macOS で Node.js のチャットボット開発準備(前提環境の整備)
はじめに(いいわけ)
以前、Node.js で cogbot をつくるっていうのを途中まで書いてたんですが、お仕事との兼ね合いとかいろいろあって4ヶ月経った今も最後まで書き終えられていなくて...
そんな中で、ハンズオンラボのお仕事をしていたら、自分で書くよりもいいコンテンツの翻訳に注釈を加えることのほうが効率がよかったというわけで、サポートコンテンツに徹した形で(要するにいいわけです。)情報書いていきます。
前提環境(確認環境)
- macOS Sierra version 10.12.5
- 最新の Node.js と npm (執筆時の最新 LTS Version: v6.11.0, npm 3.10.10)
- Google Chrome Version 59.0.3071.115 (Official Build) (64-bit)
- Visual Studio Code (執筆時の最新 version 1.13)
- Bot Framework Emulator (執筆時の最新 3.5.29)
それ以外の環境は、確認できていませんので動作するかしないかはわかりませんが、手順の参考にはなるかと思います。
前提環境の構築
いよいよ、前提環境をセットアップします。macOS には管理者権限でログインしておくとスムーズです。
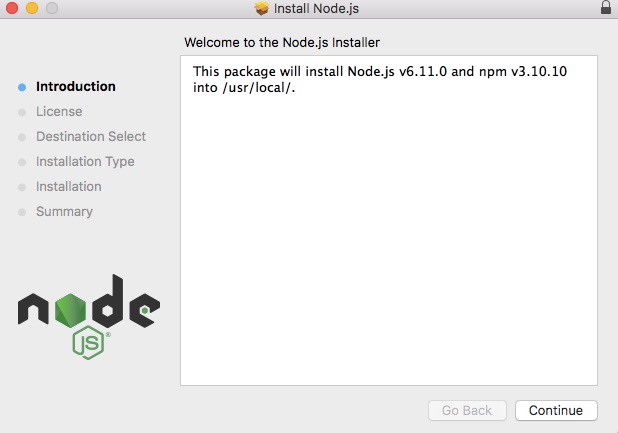
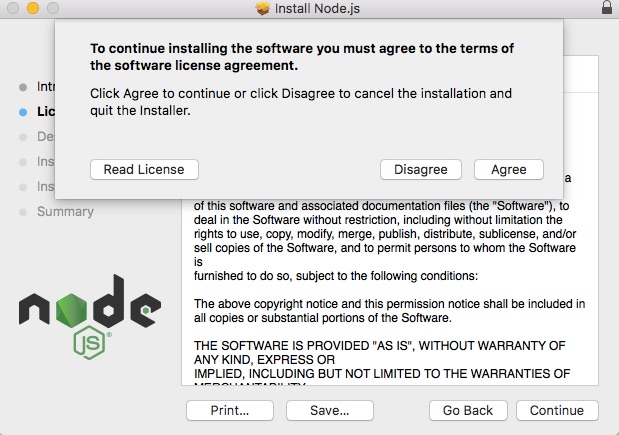
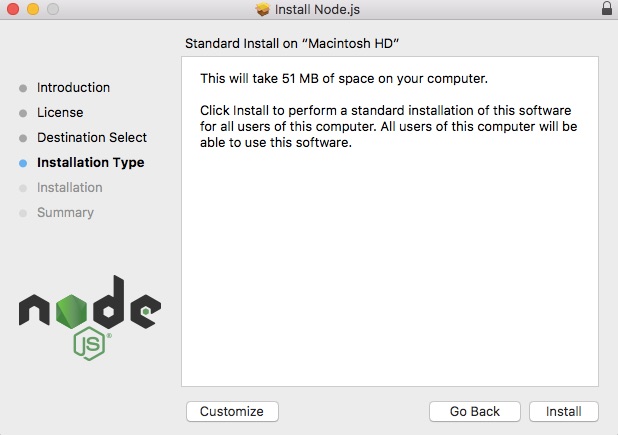
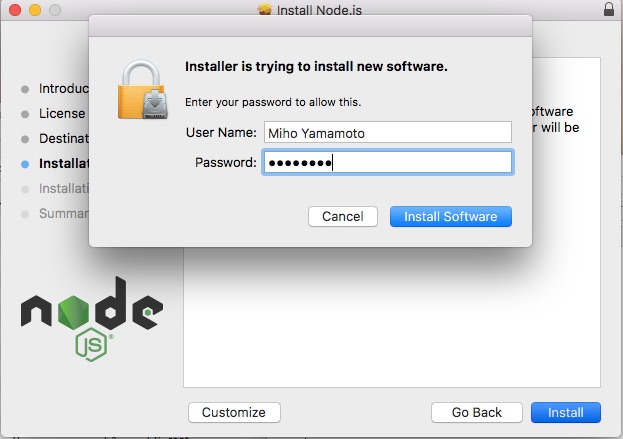
Node.js のインストール
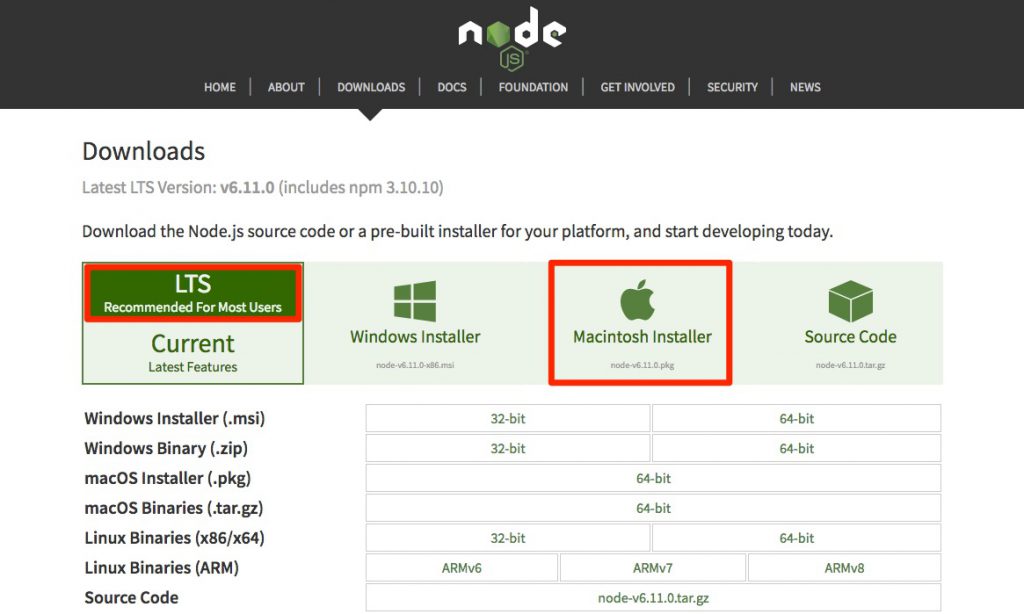
https://nodejs.org/en/download/ にアクセスします。
最新の Node.js と npm のセットをダウンロードします。
LTS を選択し、りんごマークを選択すると自動でダウンロードがはじまります。

