Get Image Metadata (Part 1)
Lets build off what we learned of the “ComputerVisionMetaData” Project we built in the post Computer Vision – Analyze (Get Meta Data of Image) , lets first Begin by creating a new Windows Form App Project called “GetImageMetaData” in Visual Studio
If you have want to add this project to a Source Control such as TFS or GIT, select the add to Source Control option. If you do not wish to at this time or not sure what this is than I would verify that this option is unchecked and and than click on OK.
In a few moments you will be presented with the Project Template that we will begin to build our code on.
Within the Solution Explorer Window Click on References
Using Visual Studios 2017 my project has automatically been assigned the references in this image, but we need a few more.
Right click on either “GetImageMetaData” or “References” and select “Manage NuGet Packages….
you should be presented with the NuGet Package Center
Select Newtonsoft.JSON and be sure to Install the latest version.
When installation is completed In the Solution Explorer Click on “Form1.cs
Expand Form1.cs in the Solution Explorer
Now Click on Form 1() and in your main image you should see the default code that was in this template
At the Top add the following using statements
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using System.IO;
using System.Net.Http;
After you added all the Necessary using statements underneath the lines , just after the brace.
public partial class Form1 : Form
{
add the following constants
const string skey = "your vision api key here";
const string uriBase = "https://westus.api.cognitive.microsoft.com/vision/v1.0/";
const string apiMethod = "analyze";
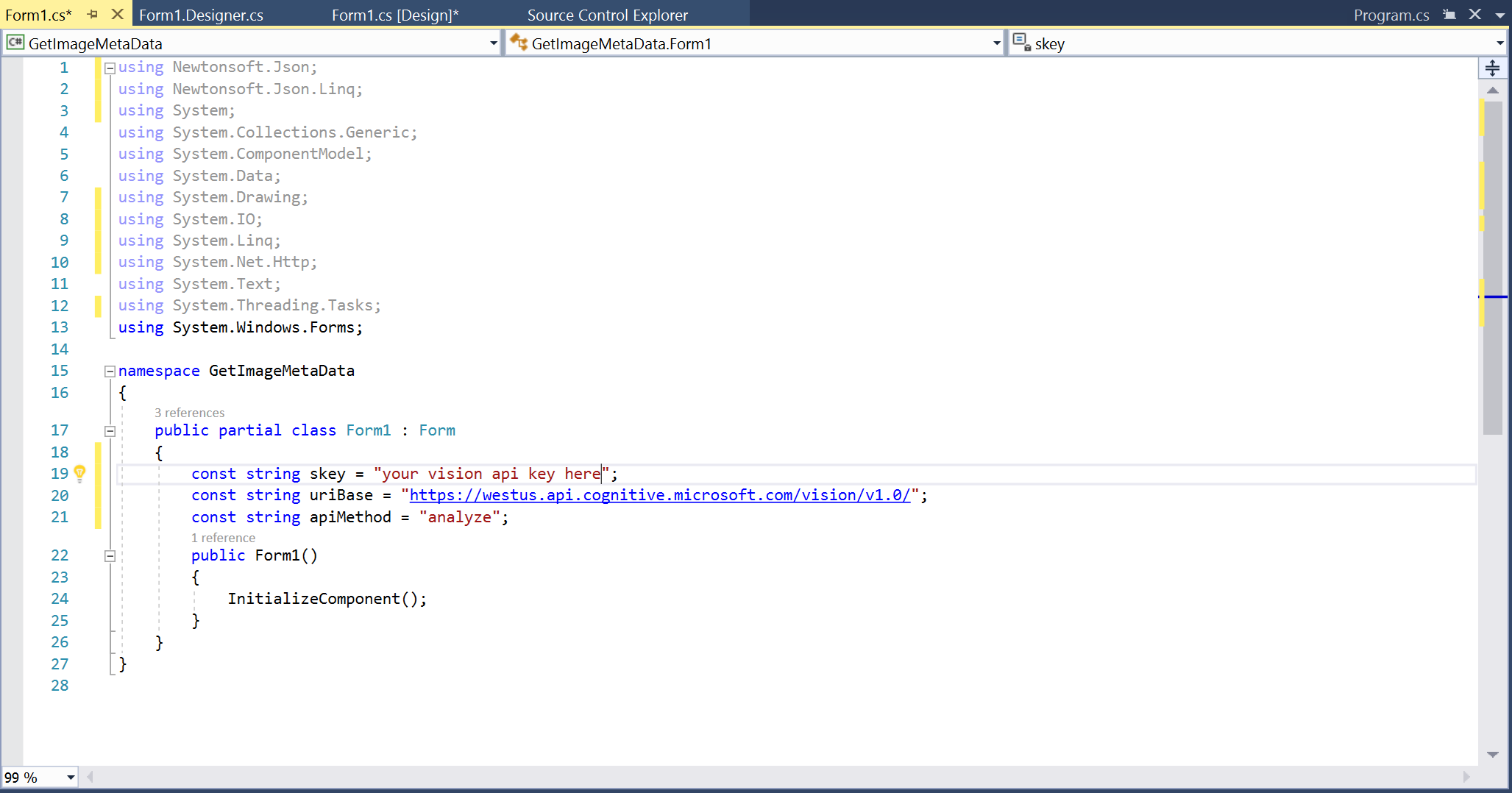
At this point your code should now look like this…
Now just after the following block of code...
public Form1()
{
InitializeComponent();
}
add the following block of code
private void cmdBrowse_Click(object sender, EventArgs e)
{
var dlg = new OpenFileDialog();
dlg.Filter = "jpg|*.jpg";
var result = dlg.ShowDialog();
if (result == DialogResult.OK)
txtPicFilename.Text = dlg.FileName;
}
after this add the next block of code
public static async Task<AnalysisResults> MakeAnalysisRequest(string imageFilePAth)
{
HttpClient client = new HttpClient();
client.DefaultRequestHeaders.Add("Ocp-Apim-Subscription-Key", skey);
AnalysisResults results;
string requestParameters = "visualFeatures=Categories,Description,Color&language=en";
string uri = uriBase + apiMethod + "?" + requestParameters;
HttpResponseMessage response = null;
byte[] byteData = GetImageAsByteArray(imageFilePAth);
using (ByteArrayContent content = new ByteArrayContent(byteData))
{
content.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue("application/octet-stream");
response = await client.PostAsync(uri, content);
string contentstring = await response.Content.ReadAsStringAsync();
Console.WriteLine("\nResponse:\n");
var jsonObj = JObject.Parse(contentstring); // JsonConvert.DeserializeObject(contentstring);
string indentedJson = JsonConvert.SerializeObject(jsonObj, Formatting.Indented);
results = new AnalysisResults() { JsonObj = jsonObj, jsonStr = indentedJson };
}
return results;
}
And then finally add the last block of code
public static byte[] GetImageAsByteArray(string imageFilePath)
{
FileStream fileStream = new FileStream(imageFilePath, FileMode.Open, FileAccess.Read);
BinaryReader binaryReader = new BinaryReader(fileStream);
return binaryReader.ReadBytes((int)fileStream.Length);
}
Your code should now look like the following...
At this time ignore the red squiggly lines
Continue to Get Image Metadata (Part 2)