Developing a Windows Azure AppFabric Application
In this post, we will go through developing an AppFabric application that contains a web frontend and a database. Before we can develop an application, we’ll sign into the AppFabric LABS Portal at https://portal.appfabriclabs.com using our Live Id. Since this is a limited CTP, only approved users will have access to the service, but all users can try the SDK and VS Tools on their local machines. To request access to the AppFabric June CTP, follow the instructions in this blog post.
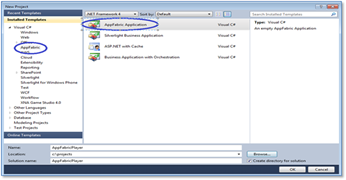
After we have installed the SDK, we will launch Visual studio and create a new AppFabric Application

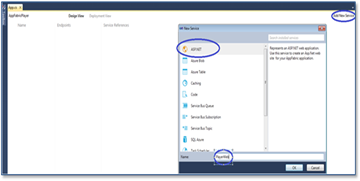
The application definition view (App.cs) is the default view that is opened when a new project is created. This view allows us to add and compose between various services that constitute an application. We can add the various services that make up the application here. The application consists of a frontend web tier to play videos and accesses backend database to get the list of videos. To add the web project we will open the App.cs view and click on Add New Service -> ASP.NET and name it PlayerWeb. We have also attached the completed solution for this app along with this post.

Similarly we will add a new service for database Add New Service -> SQL Azure with name: VideoDb
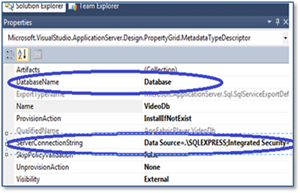
By default when the database is added it points to a local database in SQL Express. For developing the application locally we will create and use a database in SQL Express. When the application is deployed to the cloud the database will point to a SQL Azure database. A follow-up post covering Application Manager in detail will show how to change the database to point a SQL Azure database instead of a local database.
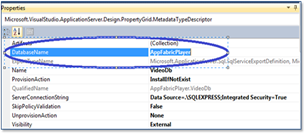
When we add the database, the default database name populated in properties panel is “Database”. This will need to be changed to the database used by the AppFabricPlayer application. For this app we will create a database called AppFabricPlayer in SQL Express and add a table to store the videos to be played. The table in the database is created and populated using the following script
CREATE TABLE [dbo].[AppFabricVideos] ( [Id] [int] IDENTITY(1,1) NOT NULL, [Title] [nvarchar](256) NOT NULL, [Description] [nvarchar](2048) NOT NULL, [Uri] [nvarchar](1024) NOT NULL, CONSTRAINT [PK_AppFabricVideos] PRIMARY KEY ([Id] ASC) ) INSERT INTO [dbo].[AppFabricVideos] ([Title] ,[Description] ,[Uri]) VALUES ('ServiceBus HTTP / REST API' , 'Recently the ServiceBus team released some great new support for Queues and Topics, allowing you to access queues via a client library as well as HTTP. In this episode, I am joined by Will Perry, a tester on the ServiceBus team, who shows us how you can use the HTTP API with ServiceBus queues.Ron…' , 'https://media.ch9.ms/ch9/8f5a/e7dea0d6-f591-412b-8e75-9f0c012b8f5a/AppFabricServiceBusHTTP_low_ch9.mp4') INSERT INTO [dbo].[AppFabricVideos] ([Title] ,[Description] ,[Uri]) VALUES ('Announcing the Windows Azure AppFabric June CTP' , 'Today we are exciting to announce the release of the Windows Azure AppFabric June CTP which includes capabilities that make it easy for developers to build, deploy, manage and monitor multi-tier applications across web, business logic and database tiers as a single logical entity on the Windows Azure Platform.' , 'https://media.ch9.ms/ch9/9a4b/43794581-3dba-410a-bb0c-9f03017b9a4b/AppFabricTVCTPLaunch_low_ch9.mp4') Go |
For the app to refer to the correct database we will change the Database Name property for VideoDb definition to the database we created in SQL Express - AppFabricPlayer.

