Internet Explorer 9 Developer Tools Deep Dive – Part 1: Introduction
 In this series, we’ll take a detailed look at the Developer Tools included in Internet Explorer. They can be used to inspect page structure, improve design, debug scripts, optimize page and network performance, and much more.
In this series, we’ll take a detailed look at the Developer Tools included in Internet Explorer. They can be used to inspect page structure, improve design, debug scripts, optimize page and network performance, and much more.
- Part 1 – Introduction
- Part 2 – Working with HTML and CSS
- Part 3 – Debugging JavaScript
- Part 4 – Profiling JavaScript
- Part 5 – Network Performance and Debugging
BTW, much of this content is covered in my screencast for The Code Project Virtual Summit on HTML5/CSS3 (available for free).
Getting Started
The F12 Developer Tools are a standard feature of Internet Explorer (no need to install anything else), so just make sure you’re running IE8, IE9, or the IE10 Platform Preview. Head to these sites to learn more and download IE:
- IE Test Drive – IE9 and IE10 downloads, samples, tests, and resources
- Beauty of the Web – IE9 features, showcase sites, and resources
Running the Developer Tools
Easy enough – just press F12 or choose Tools-> “F12 developer tools” to start.
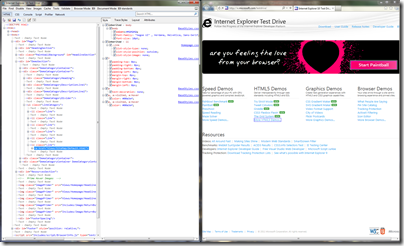
 You can either run the tools attached in the browser or press the double window icon at top right to detach for a second monitor or to use side-by-side with the browser.
You can either run the tools attached in the browser or press the double window icon at top right to detach for a second monitor or to use side-by-side with the browser.
- Tip: On Windows 7, the Aero Snap keys are handy here – Windows Key + Arrow Keys.
A Quick Tour
Let’s take a quick tour of the main features, and we’ll delve into the details in the other posts. There are six tabbed sections of features: HTML, CSS, Console, Script, Profiler, and Network.
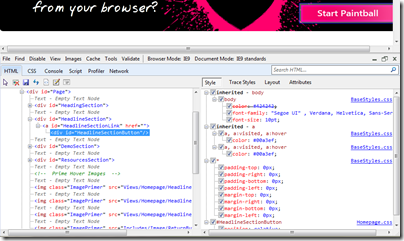
The HTML Tab
The HTML tab is great for inspecting your page, setting values, and seeing the effects of CSS styling.
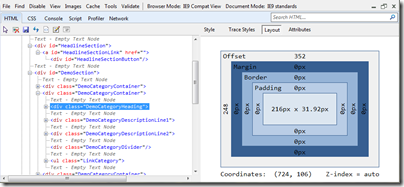
The right-hand pane shows a per-element CSS summary (Style) and hierarchy/trace (Trace Styles), offers a visual layout tool (Layout), and a way to set custom attributes (Attributes) .
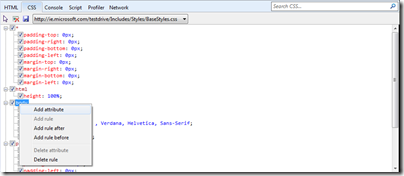
The CSS Tab
The CSS tab displays current CSS classes and styles, allowing you to view specific CSS files in use by the page, make changes, and search.
Combined with the right-hand panes on the HTML tab, there are a lot a ways to view and modify your CSS. More details and advice for using these two tabs in Part 2 (HTML & CSS).
The Script and Console Tabs
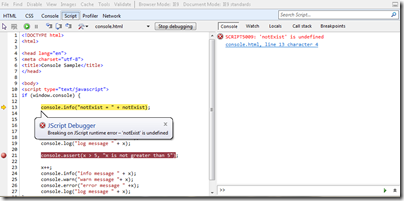
The Script tab lets you work with script, setting breakpoints, debugging through code, and breaking on errors.
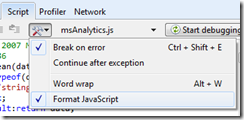
New in IE9 is the ability to Format JavaScript, which can make even minified script files easy to read and debug.
The pane at right features Console (supporting console.log() and other functions), Breakpoints, Locals, Watch, and Call Stack views.
New in IE9 is the Format JavaScript option, which can make even minified script files easy to read and debug:
The Console tab is much like the Console pane of the Scripts tab, offering a larger surface for viewing messages and executing script commands. You’ll find more on this in Part 3 (debugging).
The Profiler Tab
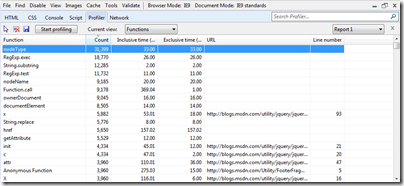
The Profiler tab lets you analyze the execution of JavaScript. Just “Start Profiling”, load a page and/or use page functionality, then click “Stop Profiling”.
You’ll see a summary report showing functions, times called, time elapsed and more. There is much more detail on using this feature in Part 4 (profiling).
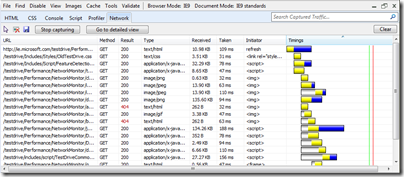
The Network Tab
The Network tab is new with IE9, enabling the capture and analysis of network usage.
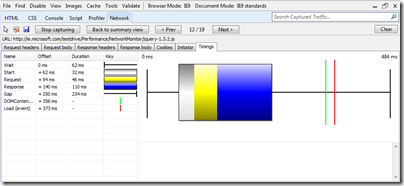
Like script profiling, just start capturing and load/use a page or pages. You’ll see the requests made, results, response details, and timing. Double-click an entry to see details:
There’s a lot to cover here, so see Part 5 (network profiling and debugging) for details and techniques for using this feature.
Menu Options
 Don’t forget to look through the many options in the various menus. For example:
Don’t forget to look through the many options in the various menus. For example:
- Image and Link reports
- Element outlining (tables, divs, etc.)
- Cache management
- Setting custom User-Agent (UA) strings (e.g. mobile)
- Clear/view cookies
 Disabling of script, CSS, and the pop-up blocker
Disabling of script, CSS, and the pop-up blocker- Tools to resize the browser, measure items, and select colors
- Page validation
You can also change Browser Mode and Document Mode.
We’ll dive into this in the next post, but the short version is Browser Mode can send different User-Agent (UA) strings, simulating different browsers to a server, and Document Mode changes the engine mode IE will use to render pages.
Internet Explorer Resources
Finally, here are some resources to get you underway:
- IE Test Drive – Downloads, samples, tests, and resources
- Beauty of the Web – IE9 Features, showcase sites, and resources
- IE Developer Center
- Dev Tools Keyboard Shortcuts
- IE Dev Tools Tutorial sample site
- My Dev Tools screencast - part of The Code Project Virtual Tech Summit (free)
Stay tuned for more posts, and I hope you enjoy using the F12 Tools!
-Chris