Application Insights での AJAX の収集
このポストは、1 月 19 日に投稿された AJAX Collection in Application Insights の翻訳です。
Application Insights に、Web ページ アプリから発行される AJAX 呼び出しのパフォーマンス データを自動的に収集する機能が追加されることになりました。最新の Web アプリの多くは、まず基本構造を読み込み、その後 AJAX 呼び出しを使用してコンテンツを読み込みます。AJAX 呼び出しが失敗した場合や処理が遅い場合、Web ページのパーツが表示されなかったり、進行状況バーが途中で止まる原因となります。
今回の新機能では、AJAX に依存する機能によって問題が発生していないかどうか、また発生している場合はその頻度を確認できます。そして、この機能の最大の特長は、追加構成を行わずに使用できる点です。AJAX 呼び出しのテレメトリは JavaScript Web クライアント SDK の関数なので、Web ページで Application Insights がセットアップされていることを確認してください。
AJAX に関する問題を診断する
AJAX 呼び出しで発生している問題を検出する方法と、新機能を使用してその問題を修正する方法について説明します。
[Settings]、[Browsers] の順にクリックして [browsers] ブレードを開くか、または [service overview] ブレードで [browsers] グラフの [Page View Duration] をクリックします。
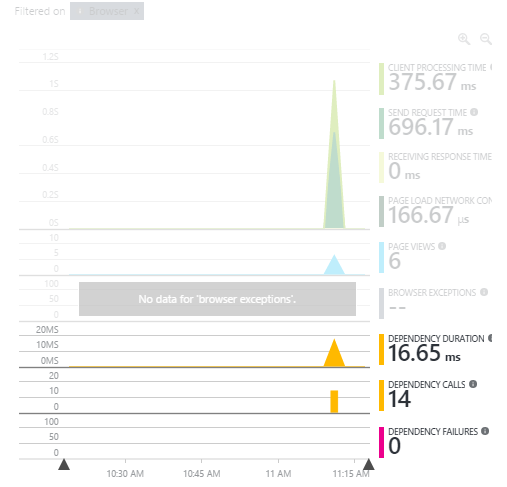
ここで表示される [DEPENDENCY CALLS]、[DEPENDENCY FAILURES]、[DEPENDENCY DURATION] の 3 つのグラフで、AJAX 呼び出しの動作を大まかに把握できます。各グラフを選択すると、さらに詳しい情報が表示されます。
注: これらの新しいグラフが表示されない場合は、[Restore Defaults] オプションを選択します。
このケースでは、依存関係にあるのは AJAX サーバーです。サーバー内の他の依存関係を追跡する場合と同じ方法でブラウザーから AJAX 呼び出しを追跡します。これらのグラフで [Filters] を開くと、device.type = "Browser" のフィルターが適用されていることがわかります。
