Surface Development Part 4: Reacting to Physical Objects
Surface has the ability to recognize and respond to actual physical real-world objects placed on the Surface top, and it does this by means of tags.
Recognize
There are two types of tags that are recognized by Surface's vision system:
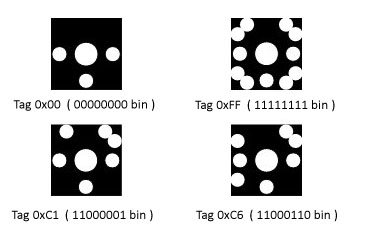
Byte tags Identity tag
Byte tags have 256 unique values. They can be used in Surface applications where the Surface reacts to a few different physical objects.
Identity tags have 340,282,366,920,938 septillion (that's 24 more zeroes) unique values. They can be used in Surface applications where you need to uniquely identify a large number of people, such as tags on a hotel loyalty card.
Respond
Next, let's look at the code that you would write to allow the Surface to respond to a tag. This is done by the TagVisualizer control, along with TagVisualization and TagVisualizationDefinition, in the namespace Microsoft.Surface.Presentation.Controls.
For example, let’s say that we are writing an application for a retail store which sells cellular phones, using the Surface as a kiosk to display product information. (This is a real scenario - AT&T is currently doing this in select stores.) When you set a cell phone on the Surface top, you want a visualization with information on the phone specs, calling plans, network coverage, etc. to appear on the Surface next to it. To accomplish this, the steps are:
1. Create a TagVisualization which contains the XAML to display the phone specs, calling plans, network coverage, etc. In Visual Studio, you can right-click on a Surface project in the Solution Explorer and select Add, New Item. Select a "Tag Visualization (WPF)" and name it CellPhoneData.xaml. Then, in that XAML, you can create a rich visual experience which displays the relevant cell phone data.
2. Put a physical tag on the cell phone (tags are included with the Surface unit). In this scenario, there will probably be a limited number of demo cell phones available for customers to play with, so a byte tag would suffice. Let's say that the tag that we put on the Samsung Saga cell phone was 0xC1 (one of the tags shown above).
3. Create a TagVisualizer, which contains a TagVisualizationDefinition. This maps the TagVisualization that we created in step #1 to the tag’s value, enabling the cell phone data visualization to appear when the tagged cell phone is placed on the Surface. The code would look something like this:
<s:TagVisualizer>
<s:TagVisualizer.Definitions>
<s:ByteTagVisualizationDefinition
Source="CellPhoneData.xaml"
Value="0xC1"
PhysicalCenterOffsetFromTag="-.23,-.4"
OrientationOffsetFromTag="266"/>
</s:TagVisualizer.Definitions>
</s:TagVisualizer>
Note that this code would be in the main SurfaceWindow XAML, not in the TagVisualization XAML. We can set the various offsets to make the cell phone data on the Surface appear positioned properly from the physical cell phone. Optionally, we could set other properties, like the maximum number of cell phones allowed and the behavior when a tag is removed from the Surface.
Comments
Anonymous
May 21, 2009
PingBack from http://microsoft-sharepoint.simplynetdev.com/surface-development-part-4-reacting-to-physical-objects/Anonymous
May 22, 2009
Hopefully you've learned a little about Surface development this week!  I didn't originally intendAnonymous
May 29, 2009
I’m a huge Microsoft Surface Fan. Jennifer Marsman just completed a blog series on developing for the Surface complete with embedded videos. Click on the links to check them out. Surface Development Part 1: What is the Microsoft Surface? Surface DevelopmentAnonymous
May 29, 2009
For all you Surface Fans, my colleague Jennifer Marsman has written a series of blog posts about developingAnonymous
May 31, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutoutAnonymous
June 02, 2009
For all you Surface Fans, my colleague Jennifer Marsman has written a series of blog posts about developing