All About Newsfeeds With Your Cloud Business App
Cloud Business Apps in Visual Studio 2013 allow you to easily integrate with SharePoint and use the Office 365 collaboration and social features – including newsfeeds. You can now expose entity data in your app as a newsfeed so that users can choose to follow your app and receive posts to their personal newsfeed each time changes are made to the data. Each post provides an entity details link so that users can easily navigate back to the app from their newsfeed and view the entity data that was changed.

Figure 1. Newsfeed post with entity details link allows you to navigate directly to data records
To show you how this is done, we will build an app called Interview Manager.This app has two types of users:
- HR Representative – Uses the app to schedule interviews and view interview feedback
- Interviewer – Uses the app to enter interview feedback and provide a hiring recommendation
We will expose this app as a newsfeed so an HR Representative can follow the app and automatically receive a post to their newsfeed when interview feedback is entered into the system.
App Overview
For the purposes of this example, we’ll keep the data model simple and create a single entity named Interview.

Figure 2. Interview entity
Notice that the Feedback and Recommendation properties are not required fields. This is so that an HR representative can create the entity to schedule an interview. An Interviewer can then update the entity later with their feedback and hiring recommendation.
Next, let’s add screens for the app. The app first needs a home screen that allows users to browse the interviews that have been scheduled.
To create this screen
- Choose the Screens node in the Solution Explorer and select Add Screen…

Figure 3. Add screen within Solution Explorer - Select the Browse Data Screen template and set the Screen Data to Interviews.

Figure 4. Browse Data Screen template - In the screen designer, change the screen layout so that the Candidate and Position information is displayed for each Interview.

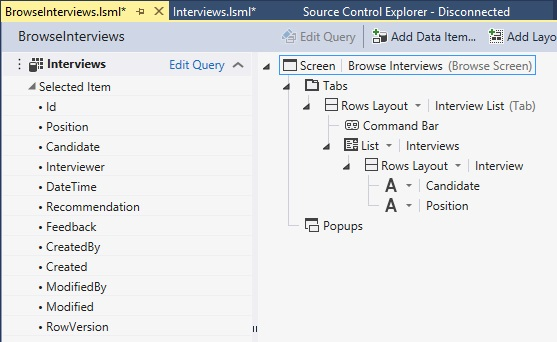
Figure 5. Browse Interviews screen layout
To support the ability to schedule interviews and update them with feedback and a hiring recommendation, add an Add/Edit Details Screen.
To add/edit a details screen
- Add a second screen, but this time select the Add/Edit Details Screen template and set the Screen Data to Interview.

Figure 6. Add/Edit Details screen template - In the screen designer, change the screen layout to a single column layout with the controls shown below.

Figure 7. Add Edit Interview screen layout - Modify the home screen so that that the AddEditInterview screen can be opened to create Interviews:
- Open the BrowseInterviews home screen in the screen designer
- Choose the Command Bar node and select Add Button
- In the Add Button dialog box, choose Interviews.addAndEditNew as the existing method and set Navigate To to the Add Edit Interview screen

Figure 8. Add Button dialog box
- Modify the home screen so that the AddEditInterview screen can be opened to edit Interviews:
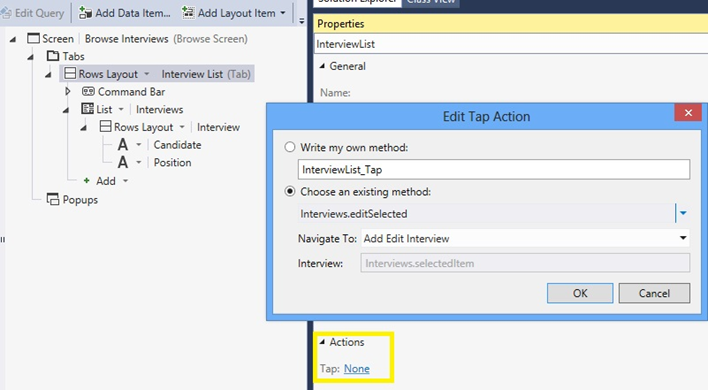
- With the BrowseInterviews home screen opened in the screen designer, select the Interview List Rows Layout node
- In the Properties windows, choose the Tap Action
- In the Edit ItemTap Action dialog box, choose Interviews.editSelected as the existing method and set Navigate To to the Add Edit Interview screen

