Criando WebPart para o SharePoint
Durante o processo de criação de soluções utilizando o SharePoint, existem algumas situações nas quais precisamos de uma customização maior e criar nossos web parts. Nesses casos, uma boa saída é utilizar o Visual Studio com as extensões para WSS (VSeWSS).
Vale lembrar que não devemos sair construindo WebParts sem nenhum critério. Sempre devemos utilizar o que SharePoint nos oferece, e quando isso não for possível, vamos para o Visual Studio e construímos nossos WebParts.
Feita essa observação de grande importância, vou demonstrar como criar WebParts para o SharePoint
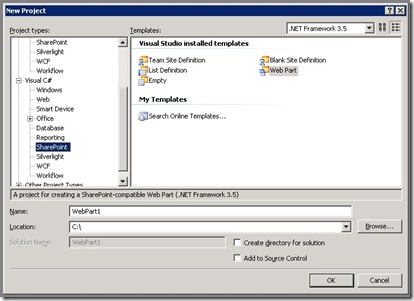
Quando temos o VSeWSS instalado, passamos a ter disponíveis templates para SharePoint no Visual Studio, incluindo uma opção para a criação de WebParts.
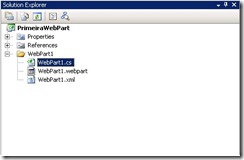
Ao criar um projeto de WebPart para SharePoint, o Visual Studio cria um projeto que contém 3 arquivos:
- WebPart1.cs –> é o controle web part, é onde você irá colocar o código que mostrará alguma coisa na tela, chamará um serviço, etc.
- WebPart1.webpart –> é o xml que define o web part
- WebPart1.xml –> é o xml que informa ao SharePoint no que consiste a feature onde ela deve estar localizada.
Para este post, só vou “descomentar” as 3 linhas de código já está presente no WebPart1.cs para adicionar um label com o famoso “Hello World”.
protected override void CreateChildControls()
{
base.CreateChildControls();
// TODO: add custom rendering code here.
Label label = new Label();
label.Text = "Hello World";
this.Controls.Add(label);
}
Para não ficar no Hello World mais básico de todos, você pode adicionar propriedades para a web part. Nesse exemplo vou criar uma propriedade que vai definir o que vai ser escrito como texto no lugar do Hello World.
namespace PrimeiraWebPart
{
[Guid("06269bd9-c95b-4587-9775-d72cf5f53e52")]
public class WebPart1 : System.Web.UI.WebControls.WebParts.WebPart
{
private const string msgDefault = "Hello World";
private string mensagem = msgDefault;
[WebBrowsable(true),
SPWebCategoryName("MinhaCategoria"),
Personalizable(PersonalizationScope.Shared)]
public string Greeting
{
get { return mensagem; }
set { mensagem = value; }
}
public WebPart1()
{
}
protected override void CreateChildControls()
{
base.CreateChildControls();
// TODO: add custom rendering code here.
Label label = new Label();
label.Text = mensagem;
this.Controls.Add(label);
}
}
}
Além disso podemos alterar as propriedades de título e descrição do web part no arquivo WebPart1.webpart
<?xml version="1.0" encoding="utf-8"?>
<webParts>
<webPart xmlns="https://schemas.microsoft.com/WebPart/v3">
<metaData>
<!--
The following Guid is used as a reference to the web part class,
and it will be automatically replaced with actual type name at deployment time.
-->
<type name="06269bd9-c95b-4587-9775-d72cf5f53e52" />
<importErrorMessage>Cannot import WebPart1 Web Part.</importErrorMessage>
</metaData>
<data>
<properties>
<property name="Title" type="string">Primeira Web Part</property>
<property name="Description" type="string">Descrição da minha primeira web part.</property>
</properties>
</data>
</webPart>
</webParts>
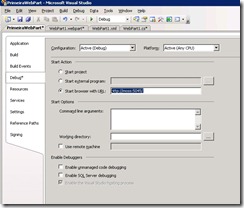
Com isso já temos uma web part simples pronta para fazer um deploy no SharePoint, e para realizar isso podemos colocar a URL do nosso site SharePoint nas propriedades do projeto.
Dentro das propriedades de Debug basta colocar a URL do site SharePoint no “Start browser with URL”.
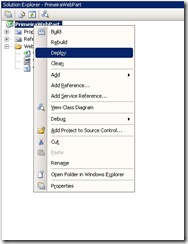
Com isso feito basta selecionar a opção “deploy” que a sua web part já vai estar disponível no SharePoint.
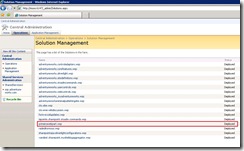
Para conferir o deploy no SharePoint (além da mensagem de sucesso do Visual Studio), basta ir até o Solution Management do Central Administration do SharePoint (Central Administration –> Operations –> Global COnfiguration –> Solution management).
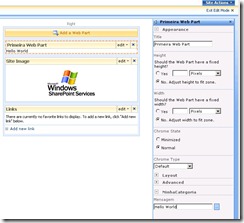
Feito o Deploy, o web part já vai estar disponível para ser utilizado no site que foi informado nas propriedades de Debug do projeto no Visual Studio.
Como adicionamos aquela propriedade na qual podemos informar qual texto seria exibido no web part, temos disponível na configuração do web part a nossa propriedade “Mensagem”.
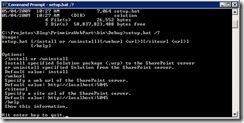
Vale notar que no diretório do projeto, o Visual Studio cria um arquivo de setup para facilitar a instalação / desistalação do web part.
Dessa forma simples podemos criar fácilmente web parts para o SharePoint para atender aquelas necessidades que o próprio produto não consegue nos atender.
[]s
Alex Shulz
Comments
- Anonymous
May 04, 2009
PingBack from http://www.anith.com/?p=34692 - Anonymous
May 04, 2009
Muito bom o post.Sintético,rápido, prático e objetivo. Como de costume,né Dr?[]s - Anonymous
August 10, 2009
olha, quero desenvolver uma webpart apartir de um terminal e não no servidor. Tem alguma maneira? - Anonymous
August 29, 2009
Ulisses,se você não for utilizar nenhum recurso do SharePoint, você consegue rodar em uma workstation (pq sua web part será uma web part do ASP.Net). Agora se você quiser consultar dados do SharePoint, por exemplo, você terá que desenvolver num server ou acessar os dados via web services[]sAlex Schulz - Anonymous
September 29, 2009
Parabéns Alex.Seu artigo está objetivo e agregou muito para mim.Boa parte dos problemas que tenho serão resolvidos graças a sua iniciativa.Obrigado, - Anonymous
September 22, 2010
Olá Alex,Primeiramente parabéns pelo post (simples e muito útil). Agora eu fiquei com uma dúvida: eu tenho o Visual Studio 2008 instalado na minha máquina e preciso desenvolver uma Web Part para Share Point 3.0, mas no meu Visual Studio não tem essa opção de SharePoint que você exibiu na primeira imagem. O que é necessário instalar na minha máquina?Desde já obrigado! - Anonymous
September 22, 2010
Juliano, você precisa instalar as extensões para o Visual Studio 2008 --> www.microsoft.com/.../details.aspx