterez peut-être fournir des remplacements locaux pour les participants distants afin d’autoriser des avatars et des titres personnalisés.
Le processus est similaire au processus de participant local, mais les données sont définies lorsque les participants rejoignent l’appel. En tant que développeur, vous devez ajouter un écouteur lorsque les participants distants rejoignent l’appel, puis appeler une méthode à définir CallCompositeParticipantViewData pour ces utilisateurs distants.
Utilisation
Pour définir les données d’affichage pour les participants distants, définissez setOnRemoteParticipantJoinedHandler. Sur la jointure des participants distants, utilisez cette fonction setRemoteParticipantViewData pour callComposite injecter des données d’affichage pour les participants distants. L’identificateur de participant CommunicationIdentifier identifie de façon unique un participant distant.
Appels pour setRemoteParticipantViewData retourner un résultat dont CallCompositeSetParticipantViewDataResultles valeurs sont les suivantes :
CallCompositeSetParticipantViewDataResult.SUCCESSCallCompositeSetParticipantViewDataResult.PARTICIPANT_NOT_IN_CALL
callComposite.addOnRemoteParticipantJoinedEventHandler { remoteParticipantJoinedEvent ->
remoteParticipantJoinedEvent.identifiers.forEach { identifier ->
// get displayName, bitmap for identifier
callComposite.setRemoteParticipantViewData(identifier,
CallCompositeParticipantViewData().setDisplayName("displayName")) // setAvatarBitmap for bitmap
}
}
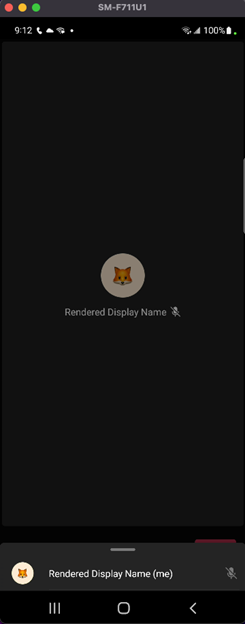
| Liste des participants |
|---|

|
Pour plus d’informations, consultez la bibliothèque d’interface utilisateur iOS open source et l’exemple de code d’application.
Injection de données d’affichage des données d’un participant local
La bibliothèque d’interface utilisateur permet aux développeurs de fournir une expérience personnalisée. Au lancement, vous pouvez injecter des options facultatives de données locales. Cet objet peut contenir une image d’interface utilisateur qui représente l’avatar à afficher et un nom d’affichage à afficher éventuellement. Aucune de ces informations n’est envoyée à Azure Communication Services. Elle est conservée localement dans la bibliothèque d’interface utilisateur.
Options locales
LocalOptions est un modèle de données constitué et ParticipantViewData SetupScreenViewData.
Pour ParticipantViewData, par défaut, la bibliothèque d’interface utilisateur affiche displayName les informations injectées dans RemoteOptions. Ces informations sont envoyées au serveur principal Azure Communication Services. S’il ParticipantViewData est injecté, le participant displayName et avatar les informations sont affichées dans tous les composants d’avatar.
Par SetupScreenViewDatadéfaut, la bibliothèque d’interface utilisateur affiche le programme d’installation comme titre et rien comme sous-titre. Les title informations et subtitle les informations contenues dans SetupScreenViewData la barre de navigation remplacent le titre et le sous-titre de la barre de navigation sur l’écran de prémétrage, respectivement.
Données d’affichage des participants locaux
ParticipantViewDataest un objet qui définit l’image d’interface utilisateur et avatar les displayName composants d’avatar. Cette classe est injectée dans la bibliothèque d’interface utilisateur pour définir les informations d’avatar. Il est stocké localement et n’est jamais envoyé au serveur.
Configurer les données d’affichage d’écran
SetupScreenViewData est un objet qui définit title et subtitle pour la barre de navigation sur l’écran de préméetage (également appelé vue configuration). Si vous définissez SetupScreenViewData, vous devez également fournir title , car il s’agit d’un champ obligatoire. Toutefois, subtitle il n’est pas nécessaire.
Si vous ne définissez subtitlepas, il est masqué. Cette classe est stockée localement et ses informations ne sont pas envoyées au serveur.
Utilisation
// LocalOptions (data not sent to the server)
let localParticipantViewData = ParticipantViewData(avatar: <Some UIImage>,
displayName: "<DISPLAY_NAME>")
let localSetupScreenViewData = SetupScreenViewData(title: "<NAV_TITLE>",
subtitle: "<NAV_SUBTITLE>")
let localOptions = LocalOptions(participantViewData: localParticipantViewData,
setupScreenViewData: localSetupScreenViewData)
// RemoteOptions (data sent to the server)
let remoteOptions = RemoteOptions(for: .groupCall(groupId: UUID()),
credential: <Some CommunicationTokenCredential>,
displayName: "<DISPLAY_NAME>")
// Launch
callComposite.launch(remoteOptions: remoteOptions, localOptions: localOptions)
| Vue d’installation | Affichage de l’expérience d’appel |
|---|---|