Visual Studio Code のインストール
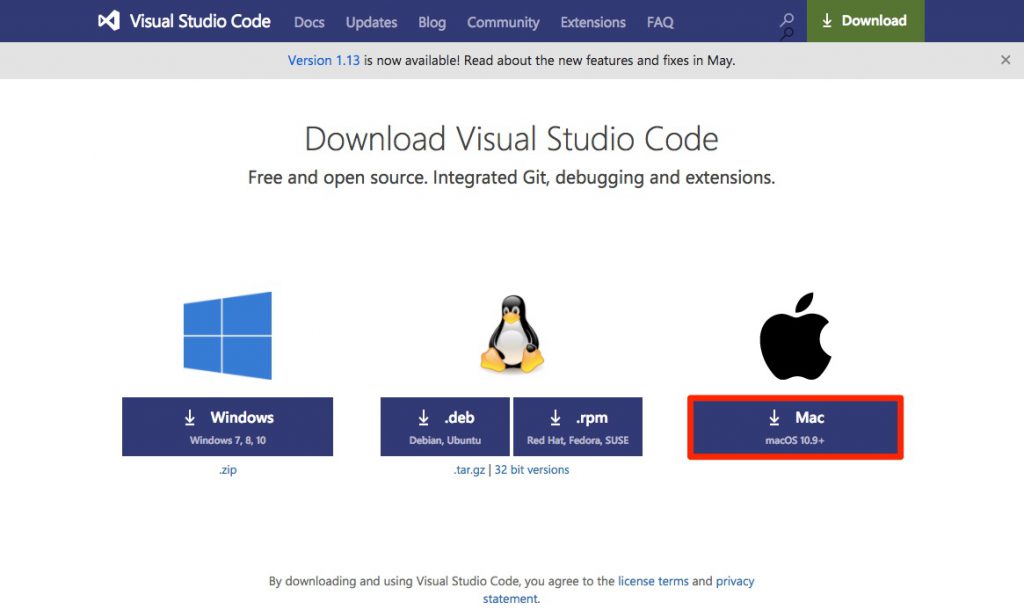
- https://code.visualstudio.com/download にアクセスします。
- 最新の Visual Studio Code をダウンロードします。

