Usando ASP.NET Core na Nuvem
Nesse post eu mostrarei como fazer o upload de uma aplicação ASP.NET Core para a nuvem usando o Azure AppService . Para quem não conhece, o AppService permite hospedar uma aplicação na nuvem (Azure Web Apps) sem a necessidade de se preocupar com o sistema operacional ou hardware. E o mais bacana, é que possui uma opção sem custos para testes.
O primeiro passo é criar a aplicação. Eu criei uma aplicação ASP.NET Core usando o Visual Studio para isso. Para maiores detalhes sobre ASP.NET Core, veja os artigos que postei em: ASP.NET Core.
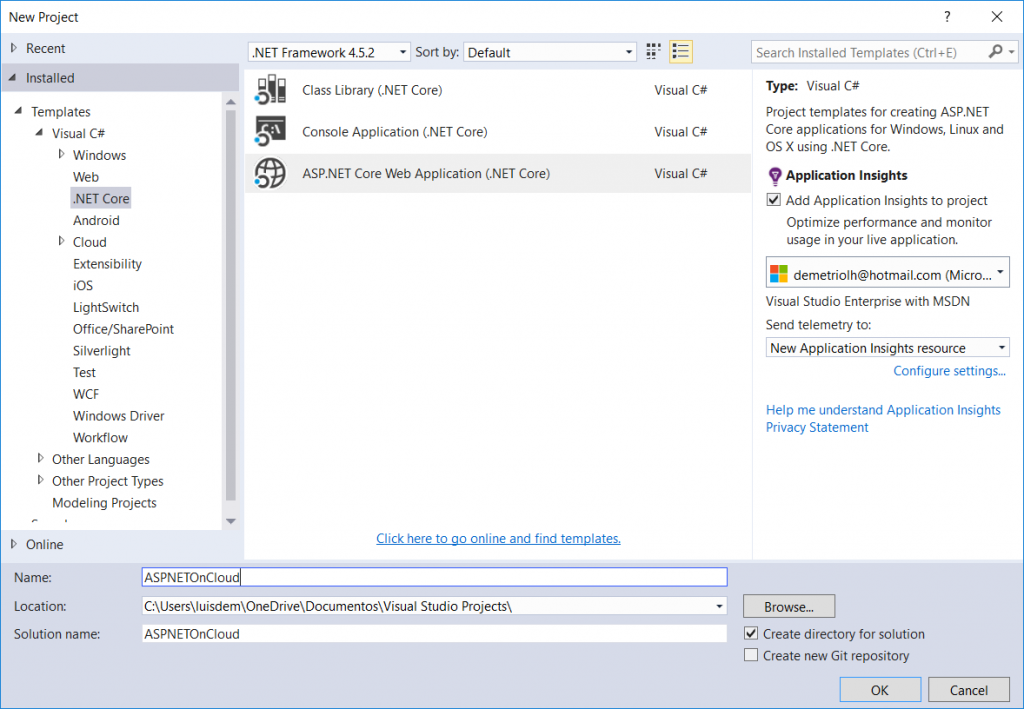
No Visual Studio 2015, eu criei um novo projeto ASP.NET Core Web Application (.NET Core).
