Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Concepteur de cartes
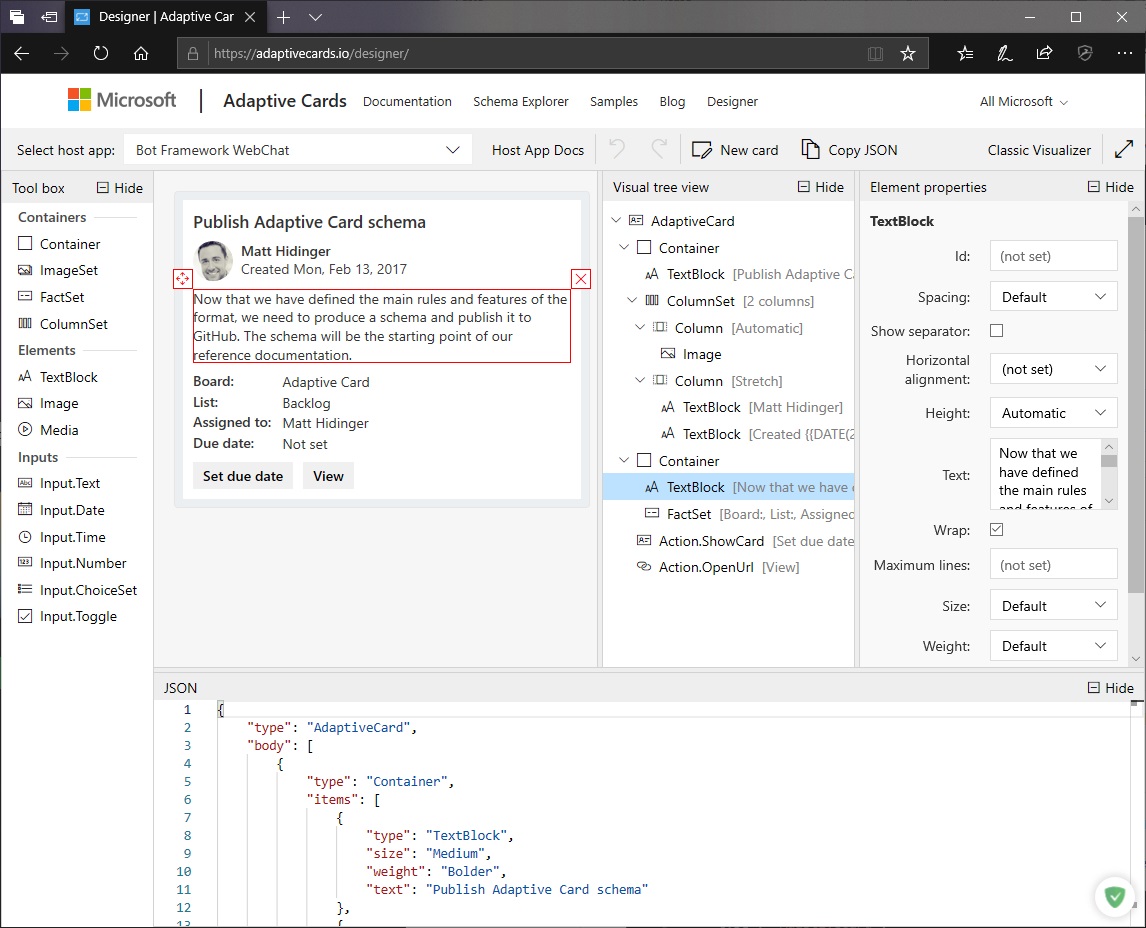
Vous avez besoin d’un outil pour concevoir vos cartes ? Ne cherchez pas plus loin. Sur https://adaptivecards.io/designer, vous trouverez un concepteur de cartes adaptatives basé sur le navigateur.
Incorporer le concepteur dans votre application
Mais pourquoi y envoyer vos utilisateurs quand vous pouvez incorporer le concepteur de cartes directement dans votre application web à l’aide de notre bibliothèque JavaScript.
Pour bien démarrer, consultez le package adaptivecards-designer.
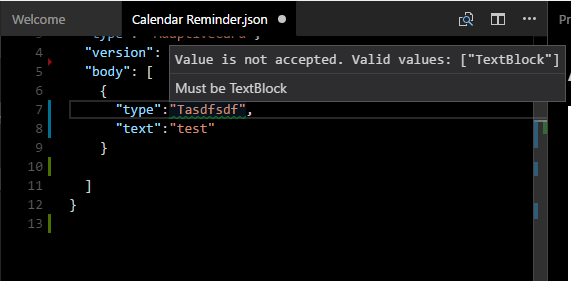
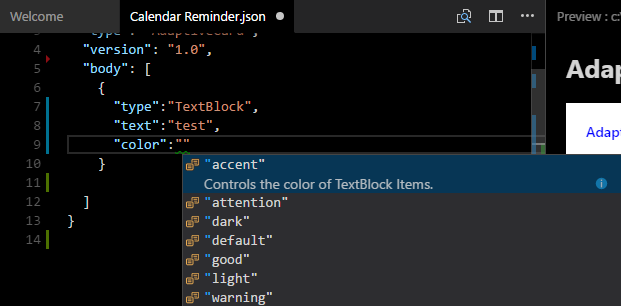
Validation de schéma
La validation de schéma est un excellent moyen de simplifier la création d’outils.
Nous mettons à votre disposition un fichier de schéma JSON complet pour la modification et la validation des cartes adaptatives dans JSON. Notez que l’URL de schéma a une version spécifique. Les versions plus récentes des cartes adaptatives auront une URL correspondante.
Dans Visual Studio et Visual Studio Code, vous pouvez obtenir une fonctionnalité IntelliSense automatique en incluant une référence $schema.


