Showcase apps with real world code samples
This week we published a new type of content called showcase apps. Are you looking for a 30,000 foot view into a real world sample or complex architecture? Showcase apps will help! A showcase app is a real world code sample with accompanying video and interactive PowerPoint decks that provide in-depth details. Use the decks to explore the design decisions behind the code sample and how the code was built.
So, why are we publishing these?
There are real world app scenarios that we felt needed better coverage with code samples. Many scenarios pivot around specific technologies and complex architectures where decisions must be made. For security, do you choose OAuth, high-trust, or the cross-domain library? Are you trying to access SharePoint workflow, calendars, or user profiles? Is the deployment on-premises, in the cloud, or both? We want to be sure that each real world app reflects some element from each of these areas.
Also, we want to show apps that are complete, including the UI and user experience. These are not “hello world” apps that have just enough UI to show you how a specific feature works. They use custom themes, icons, and views to create a compelling user experience. They feel real!
However, making a realistic feeling app involves a lot of code crossing multiple technologies. Just publishing the code in a sample would leave a lot for anyone to try to learn. This is where showcase apps help.
For each code sample, you will find an associated showcase app web page with three tabs: Start, Design, and Build. The Start tab contains a video that provides an overview of what scenario the app covers, and what technologies are involved. You can watch the video to determine if the scenario and technologies match your interest.

Figure 1. The Start tab
Next is the design tab. This contains an embedded PowerPoint deck with interactive slides that explain the design decisions. Where should the data be stored? Should it be provider-hosted? Also there are decisions about the UI. How should items be displayed? And so on.

Figure 2. The Design tab
Finally there is the build tab. This also contains an embedded PowerPoint deck with interactive slides. From beginning to end, these slides walk you through all the steps of building the app and adding the code. At each step of the way you can click popups that explain more about the code or UI.

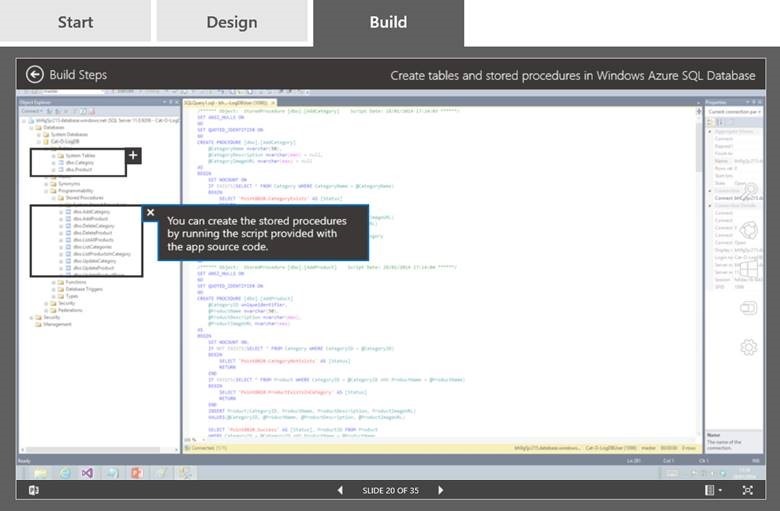
Figure 3. The Build tab
Our first three showcase apps are published.
The Contoso catalog app – a provider-hosted app that shows a product catalog running in Windows Azure storing data in Windows Azure SQL Database. It integrates with a workflow in SharePoint.
The Contoso incubation search app – a SharePoint-hosted app that shows how to integrate with Bing Search and SharePoint Search to associate search results with an idea list in SharePoint.
The Contoso event coordinator app – a provider-hosted app that provides planning services for a team that plans company events. It runs on Windows Azure, stores data in Windows Azure Blob storage, and integrates with the SharePoint calendar.
We’ll provide more showcase apps down the road to cover more scenarios. So check them out and let us know what you think.
Also, check the Overview of SPC14 and new content for developers post for other important content for developers published for SharePoint Conference 2014.
Comments
- Anonymous
March 11, 2014
What a brilliant idea! I just need a SharePoint 2013 development environment now so that I can play with the code to see how it all works. Is there a SP2013 VM available to download?