Who's editing your CSS?
The vast majority of front end web developers that I've met prefer to write their own markup in the code editor rather than let the program generate the markup for them. In fact, it's a point of pride to hand code because WYSIWYG programs have gotten a reputation for bloated code, mangled tags, and undesirable formatting. Of course this was never the case with Expression Web (for reals!) but once you've been burned by any markup generator, it's hard to trust any program with your code.
So when does Expression Web touch your CSS and how can you take control of it (or avoid it all together)? Come, let me show you the ways...
WHEN
Expression Web generates CSS for you only when you:
Use the formatting buttons in the toolbars, for example, these buttons in the Common toolbar:

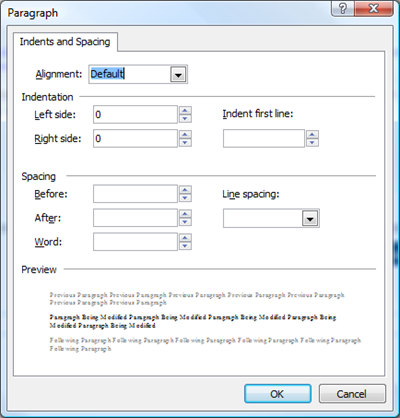
Use the formatting options in dialog boxes, for example, the Paragraph dialog box that appears when you choose Format > Paragraph:

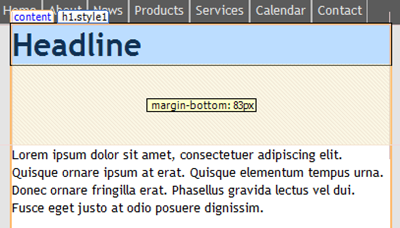
Drag in Design view to set the margins, padding, or dimensions of an element, as in the following screenshot in which I'm dragging the shaded area below a heading to set the margin-bottom of the heading:

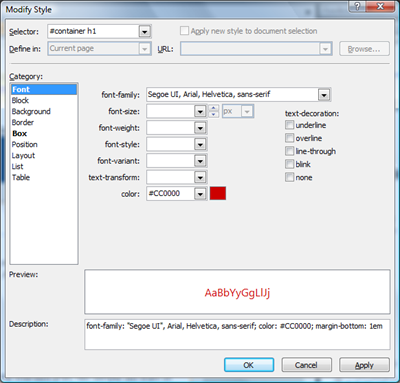
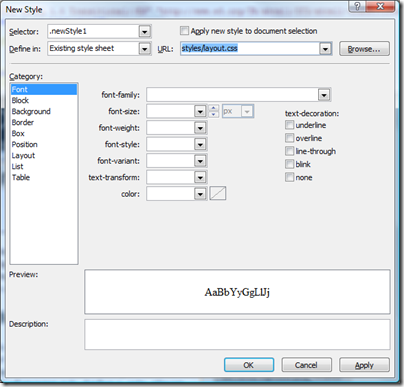
Use the New Style or Modify Style dialog box:

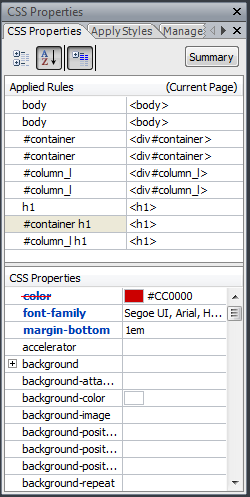
Use the CSS Properties task pane, Apply Styles task pane, or Manage Styles task pane:

When you use the features I listed in #4 - 5 (New Style dialog, Modify Style dialog, CSS Properties task pane, Apply Styles task pane, Manage Styles task pane), you are essentially writing CSS by hand, just like in the code editor, and generating whatever CSS you specify. But when you use features #1 - 3 (buttons in toolbar, property dialogs, and setting properties directly in Design view), the CSS that Expression Web generates is subject to options you set in the program.
WHAT
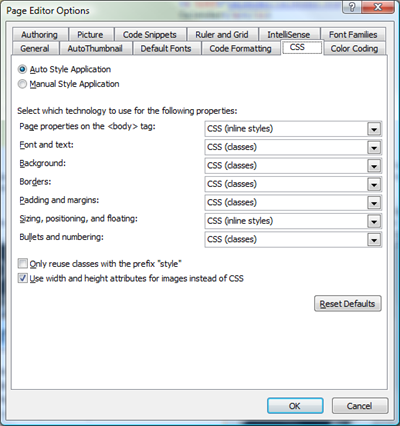
So what kind of CSS does Expression Web generate when you use features #1 - 3? By default, either an inline style or a class, according to the current settings on the CSS tab in the Page Editor Options dialog box (Tools > Page Editor Options):

