ハードウェアで高速化する HTML5: 開発者向けに最初の IE9 Platform Preview が公開
HTML5 を深く見ていくと、HTML5 で新しい種類のアプリケーションができることがわかりました。これらは、既存の Web サイトでは起きなかったような負荷を、ブラウザーのランタイムや、その下に存在するハードウェアに与えます。HTML5 に正しく取り組むということは、特定の新機能を実装するということより、Web サイトや Web アプリケーションが必要とするブラウザーのサブシステムのデザインに取り組むことであると当初から実感していました。私たちは開発の初期から、プロフェッショナルクラスの最新の HTML5 サポートを、Windows を通じて最新のハードウェアの上に実現するというゴールを持ち、IE9 の開発を始めました。
Mix のカンファレンスにおいて、Windows プラットフォーム上で動作する IE9 を使って、PC ハードウェアを活用することで、開発者に既知で、幅広く使われている標準的なWebの見本がどれぐらい良く動作するというデモンストレーションを行いました。このブログ記事はパフォーマンス、標準技術、ハードウェアで高速化する HTML5 グラフィック、そして IE9 Platform Preview の公開を通して、私たちが見せたものの概要を提供します。
最初に私たちは内部コードネーム「Chakra (チャクラ)」で知られる IE9 の新しいスクリプトエンジンと、JavaScript の処理速度に関してよく用いられるベンチマークテストにおける性能の進歩についてお見せしました。すでにベンチマークテストにおけるスクリプトエンジンの違いは、まばたきにかかる時間ぐらいの差になりつつありますが、既存の Web サイトを高速に表示するための私たちのアプローチについて述べました。Chakra は CPU の別のコアを使って、IE と並行にバックグラウンドで JavaScript をコンパイルます
同じ標準技術に基づいた HTML、スクリプト、そしてマークアップが、異なるブラウザーをまたがっても使えるようにするために、私たちがどういったことに取り組んできたかについてもご紹介しました。私たちのアプローチについてのデータやフレームワークを共有させていただき、いくつかの標準技術 (HTML5、DOM、CSS3) に対する対応が進んでいることについてもデモンストレーションいたしました。現時点のIE9 ビルドにおける最新の Acid3 テストのスコアは 55 点でした。異なるブラウザーをまたがって開発者が同じマークアップを使えるようにするという業界の目的に対する取り組みを続けることで、Acid3 テストのスコアも上昇するでしょう。標準化のプロセスにおける私たちのお約束として、テストケース (テスト項目や条件) を標準化団体に提供しました。またこれらのテストをあらゆるブラウザーで試せるようにもしました。
いくつかのデモンストレーションにおいて、ブラウザーが OS を通して PC のハードウェアの性能を活かして、見た目にリッチでインタラクティブな Web ページが享受できる絶大な性能向上ついてお見せしました。異なるブラウザー環境であっても、同じ HTML、スクリプト、CSS マークアップはきちんと表示されるわけですが、ページ描画に関して、IE9 はハードウェアアクセラレーションにより非常に高速になります。また IE9 はハードウェアアクセラレーションを使った SVG をサポートする初のブラウザーです。
最後に、開発者の方々向けの最初の IE Platform Preview の 公開と、今後約 8 週間おきにビルドを更新していくことを発表しました。私たちは開発者のコミュニティの皆様に、IE プラットフォームにおいて私たちがこれまで取り組んできたものにまず触れていただきたいのです。Platform Preview とフィードバックの仕組みに関する一連の取り組みは、これまでの IE のリリースに比べ、大きな変化として記録されるでしょう。

パフォーマンス
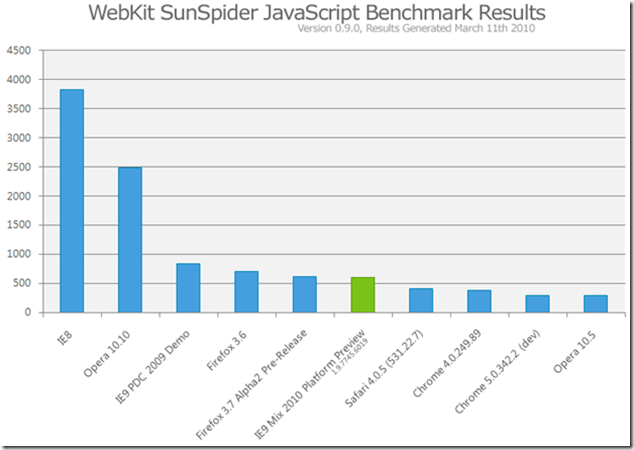
