Bling: a WPF Framework/Declarative Strongly-Typed DSL for Quick Expressive C# WPF Apps
Several weeks ago I met with Sean McDirmid from the Microsoft’s Research and Prototyping facility in Beijing to chat about IDE design and his recent projects. Sean is a well-known researcher with broad interests in languages, compilers, and, recently, WPF and graphics. He was demoing the (open-source) project he’s working on now: https://bling.codeplex.com. Here are some quotes from the project’s website:
Bling is a C#-based library for easily programming images, animations, interactions, and visualizations on Microsoft's WPF/.NET. Features include:
-
- Declarative constraints that maintain dynamic relationships in the UI without the need for complex event handling. For example, button.Width = 100 - slider.Value causes button to shrink as the slider thumb is moved to the right, or grow as it is moved to the left. Constraints have many benefits: they allow rich custom layouts to be expressed with very little code, they are easy animate, and they support UIs with lots of dynamic behavior. [Kirill: note that this is directly in C# with all the type checking! Think F# Units of Measure.]
- Simplified animation with one line of code. For example, button.Left.Animate.Duration(500).To = label.Right will cause button to move to the right of label in 500 milliseconds. [Kirill: the magic of implicit conversions, operator overloading, extension methods and expression trees working together!]
- Pixel shader effects without the need to write HLSL code or boilerplate code! For example, canvas.CustomEffect = (input, uv) => new ColorBl(new Point3DBl(1,1,1) - input[uv].ScRGB, input[uv].ScA); defines and installs a pixel shader on a canvas that inverts the canvas's colors. Pixel shading in Bling takes advantage of your graphics card to create rich, pixel-level effects. [Kirill: they do code-gen for this, I think by just spitting out C# code, not sure though.]
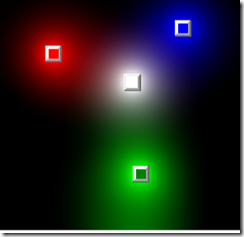
- Support for multi-pass bitmap effects such as diffuse lighting.
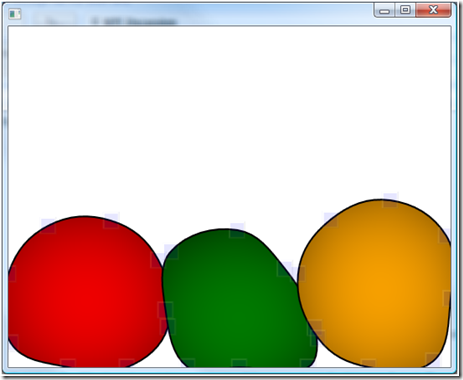
- An experimental UI physics engine for integrating physics into user interfaces! The physics supported by Bling is flexible, controllable, and easy to program.
- Support for 2.5D lighting .
- A rich library of geometry routines ; e.g., finding where two lines intersect, the base of a triangle, the area of triangle, or a point on Bezier curve. These routines are compatible with all of Bling's features; e.g., they can be used in express constraints, pixel shaders, or physical constraints. Bling also provides a rich API for manipulating angles in both degrees and radians. [Kirill: Competition! Need to take a look at this and Live Geometry side-by-side, maybe we can benefit from each other’s work.]
- And many smaller things; e.g., a frame-based background animation manager and slide presentation system. [Kirill: yeah, Sean did his demo in his own WPF app – no PowerPoint. Too bad he had to recompile it to fix a typo :)]
- As a lightweight wrapper around WPF, Bling code is completely compatible with conventional WPF code written in C#, XAML, or other .NET languages [Kirill: and Silverlight] .
Essentially, they use a similar trick to what F# did with Units of Measure – they leverage the type system to represent strongly typed “units”, wrap types such as System.Double and Point using implicit conversions and use operator overloading, extension methods and more to create an expressive DSL for representing constraints, math formulas, etc. directly within the host language (C#). Bling also makes heavy use of expression trees to do intraspection and meta-programming – using C# expressions to capture the formula as opposed to capturing the value. After a quick glance at the source code, I also notice some DLR usage and code-generation techniques.
What can we do with it? Well, Sean mentioned that this is great for rapid prototyping in C#, without ever using XAML. This framework is somewhat different from the WPF style, but it definitely looks interesting and champions what I think is a great collection of coding tricks cleverly combined into DSLs. Also, if you download and build the demo, it’s REALLY IMPRESSIVE. I don’t know about you, but I just love those eye-candy demos with bright colors, animations, gradients and other effects.
Here are a couple screenshots for a start. For more, take a look at the Bling tutorial.
Have fun!