各グラフの使用方法
DEPENDENCY DURATION: このグラフでは応答の所要時間が示されます。アプリケーションで許容可能な呼び出し時間を決定し、[DEPENDENCY DURATION] グラフの数値と比較することができます。
グラフを確認するのではなくコードを挿入する方法でも、ユーザーへの応答が完了し trackMetric 呼び出しでレポートするまでの所要時間を計測できますが、この場合は何らかのコードを作成しなければなりません。[DEPENDENCY DURATION] グラフを使用すれば、コードを作成することなく AJAX 呼び出しの所要時間を確認できます。AJAX 呼び出しは操作の中でも特に時間がかかり信頼性も低い部分であるため、通常はこのデータだけでも十分な指標となります。アプリの応答時間を正確に監視するにはアプリ独自のコードを作成する必要がありますが、このグラフを利用すればほぼ同等のデータをはるかに簡単な操作で確認できます。
DEPENDENCY CALLS: このグラフでは、発行された呼び出し数を手軽に確認できます。[DEPENDENCY CALLS] と [DEPENDENCY FAILURES] のグラフを比較すると、呼び出しの失敗率がわかります。
DEPENDENCY FAILURES: 失敗が発生すると、多くのユーザーは不満に感じるでしょう。400 以上の値の応答コードは失敗としてカウントされます。グラフにフィルターを適用して URI ごとの呼び出しの総数と失敗数を比較すると、失敗が発生する頻度がわかります。
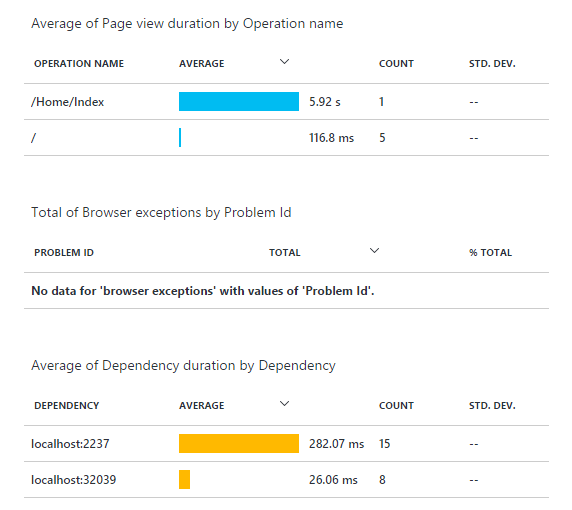
これらのグラフの下にはいくつかのグリッドが表示されます。
Average of Page view duration by Operation name: このグリッドでは、ユーザーのページ読み込み時間の平均値が示されます。特定の操作名を指定すると詳細が表示されるため、速度低下の原因を調査できます。
Total of Dependency calls by Dependency: このグリッドでは、AJAX 要求が AJAX サーバー名別に示されます。各グラフをクリックすると詳細が表示されます。Web アプリには、AJAX 呼び出しをホーム サーバーに送信するものと他のサーバーに送信するものがあり、後者のアプリにはこのグリッドが有効です。