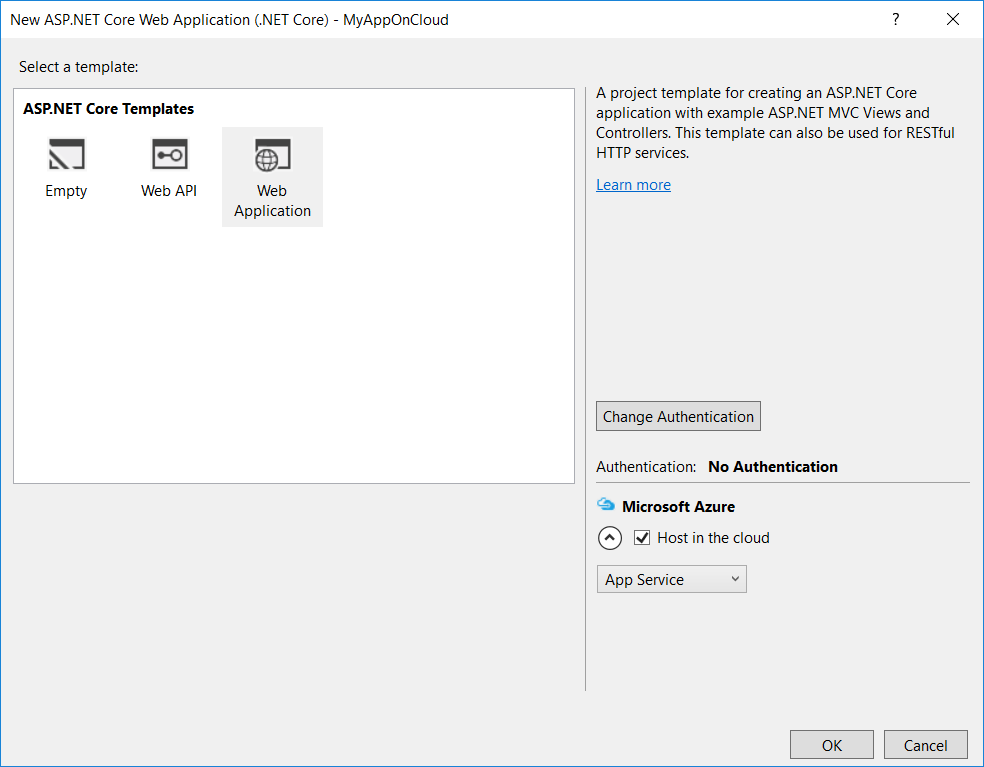
Após informar o tipo de projeto, nome e localização, é necessário informar qual é o modelo que será utilizado. Eu selecionei o Web Application que permite criar um modelo que já possui uma implementação básica de autenticação e MVC.
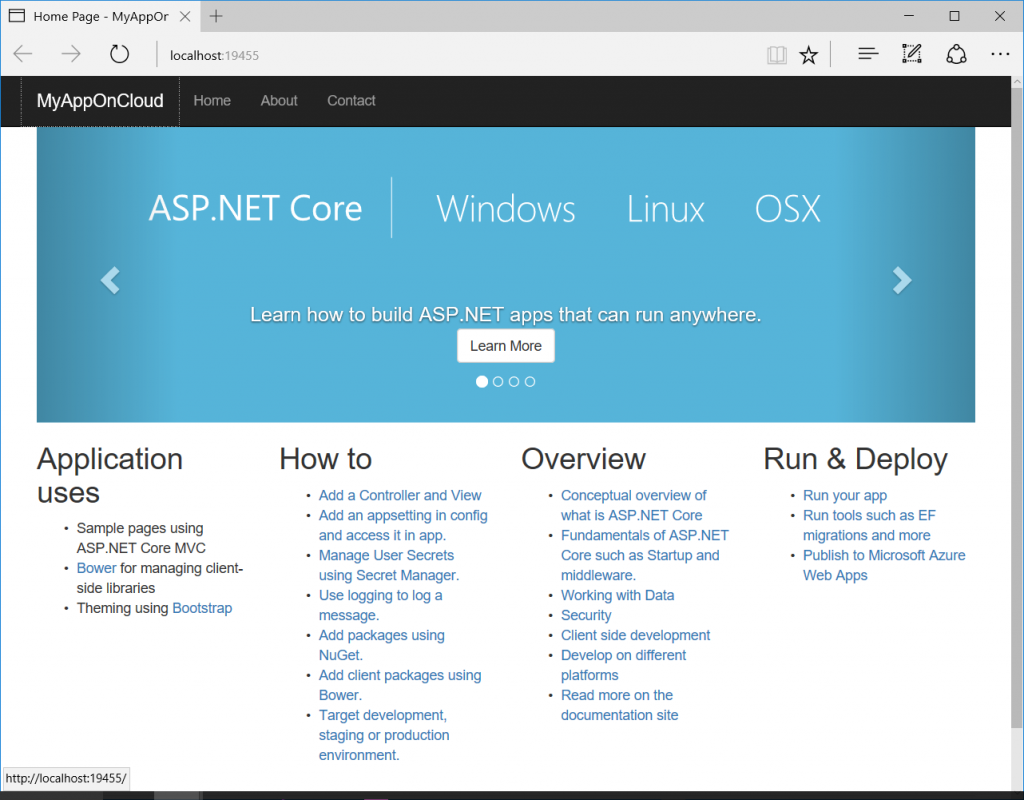
Após a aplicação ser criada, eu compilei (CTRL+B) e executei a aplicação (CTRL+F5) para conferir se está tudo correto.
