Der letzte Schliff für eine Android 7.1 Anwendung mit Xamarin
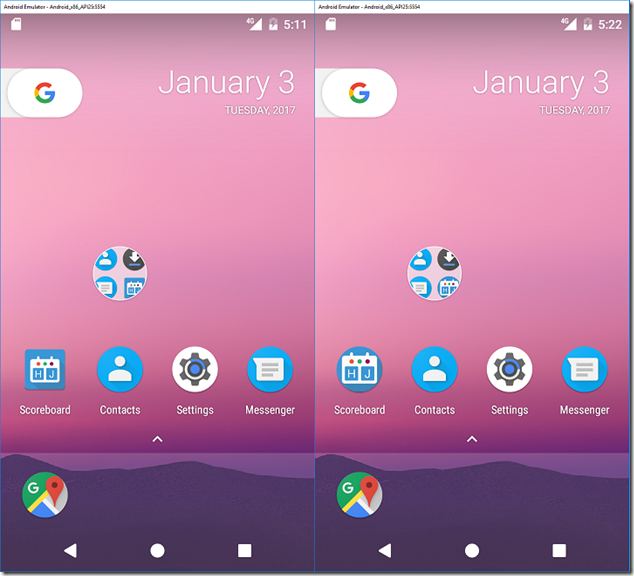
Mit der Einführung von Android Nougat 7.1 und dem Pixel Launcher haben sich auch zentrale Android Design Elemente geändert. Runde Icons sind praktisch zum Standard geworden. Es steht außer Frage, dass es sich dabei um eine Geschmackssache handelt. Falls ihr jedoch eurer App den letzten Schliff verleihen wollt, dann hier eine kurze Anleitung: Google hat sogar eine neue API eingeführt, die es Entwicklern ermöglicht, ein rundes Launcher-Icon für unterstützte Launcher anzugeben. Natürlich kann man sich an der Stelle fragen, warum das ganze so ein großes Thema ist? Es wird wahrscheinlich für jedes Unternehmen von Bedeutung sein, dass ein starkes App-Branding besitzt und deshalb nur ein rundes Symbol anbieten möchte. Unterhalb findet ihr einige Beispiele für aktualisierte Icons, die einen starke Marke haben und ein rundes Icon für Nougat 7.1 aktualisiert wurden.
Einige Icons sind innerhalb eines weißen Kreises mit einem kleinen „Schatten“ platziert, während andere vergrößert werden, um mehr Details zu zeigen. Eurer rundes Icon ist nicht beschränkt sich vollständig in einem Kreis zu befinden, wie ihr am Taschenrechner Beispiel sehen könnt. Die Integration der neuen runden Symbole in eurer App stellt sicher, dass eure Apps mit der Mehrheit der bereits auf dem Gerät eines Benutzers installierten Anwendungen übereinstimmen und dass ihr das vorhandene Symbol auf älteren Geräten behalten könnt. Das Beste: Das Set-Up dauert nur einige wenige Minuten.
Wie ihr ein rundes Icon erstellst
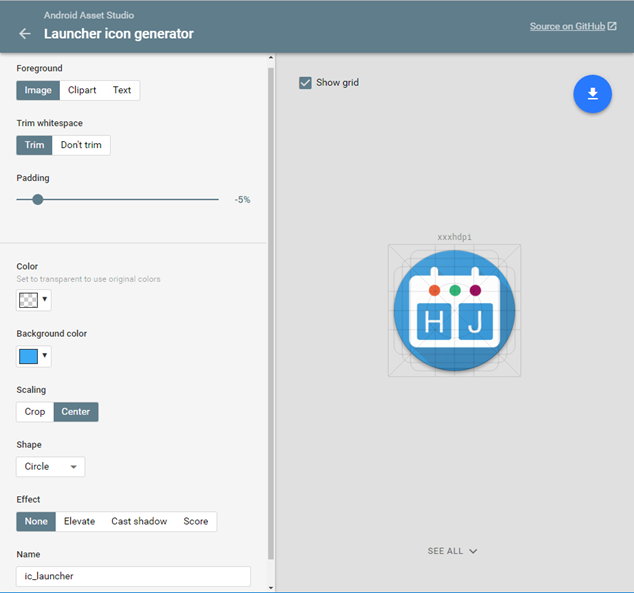
Das Android Asset Studio ist voll von Goodies für Entwickler, einschließlich der Fähigkeit, Symbole für eure Aktionsleiste, Tabs, Benachrichtigungen und Launcher Symbole, die in der richtigen Auflösung für jede Dichte ausgegeben werden gepackt. Zuerst gehen wir zum Launcher Icon Generator, laden unsere vorhandenen Bilder hoch und wählen die „Circle“ Form für unsere neue Runde Icon. Ich habe einen passenden blauen Hintergrund ausgewählt und werde mein Icon um 5% vergrößern, um Platz für vollständiges Icon zu machen.
Als nächstes klickt ihr auf "Download .ZIP" für eurer neues Icon, das extrahiert ihr und fügt dem Mipmap-Ordner unter Resources hinzu:
Android API 25
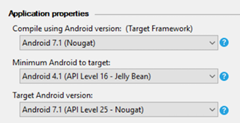
Um in der Lage zu sein, runde Icons zu unserem Android Manifest hinzuzufügen, müssen wir sicherstellen, dass wir einen Xamarin-Build am Laufen haben, der Android 7.1 unterstützt (siehe Post hier) und dass wir unsere Android-Compiler- und Target-API-Einstellungen auf API 25 in den Projekteinstellungen aktualisiert haben.
Aktualisierung der Aktivitätsattribute
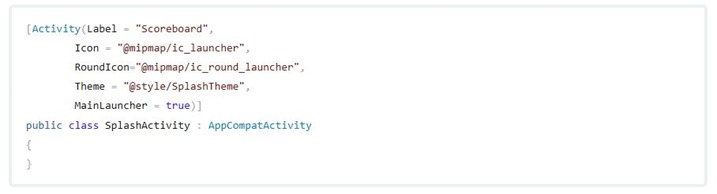
Wir müssen unsere Aktivität finden, die die Eigenschaft MainLauncher auf true gesetzt hat. Dies ist in der Regel die MainActivity oder eine benutzerdefinierte SplashActivity wie die, die ich in meiner App habe. Neben dem MainLauncher Attribut können auch andere Attribute wie das Label und das normale Icon angezeigt werden. Wir können einfach ein weiteres Attribut mit dem Namen RoundIcon hinzufügen und es an den Ort des Round Launcher Mipmaps setzen. Hier ist die finale Version des Aktivitätsattributs:
Ihr wollt mehr erfahren?
Eine gute Anlaufstelle ist sicherlich Google-Dokumentation, um mehr über die Funktionen von Android 7.1 zu erfahren. Ihr könnt auch die Material Design-Richtlinien für Informationen über Design und Größe bei der Gestaltung von App-Icons zu besuchen.
HIER ist der Beitrag wie du kostenlos lernst mit C# und XAML zu programmieren.
HIER ist der Beitrag wie du mit Xamarin eine mobile Anwendung entwickelst für Android, iOS und Windows Mobile
HIER ist der Beitrag wie du dein Xamarin Diplom bekommen kannst.