ページの読み込みが遅い場合
ページの読み込み時に AJAX 呼び出しが同期的に発行される場合、応答の遅延が原因となってページの読み込みが遅くなる可能性があります。
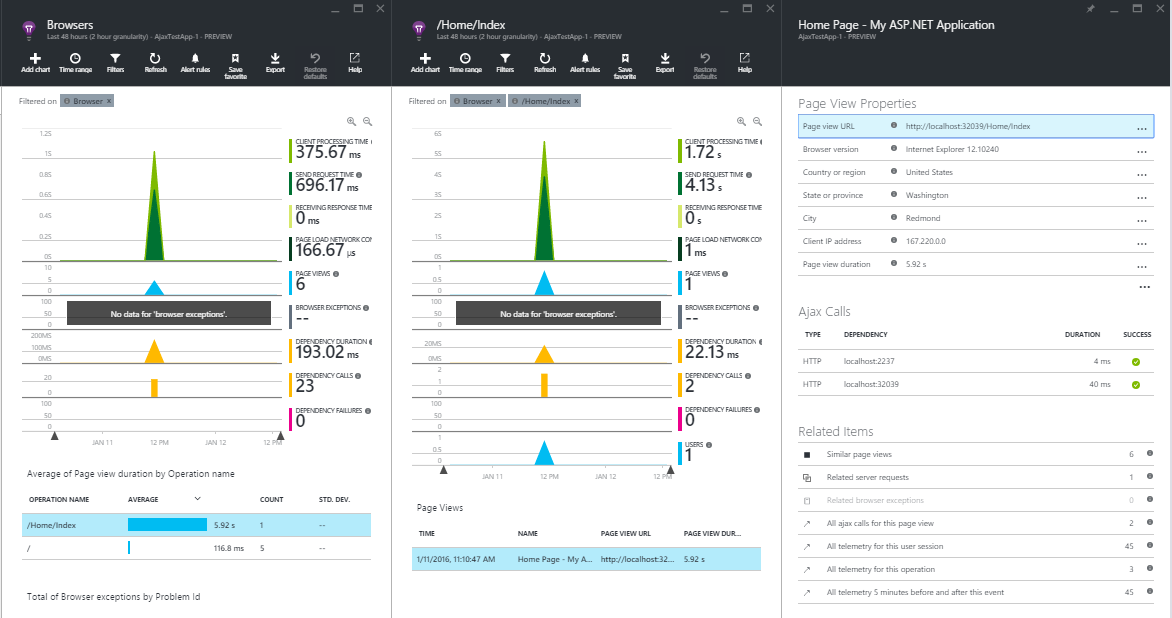
[Browsers] ページの [Average of Page view duration by Operation Name] グリッドでは、ページの読み込み時間をひとめで確認できます。特定のページを読み込んでいるときに処理が停止してしまったら、該当するページのブレードをクリックして表示します。ここでも同様に AJAX の依存関係の呼び出し、依存関係の失敗、および所要時間を示すグラフ群が表示されますが、ページ名のフィルターが適用されています。また、単一ページのビューを選択すると、さらに詳細な情報を表示できます。
この情報から、ページの読み込みが遅い原因が AJAX 呼び出しであるかまたはそれ以外であるかが簡単にわかります。
ページ読み込みの詳細を個別に示すブレード
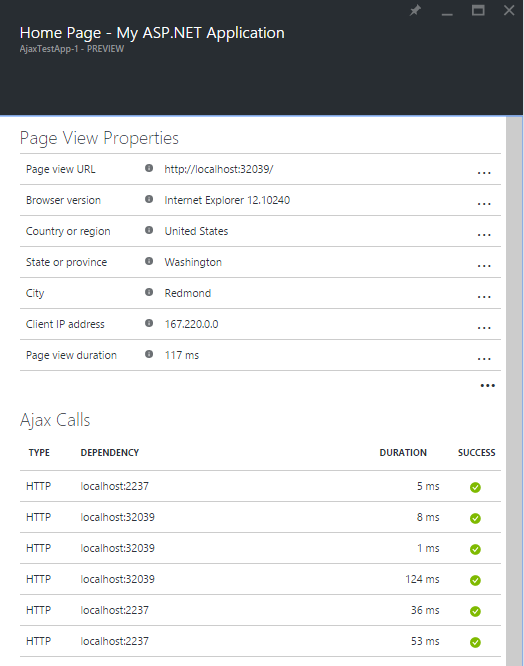
問題を診断する際に、ページ読み込みのインスタンスを個別に調査することができます。各種の詳細情報のほかに、新たに [AJAX calls] セクションが追加されました。このセクションでは、該当するページで発行された AJAX 呼び出しについて、その所要時間と成功したかどうかが表示されます。
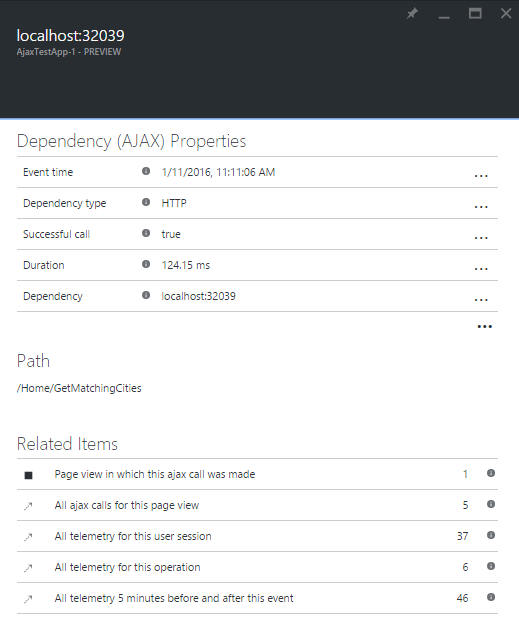
AJAX の依存関係を示すブレード
特定のページ要求の詳細が表示されるブレードでは、任意の AJAX 呼び出しを選択できます。呼び出しを選択すると、その AJAX 呼び出しの依存関係を示すブレードが新たに開きます。ここでは、完全な URL など、選択した AJAX 呼び出しの詳細なプロパティが表示されます。また、このブレードの [Related Items] セクションでは、AJAX 呼び出しが発行されたページの [Page View] ブレードへのリンクも表示されます。AJAX の依存関係は他の種類の依存関係と同様に扱われるため、検索から AJAX の依存関係を示すブレードを開いた場合に、[Page View] ブレードも確認したいと考える方は多くいらっしゃると思います。
