The Windows Phone Application Bar
We talked about providing quick access to key functionalities in my earlier post, and one of the ways of doing that is with the help of the Application Bar.
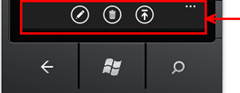
A.K.A., this guy:
Notice how Windows Phone takes care of automatically rotating the icons in the app bar buttons for you when you change the orientation. (You can support different orientations by setting SupportedOrientations="PortraitOrLandscape" )
Also notice that the Application bar is always at the same location (near the back, start and search hardware buttons).
This is cool, but how do I get all the icons?
One of the two ways:
1. Using Expression Blend
Select the Application Bar in the Objects and Timeline pane.
Click on the “Buttons” button. Wait, what? ![]()
The one with the ellipses pointed out by the arrow:
You should now see this window:
Here, you can select each button and set the “IconUri” property – and this is where Blend absolutely ROCKS! You get a nice, categorized list of all the available icons out of the box! (Gasp! Magic!)
To make things smoother, when you select one of these, Blend automatically creates a folder called “icons” in your project and copies these icons (.png files) into the folder and sets the “Build Action” property to “Content”.
You’d say: “Great stuff, what if I don’t find the kind of icon I want? I mean Blend does magic, but it can’t read my mind (yet)!”
Valid, and we’ll talk about it in a minute, Dear Reader. For now, we’re only focusing at using the icons that we get “out of the box”.
Do I hear you say “What box? Where is it?” – read on! ![]()
2. Using Visual Studio
Visual Studio doesn’t do all of the Blend-ish magic! For instance put your cursor on the “shell:ApplicationBar” line, and click the ellipses next to the “Buttons” property in the “Properties” window.
You should see this window:
No magic dropdown!
Which forces us to open the “box”.
You can find the “box” at C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v7.1\Icons\dark
All the icons you saw in the Blend dropdown can be found here. Only, with Visual Studio, we’ll have to copy the .png files from this folder to our project and make sure we set the “Build Action” to “Content” . With that, you should have the icons show up in the app bar buttons.
Note: If you don’t set this to “Content", you’ll be picked up by the Window Phone Police and forced to play Minesweeper for the rest of the week!
What about custom icons?
We can’t get icons for all possible scenarios/tasks with the SDK and might need to create some of our own. If you come across such a need, keep the following points in mind:
Icon images should be 48 x 48 pixels in size. The foreground graphic for the button should fit in a 26 x 26 area in the center of the image so that it does not overlap the circle.
The circle displayed on each button is drawn by the Application Bar and should NOT be included in the source image.
Icon images should use a white foreground on a transparent background using an alpha channel (hence – .png is the preferred format). Windows Phone automatically colors the icon according to the theme selection (light or dark), and colored icons can cause this effect to display unpredictably.
That’s about what is required to get your own icons on the app bar buttons.
Wunderbar! (He exclaimed with great relish!)
Buttons and MenuItems
The Application Bar has two collections – Buttons and MenuItems.
There is a small restriction on the number of buttons though. Remember how the application bar is always near the ‘Back’, ‘Start’ and ‘Search’ buttons (or at the bottom of the screen if you hold the phone in portrait)? It basically means that the screen real estate that is available for the Application bar is limited. So, you can only have a maximum of 4 buttons in the application bar. And since it’s a button, you can handle the ‘click’ event and take appropriate action.
The MenuItems don’t have such restrictions in terms of the number. You may have any number of menu items you seem fit, but anything more than 5 will force the user to scroll through the list. However, there is a restriction – well actually not a restriction, it’s more of a guideline – in terms of the number of characters you may have in each menu item. The recommended maximum is 14-20 characters – again because of the available screen space. So try to name the items as concisely as possible.
Customizing application bar for the pivot control
It’s pretty straight forward to use the application bar in a normal page. But if we have a pivot control and each pivot item (or tab) is different – then we need to have suitable application bars for each pivot item. But pivot is just a control in a page and the application bar is part of the page and not the pivot control itself!
As you can see, it is part of the PhoneApplicationPage class, which your Silverlight page (MainPage.xaml) inherits.
So, we can define a set of application bars as resources and use them as each pivot item comes to focus.
