IoT og Raspberry Pi 2 Kickstart Guide
Av Anders Gill – Technical Evangelist
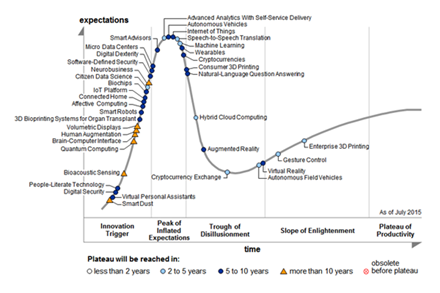
Det er ingen hemmelighet om at forkortelsen IoT er mye i vinden om dagen. Og det er heller ikke tilfeldig at det kommer så høyt opp på Gartners Hype Cycle som i år 2015.
Kilde: Gartner (August 2015)
Industriene snakker om IoT i samkjør med Big Data som "det nye store", og i denne guiden med tilhørende video, viser vi deg hvordan du enkelt kan komme igang med minst mulig jobb.
Før vi setter i gang, er det fint om vi har utstyrlisten på plass. Jeg kan røpe allerede nå at vi skal lage en app som skal kjøre på en Raspberry Pi 2 som får en LED-lampe til å lyse på et knappeklikk.
Dermed trenger vi følgende komponenter (ressursliste):
Til devicen: |
Til utviklermaskinen: |
Annet: |
1x Raspberry Pi 2 (med strømforsyning) |
1x Datamaskin |
1x Nettverks switch (med strømforsyning) |
1x Minnekort til RPi2 |
1x Visual Studio 2015 (Community eller Enterprise) |
2x TP-45 kabler |
2x Resistor så nært 100 ohm som mulig |
1x Windows 10 SDK v10001 |
1x HDMI kabel |
1x knapp |
|
|
1x LED-lampe (Farge kan du velge selv) |
|
|
1x Rpi2 Breadboard |
|
|
1x kobbler |
|
|
4x han-kabler |
|
|
1x Windows 10 IoT Core OS |
|
|
Noe av det over kan droppes om du velger et annet oppsett.
Nå som du har alle komponentene, la oss først forstå hvilke steg det er i IoT-prosessen, hvordan Rpi2-en fungerer og til slutt gjennomføringen av prosjektet samt. Mulighetene deretter.
IoT prosessen
Slik jeg ser det, så er det 4 steg i IoT prosessen:
I denne guiden skal vi se på de to første. Vi starter med å bli kjent med hardwaren.
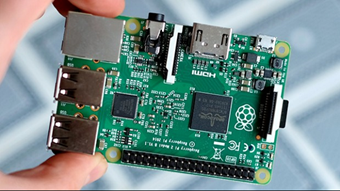
Hardwaren
For å gjøre dette så enkelt som mulig, skal vi ikke gå dypt inn på elektroniske terminologier, men noe må vi ta for oss. Det som skiller en Raspberry Pi 2 fra mange andre enheter er hovedsakelig to ting.
1. Den kjører Windows 10 (IoT Core versjonen for ARM-prosessorer)
2. Den har noe som heter GPIO.
For å starte med Windows 10 IoT Core så er dette en spesialversjon designet for IoT-devices slik som en Raspberry Pi 2. Dette tillater maskinvaren å kjøre det vi kjenner som Universal Windows Platform Apps (UWP). Lær mer om UWP-plattformen her: https://www.microsoftvirtualacademy.com/en-us/training-courses/a-developers-guide-to-windows-10-12618
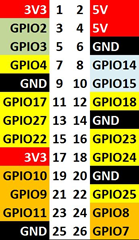
Når det kommer til GPIO-portene, så handler det i grunn om at du kan sette en spenning (volt) gjennom en spesifikk pinne (den har flere), eller du kan lese spenning (volt). Det gjøres ved å snakke til den spesifikke pinnen og si enten "Høy" eller "Lav", altså 1 eller 0 som betyr "På" eller "Av".
Høres lett ut? Og det er det!
Som du ser så kan du hente både 3V og 5V ut fra noen pinner og jord. I tillegg har du disse nummererte GPIO-pinnene, og det er disse du kan kontrollere gjennom kode til å bli enten Input eller Output.
Input-verdier er lesbare (typisk sett high=1, low=0).
Og det er slik det er mulig å koble seg opp mot en RPi2.
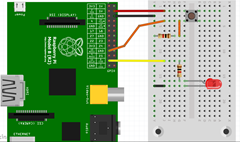
La oss se på skjematikken for hvordan vi skal få vår LED-lampe til å lyse.
Bildet viser en ganske enkel måte å koble oss opp mot GPIO portene og over til et breaboard som er den hvite plattformen vi har lagt komponentene på.
De grønne prikkene viser hvilken vei strømmen vil passere. Den første og siste raden (Y og X) viser at strømmen går nedover (vertikalt), mens de resterende radene i midten viser at strømmen går bortover (horisontalt).
Så ved å ta i bruk linje Y, kan vi effektivt sende gjennom spenning slik at det tillater oss å mer effektivt ta i bruk plassen på bradboardet.