データ クォータ
アプリケーションによっては、AJAX の依存関係を収集するとデータ収集速度が劇的に上昇することがあり、その結果アプリケーションがクォータに到達する可能性があります。
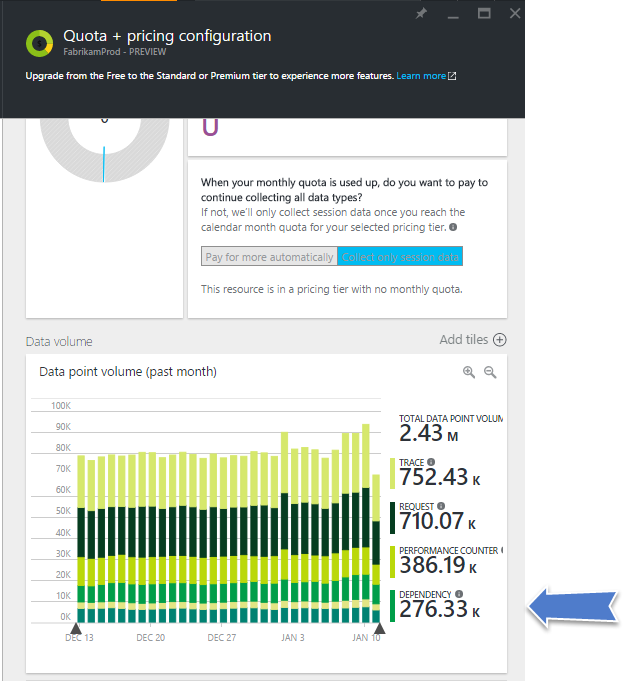
設定画面で [Quota + pricing] を選択すると、データの種類ごとにデータ量の内訳を確認できます。
グラフをクリックすると、その種類のデータについて詳細が表示されます。AJAX の収集は 2015 年 12 月 23 日に開始されました。この時期から依存関係の負荷が大幅に高くなっている場合は、AJAX の収集が原因となっている可能性が高いと考えられます。
使用制限
使用制限を設定する方法は複数あります。
1. 使用状況のサンプリング: サンプリングの詳細については、こちらのドキュメントを参照してください。
2. maxAjaxCallsPerView パラメーター (英語) の使用。
// 既定値: 500 - ページ ビュー 1 回あたりの ajax 呼び出し数を監視し制御します。
// -1 に設定すると、ページで発行されたすべての ajax 呼び出しを監視します。
maxAjaxCallsPerView: number;
3. AJAX 自動収集の無効化: 無効化する方法の詳細は、次のセクションを参照してください。
無効化
AJAX 呼び出しは自動的に収集されます。この機能を無効化するには、構成ファイルに "disableAjaxTracking: true" を追加します。詳細についてはこちらのドキュメント (英語) を参照してください。
ご協力のお願い
Application Insights の JavaScript SDK は、現在も開発が進められています。問題や機能のご要望などがありましたら、こちらのリポジトリ (英語) へお寄せください。依存関係の収集の詳細については、こちらのドキュメントを参照してください。
Application Insights チームは、開発者向けの品質管理ツールの提供に鋭意取り組んでいます。フィードバックや新機能のご提案など (英語) をお寄せいただけますと幸いです。