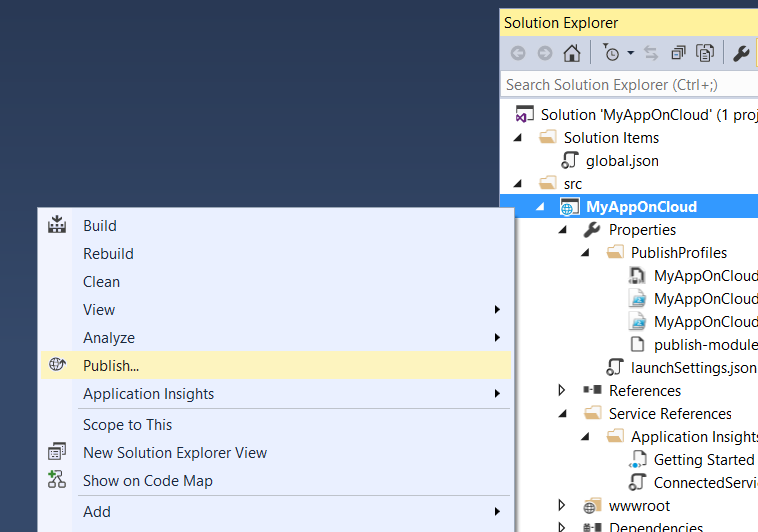
Uma vez que a aplicação está funcionando, eu publiquei no Azure usando o serviço Azure Web Apps, através do item Publish disponível no menu de contexto do projeto.
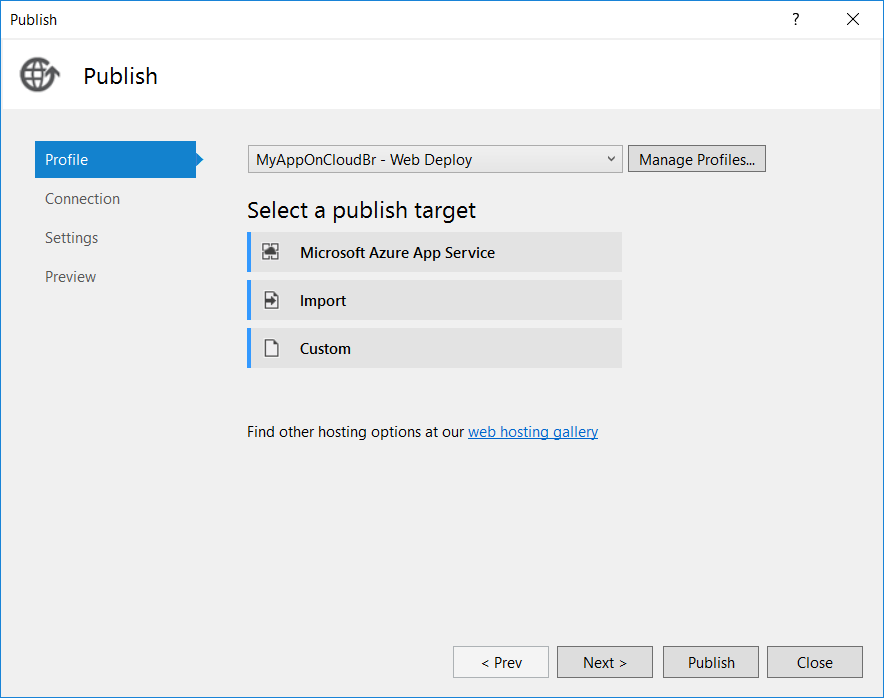
A seguinte tela é exibida com as opções de publicação. Para publicar no Azure, eu selecionei o item "Microsoft Azure App Service":
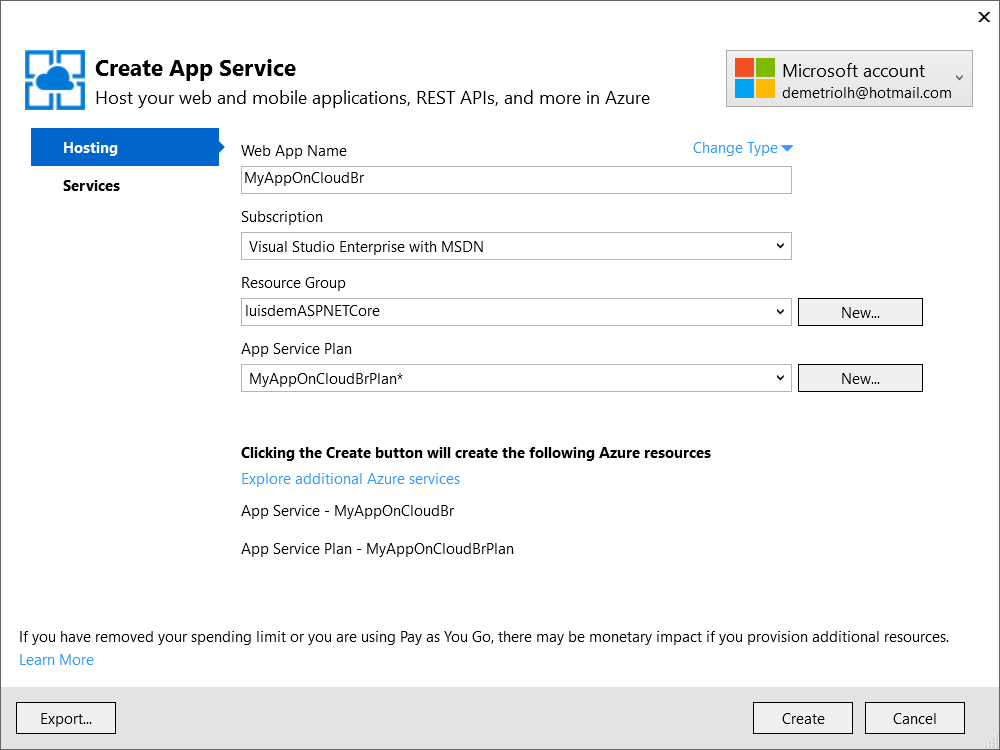