Now that we have added the ASP.NET and database services to the application we can compose from the web to the data tier. AppFabric Application allows us to specify relationships between various services within the app. The relationships allow us to define dependencies between the services within the application. The resulting composition model is used at management time to deploy, configure, control, monitor, troubleshoot and scale the application.
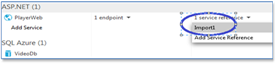
To compose between the ASP.NET and the database, in the application definition (App.cs) view, we will add a service reference between PlayerWeb and VideoDB. We will go to the App.CS and click on App.CS ->PlayerWeb->Add Service Reference followed by selecting VideoDb endpoint
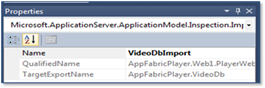
We will rename the reference name from Import1 to VideoDbImport
The application is now completed structurally. We can view the application diagram by right clicking on App.cs in Solution Explorer and selecting view Diagram
Now we will add the logic for the application. We will create the model class called Video.cs in the web project and add the following code in the class.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.SqlClient; namespace PlayerWeb { public class Video { public string Title { get; set; } public string Description { get; set; } public string VideoSourceURI { get; set; } public int Id { get; set; } public Video() { } public IEnumerable<Video> GetVideos() { List<Video> videos = new List<Video>(); try { using (SqlConnection connection = ServiceReferences.CreateVideoDbImport()) { connection.Open(); using (SqlCommand command = connection.CreateCommand()) { command.CommandText = "select * from AppFabricVideos"; using (SqlDataReader reader = command.ExecuteReader()) { while (reader.Read()) { videos.Add(new Video() { Id = (int)reader["Id"], Title = reader["Title"] as string, Description = reader["Description"] as string, VideoSourceURI = reader["Uri"] as string }); } } } } } catch (SqlException ex) { System.Diagnostics.Trace.TraceError("Error getting videos from database: {0}", ex); } return videos; } } } |
One thing that is different here is the code to get SqlConnection:
SqlConnection connection = ServiceReferences.CreateVideoDbImport();
Previously, when we added a service reference between ASP.NET and database, a helper method is created to access the referenced database. In our code this allows us to easily resolve the SqlConnection. Under the covers the helper method has code that reads the database name and connection string from application definition. Later when the application is configured in management portal we will see how this information can be changed by the application administrator.
To complete the application we will change the code in default.aspx, default.aspx.cs and sites.css (The full solution along with these files can be downloaded from here (download AppFabricPlayer.zip)).
We will run the application in our local environment in Visual Studio using Debug->Start Without Debugging (Ctrl-F5). The output window in Visual Studio shows when the application is ready to be tested in the local emulator.
 |
The published address shown above is the address of the web app. Also, we get a pointer to the location of the application log files. If the ASP.NET component within the application was emitting traces, the traces will be in a file in this location. Another note if we want to debug this application in the debugger we can attach the debugger to w3wp.exe process and step through the code.
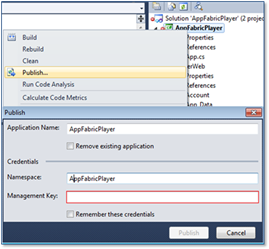
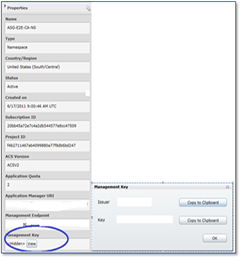
Now that we have seen the application running locally we are ready to publish it for running in the cloud. To deploy to Azure through AppFabric Application Manager, we can start by publishing the application from within Visual Studio. This can be done by clicking on the AppFabricPlayer in Solution Explorer and selecting Publish. We will need to enter the credentials required to publish to AppFabric Application Manager namespace including the management key that allows us to access AppFabric Application Manager namespace. The management key required to publish an application can be obtained from https://portal.appfabricabs.com, by clicking on AppFabric Services and selecting Applications. From the properties on the right hand side properties grid, we can get the management key, as shown from the properties pane below.
Alternatively, the application package can be imported through the AppFabric Application Manager Portal. This can be done by navigating to, and logging in to https://yournamespacehere.appmanager.appfabriclabs.com. Here, we can create a New Application (under common tasks) and select the package to import.

We showed how to develop a simple AppFabric Application and publish it to Azure; in a follow-up blog post, we will show how we will manage this application using AppFabric Application Manager.
The AppFabricPlayer solution can be downloaded from here (AppFabricPlayer.zip)