OOP 2009 Anmerkungen (Teil 2)
In Iteration 1 meiner Beispielanwendung ist ein Beispiel für die Anwendung eines weniger bekannten XAML-Features versteckt: Die Verwendung des WPF-XamlLoader als Dependency Injection Container für eigene Objekte.
Die Sprache XAML dient zur Beschreibung hierarchisch angeordneter Objekte, egal ob man XAML in WPF oder WF einsetzt. Die Loader-Klassen von WPF und WF verhalten sich dabei quasi wie ein DI-Container, der Objekte per Standard-Konstruktor erzeugt und Abhängigkeiten per Property Injection auflöst (dies ist natürlich eine extrem vereinfachte Darstellung).
Das konkrete Beispiel aus meinem Sample (MainWindow.xaml) sieht wie folgt aus:
<Window x:Class="XmlExplorer.MainWindow"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:src="clr-namespace:XmlExplorer"
Title="XML Explorer"
Height="600"
Width="600"
ResizeMode="CanResizeWithGrip">
<Window.DataContext>
<src:MainWindowPresentationModel />
</Window.DataContext>
...
</Window>
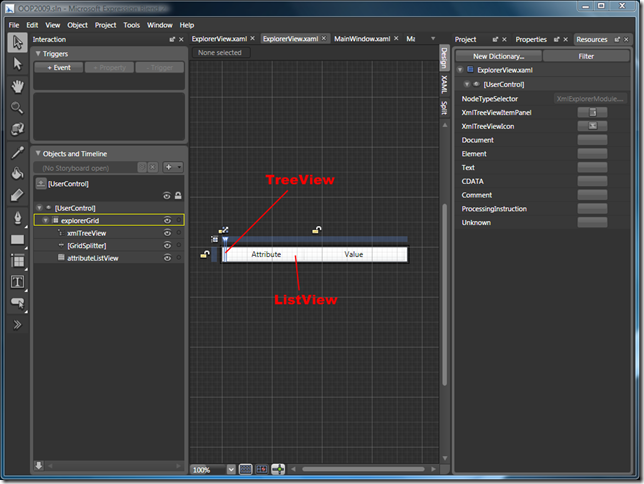
An dieser Stelle injiziere ich ein Presentation Model in den DataContext des Hauptfensters. Der XML-Namespace src wird dabei auf den CLR-Namespace XmlExplorer abgebildet. Damit kann man rein deklarativ ein Presentation Model zur Design-Time bereitzustellen. Ein solches Design Time Presentation Model macht die Arbeit von Designern und Entwicklern einfacher, da es ihnen erlaubt, tatsächliche Daten in UI-Design-Werkzeugen wie Expression Blend oder Visual Studio zu sehen. Öffnet man beispielsweise ExplorerView.xaml aus meinem Beispiel in Blend, so sieht man…
…nicht viel. Was auch nicht wirklich verwundert, denn zur Design Time beinhaltet das Presentation Model keine Daten. Der Tree View und der List View bleiben somit leer, und damit wird auch die Anwendung der Data Templates für die diversen XML-Knoten-Typen nicht ersichtlich. Auf dieser Grundlage ein Gesamtbild der UI-Komponente zur Design Time zu erhalten ist schwierig.
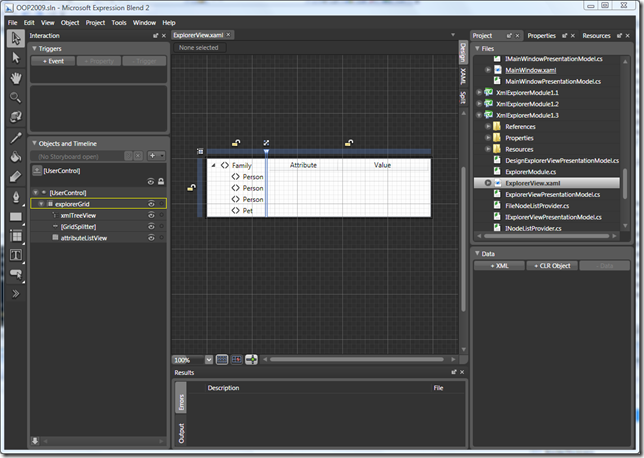
Anders als in einem Unit Test können wir nun aber nicht ohne weiteres unseren Dependency Injection Container anwerfen und ein entsprechendes Model erzeugen (ich unterstellle dem geneigten Leser hier eine gewisse Unlust, Blend oder Visual Studio zu diesem Zweck zu erweitern). Verwenden wir aber ein Design Time Presentation Model, können wir (üblicherweise hartcodierte) Daten zur Verfügung stellen:
Natürlich kann XAML keinen vollwertigen DI-Container ersetzen – man denke an Lifecycle Management der Abhängigkeiten, Interception für AOP, Constructor Injection, etc. Aber man verbessert mit vorhandenen Mitteln der Applikationsarchitektur die Designability der Anwendung. Mehr zu Design Time Presentation Models in einem zukünftigen Blog Post.
Jörg
Comments
Anonymous
February 05, 2009
PingBack from http://www.anith.com/?p=6019Anonymous
February 23, 2009
Vielen Dank an die INETA User Group Frankfurt für die rege Teilnahme an der Session letzten Donnerstag!Anonymous
April 22, 2009
Vielen Dank für die rege Teilnahme letzten Dienstag! Code und Slide Deck sind auf meinem SkyDrive verfügbar