[Mini-Tutorial] Blend 3: SketchFlow Part I
Two years and an half ago, when I first joined Microsoft, we were getting ready to release Expression Studio 1. Expression Blend is a key product in the studio and works closely with Visual Studio. It was a great first step to support designers with visual tools to help them build rich interactive web and client. However, both Blend1 and Blend 2 were focused on supporting the final design within the production phrase. Much of the work designers do with in the ideation and early prototyping stages were not well supported.
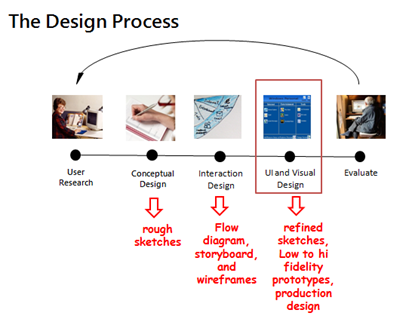
The figure below illustrate a typical iterative design process, and the highlighted rectangle shows the final design phrase that Blend 1 & 2 supported. Many designers I talked to have this question: Would Blend support conceptual design and interaction design in the future and would it integrate with your Office suites? The answer is YES!
Blend 3 Beta was announced at MIX this year, and the SketchFlow demo generated lots of excitement among the designer community. After MIX, I couldn’t wait to get my hands on SketchFlow, and I know a lot of you are patiently waiting the release of Blend 3 which includes SketchFlow. So, l thought to record my learning experience with Blend as mini-tutorials to show you a number of things I found very useful as a designer. Hopefully, they’ll give you a quick start.
This is the first part of the SketchFlow tutorial includes topics on:
- managing Blend workspace for SketchFlow
- creating new screens in Flow Pane and link between them
- using sketch styles and integrating your sketches
- creating component screens that can be added to each screen
You can also download the video here.
Technorati Tags: SketchFlow,Blend 3,Mini-Tutorial
Comments
Anonymous
July 11, 2009
This video was awesome. I was able to follow every step of this video with Blend3 RC trial release. I did not work with Blend much at all. Thank you very much for very informative video.Anonymous
July 11, 2009
The comment has been removedAnonymous
July 12, 2009
The comment has been removedAnonymous
July 16, 2009
Thanks for a great overview of SketchFlow - I found it a very useful jump-off point for my first project. Thanks :-)Anonymous
August 03, 2009
Hi Qixing! Very instructive... You should consider using a tool like keyboard jedi when you perform the tutorials. This would show viewers what control keys you are using... Keep up the good work! (Finally there's content coming from Canada ;-) )Anonymous
August 04, 2009
I could not see this video :-( Do I need Silverlight 2 ? (I have Silverlight 3)Anonymous
August 05, 2009
Can you please republish with a full screen option...its a waste of time when you can't see what's going on.Anonymous
August 06, 2009
Hi Sean, You can double-click the video to see it in full screen. I'll make sure to use a template that's has more visible full screen option for future videos. QixingAnonymous
August 06, 2009
Hi Traurig, The video should be compatible with all the Silverlight versions. Have you tried use IE to view it? QixingAnonymous
August 06, 2009
I have the same problem. With SL 3 Developer edition, it doesn't show up at all, with SL 3 runtime it generates an error when clicking on the start button. Tried IE 8 in addition to firefox (SL almost never works on FF in any case).Anonymous
August 10, 2009
Hi David, Can you email me at qixing.zheng@microsoft.com and give me more details on the error you got so that I can troubleshoot. Thanks, QixingAnonymous
September 02, 2009
Why this video doesn't work with firefox??Anonymous
September 03, 2009
Hi all, This tutorial should be working in both IE and Firefox. Please let me know if you are still having problems. Thanks, QixingAnonymous
January 12, 2010
I have a button that navigates to another page in sketchflow. However, I would like to simulate a mouseover event on the button in which a text block would appear (from 0% opacity to 100%). However, I could not find any event handler for Mouseover in Sketchflow for a Silverlight project. Please help?Anonymous
January 31, 2010
Hi Qixing, beautiful tutorial. One of the best I ever saw. Thank you AKaAnonymous
March 02, 2010
The video as well as the download link seems to be broken. Very dissapointing.