FSharpChart and consuming within a WinForms application
In all the previous discussions around FSharpChart, samples have been shown within F# Interactive. I wanted to spend a few moments and demonstrate how FSharpChart can be consumed within a WinForms application, and how chart properties can be modified at runtime.
Before getting started a quick word is warranted about F# WinForms applications. By default no project template is installed with Visual Studio. However I have posted a Project Template onto the Visual Studio Gallery that can be used for WinForms applications:
https://visualstudiogallery.msdn.microsoft.com/eba78049-a17e-4868-9ead-065da1421052
Using this template here is some sample code that defines a BoxPlot chart, uses this to create a ChartControl, adds the ChartControl to the form’s Control collection, and renders the Form:
type public BoxplotForm() as form =
inherit Form()
let chart =
let rnd = new Random()
FSharpChart.BoxPlot
( [ "Eggs", [| for i in 0 .. 20 -> float (rnd.Next 20) |]
"Bacon", [| for i in 0 .. 20 -> float (rnd.Next 15 + 2) |]
"Sausage", [| for i in 0 .. 20 -> float (rnd.Next 5 + 5) |]
"Beans", [| for i in 0 .. 20 -> float (rnd.Next 10 + 3) |]
"Mushroom", [| for i in 0 .. 20 -> float (rnd.Next 15 + 5) |] ],
BoxPlotShowUnusualValues = true, BoxPlotShowMedian = true,
BoxPlotShowAverage = true, BoxPlotWhiskerPercentile = 10,
Name = "Breakfast Food BoxPlot")
|> FSharpChart.WithMargin(1.0f, 5.0f, 1.0f, 1.0f)
|> FSharpChart.WithSeries.Style(Color = Color.SeaGreen)
|> FSharpChart.WithLegend(InsideArea = false, Font = new Font("Arial", 8.0f), Alignment = StringAlignment.Center, Docking = Docking.Top)
// initialize your controls
let chartControl = new ChartControl(chart, Dock = DockStyle.Fill)
let series = new MultiValue()
do
// get access to the series
series.BindSeries(chartControl.ChartSeries)
// add controls to the form
form.SuspendLayout();
form.Controls.Add(chartControl)
// define form properties
form.ClientSize <- new Size(600, 600)
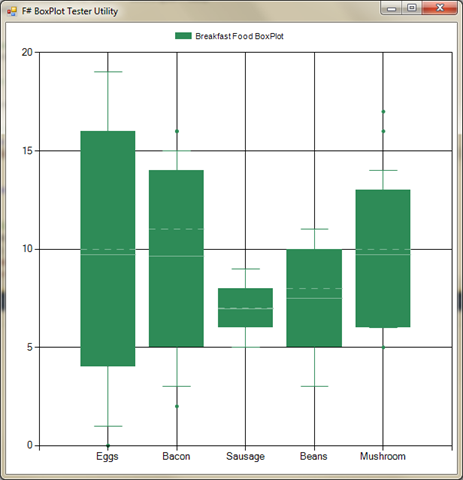
form.Text <- "F# BoxPlot Tester Utility"
// render
form.ResumeLayout(false)
form.PerformLayout()
As you can see not much code is required. Here is the rendered form:
A quick word is warranted about the use of the series value. This value is bound to the data series and as such can be used to modify the data rendered by the chart. All one has to do is call SetData:
let rnd = new Random()
series.SetData([ "Cereal", [| for i in 0 .. 20 -> float (rnd.Next 20) |]
"Yogurt", [| for i in 0 .. 20 -> float (rnd.Next 15 + 2) |]
"Toast", [| for i in 0 .. 20 -> float (rnd.Next 15 + 2) |]
"Fruit", [| for i in 0 .. 20 -> float (rnd.Next 10 + 5) |] ],
chart.ChartBinder)
In this instance series variable is defined as a MultiValue() type. However for other chart types this type will vary; such as OneValue, TwoValue, ThreeValue, and FourValue.
Normally when setting the series data, using SetData, one just has to provide the new data. For the MultiValue type however a binder property is needed so the binding can optionally modify the chart properties.
Finally, one also has the option of setting other runtime chart properties; such as Name, Title, Margin, Legend, and any Custom property. One just has to set the property value, such as:
chart.Margin <- (2.0f, 12.0f, 2.0f, 2.0f)
chart.Title <- Helper.CreateTitle("Chart Sin/Cosine", Font = new Font("Arial", 12.0f, FontStyle.Bold))
chart.Legend <- Helper.CreateLegend(InsideArea = false, Font = new Font("Arial", 8.0f))
Hopefully these code snippets demonstrate that using FSharpChart within WinForms applications is relatively simple.
These samples can be found in the FSharpChart download.
Written by Carl Nolan