Na tela seguinte, eu devo informar o nome da minha aplicação. Esse nome deve ser único e será utilizado para compor a URL do meu site no Azure. Por exemplo, eu vou informar MyAppOnCloudBr para padronizar as URLs que eu vou criar. Nesse primeiro upload, eu escolhi o datacenter do Brasil, e a URL ficou da seguinte forma: https://myapponcloudbr.azurewebsites.net.
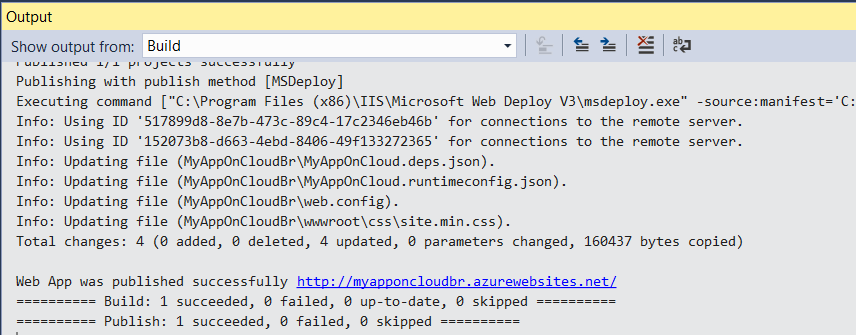
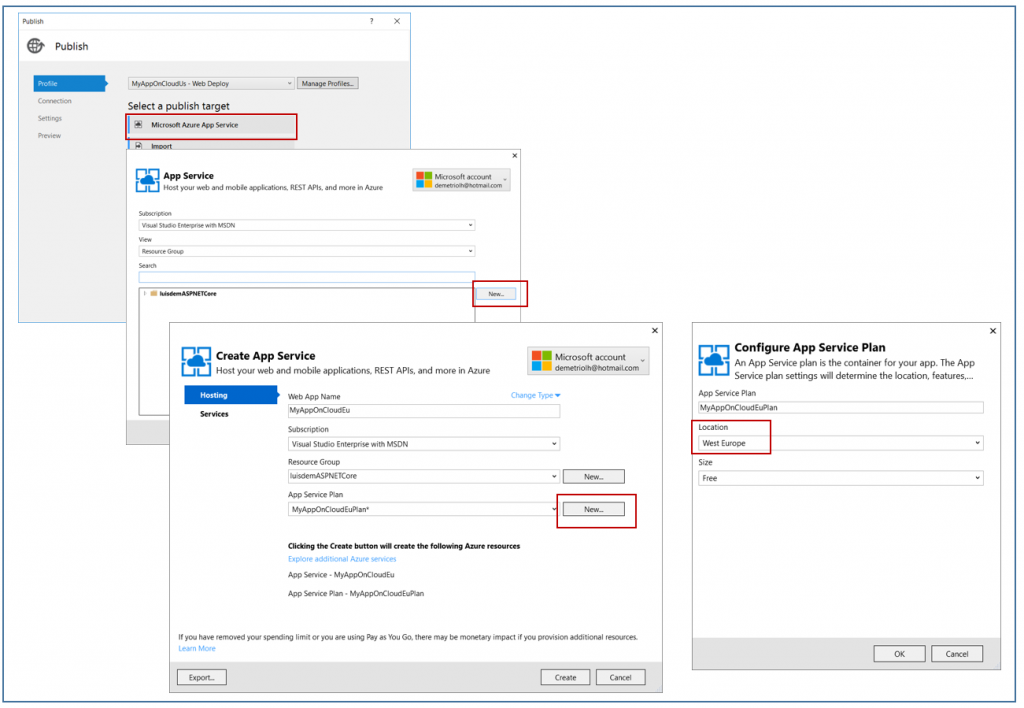