Figure 9. Interview List Tap Action
Expose Interview Entity as Newsfeed
As mentioned, our app will allow an HR Representative to follow our app newsfeed so that they automatically receive a post when interview feedback is entered into the system. Since newsfeeds are exposed on a per entity basis, we’ll configure this by:
- Opening and selecting the Interview entity in the data designer (with the Server Perspective selected)
- Opening the Interview entity properties
- Checking the Social options in the property window

Figure 10. Interview entity Social properties
Each entity has two Social options for triggering when a post is made to a newsfeed:
- The Post when Created option allows users to receive a post to their newsfeed when a new entity is inserted into the database
- The Post when Updated option allows users to receive a post to their newsfeed when an update is made to the entity properties in the database
Since we want HR Representatives to receive a post when new feedback is entered or existing feedback is changed, we need to check both of these options.
When the Post when Updated option is selected, you’ll notice that a Choose post triggers hyperlink is displayed. Choosing this hyperlink opens a dialog box that allows you to choose which fields will trigger a post – a newsfeed post will only occur when changes are made to the selected fields. In our scenario, we’ll select Recommendation and Feedback since we specifically want to post activities when updates are made to either of these fields.

Figure 11. Choose post triggers dialog box
The value of the Summary Property is also included in posts to the newsfeed. Specifically, this value is shown as the display text for the entity details link that is provided in each post. For our scenario, let’s add a computed property named CandidateSummary that is a String type to the Interview entity. We’ll then set the value of the Summary Property field to CandidateSummary. By using a computed property, we can write code to set the entity details link display text to whatever we choose – such as the code below which sets the display text to the name of the candidate along with a hash tag of the candidate name. Refer to help documentation for more information about computed properties.
C#:
partial void CandidateSummary_Compute(ref string result)
{
// Set result to the desired field value
string candidateName = this.Candidate;
result = String.Format(
"for {0} (#{1})",
candidateName,
candidateName.Replace(" ", "")
);
}
VB:
Private Sub CandidateSummary_Compute(ByRef result As String)
' Set result to the desired field value
Dim candidateName As String = Me.Candidate
result = [String].Format(
"for {0} (#{1})",
candidateName,
candidateName.Replace(" ", "")
)
End Sub
Finally, we need to set the default screen that is opened for the Interview entity when the app is started as a result of choosing the entity details link in a newsfeed post.
Create this screen by selecting the View Details Screen template – leave the Use as Default Details Screen option selected. After the screen is created, open it in the screen designer and adjust the layout so that it is the same as the AddEditInterview screen that we previously created.

Figure 12. View Details Screen template
Viewing Newsfeed Posts
When the app is run (F5) and you have at least one entity that is exposed as a newsfeed, you’ll see both a Follow link and a Newsfeed link in the chrome bar of the app.
If you have problems seeing these links, verify that both https://localhost and the SharePoint site that you’re using for debugging are added to the same internet zone in the security options for Internet Explorer. For example, if your SharePoint site is a trusted site, then https://localhost must also be a trusted site.
In addition, newsfeeds require that you have tenant level permissions on your SharePoint site to install the app. If you don’t have the appropriate level of permissions, you will receive an error message indicating this when you attempt to run your app via F5 or you attempt to publish your app. Note that if you disable newsfeeds on all of your entities, the tenant level permission will not be removed. To manually remove this permission, open the SharePoint project’s AppManifest.xml file and under the Permissions tab, delete the Tenant permission.

Figure 13. SharePoint Permissions

Figure 14. Browse Interviews home screen
When you choose the Newsfeed link, you’ll navigate to the app newsfeed.
Notice in the figure below that there are no posts to the newsfeed because no interview feedback has been created or updated yet. If you were to create or update interview feedback while debugging the app, the newsfeed would show these posts as expected.