Show me the codez…
1. Defining application bars as resources:
<phone:PhoneApplicationPage.Resources>
<shell:ApplicationBar x:Key="appBar1" IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/download.png" Text="download"/>
<shell:ApplicationBarIconButton IconUri="/Images/delete.png" Text="delete"/>
</shell:ApplicationBar>
<shell:ApplicationBar x:Key="appBar2" IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/upload.png" Text="upload"/>
<shell:ApplicationBarIconButton IconUri="/Images/save.png" Text="save"/>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.Resources>
You can either choose to define this as a Page level resource or at the application level (in App.xaml).
2. Handle the selection changed event of the Pivot Control:
<controls:Pivot Title="MY APPLICATION" SelectionChanged="Pivot_SelectionChanged">
private void Pivot_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
switch ((sender as Pivot).SelectedIndex)
{
case 0:
this.ApplicationBar = this.Resources["appBar1"] as ApplicationBar;
break;
case 1:
this.ApplicationBar = this.Resources["appBar2"] as ApplicationBar;
break;
default:
break;
}
}
And, that’s it – you can now have contextual application bars for each of your pivot items!
Here’s how beautiful it’d look:
Neato!
I think we covered quite a bit here – so let’s wrap up this post. We’ll talk about some more cool stuff in the next post!
Happy Thanksgiving / Holidays, Dear Reader! ![]()
Amar
Technorati Tags: Windows Phone,Application Bar,Pivot Control,Expression Blend
Comments
- Anonymous
December 01, 2011
! Of course you can add them as resources. Man, I was toying with this for quite some time (trying to hook into Caliburn Micro's bindings) but this makes it so easy! - Anonymous
December 01, 2011
The comment has been removed - Anonymous
February 28, 2013
Hi! I'm a Designer and try to build a small test app to learn a bit about WP-Programming. But want to try only use blend for it.I have following question: Is it possible to give control-logic (with behavious(?)) to ApplicationBar-Buttons/-Items with blend?I can set and design them easilly but cannot add any logic to them :( Maybe someone can help me?Thanks in advance - Anonymous
March 13, 2013
Hi Andy,What do you mean by control-logic? Is it like "what should happen when I click this button", for example?If so, what logic do you want to add? Behaviors can certainly help you with things like navigate to a page, play sound, start a storyboard animation etc, but if you have to do something else, like a calculation, you would need to have some code that gets invoked when you click the button.Thanks,Amar - Anonymous
July 22, 2013
muy buena la explicacion. muchas gracias me ayudaste mucho.

![clip_image001[5] clip_image001[5]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/49/33/metablogapi/1106.clip_image0015_thumb_02D9E779.png)
![clip_image001[7] clip_image001[7]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/49/33/metablogapi/6136.clip_image0017_thumb_60DE5F27.png)
![clip_image001[9] clip_image001[9]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/49/33/metablogapi/1323.clip_image0019_thumb_29D45B21.png)
![clip_image001[11] clip_image001[11]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/49/33/metablogapi/1731.clip_image00111_thumb_4B23DAF0.png)
![clip_image001[13] clip_image001[13]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/49/33/metablogapi/8255.clip_image00113_thumb_7E4FEE8C.png)
![clip_image001[15] clip_image001[15]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/49/33/metablogapi/2043.clip_image00115_thumb_5AC3245A.png)
![clip_image001[17] clip_image001[17]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/49/33/metablogapi/5557.clip_image00117_thumb_4B2FECBE.png)
![clip_image001[19] clip_image001[19]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/49/33/metablogapi/0743.clip_image00119_thumb_12751CE4.png)
![clip_image001[3] clip_image001[3]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/49/33/metablogapi/8764.clip_image0013_thumb_2C392D46.png)
![clip_image001[5] clip_image001[5]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/49/33/metablogapi/4532.clip_image0015_thumb_4CB0472B.png)
![clip_image001[7] clip_image001[7]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/49/33/metablogapi/5287.clip_image0017_thumb_2F4AC994.png)
![clip_image001[9] clip_image001[9]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/49/33/metablogapi/7713.clip_image0019_thumb_3B5C1DEE.png)