How to Avoid WinRT Activation Pitfalls
Summary : If you're trying to get your Windows Store App published in the Windows Store and running into application submission failures, check out the great insight provided by Christophe Nasarre (a Microsoft Premier Field Engineer). In this article he walks us through application startup issues and how (and when) to use extended splash screens to get around these, along with other valuable nuggets. As well, he’s provided the following video to walk you through all of the details. Watch the video, read the post, and start making money with your apps!
Windows 8 offers new ways for a user to activate a Windows Store Application; from tapping its tile in the Start Screen, to starting a Search query or even picking it as a Share target. Each time, the application is supposed to start quickly and with a consistent set of data: these requirements are pitfalls you need to avoid in your code.
Application startup and extended splash screen
During our first episode, Robert Evans mentioned that the number #3 cause of Windows Store Application submission failure is due to performance problems. One of the issues that would make your App rejected is if it does not display a windows five second after the user starts it.
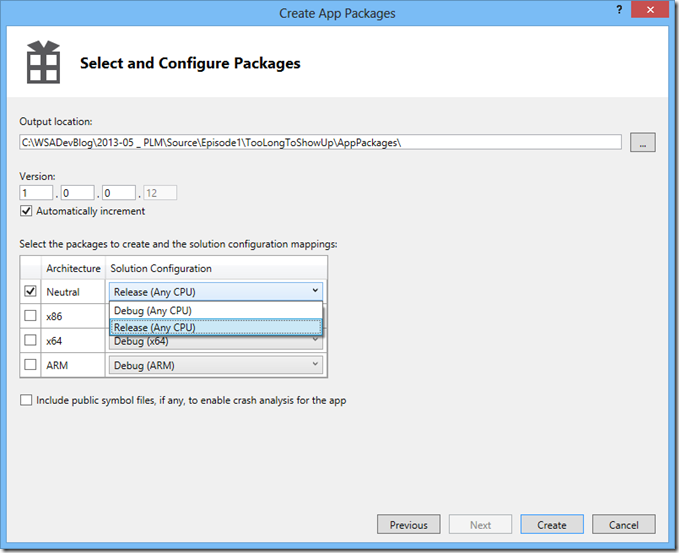
This scenario is checked by the Windows Application Certification Toolkit. As a reminder, it is mandatory that you run this tool before submitting your Application or an update to the Store for validation. You can easily run this tool on your application by right-clicking your project in Visual Studio and select Store | Create App Packages. Then, select No in the first dialog because you don’t want to directly publish to the Store
Next, you select a Release configuration
And click the Create button to let Visual Studio generate the package. After this final step, click the Launch Windows App Certification Kit button
and leave your machine alone while the lengthy checks are executed.
In case of error, the report generated by the tool is not very explicit to pin point this specific issue. You need to navigate to the Performance Launch section to find the corresponding failure
FAILED
Performance launch
· Error Found: The performance launch test collected the following results:.
-
- Application Error: Application Launch was not detected for application App. This could be because your application failed to launch correctly. Please consider re-running the test and avoid interacting with the application while tests are running.
When you read “This could be because your application failed to launch correctly“ it means that your application failed to display a window in less than five seconds after it was activated.
In a perfect world, this five seconds restriction might not be a problem to solve. However, most of the applications need to download part of their content from the Internet and you never know how bad the connection will be. And during that processing, you don’t want to display an empty main page!
So, the question is: how to fulfill the five second requirement so my application will be successfully validated by the Windows Store while providing a compelling user experience? Well… just display a waiting screen before navigating to your main page once the data has been fetched! This special screen is called an extended splash screen.
An implementation is available in the Windows SDK web site and my updated version can be found here. This code sample leverage the first background that Windows displays for us when the application gets started. This is built based on the splash screen asset that we define in the manifest file. It is centered in the screen on a background filled with the color also set in the manifest.
In addition to showing an animated progress ring, the ExtendedSplash class is a Grid UI element that positions the splash bitmap asset on the screen. This cannot be done at compile time because it depends on the screen size of the device where the application will run. Hopefully, Windows provides this piece of information in the LaunchedActivatedEventArgs passed to the OnLaunched application override: its ImageLocation property is the rectangle where the bitmap has been displayed on the screen by Windows.
When the lengthy initialization is over, the code simply creates a frame and uses it to navigate to its main page. Et voila!
Before going to the next pitfall, I would like to be clear: an extended splash screen is really the last solution to choose because the more the end user will wait in front of such a waiting page, the worse the experience will be. It is recommended to bring as much content as possible in the application package submitted to the Store to avoid this type of slow start. And if this is not enough, you can think of downloading content while the application is running or with background tasks and save it locally to speed up the next launch of the application. Don’t forget: your application should be fast and fluid to be successful!
Supporting multiple activations with VS templates
Visual Studio provides templates for Windows Store Apps skeleton projects. Templates for implementing main contracts are also available with the Add New Item command on a project.
In addition to updating the project manifest file and creating new pages for the UI, new override methods are added to the application class. Each one is called when each different activation mechanism is triggered as shown in the following list:
- Tile tapped in the Start Screen: OnLaunched
- Chosen for a Search query: OnSearchActivated
- Selected as a Share target: OnShareTargetActivated
The code generated by Visual Studio for the OnSearchedActivated override does its best to handle most of the activation scenario:
- It checks that a frame has not been created already (i.e. the application is already running when the search is triggered)
- If the frame is not created, a new one is instantiated
- Then, the frame navigates to the SearchResult page before being displayed on the screen
This sounds good except for the scenario #2: the application was not running, so the main page was not navigated to by the frame and only the SearchResult page will be available to the user: no BACK button. Even worse, the internal object model of the application that is defined in the SampleDataSource class was not initialized!
To solve this problem, you just have to copy the code in the OnLaunched override that navigate to the main page: it will add it into the page stack of the frame (making visible the BACK button in the SearchResult page) and the SampleDataSource will be setup (done in the LoadState override of the GroupedItemsPage when navigating to the main page) as shown in the following code excerpt:
protectedasyncoverridevoid OnSearchActivated(Windows.ApplicationModel.Activation.SearchActivatedEventArgsargs)
{
...
if (frame == null)
{
...
// WSA-CN: don't forget to add the main page to the frame stack
// before navigating to the Search result page
// --> that way, the BACK button will be visible
// in the Search result page
// as a side effect, this navigation will initialize
// the internal object model stored in the SampleDataSource class
if (!frame.Navigate(typeof(GroupedItemsPage), "AllGroups"))
{
thrownewException("Failed to create initial page");
}
}
...
}
Resources
- Testing your app with the Windows App Certification Kit
- Windows SDK Splash Screen sample
- Source code for this post
Comments
- Anonymous
June 23, 2013
The issue that you mention with the Visual Studio search template is solved for you with the Okra App Framework (http://okra.codeplex.com). This framework is designed for making .Net MVVM Windows Store applications easy, and correctly handles search activation - inclusion of the back button, as well as multiple subsequent searches result in updates to the visible search page, not multiple search pages in the back stack. Andy