Figure 15. Newsfeed without posts
Let’s create some data so that we can see the newsfeed in action. Specifically, let’s pretend we’re the HR Representative and schedule a new interview by choosing the Add Interview button in the lower right-hand corner of the home screen. For now, leave the Recommendation and Feedback fields empty since these are intended to be filled in later by the Interviewer. Notice that in a real app, you’d secure the Recommendation and Feedback fields so that only the assigned Interviewer is allowed to modify them. Similarly, only the HR Representative should be allowed to modify the Candidate, Position, Date Time, and Interviewer fields. You can do this in your business logic using the Application.User object as Ravi explained in his post on the Person Type.

Figure 16. Add Edit Interview screen
After you’ve saved the Interview, let’s play the role of the Interviewer and reopen the Interview that we just created – reopen the Interview by tapping on the record in the home screen.
When the Add Edit Interview screen opens, enter in data for the Recommendation\Feedback fields. Once we save this data, when you choose the app Newsfeed link, you’ll see the posts that resulted from these changes.

Figure 17. Newsfeed with create and update posts
When you choose the entity details link in the posts (with the display text for Michael Simons (#MichaelSimons) ), a new instance of the browser will be started that automatically navigates to the InterviewDetails screen that shows the modified data.
When you publish an app that has a newsfeed, the experience is the same as when you’re debugging. The only difference is that to see the Newsfeed and Follow links, you’ll need to be sure that the URL of your published app and the SharePoint site you’ve published to are added to the same Internet zone in the security options for Internet Explorer.
Following a Newsfeed
Once you publish your app, you’ll want users to be able to follow the app’s new feed so that when the app posts new activities, the newsfeed on their personal SharePoint site will be automatically updated to show these posts.
To do this, the user chooses the Follow link that is displayed in the app chrome bar. As a result of choosing this link, the user will see confirmation that they are following the app.

Figure 18. Follow confirmation
In addition, they’ll also notice that the app will be listed under the Sites I’m following for their newsfeed.

Figure 19. Followed sites
That’s a Wrap!
As you’ve seen, exposing your app as a newsfeed is easy! All you need to do is set the Social properties for an entity along with the Summary Property and Default Screen properties. If you’re using Internet Explorer, be sure that the URL of your app and the URL of your SharePoint site are added to the same Internet zone. Finally, make sure that you have tenant level permissions to the SharePoint site.
- Nicole Haugen, Senior Test Lead, Cloud Business Apps
Comments
- Anonymous
November 14, 2013
The comment has been removed - Anonymous
November 20, 2013
The comment has been removed - Anonymous
November 25, 2013
Nicole, Thanks for your reply. I'll try to email when I find the time. Here is some good information to start: visualstudio.uservoice.com/.../4406782-allow-lightswitch-data-source-connection-string-to social.msdn.microsoft.com/.../lightswitch-multitenancy-under-providerhosted-model-in-sharepoint Basically, there are two things that would be nice:
- Ability to have a mix between provider and auto-hosted to enable multi-tenancy while allowing separate dbs per tenant and allow control of where the db is created. autohosted is nice because sharepoint deploys the azure web site and database so it's easy. However, it would be better if devs could hook into the install events to specify an Azure SQL Server and database name when the app is installed. Also give to control to prevent removal of azure assets upon removing the app in sharepoint.
- Ability to change connection strings at runtime...Your example is exactly correct: '...connect with the configured connection, retrieve some information, then change the connection string' Let's say I have a provider hosted app so all instances share a single azure db of my choice. That db could have list of all tenants and they're respective connection settings for any number of external datasources. Using something like 'AppInstance.SetAppDatabaseConnectionString' I'd be able to change any conn string for that user session instead of for the whole app like webconfigurationmanager. Thanks again. Josh
Anonymous
December 04, 2013
great Post manAnonymous
August 12, 2014
Suppose Yammer is being used instead of Newsfeed; what is the correct approach?