Kanban med Team Foundation Server på 15 minuter
Det börjar ploppa upp en del verktyg på nätet för att hålla koll på sina projekt med hjälp av ett sk Kanban Board. Idén i sig härstammar från Taiichi Ohno's produktionssystem med ursprung hos Toyota. Jag dyker inte in djupare än så i historien och mina tankarna kring Kanban och Lean. Med denna artikel vill jag bara påvisa att man kan tillämpa detta även med Team Foundation Server. Jag visar här hur du med enkla sätt kan skapa er ett Kanban Board utan att behöva bygga processmallar och liknande. Allt som krävs är lite Reporting Services kunskap.
-Ett Kanban Board tack.
-15 minuter en kvart kompis.
Go!
0 min
Teamprojekt baserat på processmallen MSF for Agile Software Development 5.0 finns skapat sedan tidigare. Jag är även med i nödvändiga SQL roller.
1 min
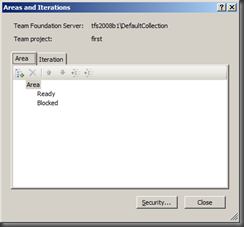
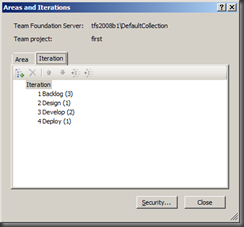
Jag sätter upp Areas och Iterations för att använda som processteg och User Story status.
Siffran innan namnet på processteget är endast till för sorteringens skull i rapporten. Siffran inom parantes anger gränsvärdet för maximalt antal User Stories för det steget. Stegen och gränsvärdena är helt plockade ur luften för denna demonstrations skull!
2 min
Jag skapar ett Report Server projekt ...
... och en rapport.
2:30 min
Jag lägger till en datakälla till rapporten...
... och ett Dataset.
Som fråga för Dataset:et anger jag SQL utrycket:
SELECT
System_Id,
System_Title,
IterationName,
AreaName,
System_AssignedTo,
Microsoft_VSTS_Scheduling_StoryPoints,
Microsoft_VSTS_Common_StackRank
FROM
CurrentWorkItemView
WHERE
System_WorkItemType = 'User Story' AND
System_State = 'Active'
ORDER BY
ISNULL(Microsoft_VSTS_Common_StackRank,9999),
System_Id
4 min
Dags att bygga rapporten!
Jag släpar först ut en List-kontroll från verktygslådan. Sedan tar jag bort ev Row Group och lägger till fältet IterationName som en Column Group.
Jag släpar sedan ut ytterligare en List-kontrol som jag lägger i detaljarean på den första listan. Denna skall lista alla User Stories för aktuellt processteg.
I listan lägger jag sedan en Rectangle-kontroll för som skall agera Story Card. I denna Rectangle-kontroll lägger jag fälten System_Id, System_Title, Assigned_To och Microsoft_VSTS_Scheduling_StoryPoints. Jag har nu en rapport som i designern ser ut på följande sätt:
7 min
Att illustrera statusen på en User Story väljer jag att göra genom att sätta bakgrundsfärgen på Rectangle-kontrollen. Är Story:n Blocked, dvs ingen gör något annat än att försöka lösa problemet, skall bakgrunden vara röd. Är Story:n Ready, dvs någon kan ta Story:n vidare till "sitt" steg, skall bakgrunden vara grön. I övriga skall bakgrunden vara gul.
Detta löser jag genom att ange ett utryck för Rectangle-kontrollens bakgrundsfärg.
=IIf(Fields!AreaName.Value = "Blocked", "Firebrick", IIf(Fields!AreaName.Value = "Ready", "PaleGreen", "Khaki"))
9 min
Sätter lite kantfärger och fontstilar.
För att kunna klicka på en User Story och därmed få fram aktuellt Work Item, sätter jag Action egenskapen på System_Title textboxen till Go to URL. URL:en jag anger är till TFS Web Access Work Item Editor.
="javascript:void(window.open('https://tfs/sites/DefaultCollection/project/_layouts/tswa/UI/Pages/WorkItems/WorkItemEdit.aspx?id=" & Fields!System_Id.Value & "'))"
11 min
Deploy till Reporting Services. Inga konstigheter.
13 min
Jag möblerar om på projektets standard Dashboard.
15 min
Klart!
TFS måste vara det bästa sedan skivat bröd?
Comments
- Anonymous
October 03, 2010
Does this require TFS2010 or can i do with 2008?


![clip_image001[4] clip_image001[4]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/chrislof/WindowsLiveWriter/KanbanmedTeamFoundationServerp15minuter_14A71/clip_image001%5B4%5D_thumb.png)
![clip_image002[4] clip_image002[4]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/chrislof/WindowsLiveWriter/KanbanmedTeamFoundationServerp15minuter_14A71/clip_image002%5B4%5D_thumb.png)
![clip_image001[6] clip_image001[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/chrislof/WindowsLiveWriter/KanbanmedTeamFoundationServerp15minuter_14A71/clip_image001%5B6%5D_thumb.png)
![clip_image002[6] clip_image002[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/chrislof/WindowsLiveWriter/KanbanmedTeamFoundationServerp15minuter_14A71/clip_image002%5B6%5D_thumb.png)
![clip_image001[8] clip_image001[8]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/chrislof/WindowsLiveWriter/KanbanmedTeamFoundationServerp15minuter_14A71/clip_image001%5B8%5D_thumb.png)
![clip_image002[8] clip_image002[8]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/chrislof/WindowsLiveWriter/KanbanmedTeamFoundationServerp15minuter_14A71/clip_image002%5B8%5D_thumb.png)
![clip_image001[10] clip_image001[10]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/chrislof/WindowsLiveWriter/KanbanmedTeamFoundationServerp15minuter_14A71/clip_image001%5B10%5D_thumb.png)
![clip_image001[12] clip_image001[12]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/chrislof/WindowsLiveWriter/KanbanmedTeamFoundationServerp15minuter_14A71/clip_image001%5B12%5D_thumb.png)
![clip_image001[14] clip_image001[14]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/chrislof/WindowsLiveWriter/KanbanmedTeamFoundationServerp15minuter_14A71/clip_image001%5B14%5D_thumb.png)