Make Any Blog Show Your Most Recent Posts
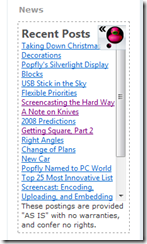
Adam Nathan created a pretty cool Popfly gadget the other day. You can see it on this very blog if you look to the right: the Recent Posts section. Basically, this is a Popfly mashup  that reads the last few blog posts from my blog and generates a nice HTML list that I can then present on the right side of my blog. In the case of this blog (based off the Telligent Community Server code) all I had to do was:
that reads the last few blog posts from my blog and generates a nice HTML list that I can then present on the right side of my blog. In the case of this blog (based off the Telligent Community Server code) all I had to do was:
- Click on the link to Adam's original project.
- Click on the little gears in the upper-right-hand corner to "tweak" the project.
- Change the RSS URL to the URL of the RSS feed of your blog (in the case of my blog, I changed it to https://blogs.msdn.com/johnmont/rss.aspx)
- Click on the Save link. If you aren't already signed-in to Popfly or don't have an account, it'll prompt you to sign in and/or create an account at this point.
- Share your project by clicking on the project details link in mentioned in "Success! You can do more with your saved copy of this mashup here!" and then clicking on the "Share" link on the right side.
Now go into your blog's control panel and, in some place where you can paste in code for an iframe (on Community Server, I've used the "News" section), paste in the iframe code that's on the same project details page as the share link. In the case of my blog, that code looks like this:
<iframe style='width:100%; height:280px' src='https://www.popfly.ms/users/johnmont/recent%20posts.small' frameborder='no' allowtransparency='true'></iframe>
You'll notice that I overrode the default that Popfly supplies for height; it turns out that 280 pixels just looks better. 100% width worked fine.
Technorati Tags: Popfly, recent posts, mashup, gadget