Exemple
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Extensions Visual Studio Code
Adaptive Cards Studio

Grâce à Adaptive Cards Studio, vous pouvez créer des cartes directement dans Visual Studio Code. L’extension détecte automatiquement toutes les cartes adaptatives dans votre espace de travail et vous permet de modifier facilement le modèle de carte et les exemples de données.
En savoir plus et l’installer à partir du marketplace Visual Studio Code
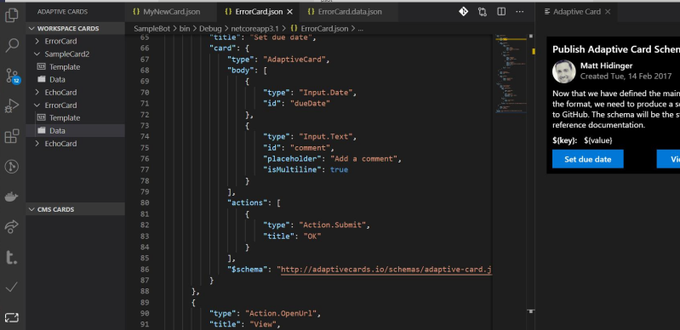
Adaptive Card Viewer
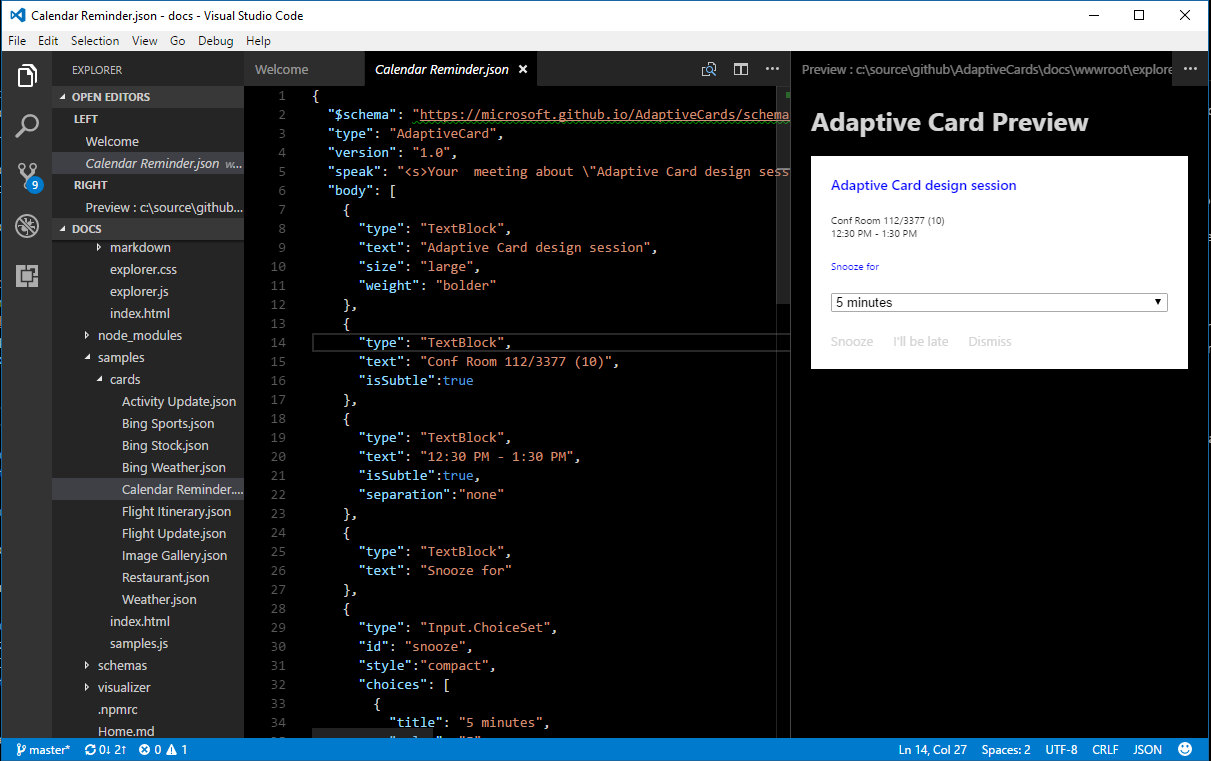
Nous avons créé une extension Visual Studio Code qui vous permet de visualiser la carte que vous modifiez en temps réel dans l’éditeur lui-même.