IE9 は Chakra という名前の新しい JavaScript エンジンを実装しています。以下は JavaScript のパフォーマンス計測のためによく用いられる、WebKit Sunspider テストというベンチマークテストにおける結果になります。

IE9 が IE8 と、いくつかのブラウザーより速いことがわかると思います。このたびの IE9 Platform Preview とその結果の右側にあるブラウザーの差は興味深いです。ブラウザー間の 300 ミリ秒の差を見分けるには、70 秒くらいかかります。
実在するWebサイトにおけるパフォーマンス向上のために、IE 9のスクリプトエンジンを高速化していきますが、IE はこういった特定のベンチマークテストにおいても高速であり続けます。現在まで Webkit Sunspider に対する最適化はほとんど行っていません。ほとんどのベンチマークテストと同じように、結果は計測に使ったPCのスペックにより異なります。
実際の Web サイトをブラウズする際に体感するパフォーマンスに関して、JavaScript の実行速度というのはブラウザーの他の要素ほど重要ではないことが多いです。たとえば、スクリプトの実行速度よりもページのレイアウト速度やレンダリングの性能のほうがより重要なWeb サイトがあります。Professional Developers Conference において公開したこのチャートを見ていただくとわかると思います。こんにちの PCはグラフィック性能を高速化するための特別なハードウェアを備えています。IE9 では幅広く用いられているこれらのハードウェアを活用し、Web ページのテキストやグラフィックの描画、そして Web ページ全体の表示が速くなります。
JavaScript のパフォーマンスをさらに向上させるため、Chakra は他のスクリプトエンジンとは異なる動作をします。JavaScript のコンパイルを複数のバックグラウンドのスレッドを使って行います。マルチコア CPU を使っていて、空いているコアがある場合、それらのスレッドを各コアに割り当てて並列に実行します。バックグラウンドでのコンパイルにより、IE が高速にコードを処理しながら、ユーザーは Web ページの閲覧・操作に専念することができます。バックグラウンドで別のスレッドとして実行することで、最近のマルチコア CPU を搭載した PCを活用することができます。そして、Core 2 Duo や Core 2 Quad、Core i7 といった CPU を搭載した PC をお使いの方は、その CPU のパワーを特に何もすることなく、Web ページの高速化に使うことができます。
開発者の皆さんは、とくに Web サイトに変更を加えずとも、これら最新の PC ハードウェアのパフォーマンスに対する恩恵を享受することができます。ネイティブプログラムのように待ち時間が短く、より多くのことを行うことができます。このデザインでは、これまでの開発様式で作られた Web サイトにおいても、パフォーマンス向上が見込まれます。鍵となるのは、最高のテクノロジーを JavaScript という皆さんが使っている一番大事な言語に活かすことができることです。
Standards ( 標準技術)
標準技術と相互運用におけるゴールは、同じ HTML、スクリプト、マークアップの記述の仕方が、異なるブラウザー間で同じように動作するということです。異なるブラウザーに対して異なるコードパスを要求されることを取り除くことは有益であり、また多くの革新的な開発の機会を創りだせます。
多くの標準技術はまだ創り出されているところです。それらは委員会において、草案 (Draft) だったり、しばしば異なるブラウザー間で異なる方法で部分的に実装されていたりします。開発者はこのような煩雑なこと:同じように表示させるために、必要以上に異なる HTMLやスクリプトやマークアップを書いても、異なるブラウザー間でいつも同じ結果がでるとは限らないという問題、に直面しています。
私たちは異なるブラウザー間できちんと動作してくれる同じマークアップを実装したいと思っています。 IE9 では、私たちは我々が IE8 でCSS2.1 に実装したプラットフォームの残りの作業を行っています。IE8 では、高品質の CSS2.1 の実装し、標準技術へ参画し、標準技術におけるあいまいな箇所を追求してきました。開発者は、開発者が書くのがより簡単な HTML5 アプリケーションを創造するために、当面のこの分野に渡って、より多くの事を予想しなければなりません。
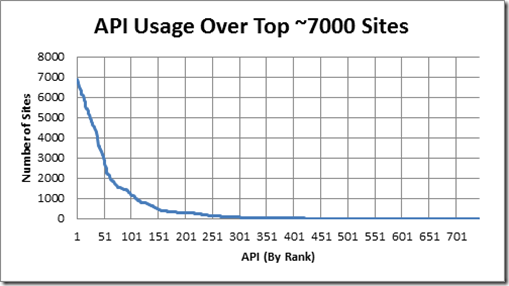
こちらが、我々が始めたアプローチとそのデータです。開発者が Web でよく使う DOM と JavaScript API を、 IE9 でサポートする業界標準としてのベースラインとしてセットしました。このデータを取るために、我々は 7,000 の主要なサイトの Web API の利用状況を調査するツールを作りました。こちらが、どのくらい多くのサイトがこれらのAPIを使っているか?の分布図です。このデータについては、別途、もっとよい詳細を Blog でお伝えします。

我々はこのデータに表されたそれぞれの標準技術から着手しました。IE9 では、みなさんはこのデータに表示されないいくつかの標準技術も確認できます – HTML5 アプリケーションが必要とするであろうと思われるシナリオを実現するために。
ここで言うメインテクノロジーとは、HTML5、CSS3、DOM そして SVG です。IE9 テスト ドライブ サイト には、もう少しその実装内容の説明とサンプルがあります。今回、我々は開発者のみなさんに、我々が実装した HTML5 のパーシング規則、Selection API、XHTML のサポート、そしてインライン SVG についてフィードバックをいただきたいと思っています。CSS3 においては、IE9 がサポートしている Selectors、Namespaces、Colors、Values、Backgrounds、Borders そして Font についてのフィードバックをいただきたいと思っています。DOM においては、IE9 がサポートする Core、Events、Style そして Range についてのフィードバックをいただきたいと思っています。
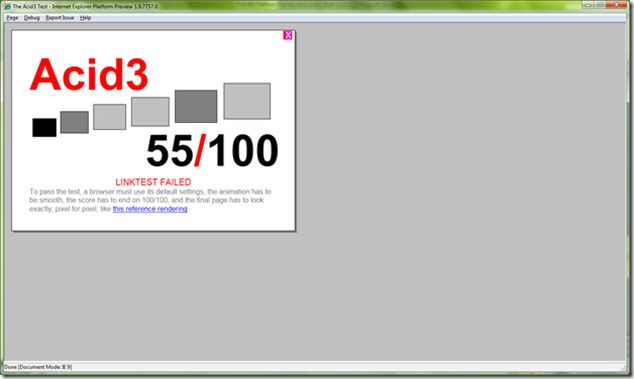
多くの方は Acid3 を標準度合いをすぐに測れるツールとして使われています。Acid3 は、12 の異なるテクノロジーにおいておよそ 100 個のテストを実施します。いくつかはまだ “製作中” であったりします。SMIL アニメーションのようないくつかのパターンでは、CSS3 のアニメーションのようにほかの HTML5 のパーツと矛盾するところもありますが、それらはうまく解決する必要があります。これは、今日紹介した IE9 Platform Preview 版で本日 Acid3 テストを実行した結果のスクリーンショットです:

IEがこの業界のゴールである標準技術、または開発者が今現在よく利用している標準技術のパーツにおいて “同じマークアップ” をより推進していく時、Acid3 のスコアは結果として上がっていきます。Web 標準における我々のキーとなるものは、業界標準のテストスイートを開発することです。現在、Microsoft は HTML5、CSS3、DOM そして SVG の 100 を超える追加のテストを W3C に提出しました。みなさんも我々が W3C に提出したいくつかのテストを ここ で試すことができます。
Microsoft の標準化団体との協業 は、わかりやすいテストを作るための標準化プロセスのひとつです。 我々は公正で、正確で、わかりやすいテストスイートを創るために、我々のテストを適切なグループに提出し、ほかのブラウザーベンダーと協業しています。今日、まだ開発者は異なる HTML、スクリプトやマークアップを書く必要がある多くのシナリオがあり、異なる結果となっています。標準化団体からわかりやすいテストスイートがでてくれば開発者もその業界も助かります。
GPU-Powered HTML5 (GPU の恩恵をうける HTML5)
HTML5 アプリケーションは優れたスクリプトのパフォーマンスと、厳密な “同じマークアップ、同じ結果” がブラウザー間で求められます。現在そして未来のすばらしい HTML5 アプリケーションは、ゲームのような相互作用や映画のようなリッチな映像といったものをユーザーエクスペリエンスに提供します。
現在の標準準拠の Web ページやブラウザーは、PC ハードウェアや OS ができることのわずかなことしか利用できないという点において、制限されています。HTML5 アプリケーションはそれ以上を要求するようになります。
これらを先取りしたアプリケーションにおいては、IE9 は Windows のモダン グラフィックス API と PC のハードウェアを使って、すべてのグラフィックスやテキストをブラウザが描くスクリーンに表示します。基本的な例 には、イメージをアニメーションしたりマウスポインタを追従するような小さくてシンプルな Web ページが含まれています:

同じ HTML、スクリプトやマークアップを走らせると、IE9 はより反応がよく、より多くのフレームを実行させていることに注目してください。多くの現在の Web サイトはパフォーマンスのセクションで述べたように画面にオブジェクトを描くのに時間がかかります。
IE9 は完全なハードウェア支援による SVG を提供する初めてのブラウザーです。IE9 開発者ツールはもちろん SVG もサポートしますし、開発者がすばらしいパフォーマンスと堅牢なプラットフォームを持つ最新のハードウェア上で開発できるようになることをうれしく思います。SVG については、もっと深く将来のブログ上で議論することになるでしょう。
IE Preview
今日、私たちは最初の開発者向けの IE9 Platform Preview を入手できることについてもアナウンスし、そしておよそ8週おきにそれを更新することを約束しました。この Platform Preview は、部分的なフィードバックの実装を確認するものであり、それまでの IE のリリースからのメジャーな変更点を示すものでもあります。
これらの Platform Preview ビルドで、開発者のみなさんは我々が創り上げている IE プラットフォームの進捗状況を簡単に確認できます。(これらの Platform Preview については) フィードバックを共有したり議論するフォーラムもありますし、また Platform Preview からそれらに直接アクセスが可能です。標準化団体との結び付きと業界標準のテストスイートの開発の組み合わせによって、このオープンなコミュニティによる議論と、早期の、また頻繁にだされるビルドは、我々の Web に対するコミットメント(約束)を反映します。
Platform Preview の更新によって追加される標準技術のサポートの例として、私たちは MIX カンファレンスで HTML5 ビデオのサポートを紹介し、さらに HTML5 ビデオ (業界標準の HD エンコードされた、H.264/720p) が、ビデオ エンコーディングのアドバンテージを持つ OS 上で使われた時、さらによいパフォーマンスを発揮することを紹介しました。
あなたが開発者または技術志向の方でしたら、ぜひ Platform Preview をダウンロードしてください。開発者が知っているあるいは広く使っている標準の Webパターンが Windows 上の PC ハードウェアのアドバンテージを利用してどれだけ良く動作するかを確認できる最初の Preview になります。
先週、Channel9 がチームの何人かのエンジニアにインタビューしました。そのインタビューのビデオをこちらからご覧いただけます:
Introducing the IE9 Platform Preview
GPU powered HTML5
IE9 performance: from JavaScript to COM to DOM to HTML5
SVG past, present, future of vector graphics on the web
Thanks,
Dean Hachamovitch (ディーン ハチャモビッチ)
General Manager, Internet Explorer