Ajouter un graphique en Silverlight sur votre site SharePoint Online
Dans cet article, nous allons voir comment ajouter un graphique Silverlight provenant du Silverlight Toolkit de Codeplex sur un site SharePoint Online. Notre graphique se basera sur les données contenues dans une liste SharePoint.
Voici les différentes étapes que nous allons suivre pour mettre en place notre graphique :
- Téléchargement et installation du Silverlight Toolkit de Codeplex
- Création d’une liste personnalisée sur le site SharePoint Online
- Création d’une application Silverlight
- Déploiement et intégration de l’application Silverlight sur le site SharePoint Online
Téléchargement et installation du Silverlight Toolkit de Codeplex
Silverlight 3 n’intègre pas en standard de composants permettant d’afficher des graphiques. Afin de pallier à ce manque, Microsoft propose via son site communautaire Codeplex un Toolkit pour Silverlight 3 qui met à disposition ce type de contrôles (et bien d’autres).
Vous pouvez télécharger le Microsoft Silverlight Toolkit sur le site suivant : https://www.codeplex.com/Silverlight
Voici les différentes étapes de l’installation du Toolkit :
- Cliquez sur le bouton Next
- Cochez la case I accept the terms in the License Agreement puis cliquez sur le bouton Next
- Cliquez sur le bouton Next
- Cliquez sur le bouton Install
- Cliquez sur le bouton Finish
Création d’une liste personnalisée sur le site SharePoint Online
Dans cette section nous allons créer une liste personnalisée dans laquelle nous allons stocker le nombre d’habitants des principales grandes villes françaises.
Voici les différentes étapes pour créer cette liste :
- Connectez-vous à votre site SharePoint Online
- Cliquez sur Site Actions puis sur Create
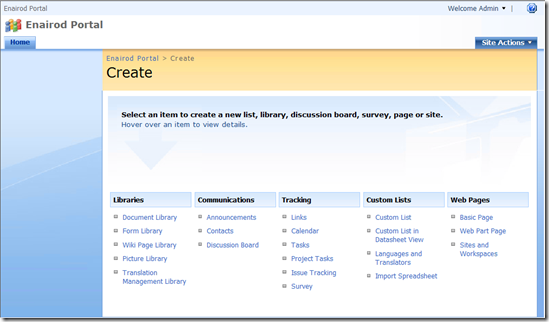
- Cliquez sur Custom List
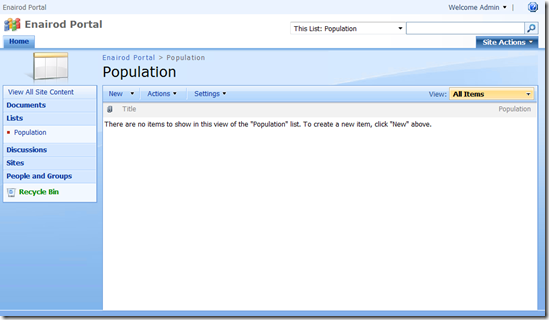
- Dans le champ Name tapez Population, puis cliquez sur le bouton Create
- Dans le menu Settings cliquez sur Create Column
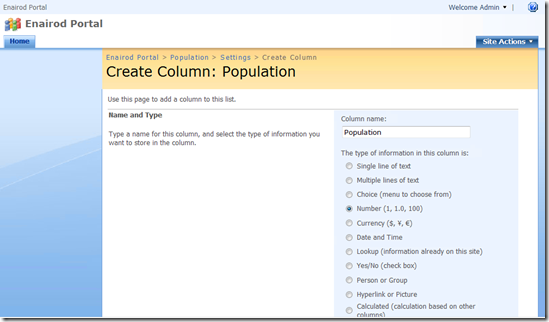
- Dans le champ Column name tapez Population, puis sélectionnez Number
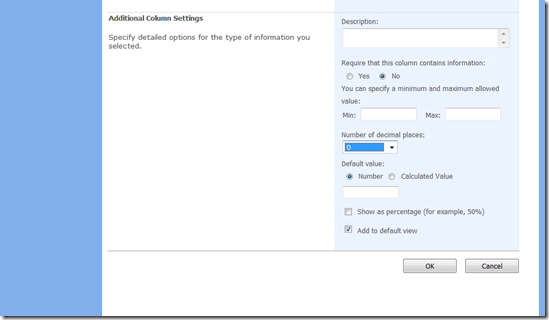
- Dans la liste Number of decimal places sélectionnez “0”, puis cliquez sur le bouton OK
- Voici la liste que vous obtenez
- Ajoutez les valeurs suivantes dans la liste
Title |
Population |
Paris |
2125851 |
Marseille |
797491 |
Lyon |
445274 |
Toulouse |
390301 |
Nice |
343123 |
Nantes |
270343 |
Strasbourg |
263941 |
Création d’une application Silverlight
Dans cette section nous allons voir comment créer une application Silverlight intégrant un graphique. Ce graphique consommera les données de la liste créée précédemment via l’utilisation des Web Services SharePoint Online.