Pour l’installer, ouvrez la Place de marché des extensions et recherchez Adaptive Card Viewer.

Usage
Quand vous modifiez un fichier .json avec une propriété $schema de carte adaptative, vous pouvez la voir à l’aide de Ctrl+Shift+V A.
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Options
Le paramètre Visual Studio Code suivant est disponible pour la visionneuse AdaptiveCards. Vous pouvez le définir dans les paramètres utilisateur ou dans les paramètres de l’espace de travail.
{
// Open or not open the preview screen automatically
"adaptivecardsviewer.enableautopreview": true,
}
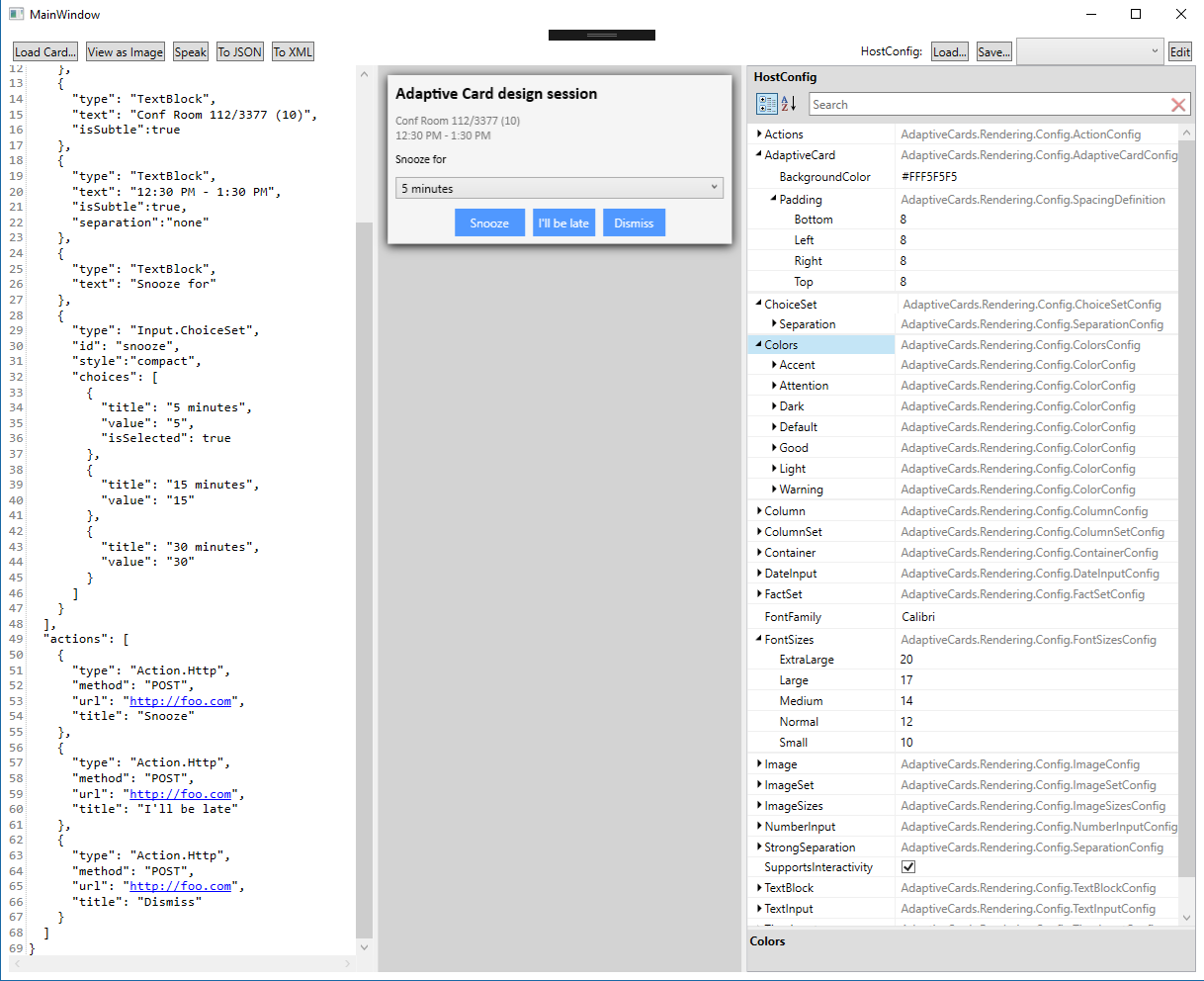
Exemple de visualiseur WPF
L’exemple de projet de visualiseur WPF vous permet de visualiser des cartes à l’aide de WPF/XAML sur un ordinateur Windows. Un éditeur hostconfig est intégré pour modifier et voir les paramètres de configuration de l’hôte. Enregistrez ces paramètres au format JSON pour les utiliser dans le cadre du rendu de votre application.

Exemple ImageRender WPF
L’exemple de projet ImageRender convertit n’importe quelle carte au format PNG à partir de la ligne de commande à l’aide de WPF.