Microsoft Edge, Webdesign og Browser Detection
Med Windows 10 introduserer vi en ny nettleser som er fri for gamle synder. Denne bloggposten skal ikke gå I detaljer på hva Microsoft EDGE er, eller hva den tilbyr, men forsøker i stedet å rette oppmerksomheten på deg som webutvikler, og hvordan du forholder deg til utvikling generelt.
Microsoft EDGE vil lande på mange PCer. Mange. Vi ser allerede nå, bare noen uker etter lansering, at flere og flere tar I bruk denne nettleseren som er rask og enkel.
Hvordan påvirker dette deg som webutvikler?
Jeg tenkte slå et slag, ikke bare for Microsoft EDGE, men for alle nettlesere. Det finnes noen veldig få ting som du kan gjøre, som gjør at ditt nettsted vil fungere optimalt mot ALLE nettlesere. Disse tipsene vil jeg gjerne dele med deg, slik at ditt nettsted ikke bare ser fantastisk ut på en håndfull nettlesere, men den tar seg best ut på alle nettlesere generelt!
Browser Detection – Nei takk!
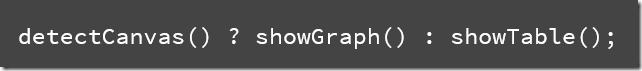
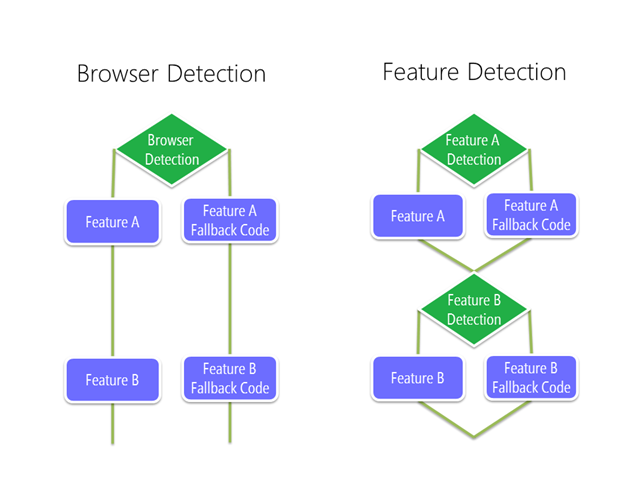
Det er svært vanlig at nettsteder gjør en såkalt “browser detection” for å identifisere hvilken nettleser som er aktiv. Deretter serveres innhold som de vet at nettleseren takler. Dette baserer seg på til dels dårlige antagelser; At en nettleser har støtte for en feature betyr ikke automatisk at alle versjoner av nettleseren har støtte for dette, og resultatene kan bli til noe som ikke ser bra ut I det hele tatt, spesielt for alle nettlesere som ikke er inkludert.
En vesentlig bedre måte å håndtere forskjeller I nettlesere på, er å gjøre Feature Detection. Dette kan oppleves som noe kronglete I starten, men i grunn, så fungerer feature detection slik at du gjør en kort test der du ber nettleseren om å lage en instans av en bestemt feature.
Dersom instansen returnerer noe annet enn null så kan nettleseren utføre, hvis ikke, så kan du se om det finnes en workaround eller proprietær implementasjon. Dette kan være fint å illustrere:
Det er to vesentlige anbefalinger med hensyn til feature detection:
- Test for standarder. Oftest vil en nettleser allerede støtte det som er standardisert I tillegg til å tilby legacy workarounds
- Gjør målrettede tester for features. For å minimere antagelser om egenskapene til en nettleser
Modernizr og JQuery
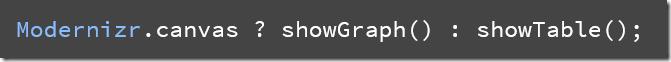
Det kan være nokså slitsomt å skrive og vedlikeholde kode som gjør feature detection. Derfor er det ekstra hyggelig at det allerede finnes JavaScript biblioteker tilgjengelige som hjelper med dette, nemlig Modernizr og JQuery.
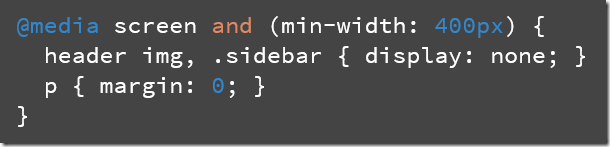
Feature Detection er ikke bare for JavaScript. Prinsippene er også overførbare til CSS, for eksempel, så kan du levere et nedstrippet utseende til enheter med begrenset skjermoppløsning:
Konklusjon: Hva gjør jeg, og hva bør jeg ikke gjøre?
Her er TL;DR punktene fra denne bloggposten:
| Gjør dette | Ikke gjør dette | |
|
Unngå det som pesten ELLER Test for spesifikk nettleser OG versjon (slitsomt, men bedre) | Anta at nettleseren støtter ulike features bare ved å teste for nettleser navn. |
|
Test for standarder først. Benytt HTML5 features. | Anta flest mulig features under en og samme test |
Sørg for at du har oppgraderte biblioteker som for eksempel Modernizr, JQuery og Boostrap. Test gjerne ut nettstedet ditt raskt med verktøyet dev.modern.ie for en rask sjekk og mange gode tips.