- ダウンロードした zip を解凍し、任意の場所にコピーします。(Applications など)Visual Studio Code.app を起動します。(特別なインストール作業は必要ではありません。)初回起動時のみ下記の警告が表示されます。

後は好みになるのですが、Terminal 等で呼び出したい場合は、Path や alias を切っておくと便利です。
Bot Framework Emulator のインストール
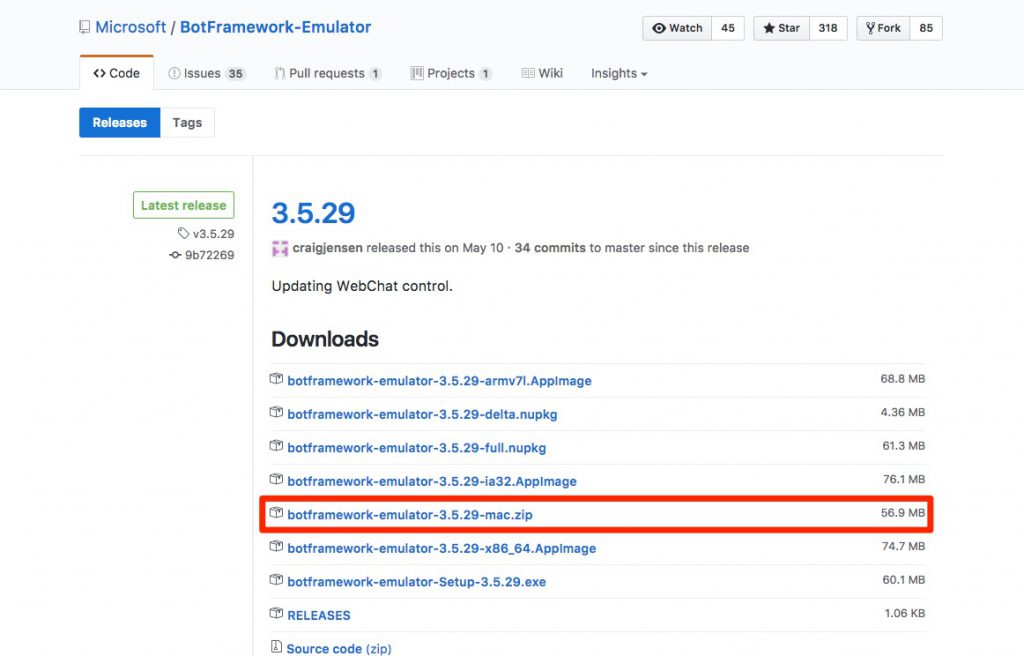
- https://github.com/Microsoft/BotFramework-Emulator/releases/tag/v3.5.29 にアクセスします。
- botframework-emulator-3.5.29-mac.zip をダウンロードします。

- ダウンロードした zip を解凍し、任意の場所にコピーします。(Applications など)botframework-emulator.app を起動します。(特別なインストール作業は必要ではありません。)初回起動時のみ下記の警告が表示されます。

後は好みになるのですが、Terminal 等で呼び出したい場合は、Path や alias を切っておくと便利です。
ハンズオン演習の後半で複数起動を行う際に Terminal から open コマンドで起動することもあります。
参考資料
本情報の内容(添付文書、リンク先などを含む)は、作成日時点でのものであり、予告なく変更される場合があります。