HTML5 : quel navigateur offre le meilleur support ?
le point sur le vrai faux débat
A la sortie de la version Release Candidate d’Internet Explorer 9, un certain nombre d’articles publiés sur Internet tendent à semer la confusion chez les lecteurs quant au support de HTML5.
Premier point : où en est-on de la spécification d’HTML5 ?
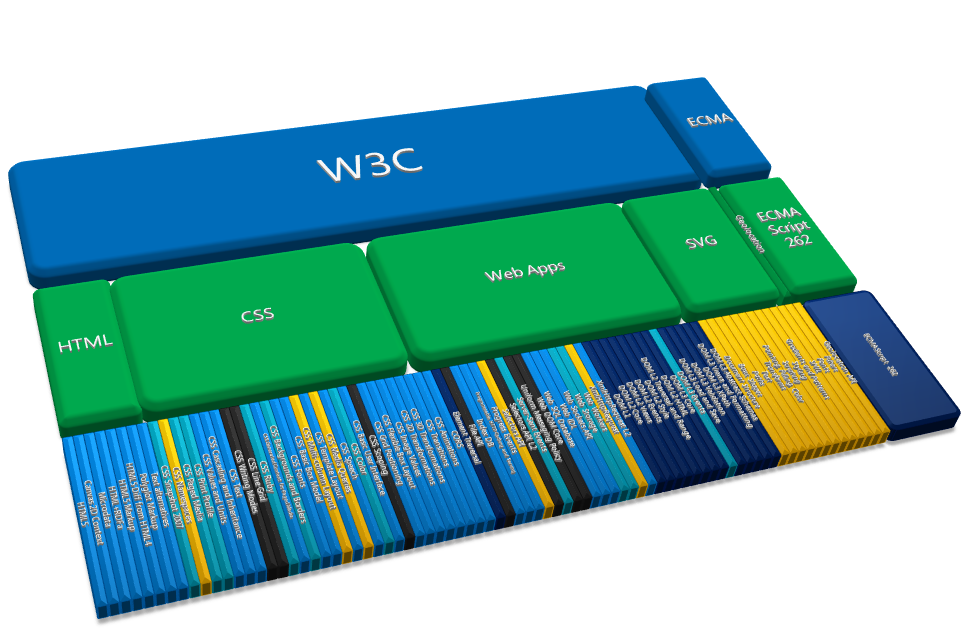
Le web parle beaucoup d’HTML5, en oubliant parfois de préciser certains choses : on parle souvent de HTML5 pour en fait désigner un ensemble de spécifications : HTML, CSS, Web Apps, SVG, ECMAScript. L’image ci-dessous nous montre comment s’organise le W3C.

Les différentes couleurs illustrent le niveau de maturité des différents éléments. En effet, HTML5 (et tout ce qu’on associe à HTML5 : CSS3, SVG, …) est toujours en cours de définition par les membres du W3C. Certains éléments sont finalisés (ou presque), d’autre n’en sont qu’à une première version “brouillon” (ces éléments seront donc très vraisemblablement amenés à évoluer avant la spécification finale).
Le spécification HTML, dans son ensemble, n’est donc pas encore finalisée.
Deuxième point : quelles orientations et choix pour Microsoft
Microsoft, comme la plupart des acteurs de l’industrie, s’est engagé à supporter HTML5. C’est une excellente nouvelle, pour tous les développeurs Web : le code produit va pouvoir s’exécuter de la même manière sur tous les navigateurs. Il ne sera donc plus nécessaire de créer et maintenir plusieurs versions des feuilles de style ou même du site. Gain de temps important lors du développement, mais aussi lors de la maintenance du site.
Dans Internet Explorer 9, Microsoft a donc intégré toutes les spécifications HTML5, dont le niveau de maturité est suffisant (donc non sujet à des modifications dans le futur proche). Compte tenu de la durée des cycles de développement de Microsoft, il n’est pas envisageable d’intégrer des spécifications qui se verraient modifiées dans quelques mois.
Le support d’HTML5 dans Internet Explorer 9 se concentre, pour le moment, sur les spécifications validées de la norme.
Web Standards |
Number of Submitted Tests |
Internet Explorer 9 Platform Preview |
Mozilla Firefox 3.6.12 |
Opera 10.63 |
Apple Safari 5.0.2 |
Google Chrome 7.0.517.44 |
Internet Explorer 8 |
|---|---|---|---|---|---|---|---|
122 |
98% |
49% |
57% |
55% |
70% |
0% |
|
70 |
100% |
77% |
87% |
86% |
90% |
0% |
|
135 |
99% |
59% |
75% |
69% |
70% |
10% |
|
187 |
99% |
76% |
64% |
68% |
71% |
4% |
|
2339 |
100% |
68% |
68% |
91% |
96% |
8% |
Troisième point : les conséquences des choix.
Ce choix peut paraitre surprenant mais peu facilement s‘expliquer : en intégrant des fonctions à un navigateur, vous les proposez aux développeurs web, pour que ces derniers puissent les utiliser dans leur développement. Que se passera-t-il si la spécification est modifiée voire supprimée ? les développeurs vont devoir refaire leur travail, et peut être devoir supprimer des fonctionnalités.
Cette situation s’est déjà produite avec le support des WebSockets dans Chrome 4 : Google s’était empressé d’intégrer les WebSockets à son navigateur… avant de le retirer… causant quelques déception chez les développeurs (plus de détails ici)
Microsoft a donc fait le choix de la continuité pour son navigateur : l’objectif est de garantir aux utilisateurs et aux développeurs, expérience constante. Dans certains tests, il est donc facile de prendre Internet Explorer 9 en défaut sur le support de HTML5… mais si la spécification change dans quelques semaines, les navigateurs se targuant d’un support avancé risque de se retrouver à la case départ…
En revanche, Microsoft a fourni un effort considérable sur l’accélération matérielle : sur le site https://ie.microsoft.com/testdrive il est possible de tester et comparer les navigateurs, non pas sur des benchmarks (dont on ne sait jamais si ils sont représentatifs de la réalité), mais sur des pages réelles contenant des animations, etc.
Le téléchargement d’Internet Explorer 9 est disponible sur : www.beautyoftheweb.com
Comments
- Anonymous
February 23, 2011
their is no one person who tell IE is better and other not. well tell me if we use IE 9 as you say. what we get from IE. no theme no plugin no customization preharps time wasting by spent a time for a thing who can easily solved in a second in Firefox. you are another one. tell me how much time you spent on IE and other Firefox and chrome. what thing you get more in IE. and what not in firefox or chrome. first thing is you yourself use firefox or chrome instead of IE more otherwise if not because somebody presure on you to use IE not firefox and chrome. the web is innovative and open chrome and firefox say. but you say we better then them means your IE team have loose patient with chrome because in ads they show we better and chrome not. well why we think about that. i know IE 9 is futurewise IE6. WHY MSFT make IE. IE really need to be putted on museum. thanks for article.