Vi starter med å koble opp jord til rad Y slik som på bildet. Det gjøres ved å ta en "han-kabel" på pin #6 (se på skjemaet over, her snakker vi pin-nummer og ikke GPIO-nummer). Nå er jordingen klar. Etter det tar vi en ny "han-kabel" og kobler den opp til rad J fra GPIO port 11 (altså pin #23). Husk at nå går spenningen bortover, slik at vi må koble på komponenter deretter. Og slik fortsetter det. På bildet er det lett å forstå hva som er hva, men resistoren er ikke alltid like lett å forstå.
Det som i hovedsak er jobben til resistoren er å skape "resistance"; eller motstand slik at spenningen som går igjennom ikke blir alt for stor for da vil LED-lampen brenne ut. Og på andre siden er det lett å velge en resistor med alt for stor motstand som vil betyr at spenningen vil bli for lav som vil få Led-lampen til å lyse svakere eller ikke lyse i det hele tatt om all spenningen blir spist opp av resistoren. Knappen på bildet er valgfritt, men da må koden endres.
Resistorens motstand måles i ohm og kan leses mer om her: https://learn.sparkfun.com/tutorials/resistors. Vi prøver å være så nært 100 ohm som mulig i våre resistorer. Nå har vi forstått hardwaren, planlagt prosjektet og er langt ute i steg to av IoT-prosessen. Nå er det på tide å koble RPi2-en til et switch eller router via ethernet-kabel slik at den er tilgjengelig på et nettverk. (Se video)
Så må vi koble datamaskinen til samme nettverk slik at Raspberry Pi2-en er tilgjengelig. For at den skal være tilgjengelig, må vi laste ned Windows 10 IoT Core og flashe den over på et minnekort som RPi2-en kan bruke til å boote fra.
Softwaren
Før måtte du bruke Powershell for å flashe OS-et over på minnekortet, men det slipper du nå. Nå har vi lansert et lite program som enkelt lar deg velge filen og velge minnekortet som skal bli flashet og gjøre bootable. Programmet heter "Windows IoT Core Image Helper" og kommer med image-filen du laster ned herfra: <ms-iot.github.io/content/en-US/Downloads.htm>
Windows IoT Core Image Helper finner du i C:\Program Files (x86)\Microsoft IoT\
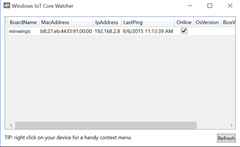
Du får også med et program som heter Windows IoT Core Watcher som hjelper deg å finne IP-adressen (vi trenger den etterpå når vi skal kjøre app-en som får lampen til å lyse på RPi2-en) til RPi2-en etter at den er skrudd på og koblet opp.
Etter at alt er koblet opp, er det bare å skrive kode for å få lampen til å lyse!
Koden har jeg allerede skrevet og kan sees under.
Kode
Koden finner du her: <pastebin.com/qDTihHH6>
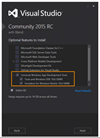
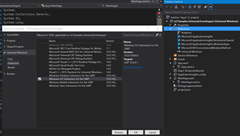
For å starte å utvikle app-en som skal kjøre på RPi2-en; er det viktig å ha Visual Studio installert som står i ressursliten på toppen av guiden. Jeg tar også forbehold om at du har riktig SDK-installert (versjon vil variere, men det viktigste er at du har SDK-en installert som på bildet). På tidspunktet denne guiden ble skrevet, var versjon 10.0.26624 nyeste versjon. SDK-en kan du installere ved å kjøre installasjonsfilen av Visual Studio eller følge følgende link: https://go.microsoft.com/fwlink/p/?LinkId=619296
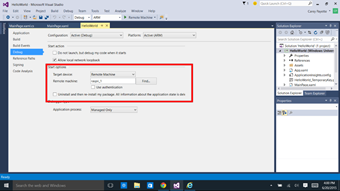
Når det er gjort, er det bare å fyre opp Visual Studio og opprette et UWP-prosjekt som på bildet.
Nå som prosjektet er opprettet, er det tre ting vi må gjøre for å få lampen til å lyse. Vi nærmer oss!
Vi nærmer oss!
1. Legge til IoT extension reference til prosjektet (høyreklikk på References => Add references => Universal Windows => Extensions => "Windows IoT Extension for the UWP")
2. Legge til koden (Dette gjøres i MainPage.xaml.cs)
3. Deploye appen på RPi2-en
På punkt tre, er det mulig å fyre opp IoT Core Watcher og se om du finner IP-adressen til enheten (se bilde)
Tilslutt er det bare å enten skrive navnet på devicen inn i "Remote Machine" feltet under "Debug", eller skrive IP-adressen som vi fant it Windows IoT Core Watcher.
Legg merke til at arkitekturen er byttet fra x86 eller x84 over til ARM og "use authentication" er huket av.
Du er klar! Hvis du vil gjennomføringen og resultatet av prosjektet før du prøver på det selv, så se videoen. Det som gjenstår for deg da er å koble dette opp til skyen (Microsoft Azure har stor støtte for slike prosjekter! https://azure.microsoft.com/en-us/develop/iot/), og ta del i det store makers community som finnes på internett og dele dine kreasjoner med andre likesinnede! Vi i DX Norge gleder oss til å se hva du kommer opp med.
Send meg gjerne en epost der du viser fram ditt prosjekt, så kanskje vi kan vise det fram i vårt studio og lage en film på det?
Mail: angill@microsoft.com
Lykke til!








![clip_image001[4] clip_image001[4]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/36/37/metablogapi/3857.clip_image0014_7B447570.png)