|

|
Injection de données de vue des participants distants
Lors de la participation à un participant distant, vous pouvez injecter les données d’affichage pour le participant distant. Ces données de vue de participant peuvent contenir une image d’interface utilisateur qui représente l’avatar à afficher et un nom d’affichage à afficher éventuellement à la place. Aucune de ces informations n’est envoyée à Azure Communication Services. Elle est conservée localement dans la bibliothèque d’interface utilisateur.
Utilisation
Pour définir les données d’affichage pour les participants distants, définissez onRemoteParticipantJoined l’achèvement du gestionnaire d’événements. Sur la jointure des participants distants, utilisez cette fonction set(remoteParticipantViewData:, for:, completionHandler:) pour CallComposite injecter des données d’affichage pour les participants distants. L’identificateur CommunicationIdentifier du participant identifie de façon unique un participant distant. Vous utilisez le gestionnaire d’achèvement facultatif pour retourner le résultat de l’opération de jeu.
callComposite.events.onRemoteParticipantJoined = { [weak callComposite] identifiers in
for identifier in identifiers {
// map identifier to displayName
let participantViewData = ParticipantViewData(displayName: "<DISPLAY_NAME>")
callComposite?.set(remoteParticipantViewData: participantViewData,
for: identifier) { result in
switch result {
case .success:
print("Set participant view data succeeded")
case .failure(let error):
print("Set participant view data failed with \(error)")
}
}
}
}
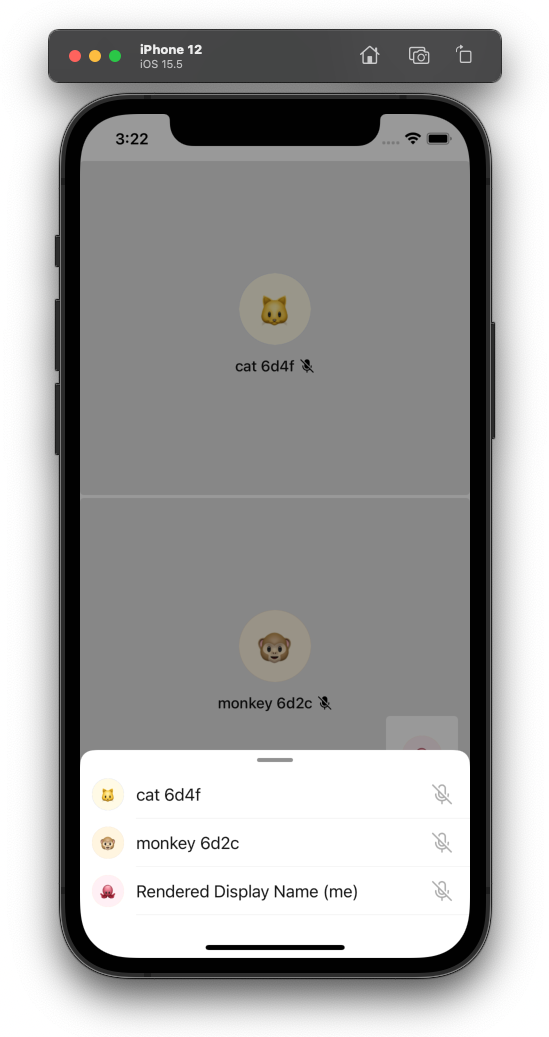
| Liste des participants |
|---|

|
Étapes suivantes
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour