Создание приложений на JavaScript для всего мира становится реальностью
Мы постоянно слышим от разработчиков, что современному стандарту JavaScript не хватает нескольких базовых объектов и модулей поддержки библиотек, необходимых для создания полнофункциональных веб-приложений для пользователей со всего мира. В прошлом году мы поделились примером реализации нового предложения на роль API-интерфейса интернационализации для JavaScript. Этот API поддерживает форматирование чисел, даты и времени, а также сортировку и сравнение строк для разных языковых стандартов. Поскольку существующие ограничения не позволяют создавать сайты для пользователей со всего мира на основе стандартов веб-платформы, рабочая группа, состоящая из сотрудников Amazon, Google, Mozilla и Майкрософт, доработала черновую спецификацию до выхода черновой версии ECMAScript 6. Пару недель назад участники комитета по стандартам собрались на факультете информатики в кампусе Северо-восточного университета и закончили предложенный API-интерфейс. Мы обновили пример реализации в соответствии с текущей черновой версией спецификации.
Мы также опубликовали демонстрацию, иллюстрирующую использование этого API для визуализации обмена валют. Это распространенный веб-сценарий, который на данный момент нужно писать с использованием подключаемого модуля, расширения браузера или взаимодействия с сервером. Поэкспериментируйте с этой демонстрацией, откройте консоль JavaScript для взаимодействия с данным API и сообщите нам свои отзывы и предложения.
Создание графика истории обмена валют с помощью API интернационализации
При внимательном изучении таких сайтов, как Google Finance, Yahoo Finance, FXCM, ForXCharts и других сайтов ForEx, отчетливо видна закономерность: все они применяют собственный пользовательский интерфейс с комбинацией подключаемых модулей, расширений или конструкций, для реализации интерактивности которых требуется обращение к серверу. Поскольку эти сайты должны форматировать валюты, представлять даты в определенном формате и сортировать строки, например данные с биржи, с использованием сравнения строк в определенном языковом стандарте, веб-платформа не удовлетворяет их потребности.


1) Диаграмма Yahoo Finance ForEx с использованием Flash для форматирования чисел 2) Google Finance с использованием Flash для форматирования даты и времени
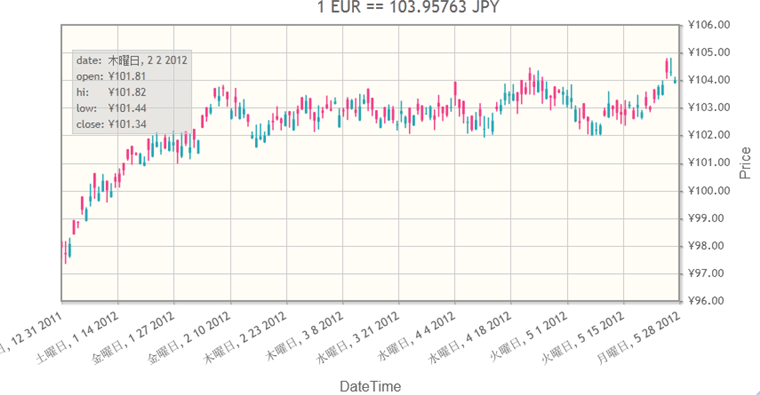
Кроме элемента управления ActiveX, обеспечивающего поддержку данного API, интерфейс четырех тестовых демонстрацией ForEx на 100 % написан на JavaScript. jqPlot используется для отображения диаграммы с курсами обмена валют и датами в JavaScript. В верхней части демонстрации можно выбрать пару валют, например EUR и JPY, и просмотреть их в формате даты определенного языкового стандарта, выбрав тег языка ja-JP-u-nu-latin. Нажав кнопку "Plot with Intl" (Построить с помощью Intl), вы увидите API-интерфейс JavaScript в действии.

Обзор API-интерфейса интернационализации для JavaScript
Веб-приложения сложнее делать глобальными, чем автономные приложения, поскольку JavaScript не предоставляет доступ к встроенным форматам даты и валюты в операционной системе. Все реализации JavaScript выполняются поверх операционных систем, содержащих полноценные библиотеки интернационализации с различной степенью поддержки. После введения этого API появится стандартный интерфейс для доступа к этим библиотекам. Библиотека интернационализации в Windows 8 поддерживает 364 доступных языковых стандарта, 18 систем счисления, множество форматов даты, а также поддерживает григорианский, исламский, еврейский, буддистский, корейский и японский календари.
В целях этой демонстрации пример реализации нового стандарта представлен в виде расширения ActiveX, но после установки эта реализация работает так же, как будет работать запланированный API-интерфейс JavaScript. Вы даже можете поэкспериментировать с ним в окне консоли JavaScript.
Сам API предоставляет веб-платформе три основные возможности:
- Форматирование чисел — форматирование чисел с указанной длиной дробной части или в виде валюты или процентов.
- Форматирование даты и времени — преобразование времени в строку на основе указанного часового пояса, секунд, минут, часов, дня, месяца, года, дня недели или эры.
- Порядковое сравнение строк — эта функция, которая ранее называлась сортировкой строк, выполняет сравнение строк в соответствии с языковым стандартом.
Далее представлен пример этого API в действии:
// Number formatting var nf = new Intl.NumberFormat(["en-US"], { style: "currency", currency: "CNY", currencyDisplay: "symbol", maxmimumFractionDigit: 1 }) nf.format(100); // "¥100.00" // Date formatting var dtf = new Intl.DateTimeFormat(["ar-SA-u-ca-islamic-nu-latin"], { weekday: "long" }); dtf.format(new Date()); // Prints today's week day in long format //Collation sample var co = new Intl.Collator(["de-DE-u-co-phonebk"]); co.compare("a", "b"); // returns -1
Дальнейшие этапы внедрения стандарта ECMAScript
Хотя API-интерфейс интернационализации находится в процессе утверждения, комитет по стандартам продолжает дорабатывать список предложений для следующей версии стандарта, ECMAScript 6, который ориентировочно будет завершен в 2013 г. Как и в случае с API интернационализации, мы будем рады любым отзывам по этим предложениям. Ваши отзывы помогут нам четко представить потребности веб-разработчиков на собраниях комитета по стандартам, проводимых каждые несколько месяцев.
Лучший способ оценить эти предложения — поэкспериментировать с примерами реализаций. Мы призываем вас поэкспериментировать с примером приложения или прототипом API в консоли JavaScript. После этого сообщите нам свои отзывы и рекомендации. Мы хотим улучшить JavaScript и упростить создание отличных веб-приложений с использованием стандартных API-интерфейсов.
— Суреш Джаябалан (Suresh Jayabalan) и Аманда Сильвер (Amanda Silver), руководители программ, группа JavaScript