VSCode custom snippets
Blog – VSCode – Custom Snippets
Hopefully you are aware of the new lightweight script editor VSCode. I've started using it for my PowerShell editing as it offers some benefits over the built in PowerShell ISE.
One feature I liked in ISE was the ability to add my own snippets to the intellisense as it allowed me to quickly paste in large amounts of script that I use regularly without having to commit it all to memory. VSCode has the same feature but it works slightly differently so here's how it works…
In ISE we used New-IseSnippet like this:
New-IseSnippet -Title "Snippet title" -Description "This is a new snippet" -Text "get-date" -Author "Jonathan"
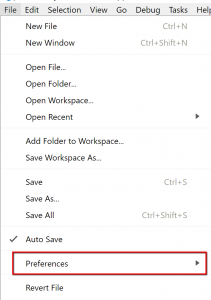
In VSCode we need to use the File menu to open up the Preferences option 
File | Preferences
and then select User snippets
[caption id="attachment_4505" align="alignnone" width="300"] User snippets[/caption]
User snippets[/caption]
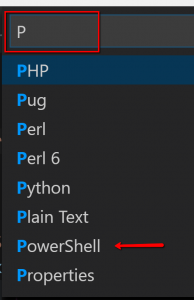
This will open a search bar at the top, centre of the VSCode window because you can create custom snippets per script language. We can start typing 'PowerShell' and see that the languages start to filter down with each keystroke.
[caption id="attachment_4495" align="alignnone" width="194"] Powershell[/caption]
Powershell[/caption]
When we select Powershell from the list VSCode opens the PowerShell.json file in the editor.
[caption id="attachment_4485" align="alignnone" width="300"] powershell.json[/caption]
powershell.json[/caption]
By default this fill has a large comment section at the top which give some information about how to add snippets but lets look at creating a snippet that will replace an ISE feature that I think is missing from VSCode. In ISE you can get help about a function really easily, highlight the function you are uncertain about and press F1 – a separate window opens up displaying the full help contents for the function.
My version of this is to use Get-Help -Full for my chosen function and pass that to the clipboard and then open Notepad so that the information can be pasted into the open window.
So, to get help about the Get-Date function I would want to type and execute:
Get-Help -Full Get-Date | Clip | notepad
Let's create a snippet that we can access by typing "_help".
In the PowerShell.json file that we opened we need add the content in a particular format – after all, it’s a json file! 
We need to specify a few values for each snippet we want:
- snippet name
- prefix – the string of characters that we will type to provoke the intellisense to offer our snippet to us
- body – the code that we want to have entered into our script
- description – the small text that we will see in the intellisense to allow us to choose the right snippet.
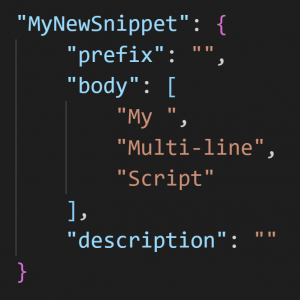
The body value is a little special – you can see in the image that the body value has been surrounded by [ and ] whereas the other values are simply in "". If you want to insert a piece of script that is meant to be on multiple lines then the body value will need to be specified as per the image below
So, lets write some code…
We want our snippet to be called "GetHelp" with a prefix of "_help". When the snippet completes we want to have the code pasted into the editor as "Get-Help -Full | Clip | notepad" so that we can type in the function name that we want the help for. We can fill in the description as " Alternate to Get-Help.".
In order to speed up our work flow we want to be able to just type the function name, not to worry about clicking our pointer into the right place. We do this by using tab stops. A tab stop is denoted by ${} with an index number between the {}. This allows for multiple tab stops in a large snippet which would facilitate entering a series of specific values each time the snippet is used. The order is a little unexpected though – it runs 1,2,3,4,n and then finally 0. You can specify each tag number more than once – each usage will be replaced by the value that you type. You will always reach tag 0 last.
Lets create our GetHelp snippet with just two tags:
"GetHelp":{
"prefix":"_help",
"body": ["Get-Help ${1:FunctionName} -Full | clip | notepad.exe$0"],
"description": "Alternate to Get-Help."
}
We have tag 1 with a description of FunctionName where the cursor will be as soon as the snippet pastes into our editor and then the 0 tag is at the end of the body line showing where the cursor will end up after we enter the function name and press tab.
Once you are done editing the powershell.json just press Save and then open a new script file and test it out. You should see the snippet offered in the intellisense as soon as you start typing the prefix name - "_help".
Here's a short video of how it should look.
[video width="1920" height="1080" mp4="https://msdnshared.blob.core.windows.net/media/2018/01/VSCodeSnippetDemo_GetHelp.mp4"][/video]
Hopefully this has shown how easy it is to create a VSCode snippet and also how powerful they can be in speeding up your scripting. I have a few others that I use regularly such as the SQL Server Assemblies, the SQL Server SMO lines, a foreachDB loop, a regex cheatsheet and creating a hashtable as the results of a foreach loop. I have published these at https://github.com/fatherjack/vscode-snippets so if they are of use to you please go and get them. If you have any that you would like to suggest then feel free and I'll add to the set over time. I'd also be interested in suggestion that you have for other languages – I look forward to hearing from you.