Após preencher os dados (nome da aplicação, recursos, plano e localização), é necessário clicar no botão Create. O Visual Studio irá fazer o upload da minha aplicação para o Azure.
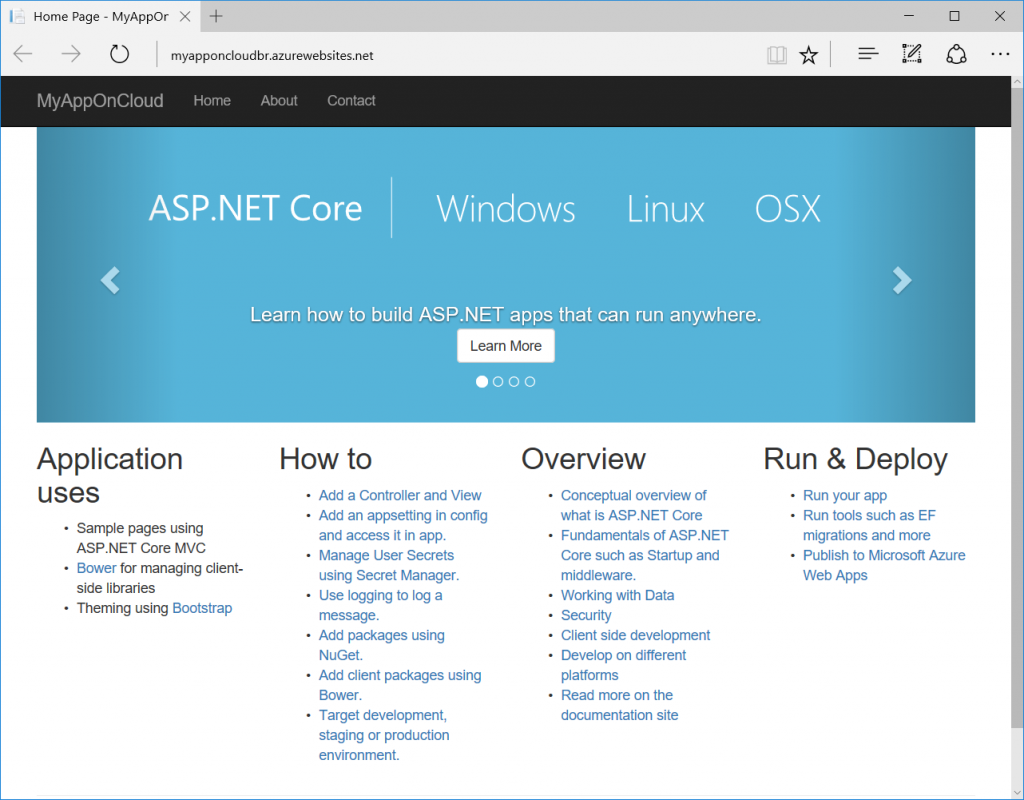
Pronto, a minha aplicação está acessível na Internet via Azure:
Visando alta-disponibilidade, eu criei outras duas instâncias dessa aplicação em um datacenter dos Estados Unidos (US) e outro da Europa (EU).
