【★ミ】 テンプレートを使って効率的に1本目のストアアプリを作ってみる
前の投稿に書いたように、日本マイクロソフトではストア アプリの学習と1本目のアプリを作ることの難易度を下げる目的で少しずつ和製のテンプレートを増やしています。他の国にはありません。![]()
https://msdn.microsoft.com/ja-jp/jj556277.aspx
Visual Studio 2012 にもプロジェクトテンプレートがストア アプリ用にも各言語でいくつか付属しており、画面遷移の種類によって使い分けすることができます。
例えば Visual Basic に関しては下記のように揃っています。
ただこれらは「粒が小さすぎる」と個人的には思っています。なかなかどういう風に拡張していくのかの道が見えずらいのです。エバンジェリストのみんなもそう思った模様。
そこでいくつかのテンプレートを作ってみることにしたのです。しかもストアアプリのデザインにより適用できるように色々な機能が最初から動くようにしてあるのです。例えば 検索チャーム、共有チャーム、セマンティックズームなどです。加えて ストア アプリで審査に落ちる最も多い設定チャームにプライバシーポリシーの入れ込み方まで。
ここまで入っていたら勉強には最適です。しかも出来上がったアプリで審査にも提出して審査の流れを体験できるのです。もちろん自分用に色々変化させてそのままではなく本歌取りしてくださいね。
*
それじゃあどういうことか見てみましょう。Windows 8 上で Visual Studio 2012 が動く環境を用意します。
私は元々 VB な人なので、VB 用に用意されている RSS Reader でやってみましょう。
ページに書いてあるように、
- zip を解凍せずに、皆様のお使いのドキュメント フォルダーの以下のいずれかに保存してください。
テンプレートによって言語が異なりますので、ご注意ください- \Visual Studio 2012\Templates\ProjectTemplates\Visual C#
- \Visual Studio 2012\Templates\ProjectTemplates\Visual Basic
- \Visual Studio 2012\Templates\ProjectTemplates\JavaScript
- Visual Studio 2012 を起動し、新しいプロジェクトを作成し、[Visual C#] または [JavaScript] または [Visual Basic] テンプレート一覧から追加された [テンプレート名] テンプレートを見つけて開きます。
NewsReader テンプレート XAML/VB 用 Version 1.0 をダウンロードして上記に置きましょう。結構やってしまうのですが、zip ファイルのまま置くんです。
Visual Studio を開きます。
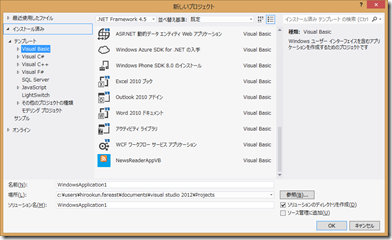
[ファイル] – [新規作成] – [プロジェクト] を実行します。
下記のダイアログが開きます。一番下に NewsReader が表示されています。
名前や場所は任意で大丈夫です。
まずはここまでできれば第一関門は突破です。
*
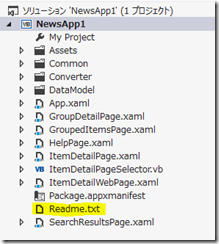
エバが作ったテンプレートには必ず Readme.txt を入れるように努力しています。
なので、ソリューションエクスプローラーから開きましょう。
あとはこの手順に書かれている通りにカスタマイズを一通りやってみるのです。
C#版ですが、それでこのブログ用に作ったのが下記のアプリなのです。
Windows ストア の Windows 用 HIROOKUN FEED DN アプリ
https://apps.microsoft.com/webpdp/app/5650dd28-4a36-4858-998b-d218217e8d3e
いずれ時間ができたらちゃんとデザインもよくして色々とやろうと思いますが、今はかなりテンプレートのままという状況です。お恥ずかしい。![]()
でも何ができるかわかると思うんでそのまま晒すことにします。
いい勉強になりますよ。上記のレベルではコーディングはしていません。
RSSフィードの URL書き換えと背景色をいじったり、タイルの絵を作ったりしただけです。
.gif)