The one exception is the "Page properties on the <body> tag" option, which you can set to either inline styles or "rules". "Rules" means the program will generate a style that uses a tag selector, i.e. the body tag will be the style's selector. (Note to self, file a suggestion to relabel "rules" to something more meaningful!)
WHERE
So where does Expression Web place the styles that the program generates for you when you use features #1 - 3? By default, Expression Web is set to Auto mode (aka Auto Style Application mode). In Auto mode, new styles that Expression Web generates are placed in an embedded style sheet in the head of the page.
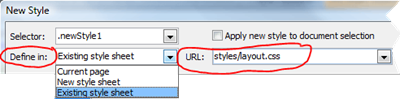
What if you want Expression Web to put the new styles in the external CSS file that is attached to your page? I hear a lot of requests for that behavior (and want it myself!) but with versions 1 and 2 of Expression Web there is no way to have new auto-generated styles automatically appear in the external CSS. Keep in mind that this only applies to NEW styles that Expression Web automatically generates for you when you use features #1 - 3. In contrast, new styles that you create from scratch through the New Style dialog box are written wherever you specify, which can be the current page, a new style sheet, or an existing style sheet that's attached to the current page:


REUSE
So what do you do if you don't want Expression Web to generate a new style and instead want the program to update an existing style whenever you do anything with features #1 - 3? In that case, use Manual mode (aka Manual Style Application mode). In Manual mode, you can have Expression Web target an existing style that's in either your embedded style sheet or an external CSS file that's attached to the page, provided the style already targets the current element.
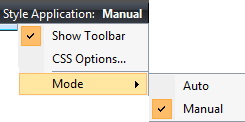
To turn on Manual mode, open a page, then go to the status bar at the bottom of the program window, right-click Style Application, point to Mode, and select Manual.

(Or choose Tools > Page Editor Options, click the CSS tab, and select the Manual Style Application option, and click OK.)
I'll show you how this works using my previous example of dragging in Design view to set the bottom-margin of my heading (h1).
MANUAL STYLE APPLICATION MODE
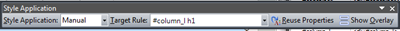
With the Style Application set to Manual, and my heading (H1) selected in my page, the Style Application toolbar looks like this:

When the program is in Manual Style Application mode, the critical option in the Style Application toolbar is the Target Rule setting. Whatever style is selected in the Target Rule option is the style that Expression Web updates when you use any of the features I described in #1 - 3. For example, with my h1 selected in my page, by default the style named #column_l h1 is selected for the Target Rule. That style is selected by default because it has the highest precedence of all the styles that affect the selected h1. If I use any of the features #1 - 3 while that h1 is selected, the style #column_l h1 is updated.
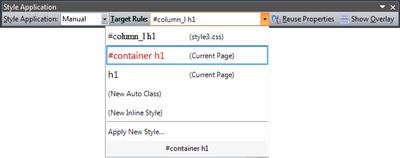
If I want Expression Web to update a different style when I use features #1 - 3 while that h1 is selected, all I need to do is click the Target Rule drop down and select the style I want to update or the type of new style I want created for me. For example, the Target Rule drop down menu lets me select a style named #container h1, a style named h1, or I can choose to have Expression Web create either a new class or inline style, or I can launch the New Style dialog box to create a new style from scratch myself:

In my current example, the styles happen to be in the style sheet embedded in the current page (hence why "Current Page" appears next to each style in the Target Rule drop down menu). If they were in the external CSS attached to my page, the style sheet's name would appear next to the style instead of "Current Page" and I could still target those styles if I desired.
New users of Expression Web seem to set the program to Manual style application mode because they're under the impression that this mode means that the program will not automatically generate any CSS for them; in fact, Manual mode simply means you can make Expression Web target existing styles that affect the current element instead of generating new styles by default. (Anecdote: during the development of Expression Web version 1, I anticipated that folks would interpret the label "Manual" incorrectly and so suggested it be labeled "Semi-Auto" instead, but that suggestion was rejected in small part because it brings to mind semi-automatic weapons. :) Regardless, I still think the label would be more meaningful and accurate if changed to Semi-Auto.)
To all of you that prefer to generate your CSS by hand, all you need to do is stay away from features #1 - 3 when using Expression Web and you can rest assured that your CSS is all under your control; just stick to using features #4 - 5 as well as, obviously, a page's Code view editor and the code view of a CSS file. For the rest of you, I hope this post helps illuminate how Expression Web generates CSS for you and the options available to you in the program. So who's editing your CSS? If you're using Expression Web, the options I breezed over in this post ensure YOU are in control of your CSS.
BTW, this post was inspired by Expression Web forum user Bruno Nepomuceno who started a thread to ask how to make Expression Web target his external CSS...thanks Bruno!
https://forums.expression.microsoft.com/en-US/web/thread/73c28363-7f12-497f-94e2-aaa04abe904d