O procedimento é bem simples, basta clicar novamente no item Publish do menu de contexto do projeto. Na tela de Publish, clique no item Profile, do menu lateral esquerdo, e selecione Microsoft Azure App Service. Na tela seguinte, clique em New para criar outro serviço, preencha as informações do nome da aplicação. Eu vou usar o mesmo nome da aplicação seguido do código do país como sufixo. Eu mantive o mesmo grupo de recursos (Resource Group) e vou alterar o plano, via botão New, pois quero utilizar outro datacenter.
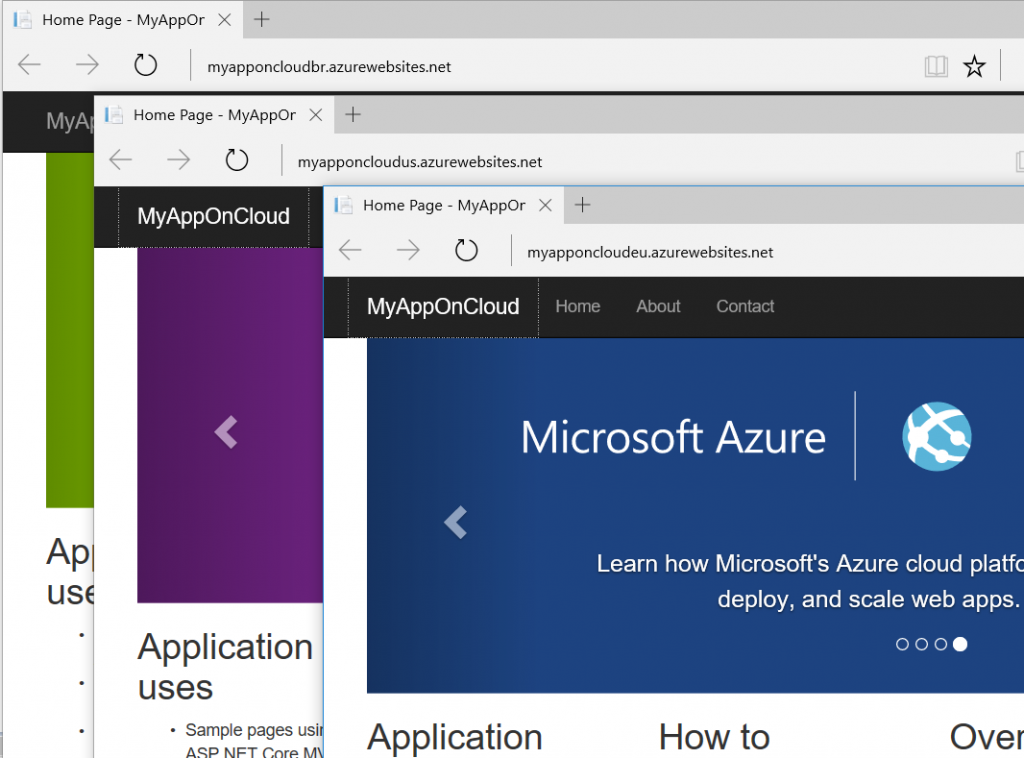
Os procedimentos para criar para o datacenter de US são os mesmos. Assim, após a publicação nos 3 datacentes, eu consigo acessar a aplicação através das seguintes URLs:
No post Introdução ao Traffic Manager do Azure eu mostro como configurar essas 3 URLs para serem acessadas via load balance.
Espero que tenham gostado.