Use jQuery to make FrontPage requests
Hi,
It is interesting to see JQuery growing in the SharePoint space. For sure client APIs will enrich the ecosystem of SharePoint applications.
Some time ago, we needed a way to get some information we were storing in the property bag of our SPWebs. As the process to store the values were automated and the tests done programmatically; we really didn't care about any tool to manually check its values.
But, the day arrived and we needed to review them in preproduction environment. So how will you do it? well there are several ways to do it:
- Create a console/web application and implement it through the OM.
- Open SharePoint Designer and read them
- Install third party solution to do the job
They are all good candidates, but we couldn't neither install nor run a SPD instance or custom code; so I decided to run a web page :)
Here it is when JQuery comes to the rescue:
- Download JQuery library from jquery.com and upload it to a (test) document library
- Create a webpartpage in the same document library
- Drop a content web editor webpart on any webpartzone
- Update the contents of html with something similar to the following snippet, where the path starts from the web you want information from:
<script type="text/javascript" src="jquery-1.3.1.min.js"></script>
<script>
$.ajaxSetup({
beforeSend: function(xhr) {xhr.setRequestHeader("Accept", "auth/sicily");xhr.setRequestHeader("X-Vermeer-Content-Type", "application/x-www-form-urlencoded");}
});
$.post("/site/_vti_bin/_vti_aut/author.dll", { method: "open service"},
function(data){
$("#vermeer_content").append(data);
});
</script>
<div id="vermeer_content">
</div>
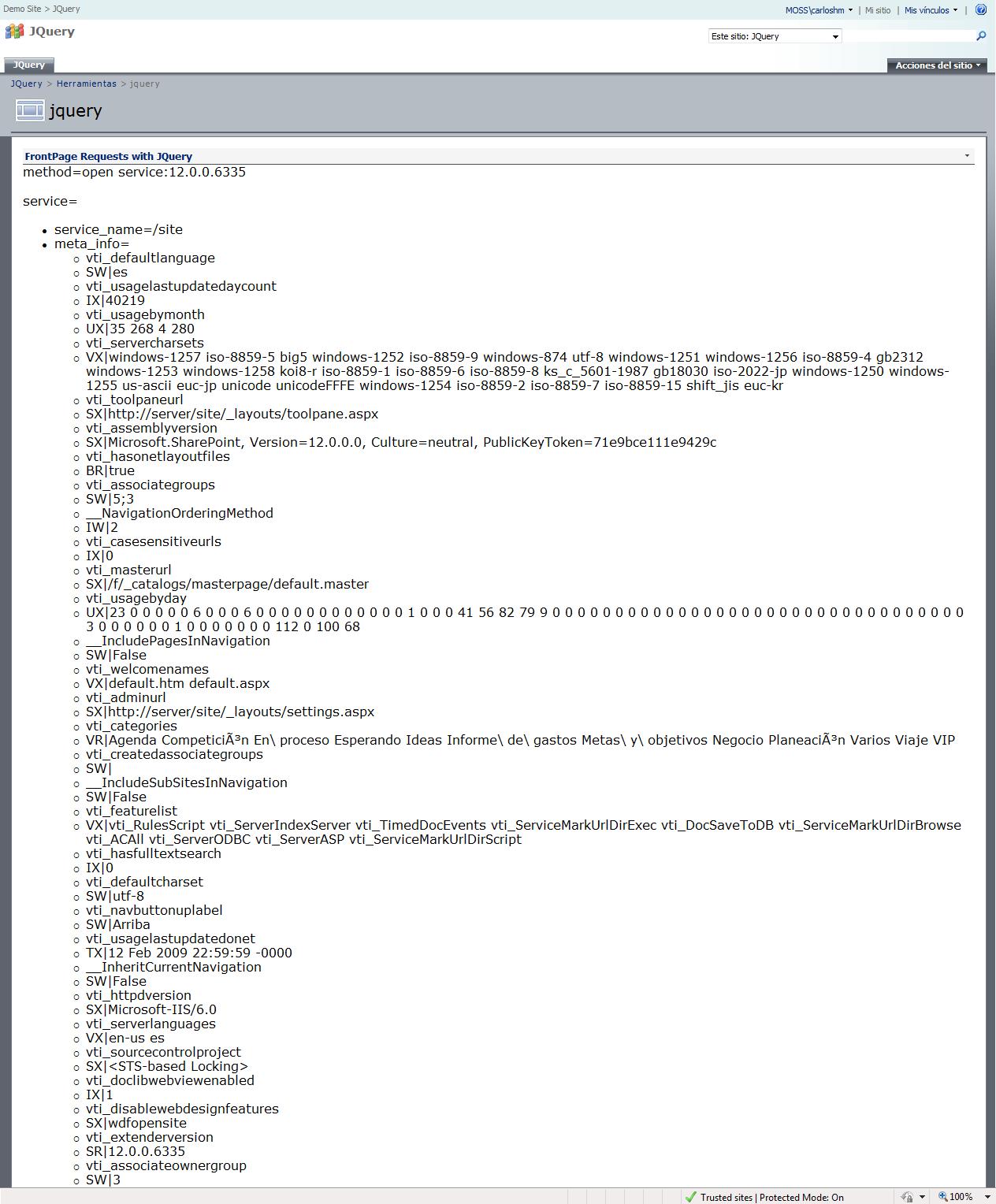
you will get something like this:
the sample just sends a request with a method that provides meta-information for a Web site, in this case to our client application.
method=open service:server_extension_version&service_name=/[&effective_protocol_version=version]
References:
[MS-FPSE]: FrontPage Server Extensions Remote Protocol Specification