Voici les différentes étapes de création de l’application Silverlight :
- Ouvrir Visual Studio 2008
- Dans le menu File, cliquez sur New puis Project
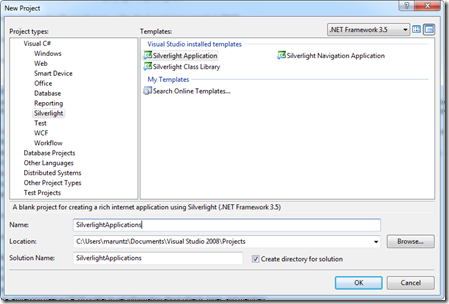
- Dans la fenêtre New Project, sous Templates, cliquez sur Silverlight Application, saisissez SilverlightApplicationdans le champ Location
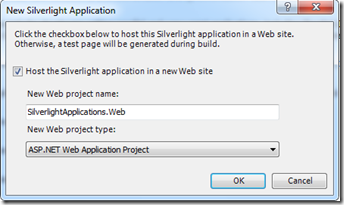
- Dans la fenêtre Add Silverlight Application, laissez les options par défaut, puis cliquez sur OK
- Dans le fichier MainPage.xaml insérez les lignes suivantes entre les Tags <Grid x:Name="LayoutRoot"> et </Grid>
<chartingToolkit:Chart
x:Name="MyChart"
Margin="10">
<chartingToolkit:Chart.Series>
<chartingToolkit:ColumnSeries
Title="Population"
IndependentValueBinding="{Binding Title}"
DependentValueBinding="{Binding Population}" />
</chartingToolkit:Chart.Series>
</chartingToolkit:Chart>
-
Dans le Tag <UserControl /> ajouter les lignes suivantes :
xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input"
xmlns:chartingToolkit="clr-namespace:System.Windows.Controls.DataVisualization.Charting;
assembly=System.Windows.Controls.DataVisualization.Toolkit"
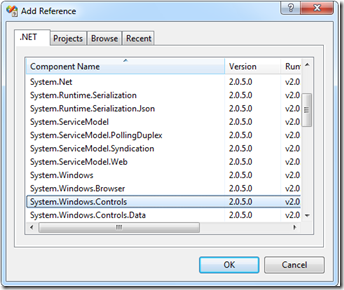
- Sélectionnez le projet SilverlightApplications faites un clic droit puis cliquez sur Add Reference
- Ajoutez une référence vers le composant System.Windows.Controls
- Effectuez la même opération pour ajouter le composant System.Windows.Controls.DataVisualization.Toolkit
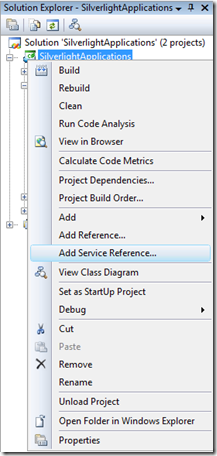
- Sélectionnez le projet SilverlightApplications faites un clic droit puis cliquez sur Add Reference
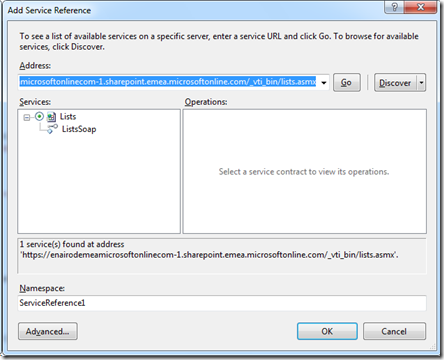
- Dans la fenêtre Add Service Reference, saisissez dans le champ Address l’URL suivante https://<SPOnlineSiteName>/_vti_bin/lists.asmx, ou <SPOnlineSiteName> correspond à votre site SharePoint Online. Cliquez sur le bouton GO
- Cliquez sur le bouton OK
- Ouvrez le fichier MainPage.xaml.cs
- Copiez le code suivant dans le constructeur de la classe MainPage :
InitializeComponent();
ListsSoapClient proxy = new ListsSoapClient();
proxy.GetListItemsCompleted += new System.EventHandler
<GetListItemsCompletedEventArgs>(proxy_GetListItemsCompleted);
XDocument doc = XDocument.Parse("<Document>
<Query /><ViewFields /><QueryOptions /></Document>");
XElement query = doc.Element("Query");
XElement viewFields = doc.Element("ViewFields");
XElement queryOptions = doc.Element("QueryOptions");
proxy.GetListItemsAsync("Population", "", query, viewFields,
"10", queryOptions, "");
- Ajoutez le code suivant en dessous du constructeur de la case MainPage :
void proxy_GetListItemsCompleted(object sender,
GetListItemsCompletedEventArgs e)
{
XElement result = e.Result;
var Cities = from x in result.Elements().First().Elements()
select new ListResult
{
Title = x.Attribute("ows_Title").Value,
Population = Convert.ToDouble(
x.Attribute("ows_Population").Value)
};
