JQuery Rating in SharePoint Lists
Hi,
Last week I was asked to create a sample to include in a SharePoint list rating functionality without any server code. That means only SharePoint Designer and client script.
First was how to store those ratings. Based on experience the obvious solution was to store scores in a separate list, and aggregate afterwards totals. This avoids locks at list level and improve scalability (at the end the aggregation was done from the self user).
So to accomplish this demo, you will need:
- Create a list that will have the totals and the items being scored (own columns and score column).
- Create a list to store user ratings (item_id, score, user_id)
- Create a view in the first list to show the rating control and allow the actions
- Modified that view with SharePoint Designer to customized it:
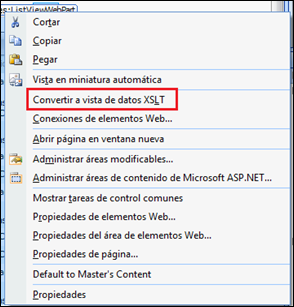
- Change list to XSLT view (through right click WebPartPages:listViewWebPart in order to get a WebPartPages:DataFormWebPart)
- Add a new layout column with the values to read (Item Id and aggregated score) and a style to apply (class=”rating”)
- Add JQuery library, web service library and rating library (to be included in the header adding script reference in additional page head placeholder)
- Add necessary styles and images to show the functionality
- Add custom code. You can check Jan posts and rating samples.
<TD Class="{$IDAEG2RE}">
<DIV ALIGN="RIGHT" class="rating" title="{@ID}_{@Puntos}"></DIV>
</TD>
Step 4.2
This will give us the ability to build the UI through JQuery and associate the code to manage list items. Final result:
Bye!
Comments
- Anonymous
March 10, 2011
the jquery rating js file is missing on the link...an attachment is always a good way to what you want to show :) - Anonymous
December 22, 2011
Can we do it in MOSS 2007? - Anonymous
December 22, 2011
@Arsalan, I will add it ;)@Pepsin,Indeed this sample is for MOSS 2007, SP 2010 has a rating feature OOB