ColumnSeries cs = MyChart.Series[0] as ColumnSeries;
cs.ItemsSource = Cities;
}
- Ajoutez le code suivant en dessous du gestionnaire d’événement proxy_GetListItemsCompleted
public class ListResult
{
public string Title { get; set; }
public double Population { get; set; }
}
- Ajoutez les références suivantes au début du fichier
using SilverlightApplications.ServiceReference1;
using System.Xml.Linq;
using System.Windows.Controls.DataVisualization.Charting;
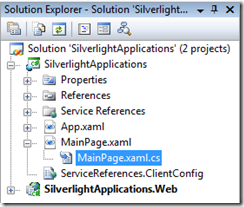
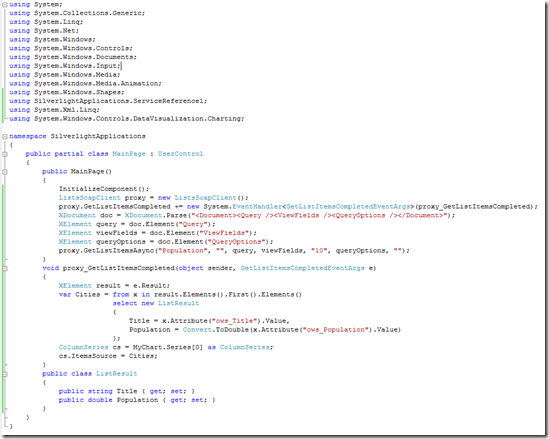
- Votre fichier devrait ressembler à la capture d’écran suivante :
Déploiement et intégration de l’application Silverlight sur le site SharePoint Online
Dans cette section nous allons voir comment déployer une application Silverlight sur un site SharePoint Online puis comment ajouter cette application dans une page.
- Ouvrir Office SharePoint Designer 2007
- Dans le menu File, cliquez sur Open Site
- Entrez l’URL de votre site SharePoint Online, puis cliquez sur le bouton Open
- Dans le menu File, sélectionnez Import puis cliquez sur File
- Dans la fenêtre Import, cliquez sur Add File puis sélectionnez votre fichier SilverlightApplication.xap(qui devrait se trouver dans le répertoire C:\Users\<user>\Documents\Visual Studio 2008\Projects\SilverlightApplications\SilverlightApplications\Bin\Debug), puis cliquez sur le bouton OK
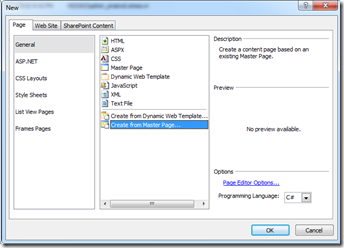
- Dans le menu File cliquez sur le bouton New puis cliquez sur Page
- Cliquez sur Create from Master Page puis cliquez sur le bouton OK
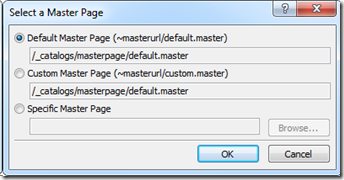
- Laissez les options par défaut dans la fenêtre Select a Master Page et cliquez sur le bouton OK
- Sur la page que vous venez de créer, cliquez sur Create Custom Content
- Retournez dans Visual Studio, sélectionner le projet SilverlightApplications.Web et ouvrez le fichier SilverlightApplicationsTestPage.html
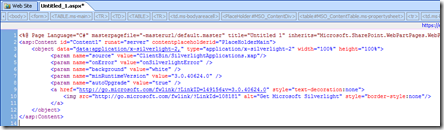
- Copiez la portion de code suivante qui ce trouve dans ce fichier :
<object data="data:application/x-silverlight-2,"
type="application/x-silverlight-2" width="100%" height="100%">
<param name="source"
value="ClientBin/SilverlightApplications.xap"/>
<param name="onError" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="3.0.40624.0" />
<param name="autoUpgrade" value="true" />
</object>
- Allez dans Office SharePoint Designer 2007 et collez le code sous le tag <asp:Content …>
Attention : il faut remplacer le tag <param name="source" value="ClientBin/SilverlightApplications.xap"/> par <param name="source" value="SilverlightApplications.xap"/>
- Dans le menu File cliquez sur Save puis entrez le nom SilverlightPage.aspxet cliquez sur le bouton Save
- Sélectionnez la page SilverlightPage.aspx dans le menu du gauche puis faites un clique droit et sélectionnez Preview in Browser
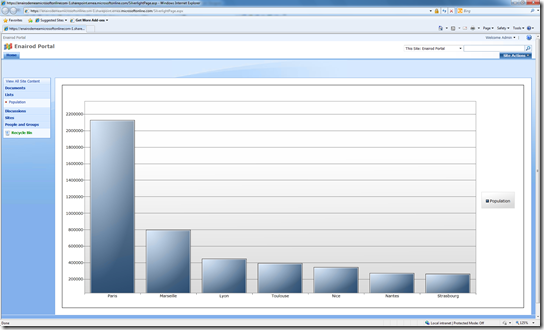
- Voici le résultat que vous devriez obtenir